本文主要介绍如何配置本地markdown编辑环境,主要使用vscode+picgo+腾讯云,vscode为微软提供的免费的编辑器,picgo用于将图片方便上传到云端并生成链接,腾讯云提供存储环境。markdown语法可参考官方文档.
环境
- windows10
- vscode 编辑器
- picgo vscode的插件,用于在文章中插入图片将生成url
- 腾讯云 用于存储图片
1.安装vscode
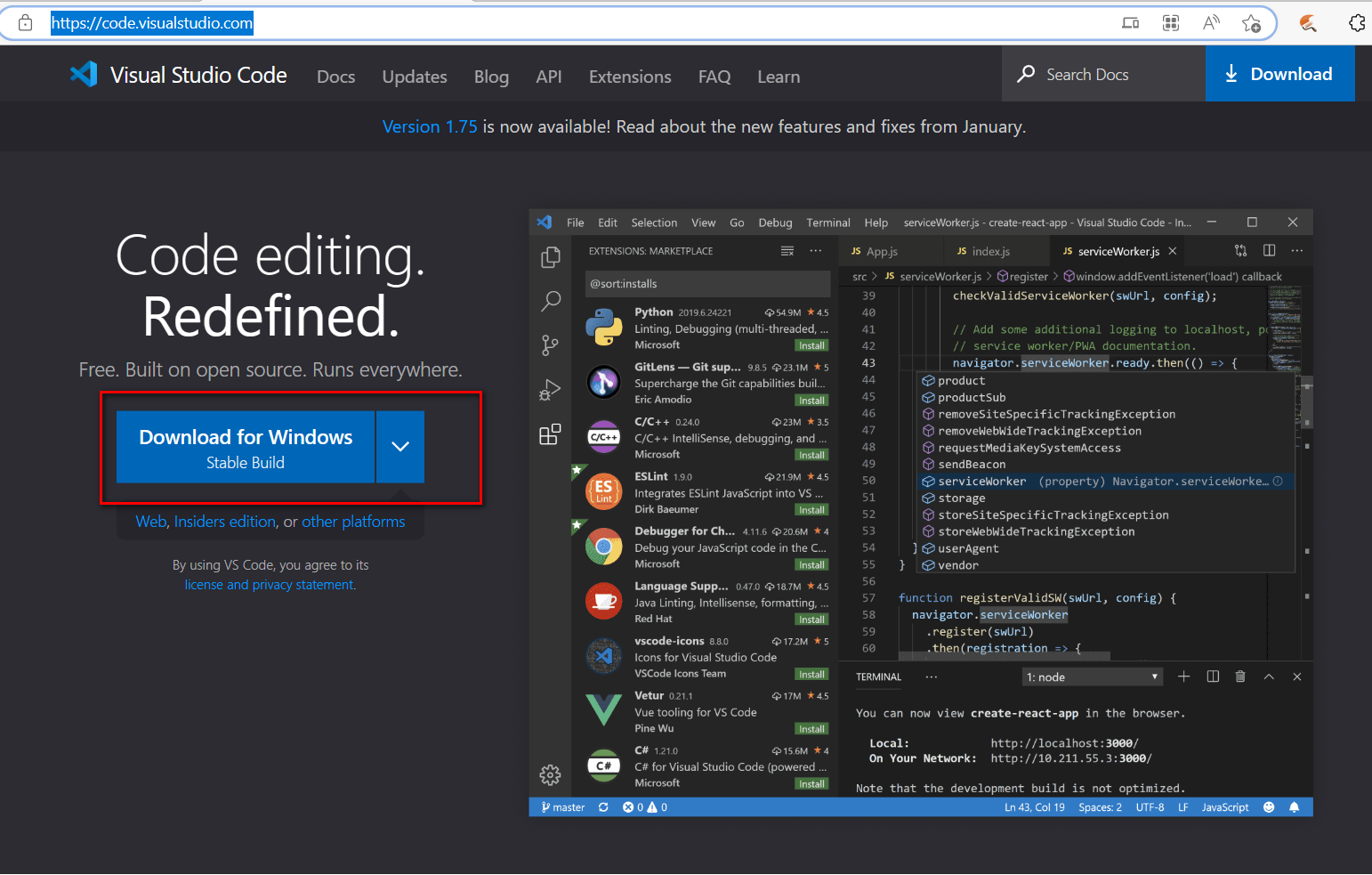
在vscode的官网上下载最新版的vscode安装包

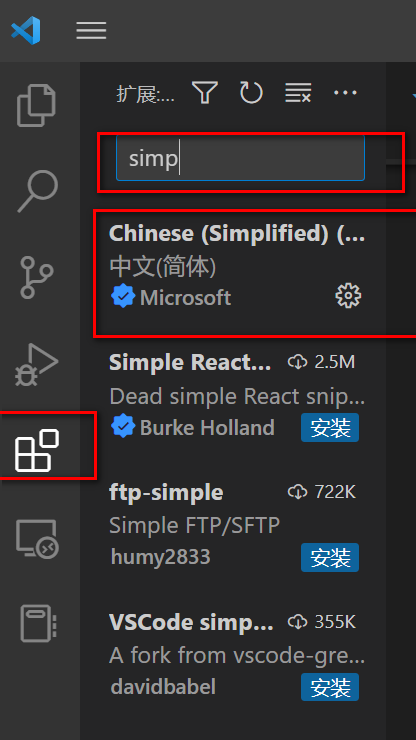
