定位器:是QtQuick模块中的提供的,有以下三种
- Row 行定位器
- Column 列定位器
- Grid 网格定位器
- Flow 流动定位器
常用属性:
| spacing | 间距 |
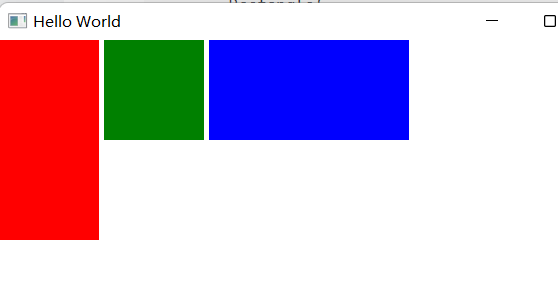
Row (行定位器)
按照行的方排列
//行定位器
Row{
spacing: 5//设置间距
Rectangle{
width: 100
height: 200
color: "red"
}
Rectangle{
width: 100
height: 100
color: "green"
}
Rectangle{
width: 200
height: 100
color: "blue"
}
}
Column(列定位器)
按照列的方式排列
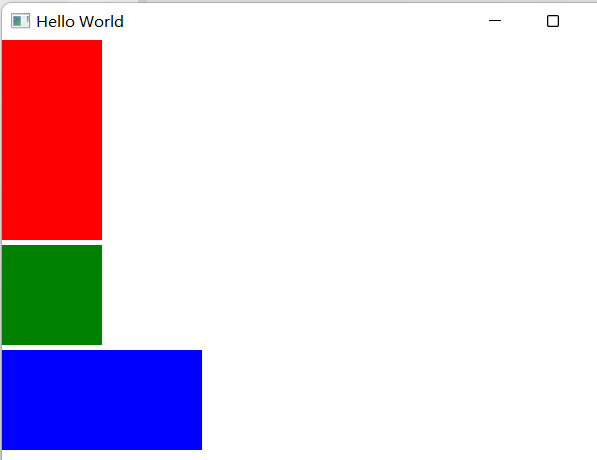
//列定位器
Column{
spacing: 5//设置间距
Rectangle{
width: 100
height: 200
color: "red"
}
Rectangle{
width: 100
height: 100
color: "green"
}
Rectangle{
width: 200
height: 100
color: "blue"
}
}
Grid(网格定位器)
网格定位会计算一个足够大的矩形单元网格来容纳所有项目,一个Grid定位默认有4列,可以通过rows和columns属性修改。
属性:
| rows | 行数 |
| column | 列数 |
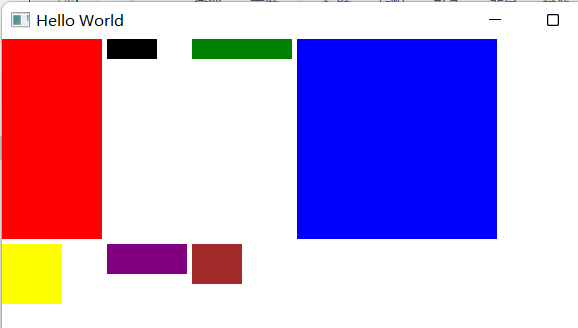
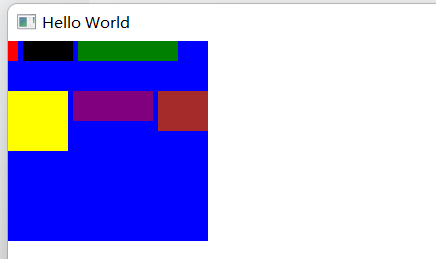
默认为4列:
Grid{//列定位器
spacing: 5//设置间距
Rectangle{width: 100;height: 200;color: "red"}
Rectangle{width: 50;height: 20;color: "black"}
Rectangle{width: 100;height: 20;color: "green"}
Rectangle{width: 200;height: 200;color: "blue"}
Rectangle{width: 60;height: 60;color: "yellow"}
Rectangle{width: 80;height: 30;color: "purple"}
Rectangle{width: 50;height: 40;color: "brown"}
}
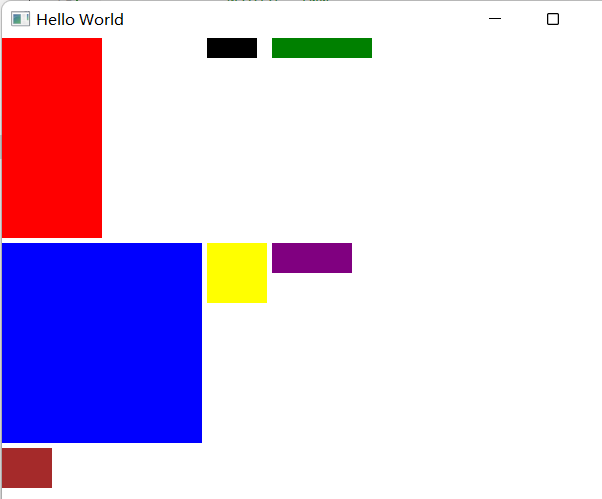
自定义列数:
Grid{//列定位器
spacing: 5//设置间距
columns:3 //设置列数
Rectangle{width: 100;height: 200;color: "red"}
Rectangle{width: 50;height: 20;color: "black"}
Rectangle{width: 100;height: 20;color: "green"}
Rectangle{width: 200;height: 200;color: "blue"}
Rectangle{width: 60;height: 60;color: "yellow"}
Rectangle{width: 80;height: 30;color: "purple"}
Rectangle{width: 50;height: 40;color: "brown"}
}
Flow(流动定位器)
Flow 项将其子项定位为页面上的单词,并将它们换行以创建项目的行或列。
