目录
- 一、弹性盒子属性
- 二、认识flex的坐标轴
- 三、简单学习父级盒子属性
- 三、属性说明
- 3.1、flex-grow
一、弹性盒子属性
说明:
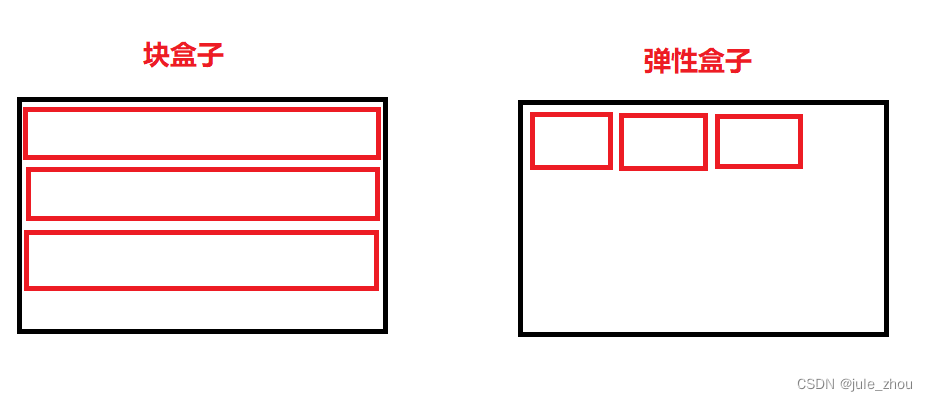
div的默认样式:display:block 块盒子
display:flex弹性盒子(可以控制下级盒子的位置)
当两种盒子单独出现时,效果时一样的
但是在里面加入块盒子时就不一样了

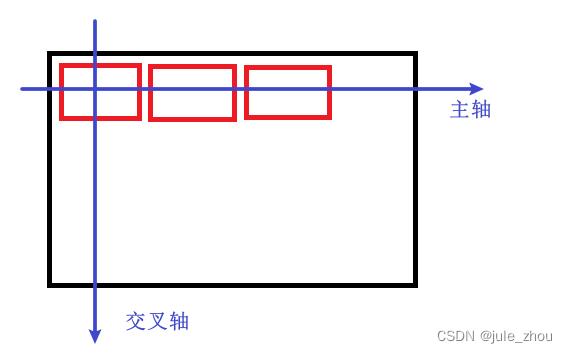
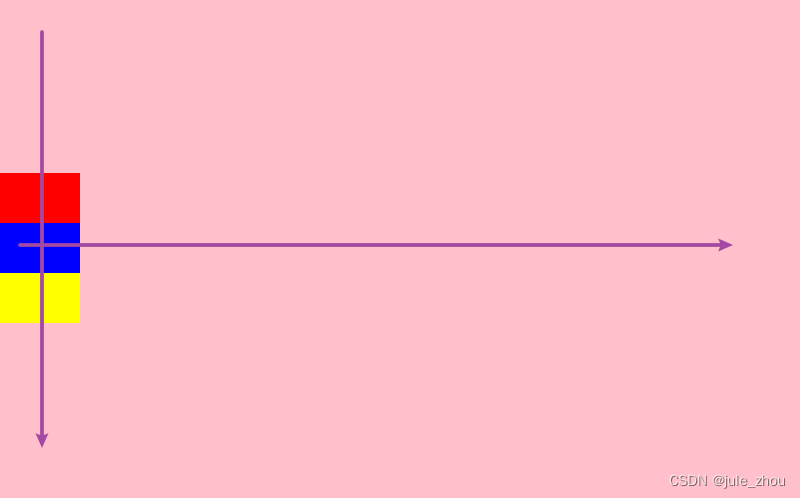
二、认识flex的坐标轴
当flex出现时,就会产生一个坐标轴

三、简单学习父级盒子属性
父级盒子默认属性(控制下级盒子属性):(父级盒子为粉色)
/* 弹性方向:行(row)、列(column) 控制下级盒子排列方式*/
flex-direction: row;
/* 对齐内容:弹性起点(flex-start) 控制下级盒子主轴的位置*/
justify-content: flex-start;
