一 前端简介
构成 | 语言 | 说明 |
结构 | HTML | 页面元素和内容 |
表现 | CSS | 网页元素的外观和位置等页面样式(美化) |
行为 | JavaScript | 网页模型的定义和页面交互 |
二 HTML
1.简介
HTML(Hyper Text Markup Language):超文本标记语言。
网页结构
整体<html>、头部<head>、标签<title>、主体<body>
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体内容
</body>
</html>2.VSCode
!+Enter:获得网页结构

ctrl+s:保存
fn+f5:运行
alt+b:(要先运行一次)在游览器中运行
ctrl+/:注释
ctrl+d:得到与选择值相同的代码
alt+z:自动换行
3.基础
3.1 标签
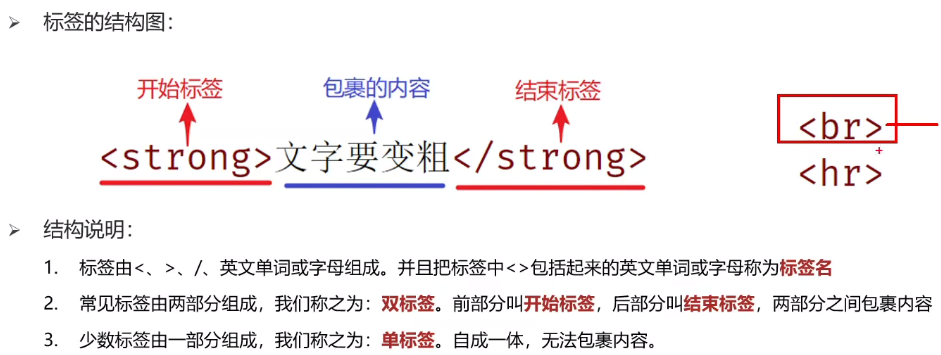
标签结构

标签分类
1.父子关系(嵌套关系)
2.兄弟关系(并列关系)
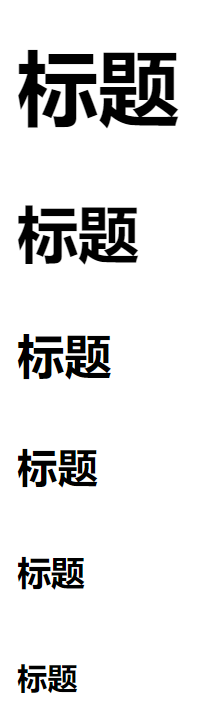
3.2 标题标签
<h1>
1级标题
</h1>
...
<h6>
6级标题
</h6>1~6标题依次递减

3.3 段落标签
<p>
段落内容
</p>3.4 换行标签
<br>3.5 水平线标签
<hr>
3.6 文本格式化标签
一般

突出重要语义

两者显示效果相同,主要后者突出重要语义
3.7 媒体标签
3.7.1 图片标签
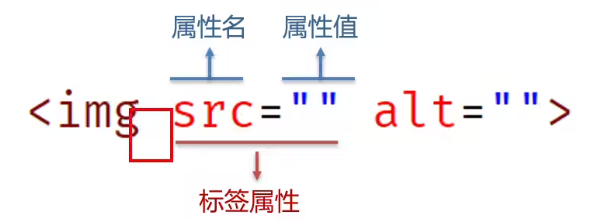
<img src="图片路径" alt="">属性名=“属性值”

