目录
一、插值表达式
二、v-bind指令(对标签中的属性进行操作)
三、v-model指令(input、select、textarea等。【双向绑定】)
四、v-for循环指令
五、v-on(事件指令)
六、v-if条件判断
七、v-show(条件显示或隐藏)
八、案例:数据管理
一、插值表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body>
<div id="app">
<h1>vue初识</h1>
<div>"我叫{{name}},微信号{{wechat}},我喜欢{{hobby}},电子邮件是{{dataInfo.email}}"</div>
<ul>
<li>"春天的菠菜"</li>
<li>"春天的菠菜" + "学习VUE”</li>
<li>{{base + 1 + 1}}</li>
<li>{{1===1 ? "春天的菠菜,三元表达式":"秋天的菠菜三元表达式"}}</li>
<li>{{condition?"三元表达式true":"秋天的菠菜三元表达式false"}}</li>
</ul>
<input type="button" value="点我看真身" v-on:click="clickMe">
</div>
<script>
var app= new Vue({
el:'#app',
data: {
name:"菠菜",
wechat:'bocai',
hobby:"狄安娜",
dataInfo:{
id:1,
email:'1233@qq.com',
},
condition:false,
base:1,
},
methods:{
clickMe:function () {
this.name="咸菜";
this.condition=true;
this.dataInfo.email="ffsfs@163.com";
}
}
})
</script>
</body>
</html>二、v-bind指令(对标签中的属性进行操作)
一般用于对标签中的属性进行操作。
知识点:
1、简写的格式::属性名=xxx,例如:
<h1 v-bind:class="v1"></h1>
<h1 :class="v1"></h1>
<img :src="xx" />2、v-bind属于单向绑定( JS修改->HTML修改 )。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
<style>
.ig {
border: 2px solid red;
}
.info {
color: red;
}
.danger {
font-size: 10px;
}
</style>
</head>
<body>
<div id="app">
<h1 v-bind:class="{info:v1,danger:v2}">大力水手1,{{txt}}</h1>
<input type="button" v-bind:value="txt" v-on:click="clickMe">
<h1 v-bind:class="clsDic">大力水手2</h1>
<h2 v-bind:class="[a1,a2]">奥利弗</h2>
<h3 v-bind:style="{color:clr, fontSize:'19px'}">BOLI(v-bind)</h3>
<h3 style="color:red; font-size:19px">BOLI原始</h3>
<img src="xx.png" class="c1"/>
<img alt="" v-bind:src="imgUrl" v-bind:class="cls">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
imgUrl: "./img/1.jpg",
wechat: 'bocai',
cls: "ig",
v1: true,
v2: true,
txt:"点我",
clsDic: {
info: true,
danger: false
},
a1: "info",
a2: "danger",
clr: 'red'
},
methods:{
clickMe:function () {
this.v1=false
this.txt= "是你点我么"
}
}
})
</script>
</body>
</html> 
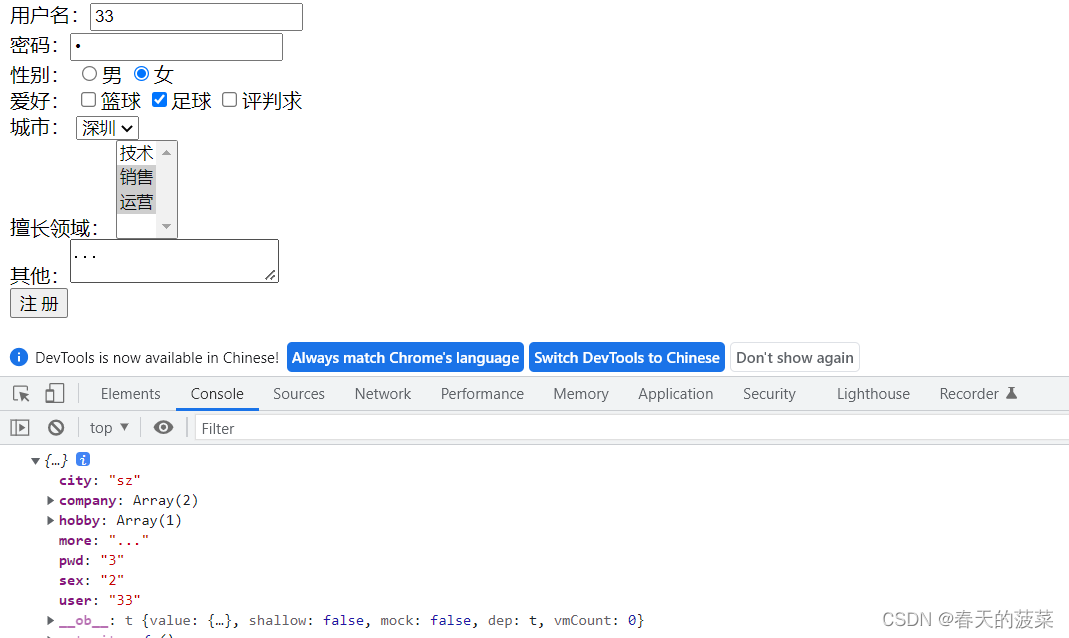
三、v-model指令(input、select、textarea等。【双向绑定】)
一般用于在交互的表中中使用,例如:input、select、textarea等。【双向绑定】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body>
<div id="app">
<div>
用户名:<input type="text" v-model="user">
</div>
<div>
密码:<input type="password" v-model="pwd">
</div>
<input type="button" value="登录" v-on:click="clickMe"/>
<input type="button" value="重置" v-on:click="resetForm"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
