VScode快速配置(1)之基础工具(v1.0)
Author:Once Day Date:2023年2月19日
漫漫长路,才刚刚开始…
(嵌入式程序员开发环境)
1. 概述
下面是一些基础插件,基本上嵌入式程序员都会用到。
首先是远程连接,为什么呢?这是考虑嵌入式程序员一般在Linux环境下编译测试,但在windows环境下工作。
一般可以在各类云服务提供商购买云服务器,然后通过git工具开始远程开发,好处非常明显,对于很多小型开发任务和简易的算法测试,云服务随时可用。
如果是复杂的编译,如Linux内核,那么还是应该在一台强力主机中使用Linux环境编译,如虚拟机和Windows子系统。简而言之,远程连接开发已是主流了。
VS code运行对于设备有一定的要求,至少需要有两个以上的核,2GB以上内存,工作起来就会比较流畅。
其次,会考虑一些基础工具,主要如下几类:
- 主题插件,用于提升感官体验。
- 标签工具,用于插入提示符,快速定位代码。
- 括号匹配和检查工具,用于提高括号的阅读性。
- Git辅助工具,包括git辅助操作和MR评审阅读。
- 拼写检查工具,防止写错英文单词。
- 文本辅助信息插入,如声明信息和文本格式。
- 基础的编辑器设置。
除了现在的这些功能,后续也会不定时更新,在学习中进步,在进步中学习。能熟练和高效使用工具也是加快自身效率的有效方式。
括号工具[Deprecated] Bracket Pair Colorizer 2 - Visual Studio Marketplace目前已成为VS code的原生工具,新版本无需额外下载了。
2. 远程连接
第一个就是正常的SSH连接:
- Remote - SSH - Visual Studio Marketplace

特点如下:
- 可以在目标部署机器或者其他配置的机器上开发,跳过本地机器的限制。
- 在不同的开发环境中快速交换数据,不用担心对本地机器造成影响。
- 能在不同的机器上debug,无需限制于某一台机器。
目前支持平台如下:
- x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+ Linux.
- ARMv7l (AArch32) Raspbian Stretch/9+ (32-bit).
- ARMv8l (AArch64) Ubuntu 18.04+ (64-bit).
- Windows 10 / Server 2016/2019 (1803+) using the official OpenSSH Server.
- macOS 10.14+ (Mojave) SSH hosts with Remote Login enabled.
SSH远程连接最好用于可信的远程主机,否则远程主机可能利用远程连接在本地机器上执行代码,并造成严重后果。
SSH的配置可参考文档:
- (4)VScode之ssh基础配置_Once_day的博客-CSDN博客
- 生成/添加SSH公钥 - Gitee.com
打开VScode后,点击左下角的><图标就可以打开远程连接配置文件了,可以选择按提示一步一步执行,也可以直接打开配置文件,一次性配置到位。
Host server2023
HostName onceday.work
User ubuntu
IdentityFile C:/Users/cg/.ssh/id_rsa2
正常的配置就上面的四个关键字:
Host,给这个远程终端取一个名字,合适就好。HostName,远程主机的地址,可以填写域名,也可以填写IP地址。User,登入使用的账户名。IdentityFile,使用的ssh秘钥位置,这个可以不给定。
最好使用秘钥文件登入,密码登入麻烦且不可靠。
更多配置关键字,可以参考下面文档:
- ssh_config(5): OpenSSH SSH client config files - Linux man page (die.net)
除了远程SSH连接,还有其他的(远程)连接可用,如下:
- WSL - Visual Studio Marketplace
- Dev Containers - Visual Studio Marketplace
- Remote - Tunnels - Visual Studio Marketplace
这些(远程)连接的使用过程大同小异,可自行浏览。
3. 主题和编辑器设置
这里推荐使用One Dark Pro主题插件,当前VScode上最火爆的主题。
- One Dark Pro - Visual Studio Marketplace

该主题可一键美化编辑器、终端命令行,还能提供Markdown文档的预览。
这里特别推荐JetBrains Mono字体,该字体针对代码阅读特别设计,更宽更大,易于阅读和分辨。
- JetBrains Mono: A free and open source typeface for developers | JetBrains: Developer Tools for Professionals and Teams

然后在VScode设置文件里(可以通过GUI界面修改,但本文章统一以setting.json修改)指定下面基础设置:
"editor.fontSize": 16, /* 字体大小 */
"editor.lineHeight": 24, /* 字体的高度,即一行的高度 */
"editor.fontFamily": "JetBrains Mono", /* 字体类型,这种是开源字体,更适合代码 */
三个关键的参数,指定了字体大小,行高,字体类型。不同设备上同样的字体显示效果不一样,所以具体的字体大小根据自己感觉来,行高可以高一些,这样不会显得密密麻麻的全是字了。
3.1 显示空白字符等
这里的空白字符就是强调的Tab和WhiteSpace,不仅仅是用多少个WhiteSpace显示Tab,必须明确知道当前的空白字符是Tab还是WhiteSpace。
除了空白字符,还可以高亮显示当前选中行,控制尾部空白字符属性等等,如下:
"editor.renderLineHighlight": "all", /* 高量显示选中行一行所有内容 */
"editor.renderControlCharacters": true, /* 显示控制字符 */
"editor.renderWhitespace": "all", /* 显示空白字符 */
"editor.detectIndentation": false, /* 关掉自动检测缩进功能,强制使用空格缩进 */
"editor.tabSize": 4, /* 默认Tabs大小为4个空白字符,用于显示Tab字符 */
"editor.wordWrap": "wordWrapColumn", /* 自动换行开启,在指定列数目换行 */
"editor.wordWrapColumn": 100, /* 超过100列就自动换行 */
"files.eol": "\n", /* 显示指定使用LR(\n)换行 */
"files.trimTrailingWhitespace": true, /* 去除尾部多余空白字符 */
"files.insertFinalNewline": true, /* 文件末尾插入新行,避免部分系统报错 */
"files.autoSave": "onFocusChange", /* 自动保存功能开启(切换界面后就保存) */
"files.encoding": "utf8", /* 显示指定文本编码 */
一般来说,文本编辑器最重要几点如下:
- 固定文本编码模式,避免不同编码模式造成的问题。
- 固定使用Whitespace,避免tab键在不同设备上解释不一致。
- 一行尾部的空白字符应该去除。
- 文件尾部应该有newline,避免不同系统间不兼容。
- 开启自动保存,避免工作成果突然消失。
- 指定行末的换行符为固定格式,避免混用。
- 强化显示空白字符、Tab字符、控制字符等不可见字符。
默认的Vscode显示空白字符是淡淡的灰色,不太好辨认,因此这里推荐改成更加明显的其他颜色。
"workbench.colorCustomizations": {
"editorWhitespace.foreground": "#00d0d0", /* 空白字符的前景色,青色 */
"tab.activeForeground": "#f0f000", /* 选项卡的文件名颜色,金黄色 */
"editorLineNumber.activeForeground": "#00e0e0", /* 选中行的行号数字颜色,亮青色 */
},
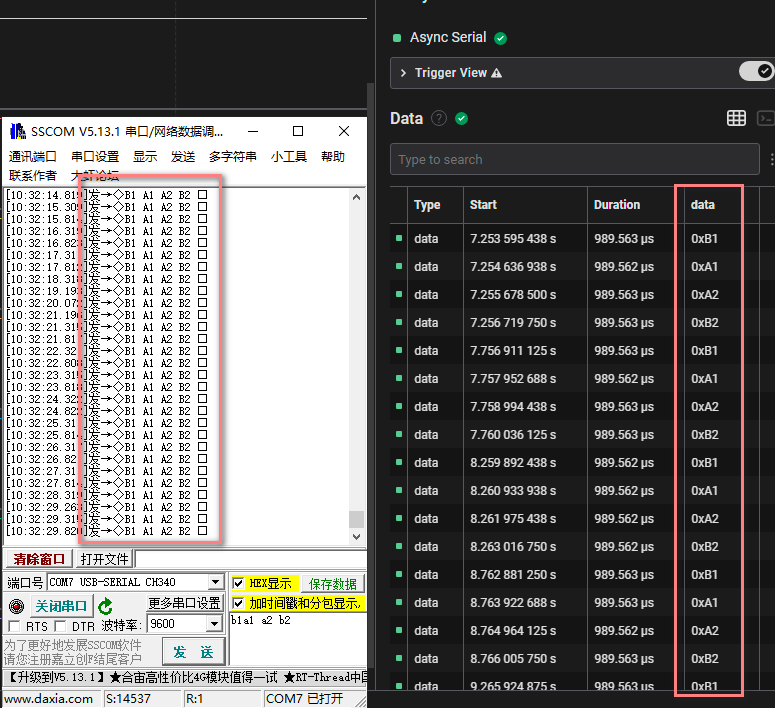
显示效果如下,箭头是Tab键,圆点是WhiteSpace:

4. 代码拼写检查
很多时候,书写英文时,难免会拼错一些单词,久而久之就会造成很多不良的影响,因此非常有必要使用工具检查常见的单词拼写情况。推荐使用下面的工具进行检查:
- Code Spell Checker - Visual Studio Marketplace
如果拼写错误,那么就会在错误的单词下面出现波浪线,提示这里存在问题。
该工具默认下载后,支持英文的拼写检查,并且涵盖主流的编程语言源文件,由于词典的限制,会存在部分词汇无法识别错误的情况,可以通过添加单词到词典中,或者忽略来解决。
该工具会对常见的特殊拼写进行拆分后再进行检查,其规则如下:
camelCase会拆分成camel case来检查,因此驼峰命名法不会出错。HTMLInput会拆分成html input,能识别这种专有大写名词+小写动词的组合。snake_case_words会拆分成snake case words,因此下划线命名可以正常工作。camel2snake会拆分成camel snake,自动忽略2。
对于一些特殊的s/ing/ies/es/ed会被认为是前面大写单词的一部分。
- CURLs -> curls – trailing
s - CURLedRequest -> curled request – trailing
ed
Code Spell Checker有以下注意事项:
- 大小写不敏感,无法识别大小写错误。
- 词典里面的单词不一定都是正确的,因此需要注意区分。
- 小于等于3个字母的单词不会进行拼写检查,
apple_cnt拆分后apple cnt的cnt不会参与拼写检查。 - 所有标点符号都会被忽略。
该工具可在注释里使用cSpell:disable等等语句来开启、关闭指定功能的单词检查,不推荐这么做,因为这只是单词检查。
推荐做法是在.vscode里面放置cspell.json,根据实际情况来指定code spell checker的功能,此外也可以在vscode setting.json 文件里设置。
该工具支持自定义词典,可指定不同文件类型检测不同的词典等等功能,但一般编程使用不到。
主要设置有以下几类:
disable– 关闭检查。enable– 开启检查。ignore– 指定哪些单词需要被忽略掉,不用报错。words– 指定一些被认为是正确的单词,并且会出现在建议列表中。ignoreRegExp– 正则匹配,匹配的文本不会进行拼写检查。includeRegExp– 正则匹配,匹配到的文本会进行检查,优先级小于ignoreRegExp。enableCompoundWords允许单词连写,如errormessage。
Code spell checker会提供一个建议列表,其中单词会用来在quick fix中使用,将鼠标移到错误单词的波浪线下,即可出现quick fix,然后点击该选项,即可出现建议的正确拼写单词列表。
参考配置文件如下(部分配置字段):
/* code spell checker configuration file */
{
/* Version of the setting file. Always 0.2 */
"version": "0.2",
/* language - current active spelling language */
"language": "en",
/* Enable / Disable the spell checker. */
