版本选择
MySql目前使用最稳定的版本为5.7系列版本,尝鲜可以直接去官网链接整最新版本哦
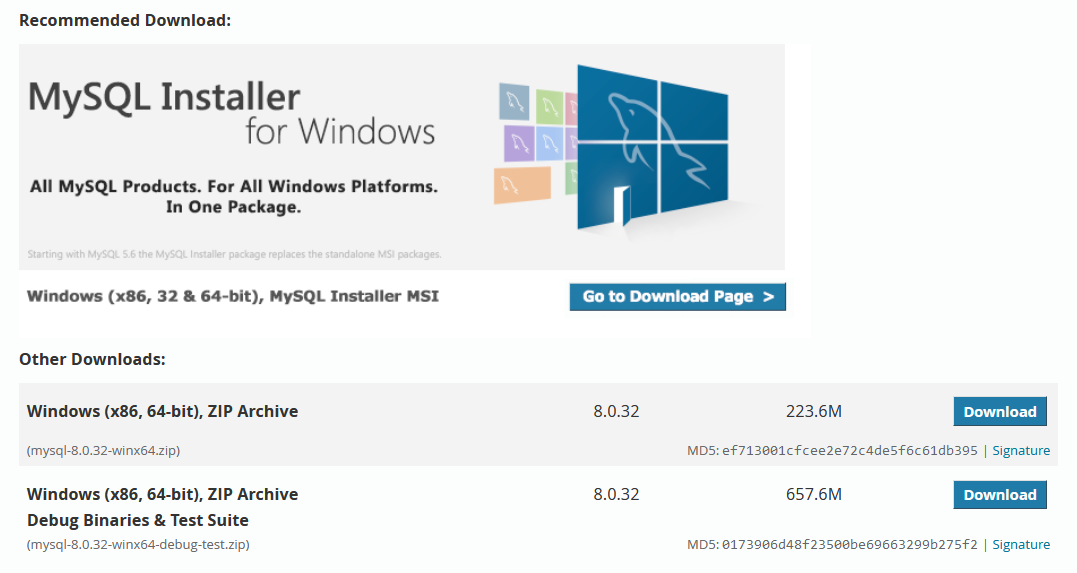
本文使用8.0.32版本,注意这里看一下电脑位数,现在个人电脑一般都是64bit
点击223.6M那个压缩包开始下载,下面那个压缩包包含了测试相关内容一般是不需要的

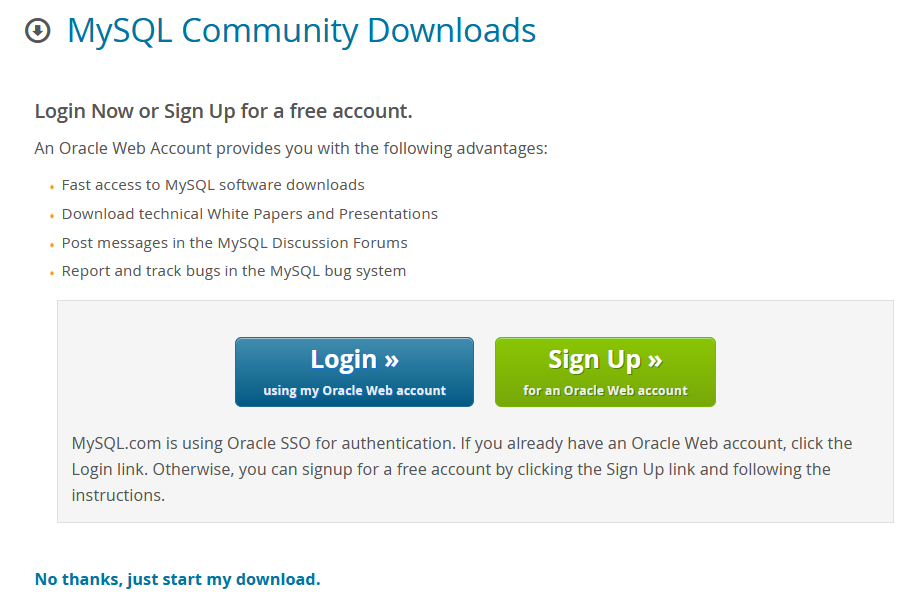
这里有时会提示要你登录账户,直接点下面的no thanks拒绝oracle的邀请