user: "",
pwd: "",
},
methods: {
clickMe: function () {
console.log(this.user, this.pwd)
},
resetForm: function () {
this.user = "";
this.pwd = "";
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body>
<div id="app">
<div>
用户名:<input type="text" v-model="info.user">
</div>
<div>
密码:<input type="password" v-model="info.pwd">
</div>
<div>
性别:
<input type="radio" v-model="info.sex" value="1">男
<input type="radio" v-model="info.sex" value="2">女
</div>
<div>
爱好:
<input type="checkbox" v-model="info.hobby" value="11">篮球
<input type="checkbox" v-model="info.hobby" value="22">足球
<input type="checkbox" v-model="info.hobby" value="33">评判求
</div>
<div>
城市:
<select v-model="info.city">
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="sz">深圳</option>
</select>
</div>
<div>
擅长领域:
<select v-model="info.company" multiple>
<option value="11">技术</option>
<option value="22">销售</option>
<option value="33">运营</option>
</select>
</div>
<div>
其他:<textarea v-model="info.more"></textarea>
</div>
<input type="button" value="注 册" v-on:click="clickMe"/>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
info: {
user: "",
pwd: "",
sex: "2",
hobby: ["22"],
city: "sz",
company: ["22", "33"],
more: '...'
}
},
methods: {
clickMe: function () {
console.log(this.info);
},
}
})
</script>
</body>
</html>
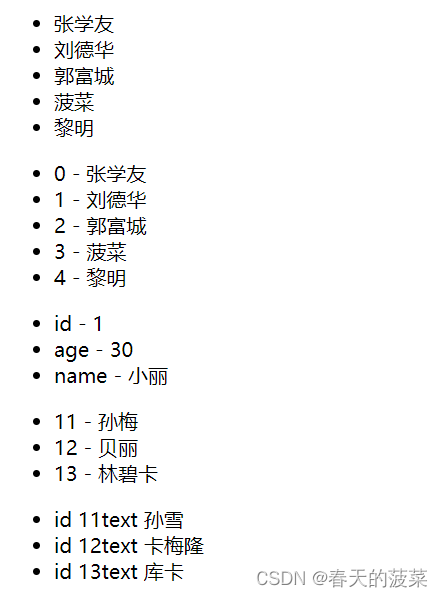
四、v-for循环指令
用户数据进行循环并展示。
<ul>
<li> <span>id 11</span> <span>text 孙雪</span> </li>
。。
。。
</ul><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body>
<!-- 示例1、2 -->
<div id="app">
<ul>
<li v-for="item in dataList">{{ item }}</li>
</ul>
<ul>
<li v-for="(item,idx) in dataList">{{idx}} - {{ item }}</li>
</ul>
</div>
<!-- 示例3 -->
<div id="app3">
<ul>
<li v-for="(value,key) in dataDict">{{key}} - {{ value }}</li>
</ul>
</div>
<!-- 示例4 -->
<div id="app4">
<ul>
<li v-for="(item,idx) in cityList">{{item.id}} - {{ item.text }}</li>
</ul>
</div>
<!-- 示例5 -->
<div id="app5">
<ul>
<li v-for="(item,idx) in cityList">
<span v-for="(v,k) in item">{{k}} {{v}}</span>
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
dataList: ["张学友", "刘德华", "郭富城","菠菜", "黎明"],
}
});
var app3 = new Vue({
el: '#app3',
data: {
dataDict: {
id: 1,
age: 30,
name: "小丽"
}
}
});
var app4 = new Vue({
el: '#app4',
data: {
cityList: [
{id: 11, text: "孙梅"},
{id: 12, text: "贝丽"},