安装后vscode后,默认语言为英文,需要安装中文简体插件,打开vscode在点击扩展,搜索Chinese,找到简体中文扩展,安装后重启。

2.申请腾讯云存储空间
登陆腾讯云官网,用微信扫描二维码即可。

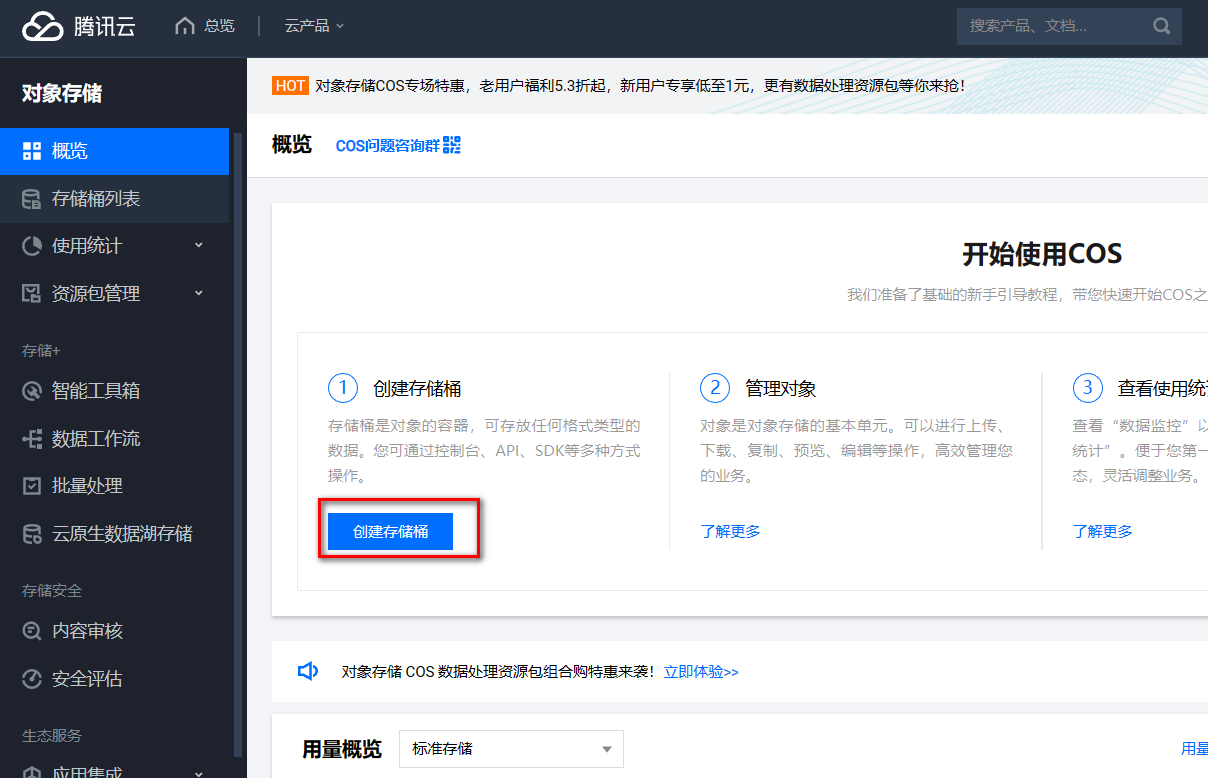
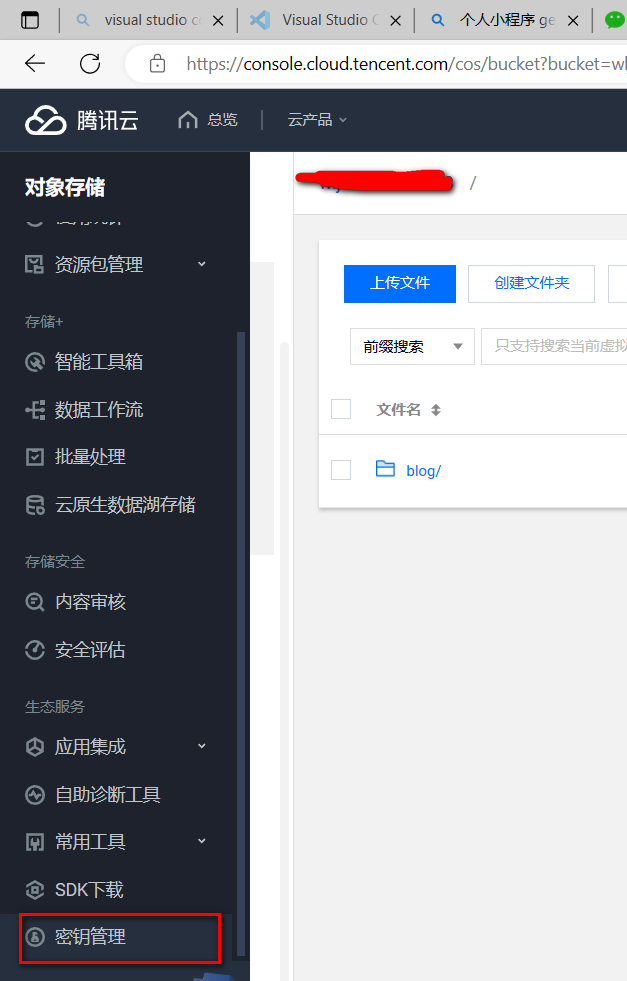