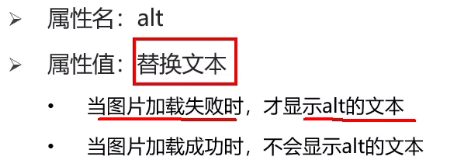
alt属性

title属性
提示文本,当鼠标悬停时,才显示文本。
还可用于其他标签。
width,height属性
宽度和高度
如果只设置其中一个,则自动等比例缩放。
如果同时设置两个,可能图片变形
3.7.2 音频标签
<audio scr="音频文件名" controls></audio>
<audio scr="音频文件名" controls autoplay loop></audio>目前支持格式:mp3,wav,ogg(多用mp3)
3.7.3 视频标签
<video src="视频文件名">
<video src="视频名" controls autoplay muted loop></video>格式:mp4
3.8 路径
相对路径
相对路径:常用
从当前文件开始,找目标文件。
相对路径分类:
1.同级目录:文件在当前同一目录上,有两种形式
<img src="直接写文件名">
<img src="./文件名">2.下级目录:目标文件在下级目录中
<img src="文件夹名/目标文件">3.上级目录:先出当前文件夹,再找目标文件
<img src="../目标文件">
<!--上级目录+下级目录-->
<img src="../文件夹名/文件名">绝对路径
从盘符开始,完整路径
3.9 链接标签
作用:点击后可跳转页面
<a href="链接">点击的位置</a><a href="https://www.baidu.com">点击跳转到百度</a>如果跳转到本地文件
<a href="相对路径">点击跳转</a>空连接(可后续添加链接)
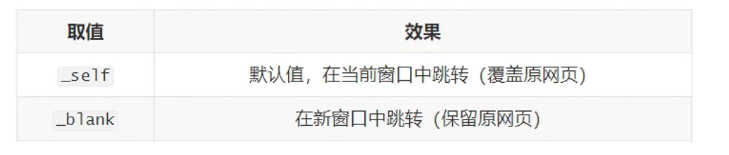
<a href="#">空链接</a>target属性
控制目标打开形式

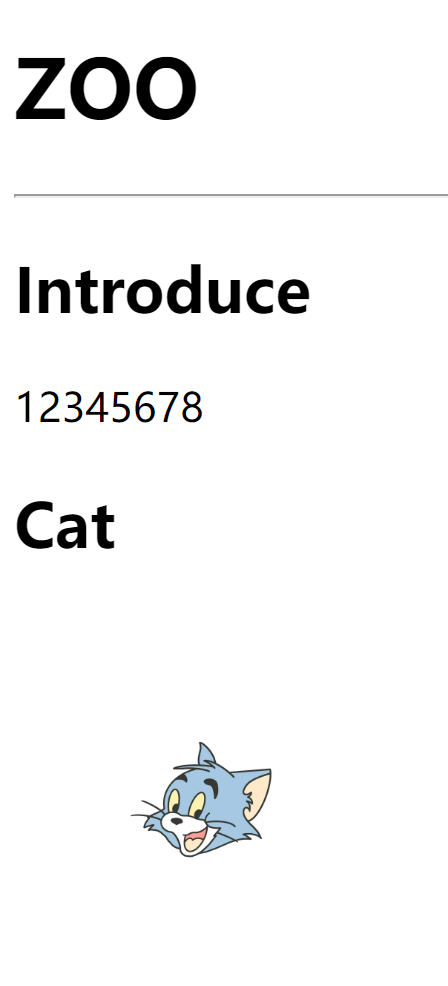
<a href="链接" target="_blank"></a>3.10 案例1:zoo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>ZOO</h1>
<hr>
<h2>Introduce</h2>
<p>12345678</p>
<h2>Cat</h2>
<img src="images/cat1.jpg" alt="It's a cat!" width="150">
</body>
</html>
3.11 案例2:链接
首页面命名为index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>热词</h1>
<hr>
<h2>1.音频</h2>
<p>听音乐<a href="./one.html">张艺兴-莲</a></p>
<h2>2.视频</h2>
<p>看视频<a href="./two.html">烟花</a></p>
</body>
</html>one.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>张艺兴-莲</h1>
<hr>
<audio src="../music/Lit.mp3"controls></audio>
</body>
</html>two.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>烟花视频</h1>
<hr>
<video src="../vidio/烟花.mp4" controls></video>
</body>
</html>4.列表标签
4.1 无序列表
<ul>
<!--列表内容-->
<li>第一条内容</li>
<li>第二条内容</li>
</ul>注:ul标签只允许包含li的标签。
4.2 有序列表
<ol>
<!--列表内容-->
<li>第一条内容</li>
<li>第二条内容</li>
</ol>注:ol标签只允许包含li的标签。
4.3 自定义列表
<dl>
<!--列表内容-->
<dt>列表标题</dt>
<dd>第一条(会自动缩进)</dd>
</dl>注:dl中只允许放dt和dd标签
5.表格标签
5.1 表格设置
<table><!--用于包裹多个tr-->
<tr><!--表格整行,包裹多个td-->
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr><!--表格整行,包裹多个td-->
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>表格属性
border:表格边框粗细
width:表格宽
height:表格高
<table border="1" width="10" height="10">
</table>5.2 表格标题和表头单元格标题
caption:表格大标题
th:表头单元格
<table>
<caption><strong>表格大标题</strong></caption>
<tr>
<th>表头单元格标题1(会自动加粗)</th>
<th>表头单元格标题2(会自动加粗)</th>
</tr>
</table>5.3 合并单元格
左上原则:上下合并保留最上的,左右合并保留最左的。
rowspan:跨行合并
colspan:跨列合并
属性:要合并几个单元格就填数字几。
<td rowapan="2">标题</td>6.表单标签
6.1 input系列
作用:在网页中收集用户信息的表单。
type属性值:

<!--写什么就显示什么-->
文本框:<input type="text">
<br>
<!--写的内容变成点点-->
密码框:<input type="password">
<br>
单选框:<input type="radio">
<br>
多选框:<input type="checkbox">
<br>
上传文件:<input type="file">6.2 文本框属性
placeholder:在输入框里,浅色提示输入内容
<input type="text" placeholder="提示内容"6.3 选框属性
name属性:对于单选框有分组功能,相同name为一组。
checked:默认选中。(多选时通用)
男女选择:
性别:<input type="radio" name="gender">男
<input type="radio" name="gender" checked>女6.4 文件属性
multiple:多个文件上传
操作时可 ctrl+a 全选或 ctrl+点击 选多个文件
<input type="file" multiple>6.5 按钮
submit:提交按钮,点击后直接提交数据给后端。
reset:重置按钮,点击后恢复表单默认值。
button:无功能,等js添加自定义功能
表单域:
作用:多个标签绑定,重置时会一起没有。
<form action="">
</form><form action="">
用户名:<input type="text">
<br>
<!--提交按钮-->
<input type="submit">
<!--重置按钮-->
<input type="reset">
<input type="button" value="写按钮名字">
</form>button按钮
属性同input按钮。
button是双标签,更加便于包裹其他内容。
<button type="submit">
提交按钮
</button>6.6 下拉菜单标签
标签组成
select标签:下拉菜单的整体。
option标签:下拉菜单的每一项。
属性
selected:下拉菜单的默认选中。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
</select>6.7 文本域标签
网页中可输入多行的表单控件
标签名:textarea
属性:
cols:调宽度
rows:调高度
<textarea cols="10" rows="10"></textarea>可通过拖拽改大小(css中可避免)
一般在css中设置宽高。
6.8 label标签
用于绑定内容与表单标签的关系。
使用方法1
1.用label标签把内容包裹起来;
2.在表单标签上添加id属性;
3.在label标签的for属性中设置对应的id属性。
<!--单选框和‘男’字关联,点‘男’相当于点击单选框-->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>使用方法2
1.直接使用label把内容和表单标签一起包裹起来。
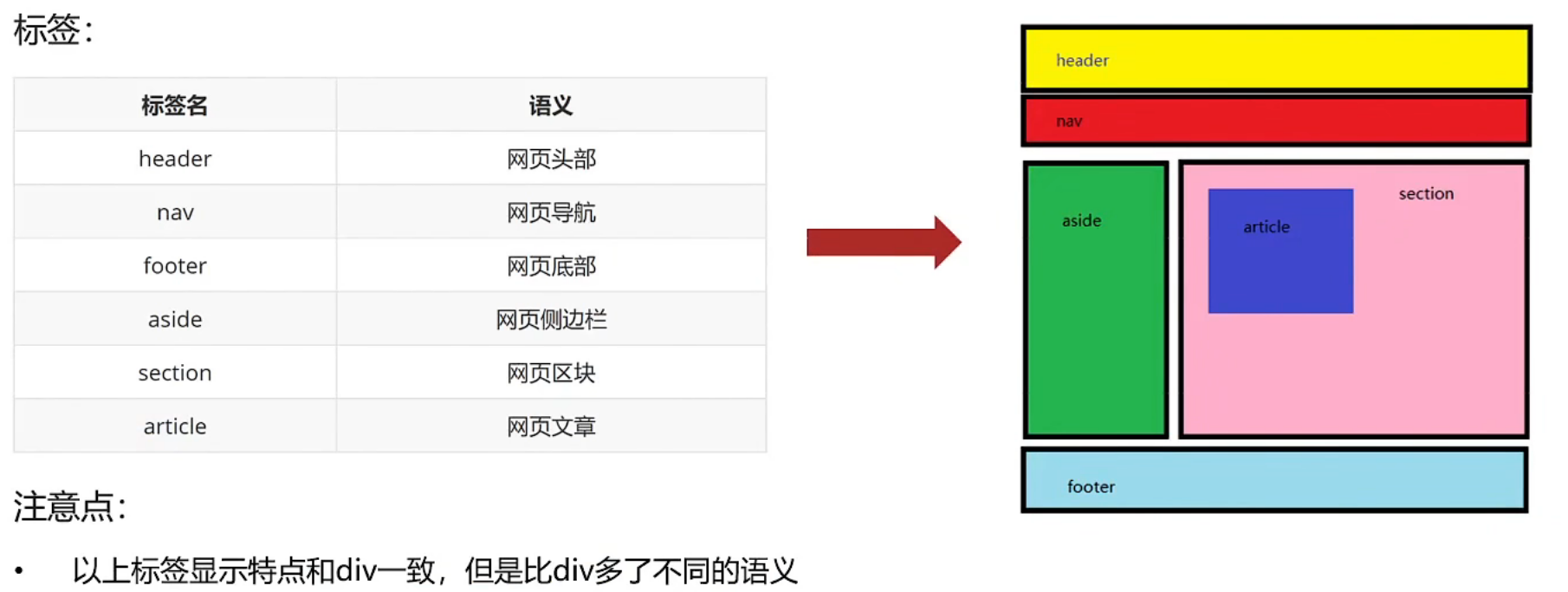
<label><input type="radio" name="sex">女</label>6.9 语义化标签
无语义的布局标签
div标签:一行只显示一个,会自动换行。
span标签:一行可显示多个。
<div>
这是div标签
</div>
<span>这是span标签</span>有语义布局标签