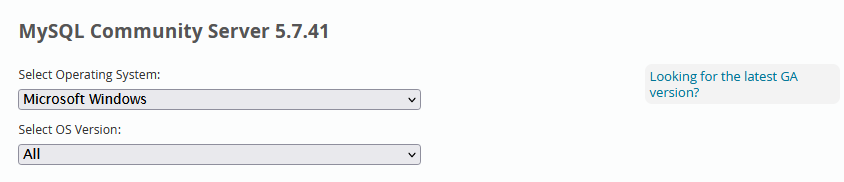
如果想下载以前版本的mysql,要点右边的looking for the...然后注意选择version的时候选x86-64bit就可以了
使用流程
解压压缩包
下载完毕后,将压缩包剪切到指定路径,直接解压即可,这里我的路径如下,路径中避免出现中文:
D:\java\mysql
解压后会生成一个文件夹

打开文件夹后,有一个bin文件夹,该文件夹中都是mysql相关的命令,记住它的路径,后面是有用的,对于我的配置该路径是:D:\java\mysql\mysql-8.0.32-winx64\bin
安装mysql
以管理员身份打开命令行,方法是在左下角搜索cmd然后右键以管理员方式打开,成功打开后左上角会提示你是管理员,如果不是管理员,后续指令操作会受限

由于我的安装路径是D盘,想要使用mysql的命令需要先移动到D盘命令为 D:

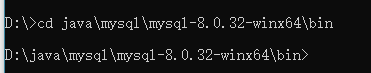
然后通过cd+路径的方式切换路径到mysql的bin文件夹下,命令为cd java\mysql\mysql-8.0.32-winx64\bin

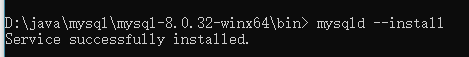
使用mysqld --install命令安装mysql,看到如下提示说明安装成功了

初始化mysql
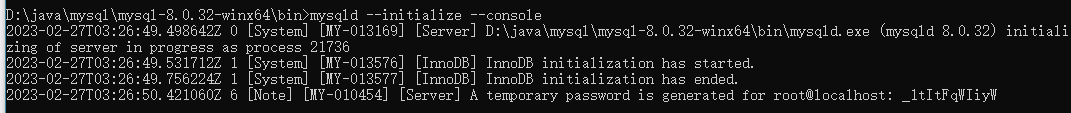
使用命令mysqld --initialize --console来对mysql进行初始化操作

初始化完成后,查看它生成的信息,在最后它会给你一个自动生成的密码,记住它,在我这里是_1tItFqWIiyW
开启mysql服务
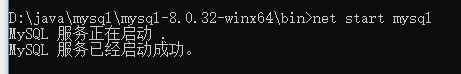
使用net start mysql命令进行测试,出现如下输出说明mysql已经启动成功啦!!

登录并且更改mysql账户密码
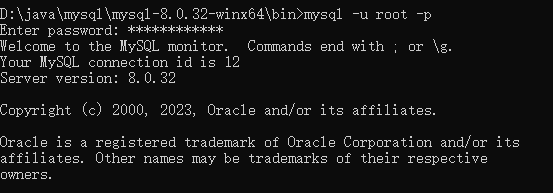
使用mysql -u root -p命令登录mysql,还记得在初始化mysql时我要你记住的密码不,使用它登录就行

从现在开始就能使用mysql了,但是我们的初始密码过于复杂,修改密码的方式如下:
首先使用exit命令退出mysql
![]()
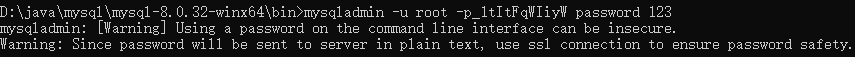
使用mysqladmin -u root -p_1tItFqWIiyW password 123命令修改mysql密码为123,这里因为密码设置太简单了发出了警告(注意这里-p后面不能接空格)

到此为止mysql的安装就算是完成了