搜索进入 对象存储
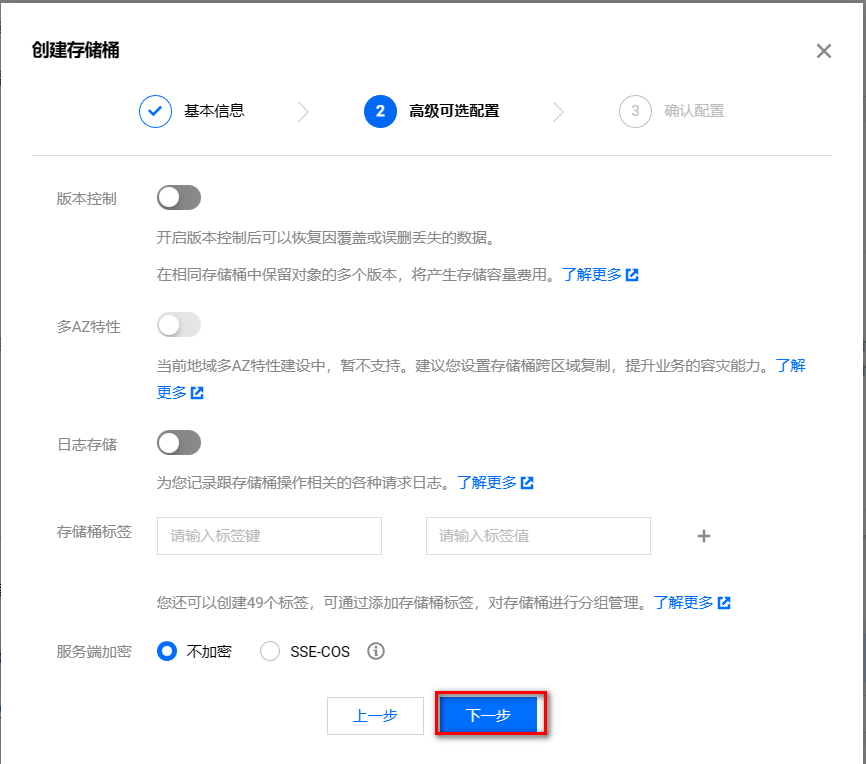
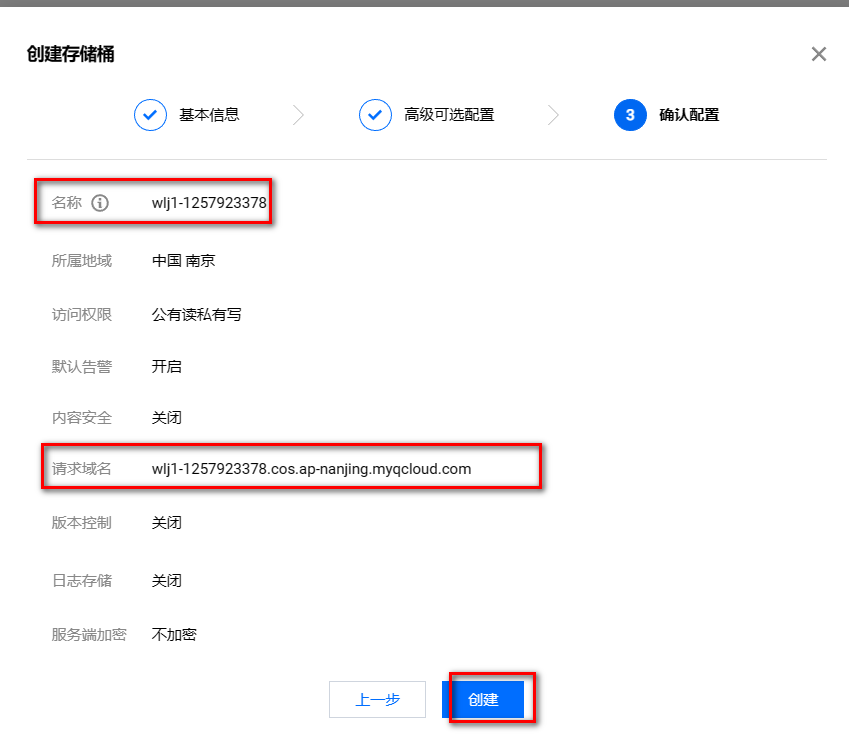
创建存储桶




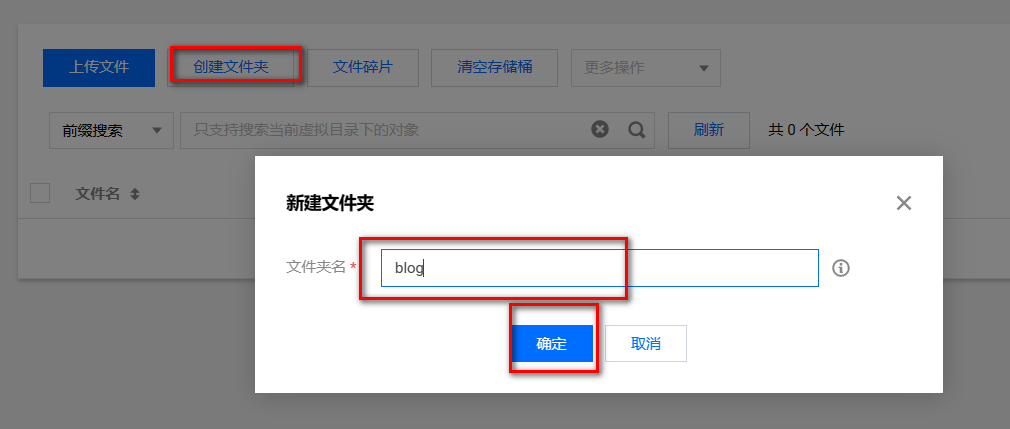
创建一个目录