通俗的讲:当改行的位置存放不了这整个数据时,会自动换行。
常用属性:
| padding | 填充 |
| forceLayout | 强制布局 |
| positioningComplete() | 定位完成发出信号 |
| spacing | 间距 |
| populate | 填充,此属性保存要在创建时为此定位器一部分的项运行的转换。转换在首次创建定位器时运行 |
| move | 移动,此属性保存对已在定位器内移动的项运行的转换。对于定位器,这适用于:
|
| loyoutDirection | 布局方向 Flow.LeftToReight(左到右 默认) Flow.ReightToLeft(右到左) |
| add | 填充,此属性保存要为添加到此定位器的项运行的转换。对于定位器,这适用于:
|
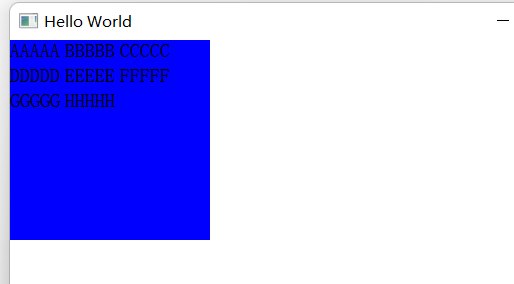
文字的例子:
Rectangle{
color:blue;
width: 200
height: 200
Flow{
anchors.fill: parent
spacing: 5//设置间距
Text{text: "AAAAA";font.pixelSize: 20}
Text{text: "BBBBB";font.pixelSize: 20}
Text{text: "CCCCC";font.pixelSize: 20}
Text{text: "DDDDD";font.pixelSize: 20}
Text{text: "EEEEE";font.pixelSize: 20}
Text{text: "FFFFF";font.pixelSize: 20}
Text{text: "GGGGG";font.pixelSize: 20}
Text{text: "HHHHH";font.pixelSize: 20}
}
}
部件的例子:
Rectangle{
color:"blue"
width: 200
height: 200
Flow{
anchors.fill: parent
spacing: 5//设置间距
Rectangle{width: 10;height: 20;color: "red"}
Rectangle{width: 50;height: 20;color: "black"}
Rectangle{width: 100;height: 20;color: "green"}
Rectangle{width: 200;height: 20;color: "blue"}
Rectangle{width: 60;height: 60;color: "yellow"}
Rectangle{width: 80;height: 30;color: "purple"}
Rectangle{width: 50;height: 40;color: "brown"}
}
}
Repeater(重复器)
使用Reperter元素来创建大量相似的项目。一个Repeater包含一个模型model和一个委托delegate属性,委托用来将模型中的每一个条目分别实例化。Repeater通常会包含在定位器中以直观地对Repeater产生的众多委托类项目进行布局。
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
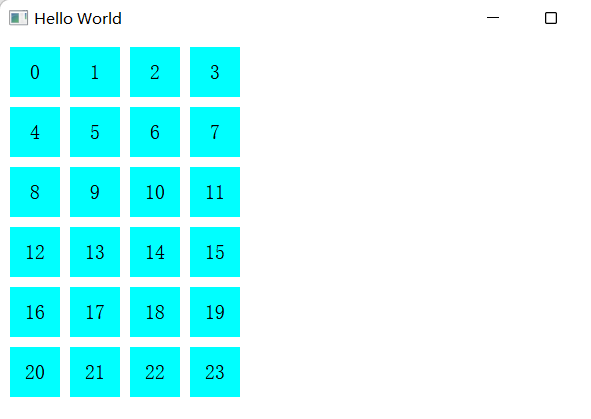
Grid{
x:10
y:10
spacing: 10
Repeater{//创建一个复制器
model:24//生成24个
Rectangle{//创建一个矩形
width:50
height: 50
color: "aqua"//设置颜色
