大家好,我是 哈士奇 ,一位工作了十年的"技术混子", 致力于为开发者赋能的UP主, 目前正在运营着 TFS_CLUB社区。
💬 人生格言:优于别人,并不高贵,真正的高贵应该是优于过去的自己。💬 📫 如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀 🔥 如果感觉博主的文章还不错的话,还请 👍 关注、点赞、收藏三连支持 👍 一下博主哦 🏆 CSDN博客专家认证、新星计划第三季全栈赛道MVP 、华为云享专家、阿里云专家博主 🏆
专栏系列(点击解锁) 学习路线(点击解锁) 知识定位 🔥Python全栈白皮书🔥 零基础入门篇 以浅显易懂的方式轻松入门,让你彻底爱上Python的魅力。 语法进阶篇 主要围绕多线程编程、正则表达式学习、含贴近实战的项目练习 。 自动化办公篇 实现日常办公软件的自动化操作,节省时间、提高办公效率。 自动化测试实战篇 从实战的角度出发,先人一步,快速转型测试开发工程师。 数据库开发实战篇 掌握关系型与非关系数据库知识,提升数据库实战开发能力。 爬虫入门与实战 更新中 数据分析篇 更新中 前端入门+flask 全栈篇 更新中 django+vue全栈篇 更新中 拓展-人工智能入门 更新中 🔥全域运营实战白宝书🔥 运营角色认知篇 初识运营,明晰运营的学习路径 高转化文案速成篇 三种文案形式,抓住特点才能下笔如有神。 策划活动与执行篇 更新中 新媒体运营篇 更新中 社区运营篇 更新中 私域社群运营篇 更新中 运营数据分析篇 更新中 低成本渠道推广篇 更新中 网络安全之路 踩坑篇 记录学习及演练过程中遇到的坑,便于后来居上者 网安知识扫盲篇 三天打鱼,不深入了解原理,只会让你成为脚本小子。 vulhub靶场漏洞复现 让漏洞复现变得简单,让安全研究者更加专注于漏洞原理本身。 shell编程篇 不涉及linux基础,最终案例会偏向于安全加固方向。 [待完结] WEB漏洞攻防篇 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 渗透工具使用集锦 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 点点点工程师 测试神器 - Charles 软件测试数据包抓包分析神器 测试神器 - Fiddler 一文学会 fiddle ,学不会倒立吃翔,稀得! 测试神器 - Jmeter 不仅是性能测试神器,更可用于搭建轻量级接口自动化测试框架。 RobotFrameWork Python实现的自动化测试利器,该篇章仅介绍UI自动化部分。 Java实现UI自动化 文档写于2016年,Java实现的UI自动化,仍有借鉴意义。 MonkeyRunner 该工具目前的应用场景已不多,文档已删,为了排版好看才留着。

文章目录
- ❤️🔥 前端开发工具和环境准备
- ❣️ 什么是 “IDE”
- ❣️ 前端开发IDE
- ❤️🔥 "VS Code"的下载安装
- ❣️ 下载VS Code
- ❣️ 安装VS Code
- ❤️🔥 "VS Code"的简单配置
- ❣️ VS Code的中文设置
- ❣️ VS Code更改颜色主题
- ❣️ VS Code更改字号大小
- ❣️ VS Code的快捷键
工欲善其事必先利其器,一款好的开发工具可以让我们事半功倍。今天我们就来认识一下前端开发工作中使用的最广泛的工具 “VS Code” , 并在本地搭建好开发环境。
❤️🔥 前端开发工具和环境准备
在介绍 “VS Code” 之前,我们先来了解一下什么是 “IDE”。
❣️ 什么是 “IDE”
IDE 是集成开发环境的英文缩写 (Integrated Development Environment),集成开发环境就是将在开发过程中所需要的工具或功能集成到了一起,比如:代码编写、分析、编译、调试等功能,从而最大化地提高开发者的工作效率。