/* 对齐条目:拉伸(stretch) 控制下级盒子在交叉轴的位置 */
align-items: stretch;

/* 弹性方向:行(row)、列(column) 控制下级盒子排列方式*/
flex-direction: column;
/* 对齐内容:弹性起点(flex-start) 控制下级盒子主轴的位置*/
justify-content: flex-start;
/* 对齐条目:拉伸(stretch) 控制下级盒子在交叉轴的位置 */
align-items: stretch;

/* 弹性方向:行(row)、列(column) 控制下级盒子排列方式*/
flex-direction: column;
/* 对齐内容:弹性起点(flex-start) 控制下级盒子主轴的位置*/
justify-content: flex-start;
/* 对齐条目:拉伸(stretch) 控制下级盒子在交叉轴的位置 */
align-items: stretch;

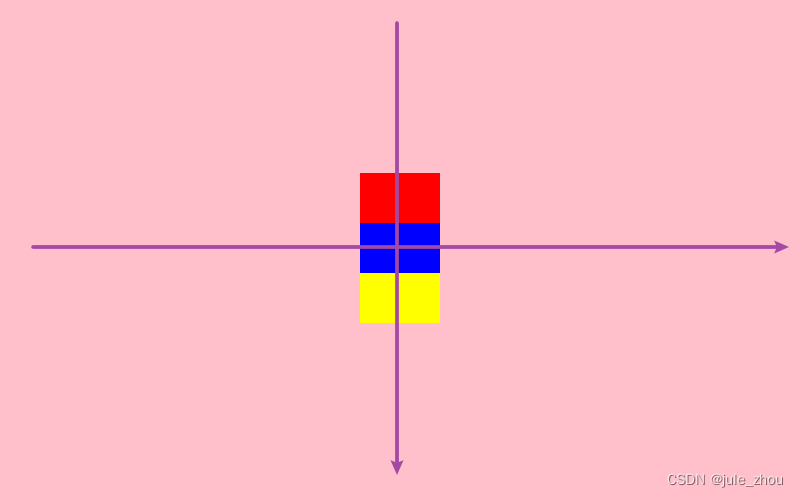