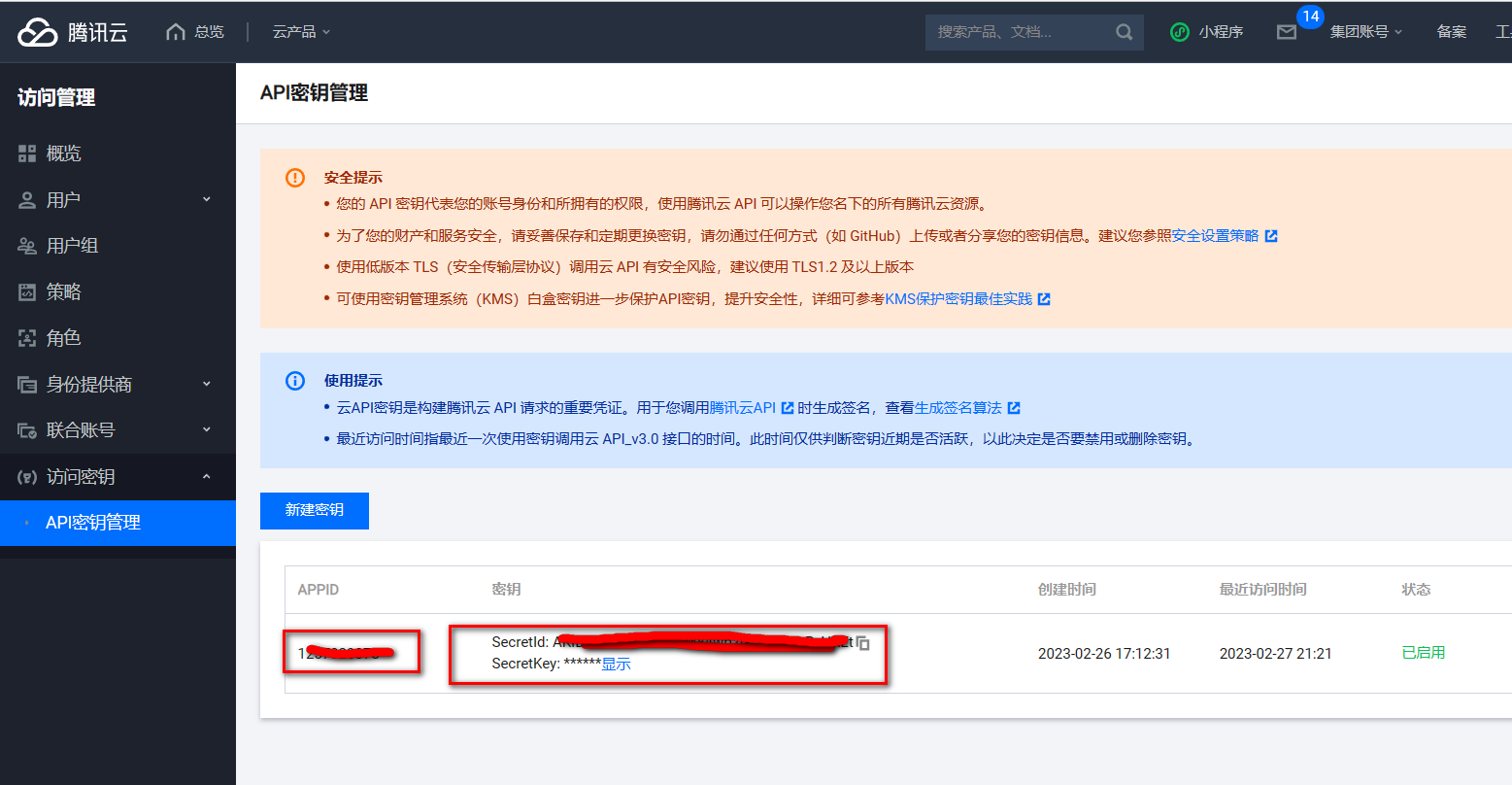
创建密钥

记住下面三个参数

记住上面配置的参数,包括
- APPID
- SecretId
- SecretKey
- 存储桶所属地域 ap-beijing或ap-nanjing或其它
- 存储桶名称
3.安装配置picgo
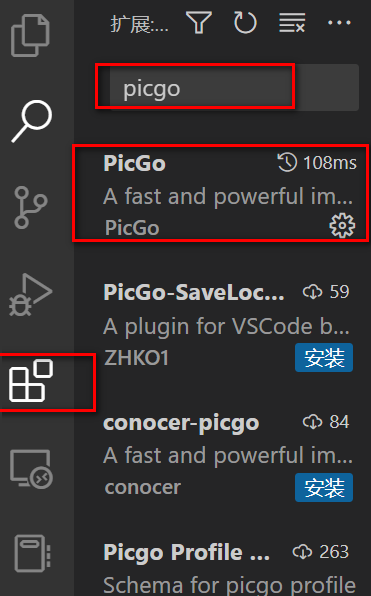