{id: 13, text: "林碧卡"},
]
}
});
var app5 = new Vue({
el: '#app5',
data: {
cityList: [
{id: 11, text: "孙雪"},
{id: 12, text: "卡梅隆"},
{id: 13, text: "库卡"},
]
}
});
</script>
</body>
</html>
五、v-on(事件指令)
事件相关的指令,例如:
v-on:click 简写@click
v-on:dblclick
v-on:mouseover,
v-on:mouseout,
v-on:change
v-on:focus
...</head>
<body>
<div id="app">
<ul>
<li v-on:click="clickMe">点击</li>
<li @click="clickMe">点击</li>
<li v-on:dblclick="doSomething('双击')">双击</li>
<li v-on:mouseover="doSomething('进入')" v-on:mouseout="doSomething('离开')">进入&离开</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {},
methods: {
clickMe: function () {
alert("点击了")
},
doSomething: function (msg) {
console.log(msg);
}
}
})
</script>
</body>
</html>六、v-if条件判断

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
</head>
<body>
<div id="app">
<a v-if="isLogin">{{user}}</a>
<a v-else>登录</a>
</div>
<div id="app1">
<h1 v-if="v1">钟丽缇</h1>
<h1 v-if="v2">叶海梅</h1>
<h1 v-else>舒淇</h1>
<div v-if="v3 === '春天'">
<h1>舒淇</h1>
</div>
<div v-else-if="v3 === '菠菜'">
<h1>真由子</h1>
</div>
<div v-else-if="v3 ==='夏天'">
<h1>仓</h1>
</div>
<div v-else>
<h1>贝丽</h1>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isLogin: false,
user: "春天的菠菜"
}
})
var app1 = new Vue({
el: '#app1',
data: {
v1: true,
v2: true,
v3: "菠菜"
}
})
</script>
</body>
</html>七、v-show(条件显示或隐藏)
根据条件显示或隐藏(标签都会渲染到页面)。

目录
一、插值表达式
二、v-bind指令(对标签中的属性进行操作)
三、v-model指令(input、select、textarea等。【双向绑定】)
四、v-for循环指令
五、v-on(事件指令)
六、v-if条件判断
七、v-show(条件显示或隐藏)
八、案例:数据管理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
<style>
label {
width: 60px;
display: inline-block;
text-align: right;
margin-right: 8px;
}
</style>
</head>
<body>
<div id="app">
<h1 v-show="v1">钟丽缇</h1>
<h1 v-show="!v1">舒淇</h1>
</div>
<div id="app1">
<input type="button" value="密码登录" @click="isSms=false"/>
<input type="button" value="短信登录" @click="isSms=true"/>
<div v-show="isSms">
<p>
<label>手机号</label>
<input type="text" placeholder="手机号">
</p>
<p>
<label>验证码</label>
<input type="text" placeholder="验证码">
</p>
</div>
<div v-show="!isSms">
<p>
<label>用户名</label>
<input type="text" placeholder="用户名">
</p>
<p>
<label>密码</label>
<input type="password" placeholder="密码">
</p>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
v1: false,
}
});
var app1 = new Vue({
el: '#app1',
data: {
isSms: false,
}
})
</script>
</body>
