认识vue.js框架
它是目前非常流行的一个框架。主要用于前端的MVVM的开发,也是前端的SPA开发框架,它是一个专 门用于服务前端的一个框架 能够实现SPA的框架目前有3个
1. vue.js
2. react.js
3. angular
M:model V:view VM:viewmodel
网页代码相当于view,上面的data相不于model,而这两者结合过程,我们叫viewmodel
下载网址
https://v2.cn.vuejs.org/Vue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/
https://v2.cn.vuejs.org/
开发工具
前端的开发工具有很多
1. WebStorm这一款开发工具,好用,但是要钱
2. VSCode微软出品,必属精品,免费, 不要钱
3. HbuilderX 国产软件,良心制作, 这一款开发工具后期不仅可以开发网页,不可以将我们的 webapp打包成安卓或ios程序,也可以发布为小程序
第一个vue程序
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
</body>
<script src="js/vue.js"></script>
<script>
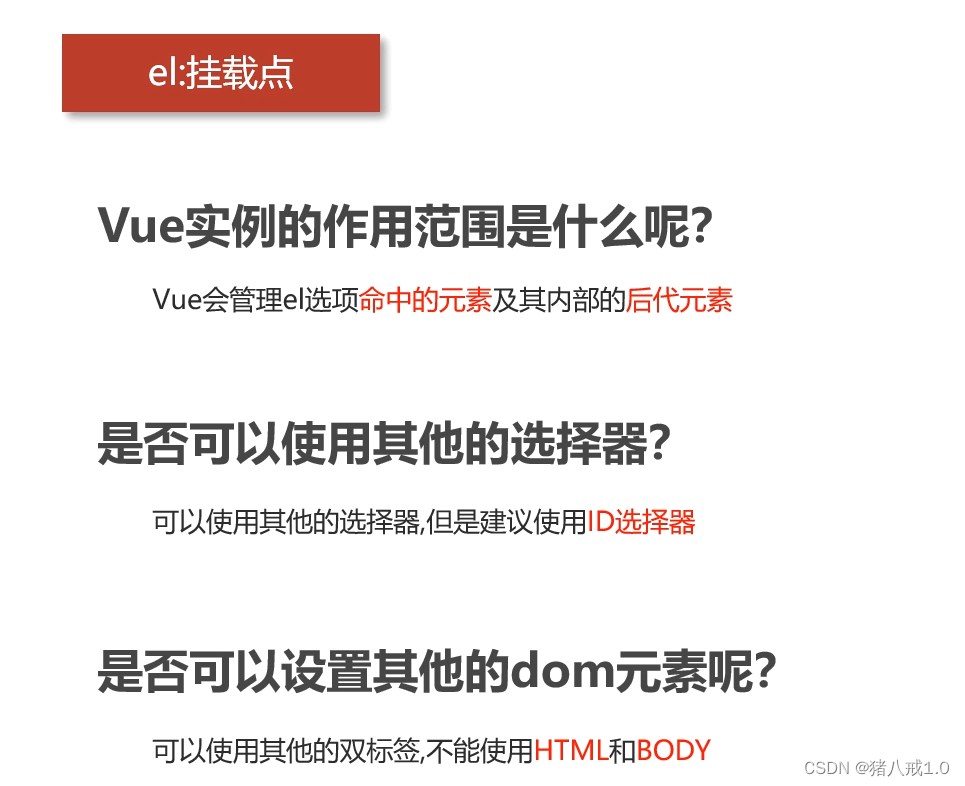
new Vue({
el:"#app",
data:{
msg:"hello world"
}
});
</script>
</html>在上面的代码里面,我们可以看到一个{{}}的东西,这是一种特殊的语法,这一种法允许在MVVM的视图区域里面去使用data当中的数据 ,也可以在{{}}去书写js代码


<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
{{student.name}} {{student.class}}
<ul>
<li>{{play[0]}}</li>
<li>{{play[1]}}</li>
<li>{{play[2]}}</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"你好",
student:{
name:"猪八戒",
class:"2班"
},
play:["抖音","电视剧","敲代码"]
}
});
</script>
</html>