应用程序有新增内容、未读消息时,会在按钮或菜单中添加红点或带数字的点状或方状图形,用户看到就知道有新内容,如下图所示QQ邮箱的截图,会通过红色圆点或带NEW的方框提醒用户有新内容可以查看。

CSDN用户如果有新消息,也会在对应分类中看到类似的提醒(写本文时并没有新消息,故仅截图以示意):

Layui中的徽章预设类支持在按钮、菜单、链接等各类元素中内嵌多种形式的 徽章,以吸引用户注意力。其徽章类型包括小圆点、椭圆体、边框体等,对应预设类分别为layui-badge-dot、layui-badge和layui-badge,再配以不同的背景色,即可用于不同的情景。Layui官网中采用span元素作为徽章示例,但layui.css中并没有限制,使用div等元素也可以。
徽章可以用在导航中,如下所示:
<div class="layui-nav " lay-bar="disabled">
<div class="layui-nav-item layui-this">
<a href="">
<i class="layui-icon "></i>文章
<div class="layui-badge">8</div>
</a>
</div>
<div class="layui-nav-item">
<a href="">MyGitHub
<div class="layui-badge-dot"></div>
</a>
</div>
</div>

也能用于基础菜单:
<li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}">
<div class="layui-menu-body-title">
内容检查
</div>
<ul>
<li lay-options="{id: 1051}">语法检查<div class="layui-badge">8</div></li>
<li lay-options="{id: 1052}">
<div class="layui-menu-body-title">错字检查</div>
</li>
<li lay-options="{id: 1053}">拼写检查</li>
</ul>
</li>

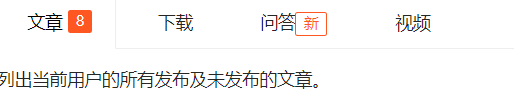
还能在选项卡中使用:
<div class="layui-tab" lay-filter="demo" >
<ul class="layui-tab-title">
<li class="layui-this" lay-id="Article">文章<div class="layui-badge">8</div></li>
<li lay-id="Download">下载</li>
<li lay-id="QA">问答<div class="layui-badge-rim layui-border-red">新</div></li>
<li lay-id="Video">视频</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">
列出当前用户的所有发布及未发布的文章。
</div>
<div class="layui-tab-item layui-show">显示当前用户的上传和下载明细</div>
<div class="layui-tab-item">显示当前用户的提问和回答明细。</div>
<div class="layui-tab-item">列出当前用户所有上传的视频。</div>
</div>
</div>

按钮、面板等元素中使用徽章的方式类似,在此不再一一列举。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/