"enabled": true,
/* Specify file types to spell check. */
"enabledLanguageIds": [
"c",
"python",
"cpp",
"shell",
"json",
"jsonc",
"markdown",
"plaintext"
],
/* Controls the maximum number of spelling errors per document. */
"maxNumberOfProblems": 10000,
/* The maximum number of times the same word can be flagged as an error in a file. */
"maxDuplicateProblems": 999,
/* Controls the number of suggestions shown. */
"numSuggestions": 8,
/* The minimum length of a word before checking it against a dictionary. */
"minWordLength": 4,
/* Enable / Disable compound words like 'errormessage' */
"allowCompoundWords": false,
/* Specify paths/files to ignore. */
"ignorePaths": [
".vscode", /* Ignore vscode configuration files. */
".git", /* Ignore the .git directory. */
"*.o", /* Ignore all .o files */
"*.dll", /* Ignore all .dll files. */
"**/*.dll" /* Ignore all .dll files */
],
/* Words to be ignored and not suggested. */
"ignoreWords": [
"behaviour"
],
"userWords": [
"MCONFIG" /* Mconfig's macro */
],
/* words - list of words to be always considered correct */
"words": [
"mkdirp",
"tsmerge",
"githubusercontent",
"streetsidesoftware",
"vsmarketplacebadge",
"visualstudio"
],
/* flagWords - list of words to be always considered incorrect */
/* This is useful for offensive words and common spelling errors.*/
/* For example "hte" should be "the" */
"flagWords": [
"hte"
],
/* Determines if words must match case and accent rules.*/
/*- `false` - Case is ignored and accents can be missing on the entire word. */
/* Incorrect accents or partially missing accents will be marked as incorrect. */
/*- `true` - Case and accents are enforced. */
"caseSensitive": false,
/* Tells the spell checker to load `.gitignore` files */
/* and skip files that match the globs in the `.gitignore` files found. */
"useGitignore": true
/* Predefined exclude patterns */
/* (1) Urls1 -- Matches urls */
/* (2) HexValues -- Matches common hex format like #aaa, 0xfeef, \u0134 */
/* (3) EscapeCharacters1 -- matches special characters: \n, \t etc. */
/* (4) Base641 -- matches base64 blocks of text longer than 40 characters. */
/* (5) Email -- matches most email addresses. */
/* Predefined include Patterns */
/* (1) Everything1 -- By default we match an entire document and remove the excludes. */
/* (2) string -- This matches common string formats like '...', "...", and `...` */
/* (3) CStyleComment -- These are C Style comments / * * / and / / */
/* (4) PhpHereDoc -- This matches PHPHereDoc strings. */
}
5. 标签工具
推荐安装以下的标签类工具,让工作变得更简单:
- vscode-icons - Visual Studio Marketplace,官方图标库,可以将文件目录按照不同的类型添加图标。