IDE 通用特点:
提供图形用户界面,在 IDE 中可以完成开发过程中所有工作;
支持代码补全与检查,并提供快速修复选项;
内置解释器与编译器;
功能强大的调试器,支持设置断点与单步执行等功能。
❣️ 前端开发IDE
进行前端开发之前需要安装一个“趁手”的IDE,帮助我们更快更高效的开发,一个好的IDE是每个程序员的必备武器。前端开发IDE有很多种,例如 Visual Studio Code、HBuilder、WebStorm、Atom 或 Sublime Text 等。
我们可以任选一种使用。这几种IDE的对比如下:
| IDE | 所属公司 | 是否免费 | 功能强大度 |
|---|---|---|---|
| Visual Studio Code | 微软 | 是 | 强大 |
| Sublime | 个人开发 | 是 | 适中 |
| Atom | github | 是 | 适中 |
| WebStorm | jetbrains | 否 | 非常强大 |
| HBuilder | DCloud | 是 | 非常强大 |
初学者入门建议使用Visual Studio Code,简称VS Code。
VS code的优点:内置功能非常丰富、插件很全且安装简单、轻量、对电脑的配置要求不算很高,且有MAC版本。
❤️🔥 "VS Code"的下载安装
❣️ 下载VS Code
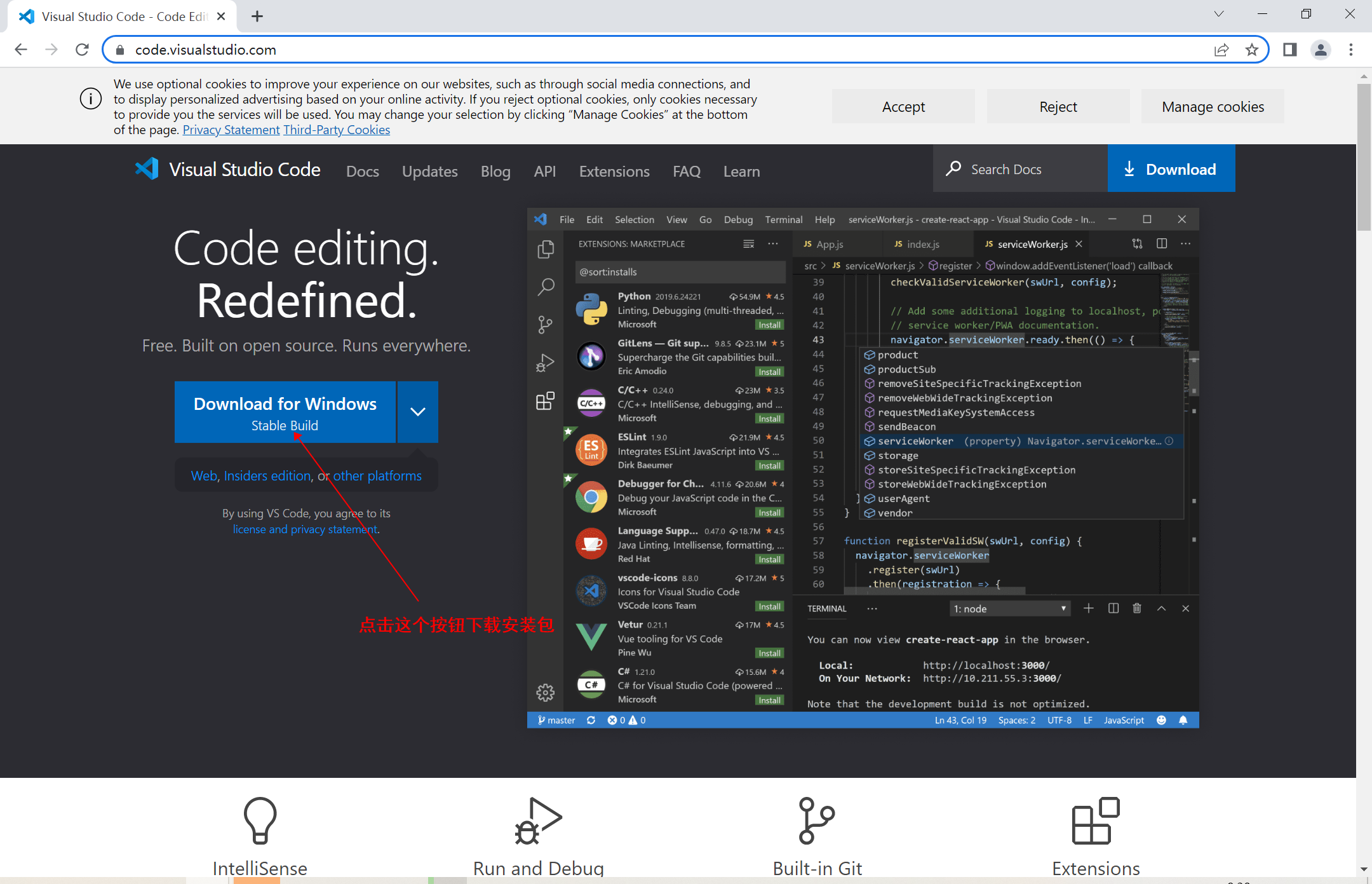
访问 https://code.visualstudio.com 下载最新版的 VS Code

点击上图中按钮时会自动识别我们电脑的操作系统,并下载合适的最新版本的安装包,非常方便。
❣️ 安装VS Code
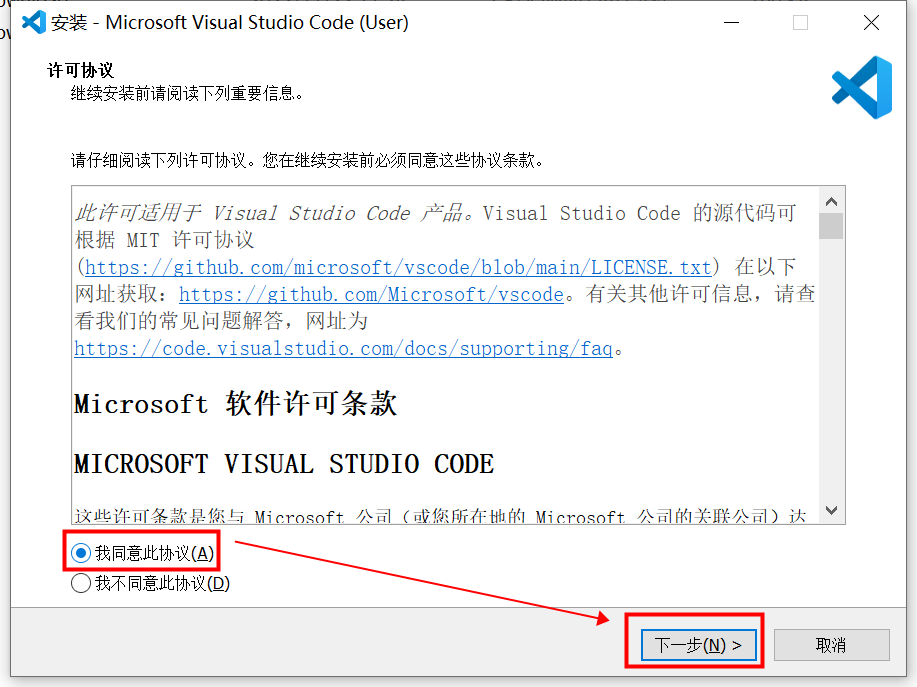
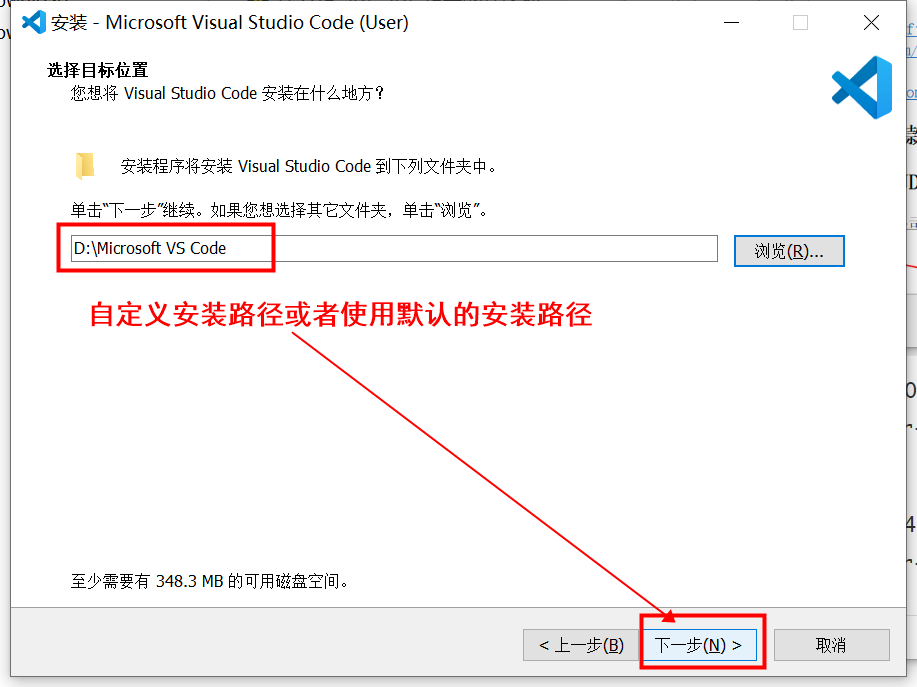