/* 弹性方向:行(row)、列(column) 控制下级盒子排列方式*/
flex-direction: column;
/* 对齐内容:弹性起点(flex-start) 控制下级盒子主轴的位置*
justify-content: center;
/* 对齐条目:拉伸(stretch) 控制下级盒子在交叉轴的位置 */
align-items: center;

三、属性说明
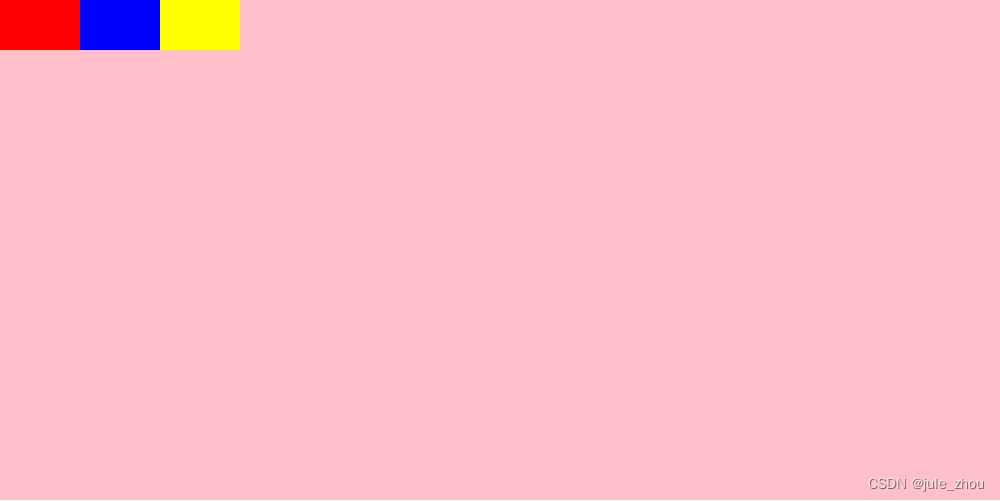
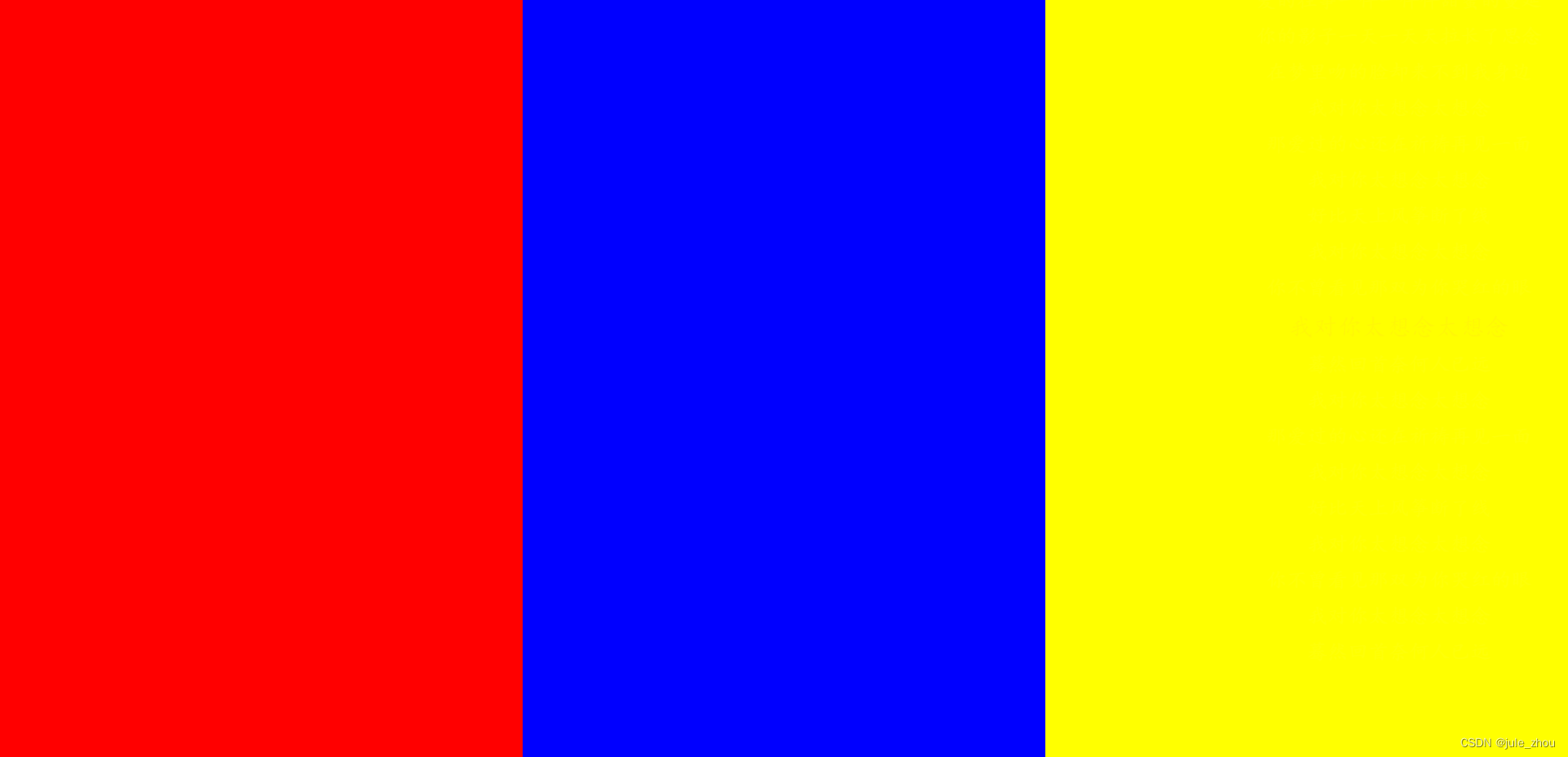
3.1、flex-grow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0 0;
}
.father{
width: 100%;
height: 100vh;
display: flex;
}
.child{
/* 每一个子元素使用父元素剩余的空间(有一定隐患) */
flex-grow: 1;
}
</style>
</head>
<body>
<div class="father">
