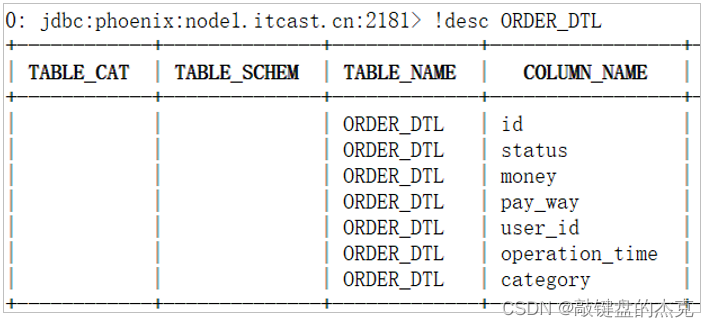
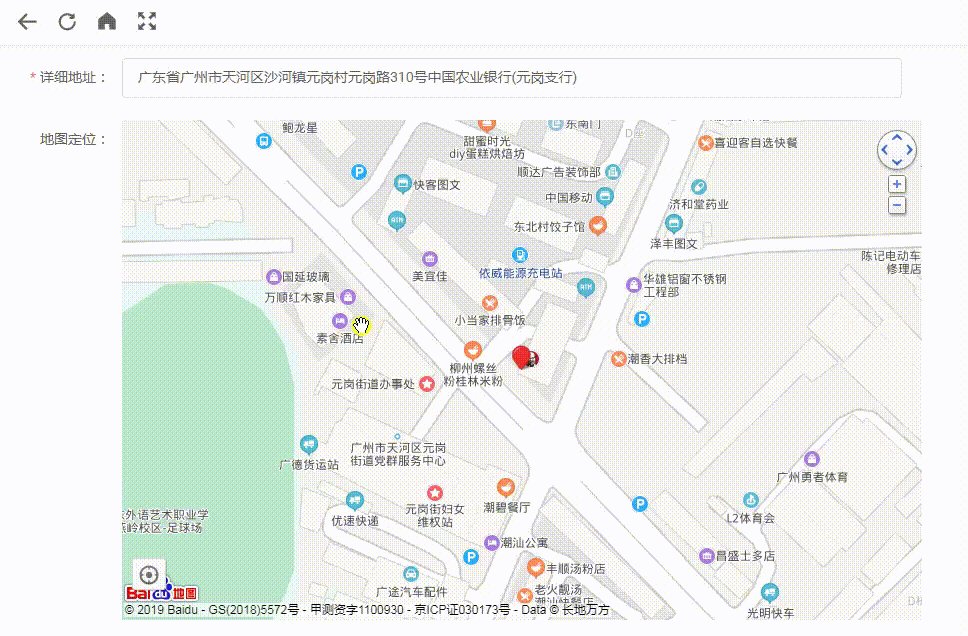
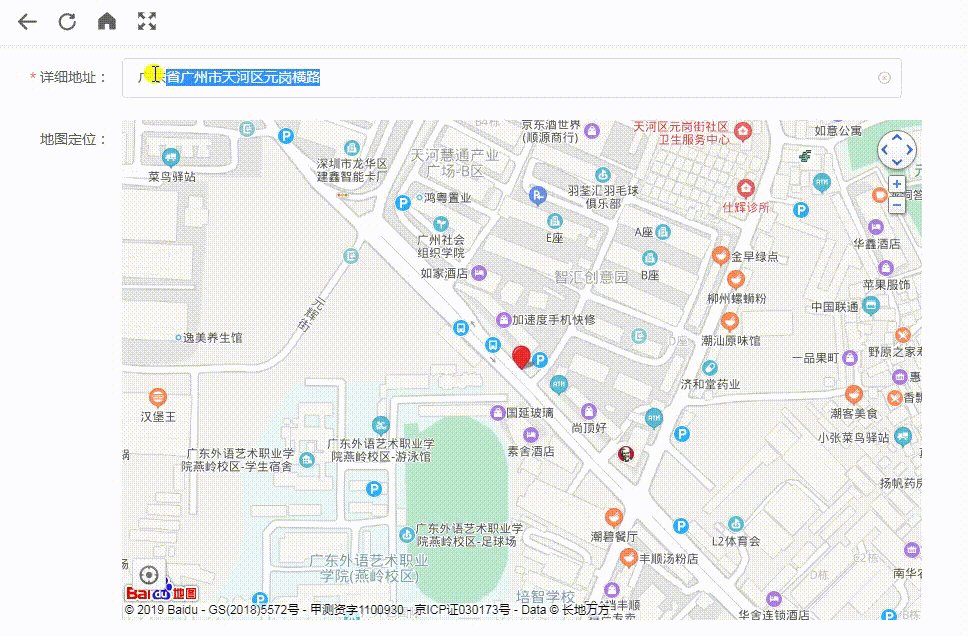
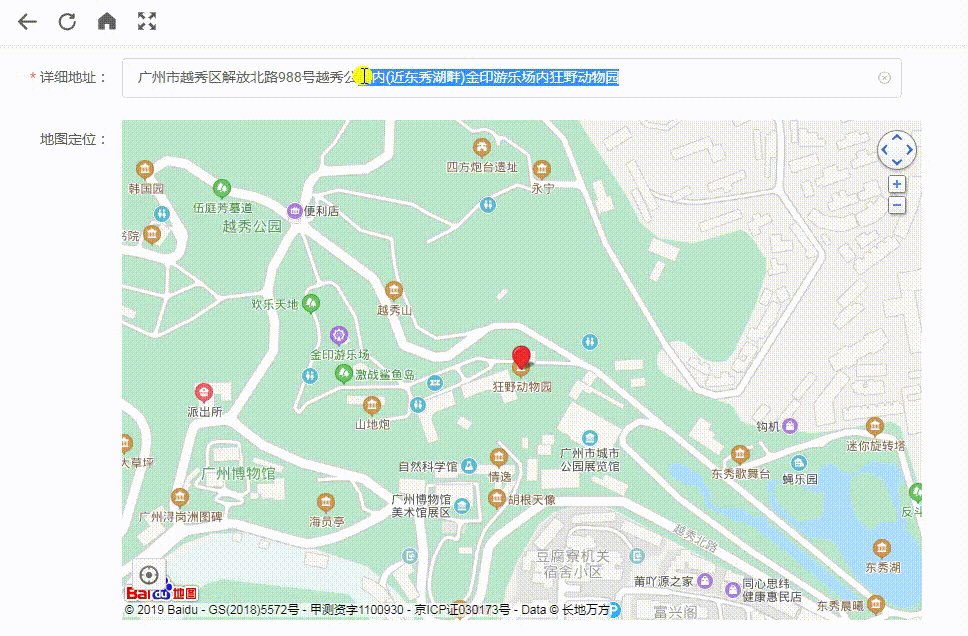
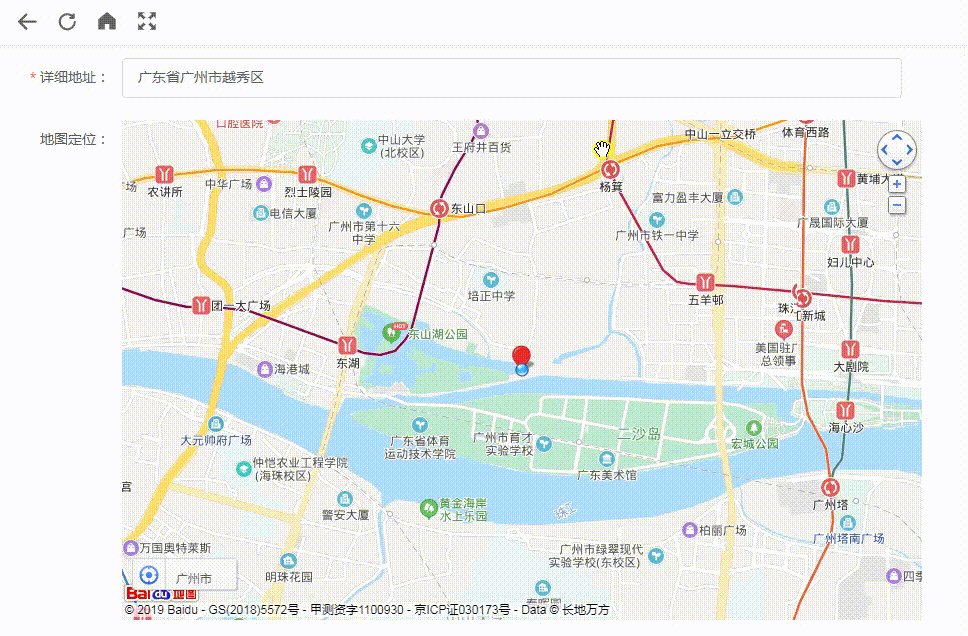
效果图

- 申请百度地图AK
前往 百度地图开放平台控制台 ,登录百度账号,创建应用即得。
封装loadBMap.js文件
/**
* 动态加载百度地图api函数
* @param {String} ak 百度地图AK,必传
*/
export default function loadBMap(ak) {
return new Promise(function(resolve, reject) {
if (typeof window.BMap !== 'undefined') {
resolve(window.BMap)
return true
}
window.onBMapCallback = function() {
resolve(window.BMap)
}
let script = document.createElement('script')
script.type = 'text/javascript'
script.src =
'http://api.map.baidu.com/api?v=3.0&ak=' + ak + '&callback=onBMapCallback'
script.onerror = reject
document.head.appendChild(script)
})
}第2步:在组件中引入loadBMap函数
import loadBMap from '@/<js资源文件夹>/loadBMap.js'
第3步:在mounted中调用 loadBMap()
//这里运用async/await 进行异步处理,保证BMap加载进来后才执行后面的操作
async mounted() {
await loadBMap('您的密钥') //加载引入BMap
...
}
具体可以参考该作者:vue百度地图搜索定位(IT技术)
里面有步骤以及代码可以结合操作哦