一、准备一个已经认证OK的微信公众号和已经备案的域名,且解析好配置好https证书。

1.如上图 微信公众号 > 基本配置 ,设置开发者密码
2.设置IP白名单,白名单填写提供后端服务的服务器公网IP
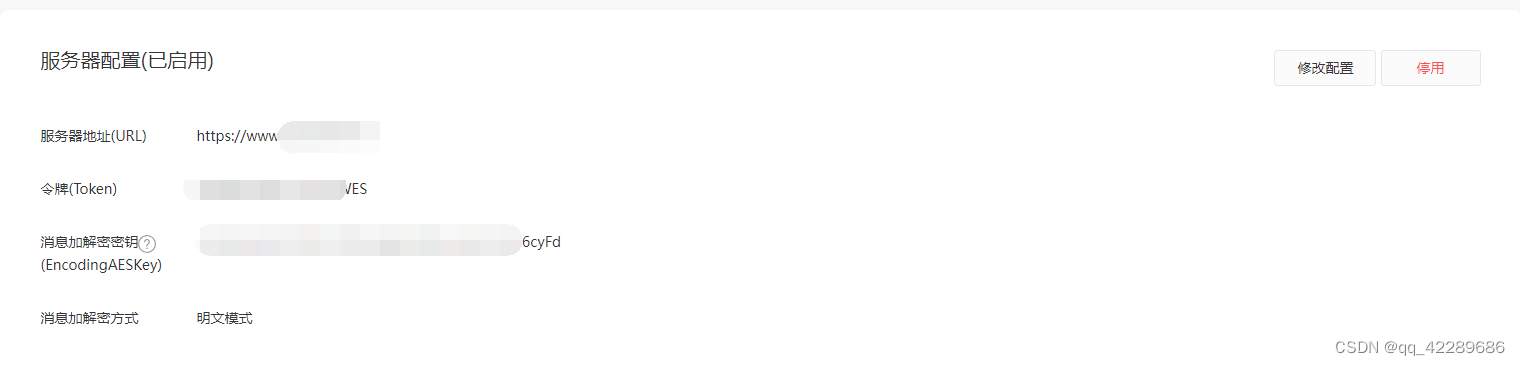
二、公众号服务器配置。
1.找到基本配置

2.将服务器url填写为你备案的域名,关于URL请求超时和token验证失败,可以到下面的文章中查看解决方法。
解决方法传送门

三、设置jsapi安全域名、授权域名、业务域名。
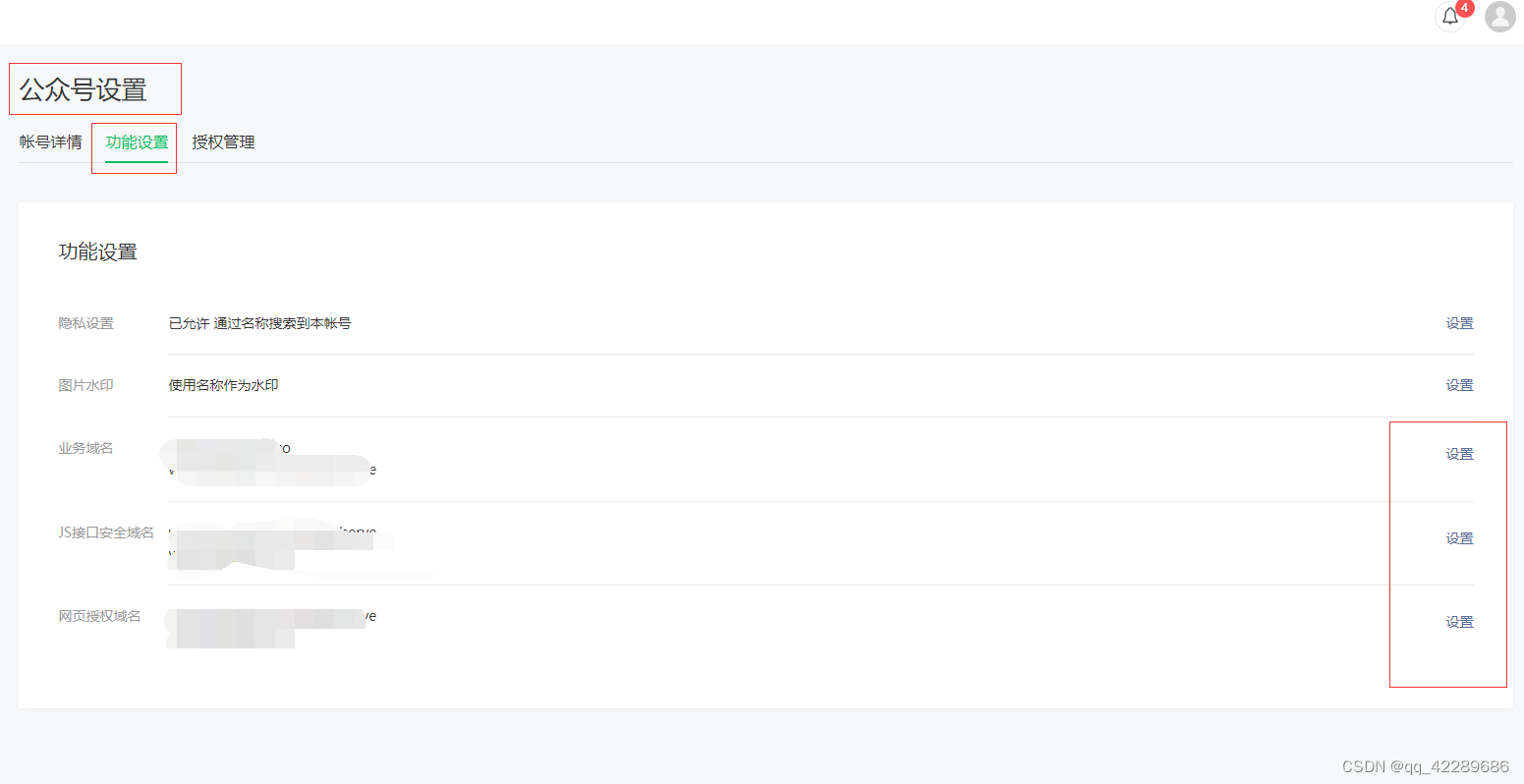
1.如图找到 公众号设置>功能设置