在vscode的扩展中搜索安装picgo

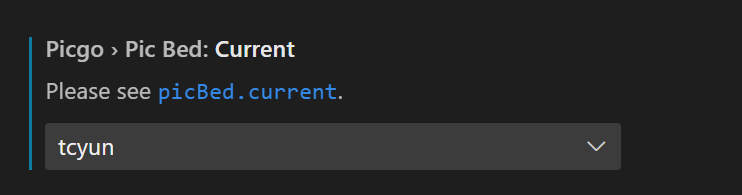
配置picgo,主要配置下面的参数
图床选择tcyun

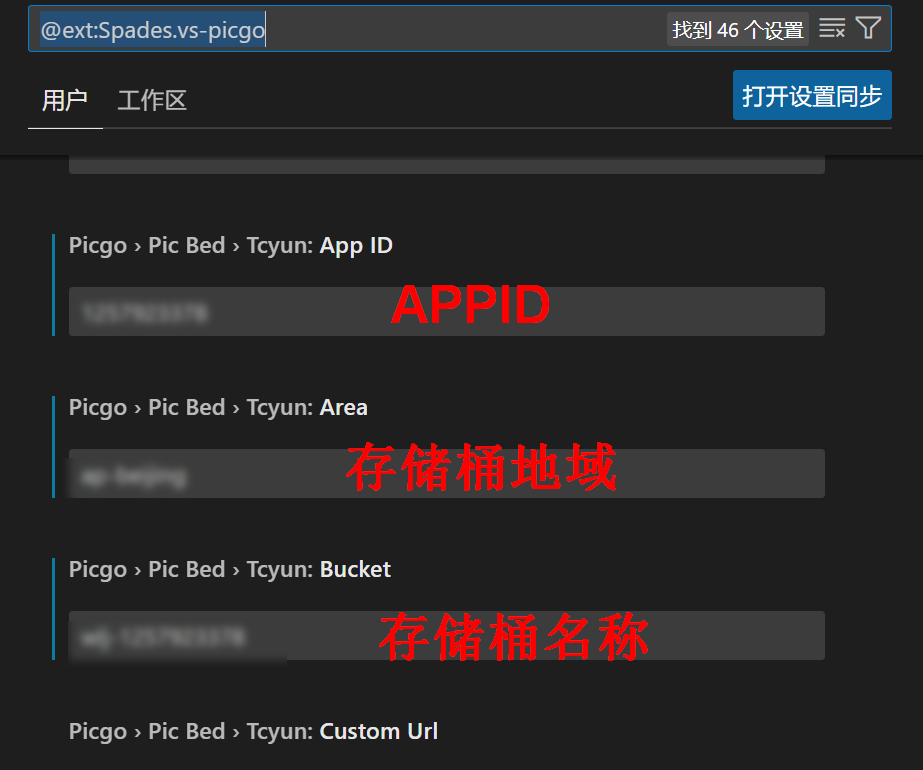
设置appid,存储桶的地域和名称