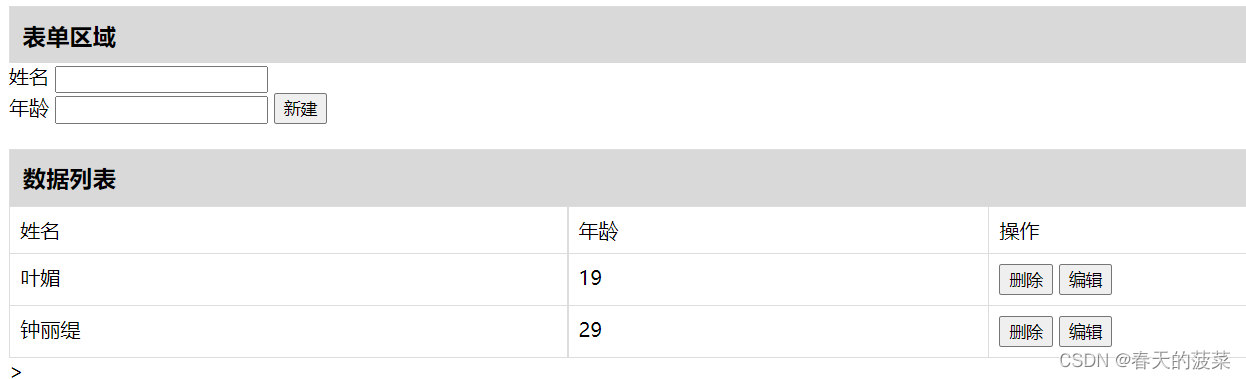
</html></html>八、案例:数据管理
数据的管理包括对数据:展示、动态添加、删除、修改。
// 表格当中添加数据
let row = {name: this.user, age: this.age};
this.dataList.push(row);
// 根据索引删除dataList中的值,根据索引和删除个数
let idx = event.target.dataset.idx;
this.dataList.splice(idx, 1);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.min.js"></script>
<style>
.penal {
border: 1px solid #dddddd;
margin: 20px 0 0 0;
padding: 10px;
border-bottom: 0;
background-color: #d9d9d9;
}
.table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
.table > tbody > tr > td, .table > tbody > tr > th, .table > tfoot > tr > td, .table > tfoot > tr > th, .table > thead > tr > td, .table > thead > tr > th {
padding: 8px;
vertical-align: top;
border: 1px solid #ddd;
text-align: left;
}
</style>
</head>
<body>
<div id="app">
<h3 class="penal">表单区域</h3>
<div>
<div>
<label>姓名</label>
<input type="text" v-model="user">
</div>
<div>
<label>年龄</label>
<input type="text" v-model="age">
<input type="button" :value="title" @click="addUser">
</div>
</div>
<h3 class="penal">数据列表</h3>
<table class="table">
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,idx) in dataList">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<input type="button" value="删除" @click="deleteRow" :data-idx="idx"/>
<input type="button" value="编辑" @click="editRow" v-bind:data-idx="idx"/>
</td>
</tr>
</tbody>
</table>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
editIndex: undefined,
title: "新建",
user: "",
age: "",
dataList: [
{name: "叶媚", age: 19},
{name: "钟丽缇", age: 29},
]
},
methods: {
addUser: function () {
if (this.editIndex) {
// 修改
this.dataList[this.editIndex].name = this.user;
this.dataList[this.editIndex].age = this.age;
} else {
let row = {name: this.user, age: this.age};
this.dataList.push(row);
}
this.user = "";
this.age = "";
this.editIndex = undefined;
this.title = "新建";
},
deleteRow: function (event) {
// 根据索引删除dataList中的值 ,根据索引和删除个数
let idx = event.target.dataset.idx;
this.dataList.splice(idx, 1);
},
editRow: function (event) {
let idx = event.target.dataset.idx;
// let name = this.dataList[idx].name;
// let age = this.dataList[idx].age;
// let {id, name} = {id: 1, name: "武沛齐"};
// console.log(id, name);
let {name, age} = this.dataList[idx];
this.user = name;
this.age = age;
this.title = "编辑";
this.editIndex = idx;
}
}
})
</script>
</body>
</html>>