2.三个参数都设置为域名
四、在后端设置一个路由返回微信的登录url
// AuthLogin @Title 授权URL
// @router /authLogin [post,get]
func (u *UserController) AuthLogin() {
url := "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appid + "&redirect_uri=" + baseUrl + "&response_type=code&scope=snsapi_userinfo&state=200#wechat_redirect"
u.Success(0, url, "成功")
}
注释:
baseUrl为H5中授权成功返回的页面。
五、在网页H5中,打开第四步后端返回的链接进行微信授权,并且保存好微信授权返回的code参数;
1.首先获取授权的URL,然后直接跳转这个URL;
authLogin(){
uni.$u.http.get("/user/authLogin").then(response=>{
console.log(response)
if (response.code === 0){
window.location.href = response.data
}else{
}
})
}
2.用户点击我同意之后,便会携带code以及state等参数跳转回uni-app的一个页面中,在onload事件里面触发,判断code不为空,则调用第3步的后台接口,获取用户的资料信息。
oauthLogin() {
this.loading = true
uni.$u.http.get(`/user/oAuthToken?code=${this.code}`).then(response => {
if (response.code === 0) {
this.$store.commit('user/token', response.data)
uni.navigateTo({
url: "/pages/serve"
})
} else {
this.$store.commit('user/token', "")
}
this.loading = false
})
},
onLoad: function(option) {
if (option['state'] !== undefined && Number(option.state) === 200 && option['code'] !== undefined) {
this.code = option['code']
this.oauthLogin()
} else {
this.loading = false
this.$wx.initJssdk()
}
this.loadmore()
},
3.后端获取微信用户信息的接口如下,这里要先用code获取accessToken和openid,然后再用accessToken以及openid拿到用户信息,最后做一个缓存,避免重复获取。
// OAuthToken @Title OAuth获取用户信息
// @router /oAuthToken [post,get]
func (u *UserController) OAuthToken() {
errRes := oAuthErrRes{}
successRes := oAuthRes{}
successInfoRes := oAuthInfoRes{}
authorization := u.GetString("code", "")
u.hasLogin = false
if u.hasLogin == false {
url := "https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + appid + "&secret=" + secret + "&code=" + authorization + "&grant_type=authorization_code"
res, err := common.PostReq(url, "")
logs.Error(res)
err = json.Unmarshal([]byte(res), &errRes)
err = json.Unmarshal([]byte(res), &successRes)
if err != nil {
u.Error(400, "请求错误")
}
if errRes.Errcode > 0 {
u.Error(400, errRes.Errmsg)
}
url = "https://api.weixin.qq.com/sns/userinfo?access_token=" + successRes.AccessToken + "&openid=" + successRes.Openid + "&lang=zh_CN"
res, err = common.PostReq(url, "")
logs.Error(res)
err = json.Unmarshal([]byte(res), &errRes)
err = json.Unmarshal([]byte(res), &successInfoRes)
if err != nil {
u.Error(400, "请求错误")
}
if errRes.Errcode > 0 {
if u.hasLogin == true {
_ = u.ac.Delete(u.token)
_ = u.ac.Delete(u.token + "-info")
}
}
_ = u.SetSession("access_token", successRes.AccessToken)
_ = u.SetSession("openid", successRes.Openid)
m := models.Member{
NickName: successInfoRes.Nickname,
Phone: 0,
Sex: successInfoRes.Sex,
LoginType: 1,
HeadImgUrl: successInfoRes.Headimgurl,
OpenId: successInfoRes.Openid,
UnionId: successInfoRes.Unionid,
AccessToken: successRes.AccessToken,
Location: successInfoRes.Country + " " + successInfoRes.Province + " " + successInfoRes.City,
}
_ = m.Add()
} else {
successRes = u.authRes
successInfoRes = u.infoRes
logs.Error("登录缓存信息", successInfoRes)
}
token := common.GetToken()
if u.hasLogin == true {
token = u.token
}
data, _ := json.Marshal(successRes)
_ = u.ac.Put(token, string(data), 28*60*60*time.Second)
data, _ = json.Marshal(successInfoRes)
_ = u.ac.Put(token+"-info", string(data), 28*60*60*time.Second)
u.Success(0, token, "请求成功")
}
六、在第五步中,已经将获取到的用户信息保存在cache中,对应的key则是接口中返回的token,之后网页中其它接口,就可以直接拿cache中保存的用户信息,至此微信授权登录流程已经走完。
实际上对接并不难,就是要配置这配置那,哪一步没配置好,就导致出错。