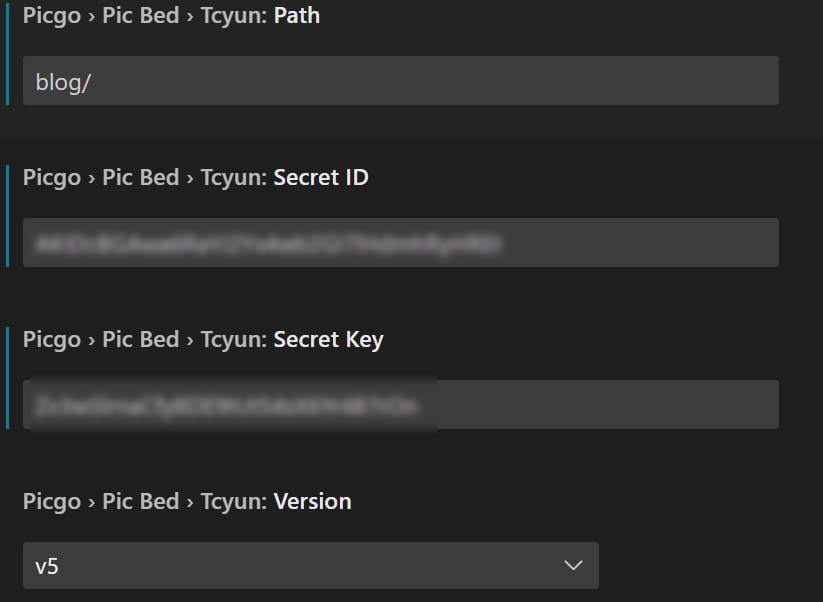
设置目录、secretId和secretKey

4.使用vscode编辑文档
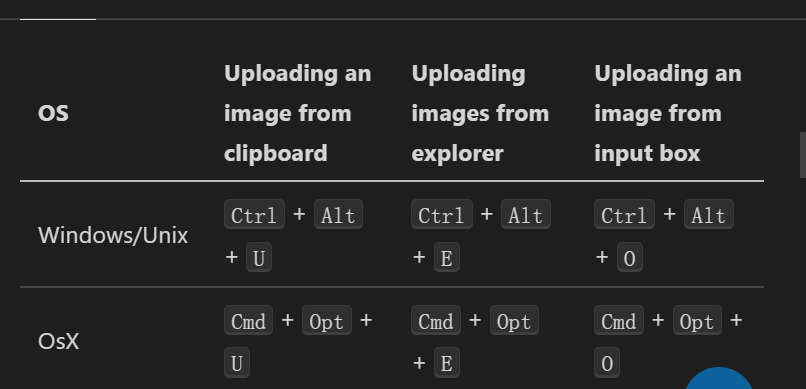
picgo的插入图片有几个快捷键:
- 从本地目录选择图片插入 ctrl+alt+e