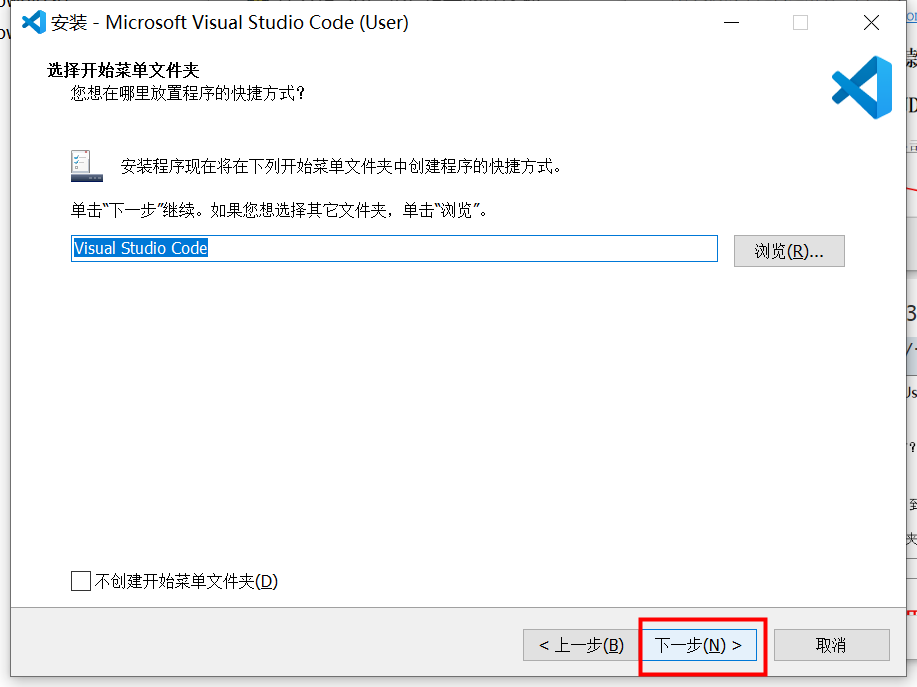
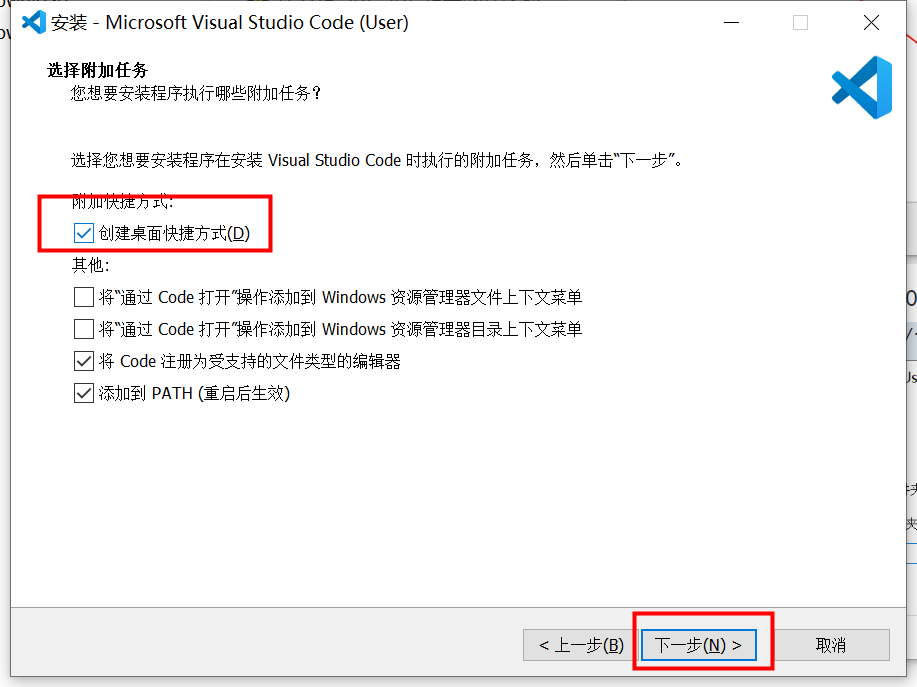
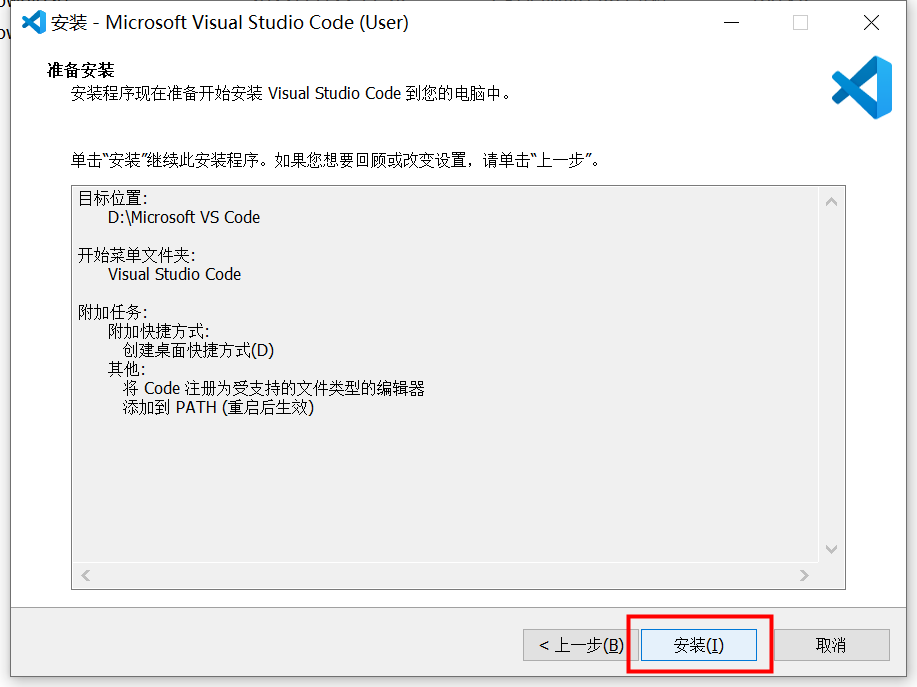
下载完成后点击安装包进行安装:





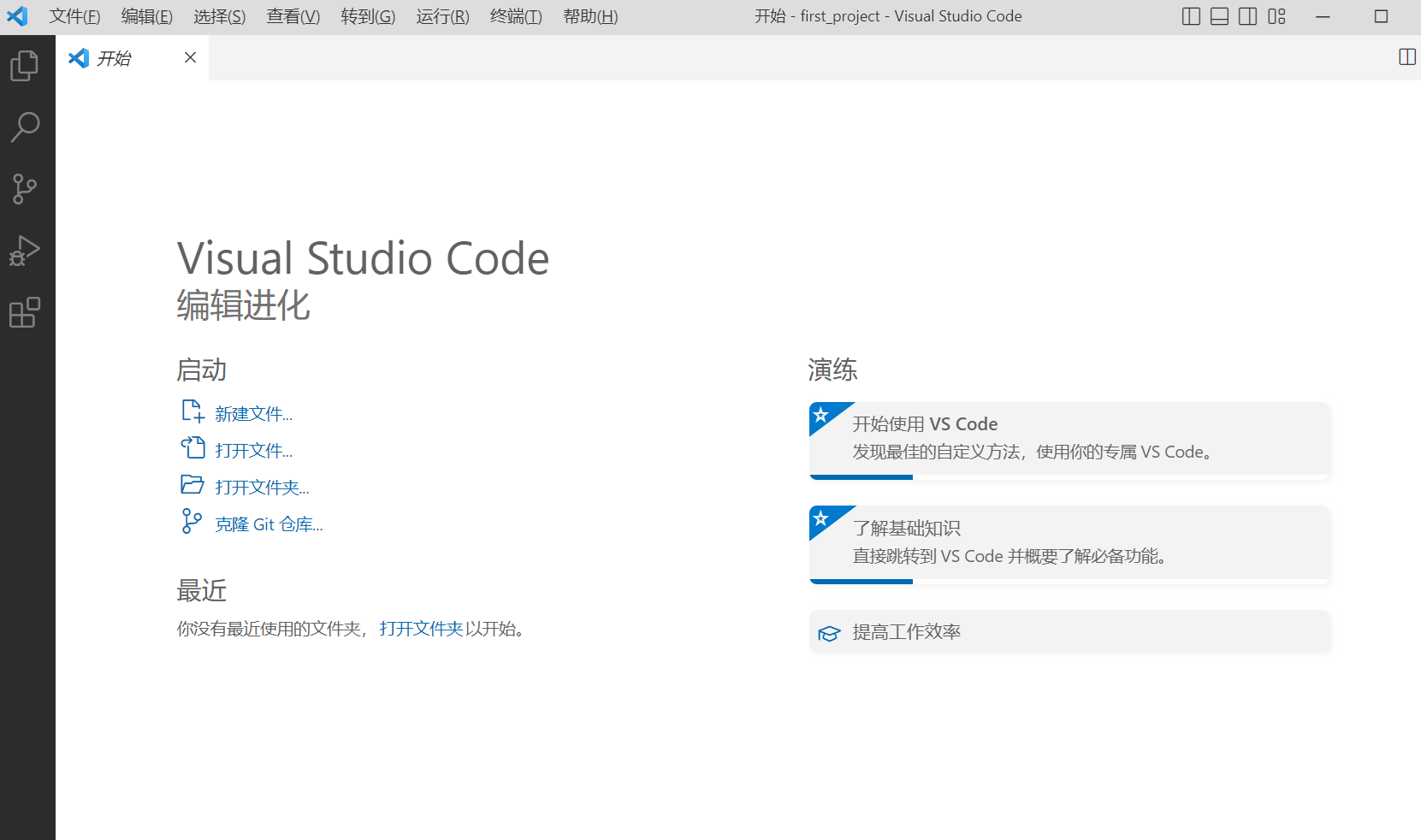
安装完成重启 VS Code( 添加到环境变量重启后生效),进入这个页面代表安装成功了:

❤️🔥 "VS Code"的简单配置
❣️ VS Code的中文设置
需要安装插件:打开插件中心 --> 搜索Chinese --> 安装

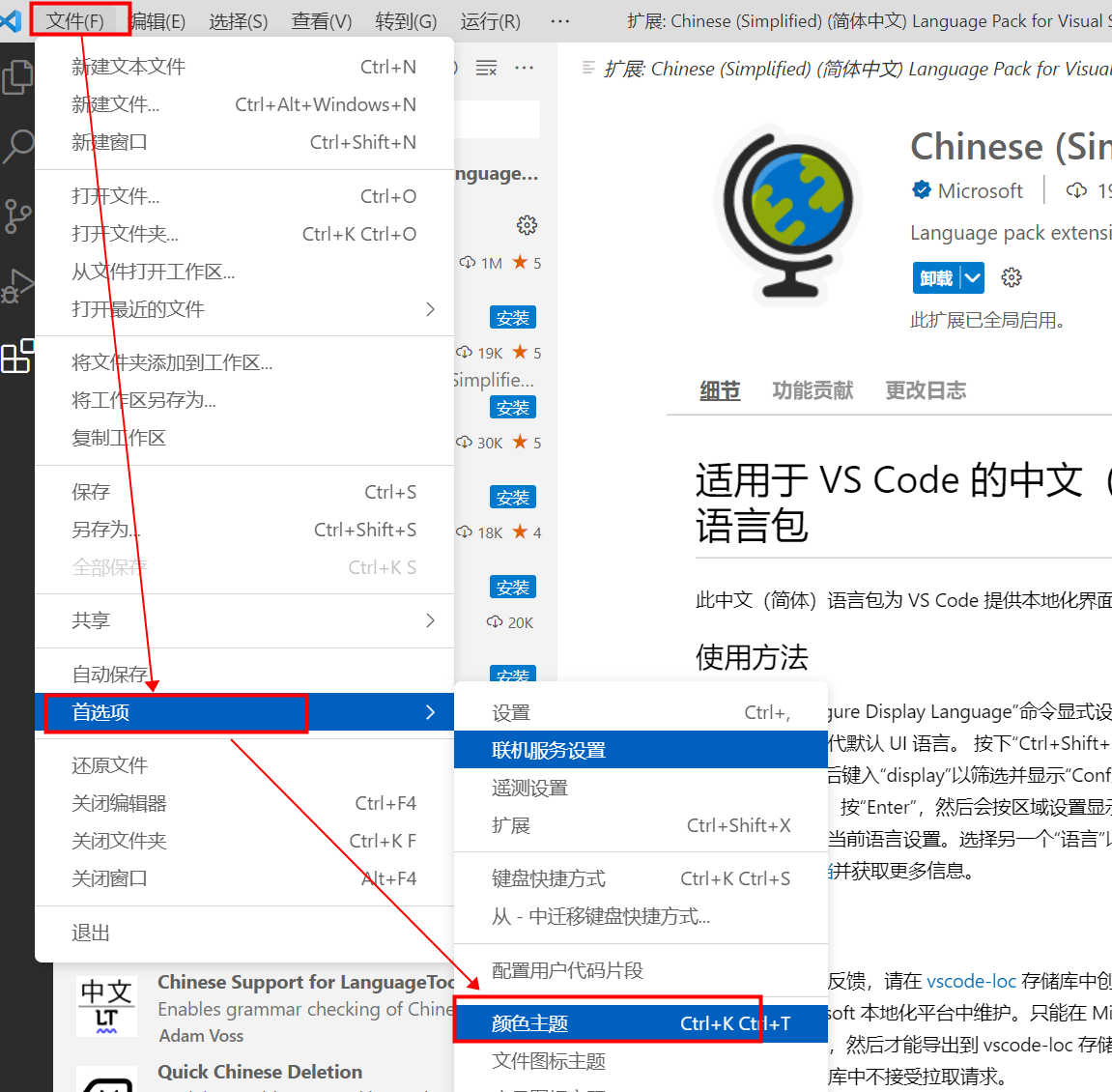
❣️ VS Code更改颜色主题
位置:文件 --> 首选项 --> 颜色主题

在这里可以选择喜欢的主题,推荐选择默认浅色主题