<div class="child" style="background: red;"></div>
<div class="child" style="background: blue;"></div>
<div class="child" style="background: yellow;"></div>
</div>
</body>
</html>
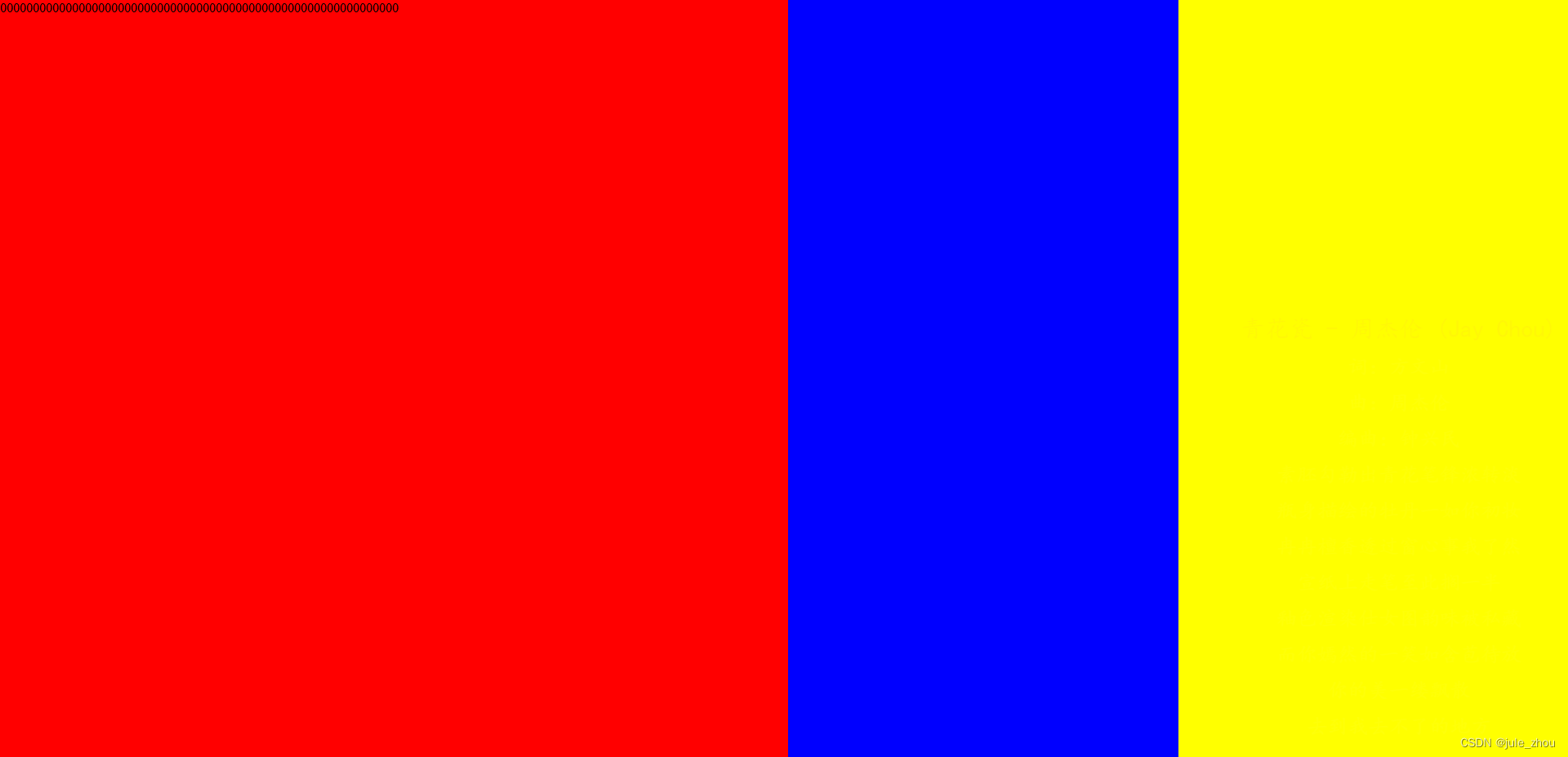
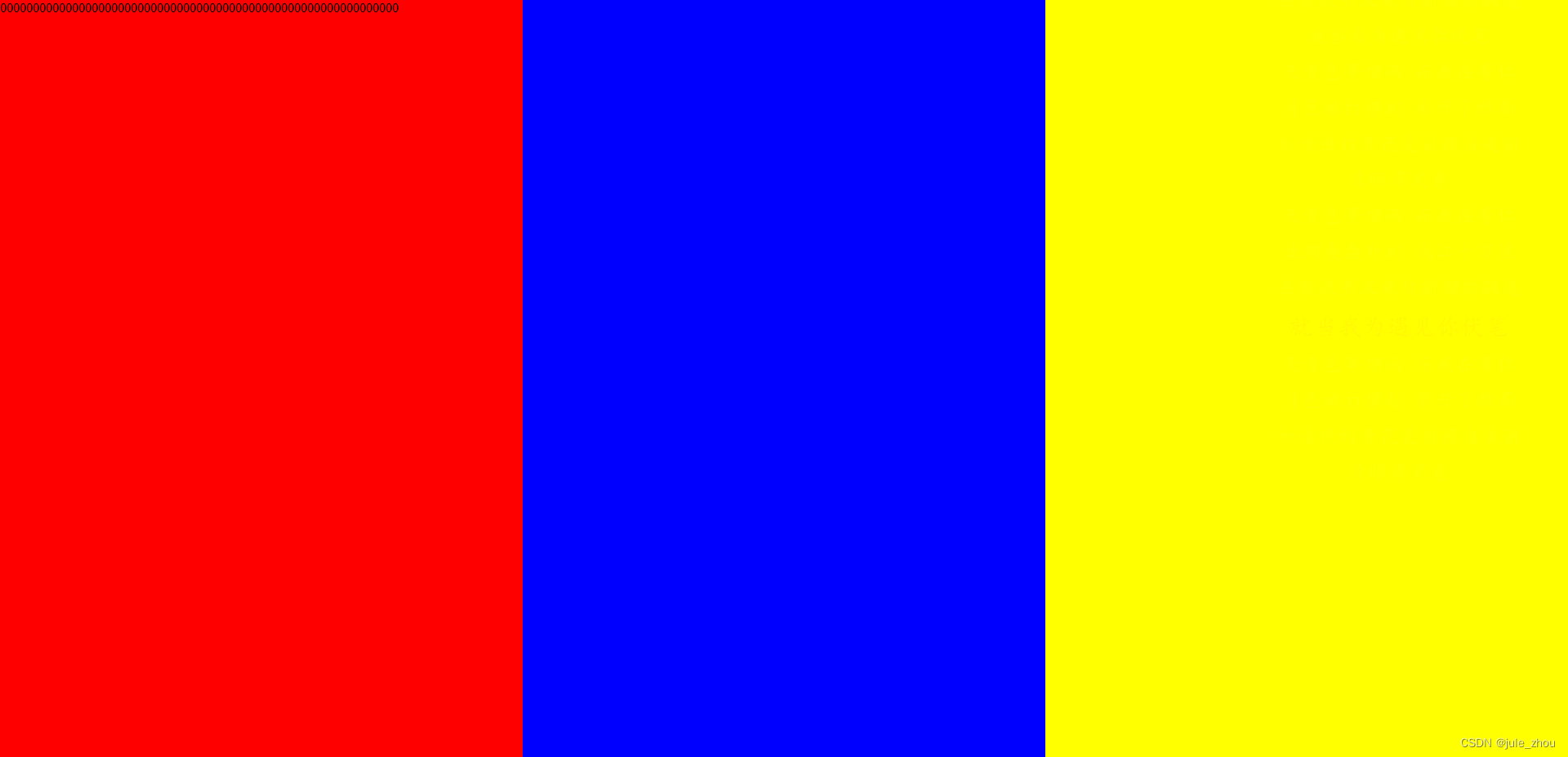
 存在的隐患:
存在的隐患:
若某一个元素内有值,那么均分就是从剩余空间分,这时有内容的元素内将分得更多空间
<div class="father">
<div class="child" style="background: red;">0000000000000000000000000000000000000000000000000000000000000</div>
<div class="child" style="background: blue;"></div>
<div class="child" style="background: yellow;"></div>
</div>

解决方案:
<style>
body{
margin: 0 0;
}
.father{
width: 100%;
height: 100vh;
display: flex;
}
.child{
/* 每一个子元素使用父元素剩余的空间(有一定隐患) */
flex-grow: 1;
/* 增长的起跑线同意设置为0,默认值为auto */
flex-basis: 0;
}
</style>

综合简写后:
<style>
body{
margin: 0 0;
}
.father{
width: 100%;
height: 100vh;
display: flex;
}
.child{
/* 每一个子元素使用父元素剩余的空间(有一定隐患) */
/* flex-grow: 1; */
/* 增长的起跑线同意设置为0,默认值为auto */
/* flex-basis: 0; */
/* 复合属性,增长为1,压缩为0 */
flex: 1 0;
}
</style>