- 从剪贴板插入 ctl+alt+u
图片会自动上传到腾讯云上,并生成图片链接

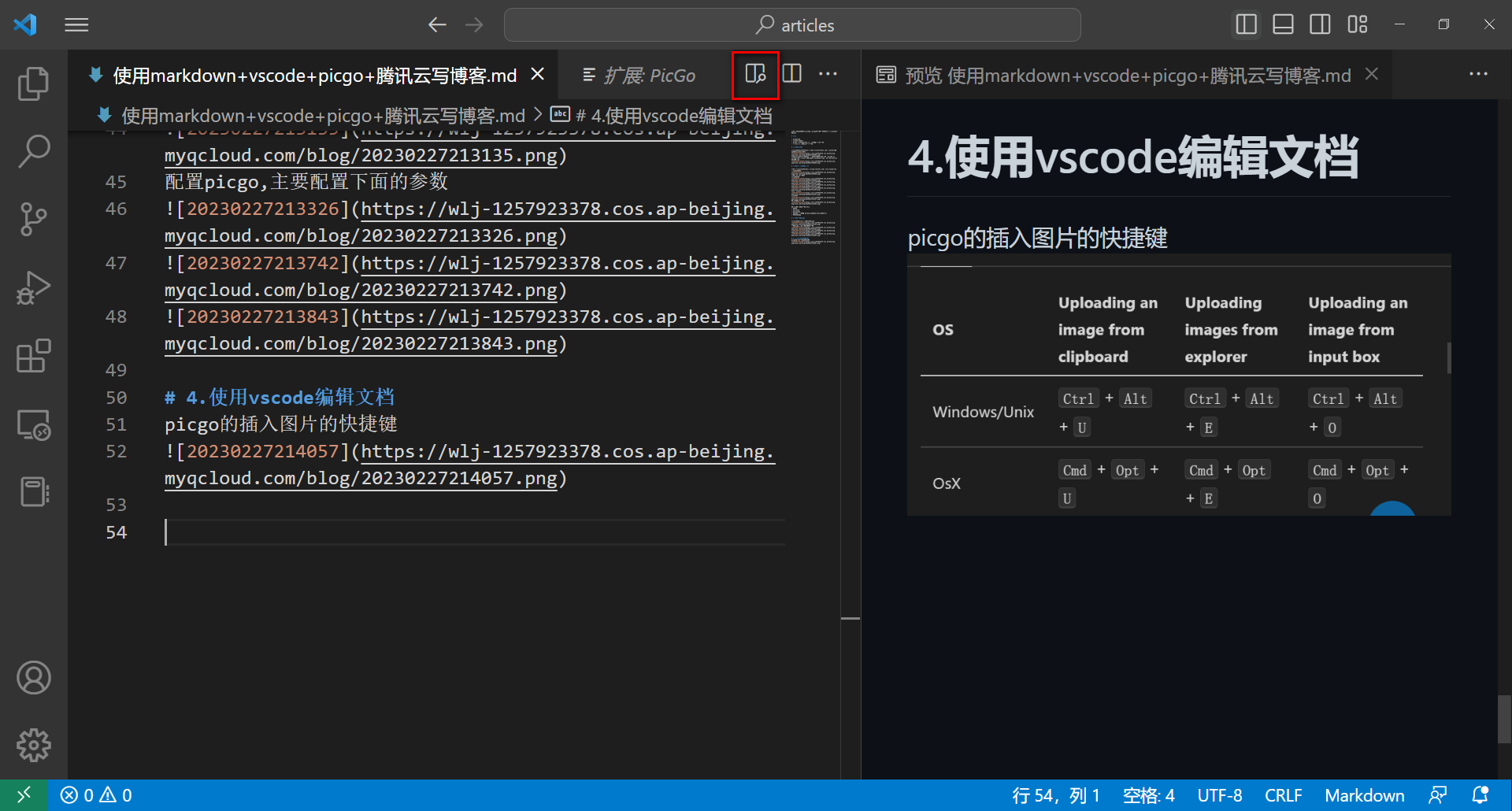
打开vscode的预览功能,可以看到编辑的效果

5.其它的markdown插件
vscode有很多关于markdown的插件,可参考这一篇博客 Markdown最全插件集合