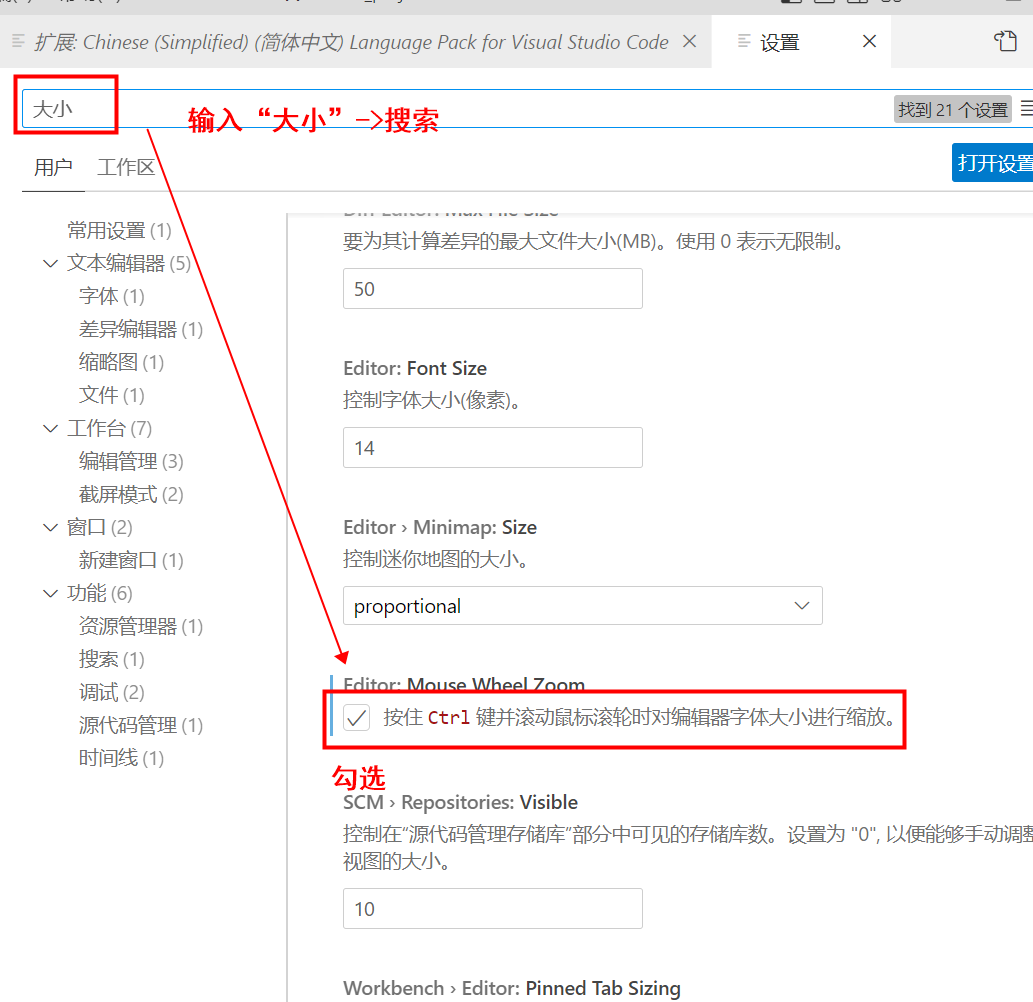
❣️ VS Code更改字号大小
位置:文件 --> 首选项 --> 设置

勾选“按住Ctrl键并滚动鼠标轮时对编辑器字体大小进行缩放”

勾选后可以按住Ctrl键并滚动鼠标滚轮进行字体大小的缩放
❣️ VS Code的快捷键
在未安装任何快捷键插件的情况下,VS Code只有支持很少且很简单的快捷键,如复制(Ctrl+C)、粘帖(Ctrl+V)、保存(Ctrl+V)等。我们想要拥有更多的快捷键,需要安装插件。
安装Sublime插件来集成Sublime中的快捷键:

安装成功之后就可以使用sublime中的快捷键了,这些快捷键非常有用,可以提高我们的编码效率。例如:
| 快捷键 | 功能 |
|---|---|
| Ctrl+Shift+d | 复制当前行 |
| Ctrl+Shift+上箭头 | 上移当前行 |
| Ctrl+Shift+下箭头 | 下移当前行 |