HTML标签——列表标签 之 自定义列表
目录
- HTML标签——列表标签 之 自定义列表
- 一、 场景:在网页的底部导航中通常会使用自定义列表实现。
- 二、标签组成:
- 三、案例实操
- 四、运行效果
- 五、显示特点:
- 六、注意点:
- 七、小结
一、 场景:在网页的底部导航中通常会使用自定义列表实现。
二、标签组成:

三、案例实操
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<dl>
<dt>帮助中心</dt>
<!-- dd前会默认显示缩进效果 -->
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
</body>
</html>
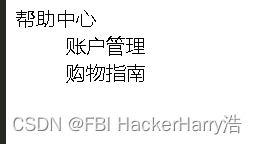
四、运行效果

五、显示特点:
• dd前会默认显示缩进效果
六、注意点:
• dl标签中只允许包含dt/dd标签
• dt/dd标签可以包含任意内容
七、小结
自定义列表由几个标签组成?分别表示什么?
• dl标签:表示自定义列表的整体
• dt标签:表示自定义列表的主题
• dd标签:表示对于主题的每一项内容
自定义列表标签的嵌套规范是什么?
• dl标签中只允许嵌套dt/dd标签
• dt/dd标签中可以嵌套任意内容















![Python 不同分辨率图像峰值信噪比[PSNR]](https://img-blog.csdnimg.cn/0365b62292c24903aaceb225a754e8ca.jpeg)