- TODO Highlight - Visual Studio Marketplace,在文件中打上标签,可供后续快速查阅。
- Todo Tree - Visual Studio Marketplace,除了能加上标签之外,还可以在边栏中以树状结构浏览。
现在一般TODO Highlight和TODO tree使用一个就行,也可两个都使用。

本人更喜欢能够以树状结构呈现的todo tree,可以在设置文件里根据喜好来设立一些自己的标签。
"todo-tree.general.tags": [
"plan:",
"done:",
"note:",
"doing:",
"error:",
"bug:",
"warn:",
"question:",
],
"todo-tree.regex.regexCaseSensitive": false,
"todo-tree.highlights.customHighlight": {
"done:": {
"overviewRulerColour":"yellow",
//"type":"tag",
"foreground":"#010101",
"background": "#339933",
"icon": "check",
//"cursor":"pointer",
//"rulerColour": "yellow",
"iconColour": "#339933",
"isWholeLine": true ,
//"border":"4px solid red",
"borderRadius":"4px",
},
"error:": {
"foreground":"#050505",
"background": "#cc0033",
"icon": "eye",
"iconColour": "#cc0033",
"borderRadius":"4px",
},
"plan:": {
"foreground":"#202020",
"background": "#3399cc",
"icon": "book",
"iconColour": "#3399cc",
"borderRadius":"4px",
},
"warn:": {
"foreground":"#ffffff",
"background": "#F26363",
"icon": "info",
"iconColour": "#F26363",
"borderRadius":"4px",
},
"bug:": {
"foreground":"#990066",
"background": "#ff9933",
"icon": "bug",
"iconColour": "#ff9933",
"borderRadius":"4px",
},
"doing:": {
"foreground":"#330033",
"background": "#FF33cc",
"icon": "location",
"iconColour": "#FF33cc",
"borderRadius":"4px",
},
"note:": {
"foreground":"#330033",
"background": "#99cc00",
"icon": "tag",
"iconColour": "#99cc00",
"borderRadius":"4px",
},
"question:": {
"foreground":"#330033",
"background": "#FF6600",
"icon": "question",
"iconColour": "#FF6600",
"borderRadius":"4px",
}
}
6. Git类工具
这类工具很多,可以根据需要选择,如下面插件:
- GitLens — Git supercharged - Visual Studio Marketplace,必备Git插件,提供增强的GUI操作能力。
- Git Graph - Visual Studio Marketplace,可以可视化查看存储库,支持GUI操作。
- Git History - Visual Studio Marketplace,用于查看Git日志和文件记录,比较不同分支和提交。
- GitLab Workflow - Visual Studio Marketplace,可以查看gitlab的MR等信息,其他平台如github等也有相应的插件。
这些插件的使用可参考官网,功能特性很多,更新也快。目前使用还不熟练,后面熟练了,就可以尝试总结一下了。
7. 辅助类工具
辅助类工具可提供一些额外的功能,帮助我们更好的使用VScode:
- Time Master - Visual Studio Marketplace,跟踪我们的编程活动,记录各类数据,本地化运行,不会泄露隐私。
- VS Code Counter - Visual Studio Marketplace,可以统计代码的组成,如纯代码、空白行、注释行的数量。
- koroFileHeader - Visual Studio Marketplace,可以自动加入头部信息,形成统一和快捷的编码习惯。
除了FileHeader需要额外设置一下外,其他两个下载直接使用即可。
时间格式改一下,
"dateFormat": "YYYY-MM-DD HH:MM",
fileheader的头部注释定制,放入自己想要的信息即可,ctrl + win + i 快速生成头部注释
"fileheader.customMade": {
"Author":"Once day",
"Date": "Do not edit", // 设置后默认设置文件生成时间
"LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
"custom_string_obkoro1": "Encoder=utf-8,Tabsize=4,Eol=\\r\\n.",
"custom_string_obkoro2": "Email:once_day@qq.com"
},