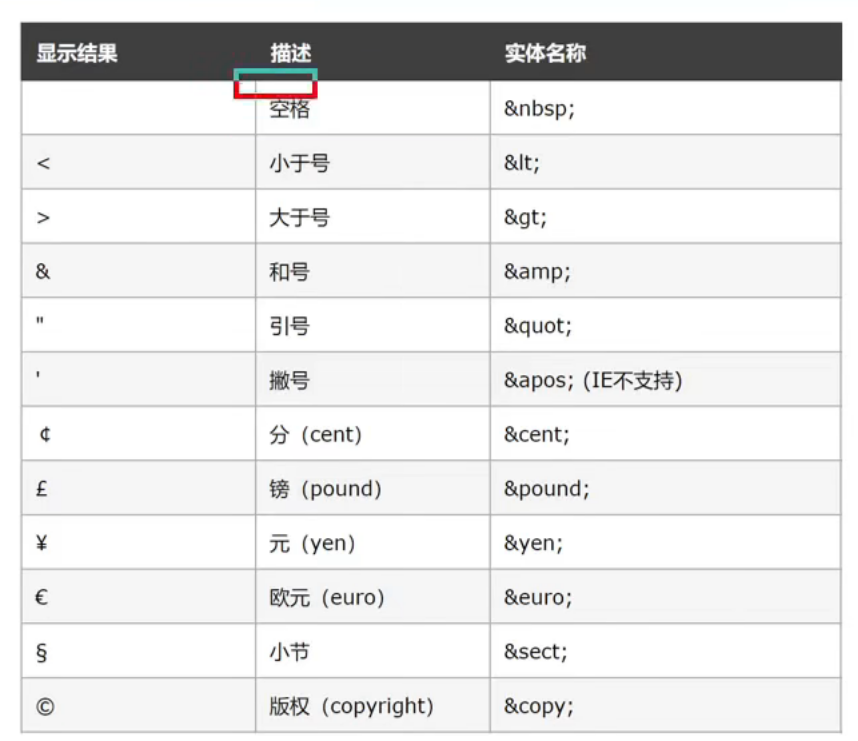
6.10 字符实体
常见字符实体:

要打多个空格:
空 格7.案例1 学生信息表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<caption><h2>学生信息表</h2></caption>
<tr>
<th>班级</th>
<th>姓名</th>
<th>学号</th>
</tr>
<tr>
<td rowspan="2">2101</td>
<td>zyy</td>
<td>2112190127</td>
</tr>
<tr>
<td>gtt</td>
<td>2112190239</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">都是美女</td>
</tr>
</table>
</body>
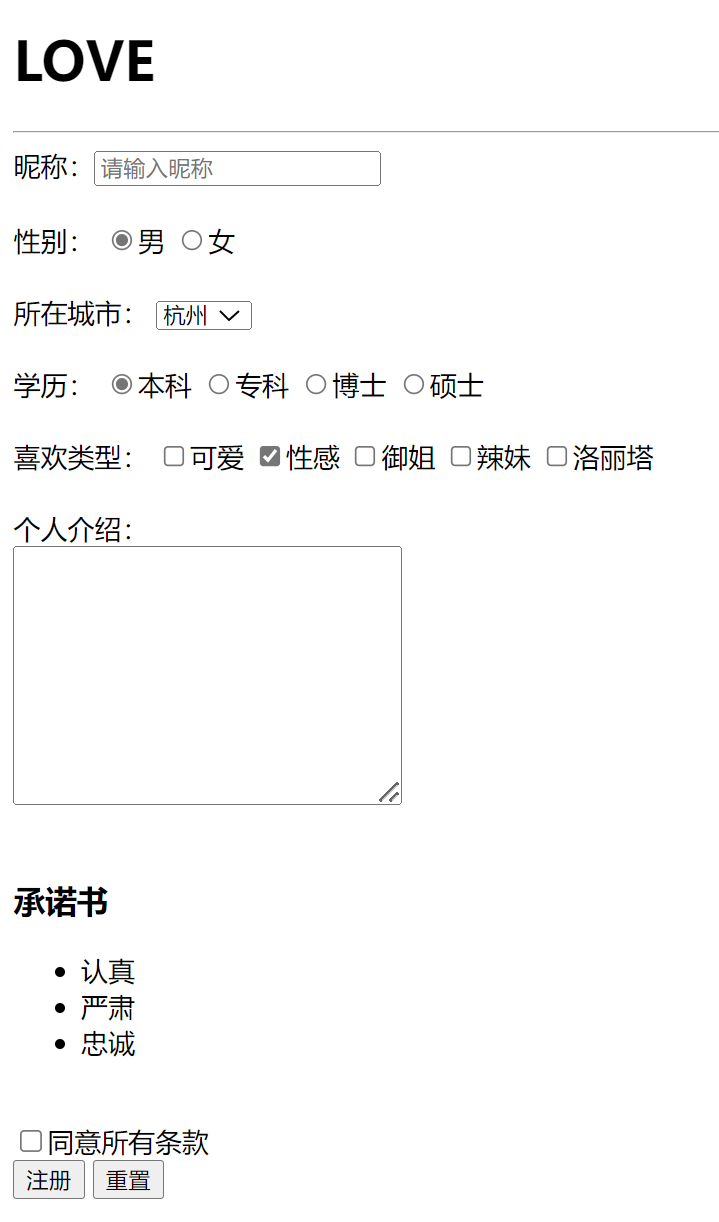
</html>8.案例2 表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>LOVE</h1>
<hr>
<!-- 表单框架 -->
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<label><input type="radio" name="sex" checked>男</label>
<label><input type="radio" name="sex">女</label>
<br>
<br>
所在城市:
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>杭州</option>
</select>
<br>
<br>
学历:
<label><input type="radio" name="study" checked>本科</label>
<label><input type="radio" name="study">专科</label>
<label><input type="radio" name="study">博士</label>
<label><input type="radio" name="study">硕士</label>
<br>
<br>
喜欢类型:
<label><input type="checkbox">可爱</label>
<label><input type="checkbox" checked>性感</label>
<label><input type="checkbox">御姐</label>
<label><input type="checkbox">辣妹</label>
<label><input type="checkbox">洛丽塔</label>
<br>
<br>
个人介绍:<br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
<br>
<h3>承诺书</h3>
<ul>
<li>认真</li>
<li>严肃</li>
<li>忠诚</li>
</ul>
<br>
<label><input type="checkbox">同意所有条款</label>
<br>
<!-- 两种创建按钮的方法 -->
<input type="submit" value="注册">
<button type="reset">重置</button>
</form>
</body>
</html>