Text{
anchors.centerIn: parent
color: "black"
font.pixelSize: 20 //设置字体大小
text:index //获取编号,从0开始
}
}
}
}
}
Anchor(锚)
除了 Row 、Column、Grid 等,QML还提供Anchor(锚)来对元素进行布局。
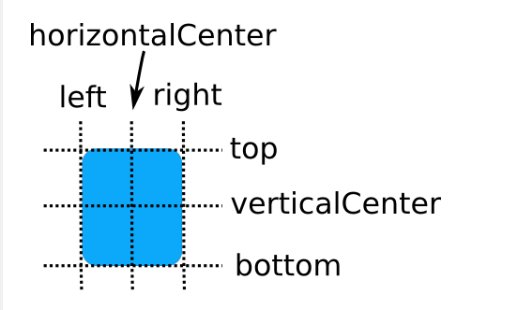
元素的锚线:
元素的锚线有:left、rignt、top、button、horizontalCenter、verticalCenter

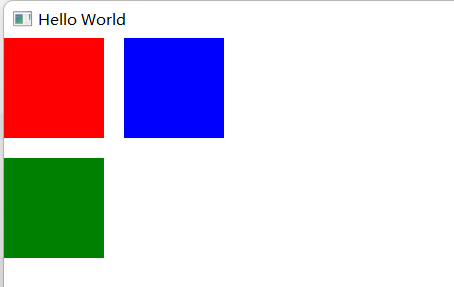
例子:
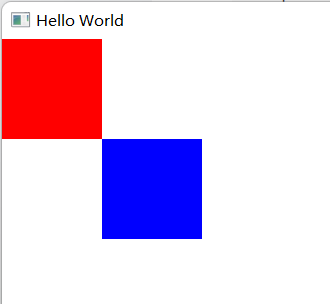
Rectangle{
id:rect1
color: "red"
width: 100
height: 100
}
Rectangle{
id:rect2
width: 100
height: 100
color: "blue"
anchors.left: rect1.right //矩形的左边=rect1的右边
anchors.top: rect1.bottom//矩形的顶部=rect1的底部
}
Rectangle{
id:rect1
color: "red"
width: 100
height: 100
}
Rectangle{
id:rect2
width: 100
height: 100
color: "blue"
anchors.left: rect1.right //矩形的左边=rect1的右边
anchors.top: rect1.top//矩形的顶部=rect1的顶部
}
Rectangle{
id:rect3
width: 100
height: 100
color: "green"
anchors.left: rect2.right //矩形的左边=rect1的右边
anchors.top: rect2.top//矩形的顶部=rect1的顶部
}
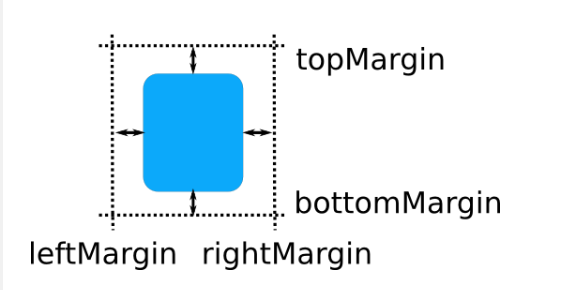
元素锚边距:
元素的锚边距有:topMargin、leftMargin、rightMargin、bottomMargin

Rectangle{
id:rect1
color: "red"
width: 100
height: 100
}
Rectangle{
id:rect2
width: 100
height: 100
color: "blue"
anchors.left: rect1.right //矩形的左边=rect1的右边
anchors.leftMargin: 20;//左间距
}
Rectangle{
id:rect3
width: 100
height: 100
color: "green"
anchors.left: rect1.left //矩形的左边=rect1的左边
anchors.top: rect1.bottom //矩形的顶部=rect1的底部
anchors.topMargin: 20;//上间距
}
注意:使用时自能将项目定位到器其同级和直接父级,且基于锚的布局不能与绝对的位置定义(x和y)混合使用。
![[蓝桥杯] 二分与前缀和习题练习](https://img-blog.csdnimg.cn/72e004afeae444108a6b52bb04c04f1a.png)






![[黑马程序员SSM框架教程] Spring-22 注解开发依赖注入](https://img-blog.csdnimg.cn/0e2553317e88456aa4510a3deabb7b2e.png)