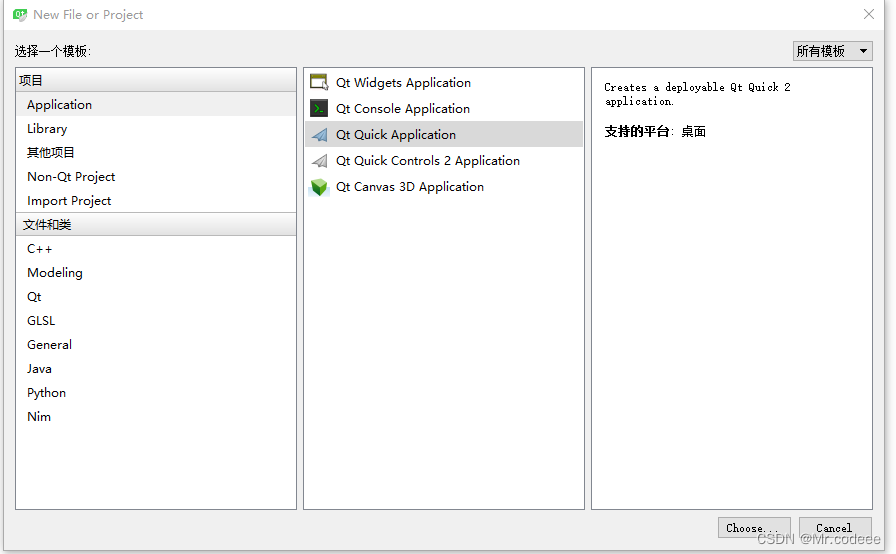
1.创建QML工程
新建文件或者项目-->选择Qt Quick Application

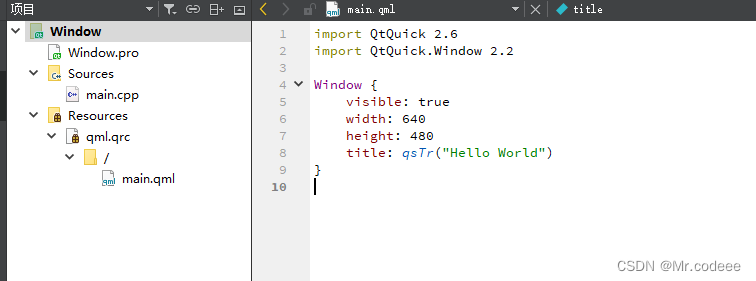
然后生成了一个默认的Window

2.main.cpp中如何加载的qml文件
QQmlApplicationEngine提供了从单个QML文件加载应用程序的便捷方式。
此类结合了QQmlEngine和QQmlComponent,以提供一种方便的方式加载单个QML文件
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
3.Window简介
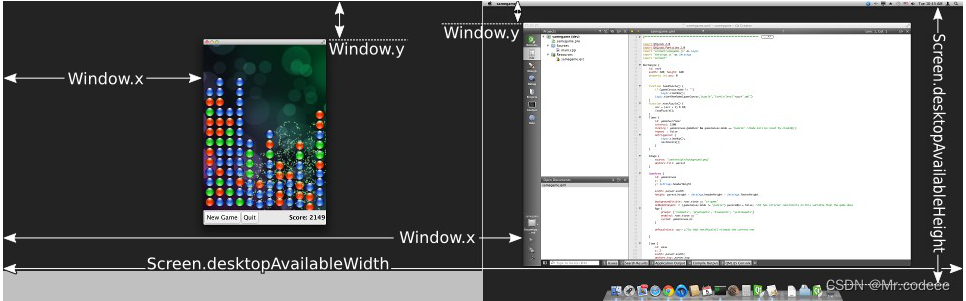
Window的 x,y位置相对于屏幕,或者相对于虚拟桌面,屏幕左上角的坐标为(0,0)。往右 x不断增大,往下y不断增大。
Window { x: 100; y: 100; width: 100; height: 100 }
限制最大、最小高度,最大、最小宽度。
通常新创建的Window,可以自由伸缩,可以使用以下成员限制。
Window {
visible: true
width: 100
height: 100
title: qsTr("Hello World")
maximumHeight:200
minimumHeight:50
maximumWidth:200
minimumWidth:50
}
透明度:
opacity:0.5
信号和槽:
QML中,对于任何一个属性,都会生成一个属性修改的信号和槽函数,比如:以下就是宽和高改变时发出的信号。
void heightChanged(int arg)
void widthChanged(int arg)
则对应的槽函数就是,前面加 on 然后大写。
onWidthChanged: {
console.log("width = ",width);
}
onHeightChanged: {
console.log("Height = ",height);
}
自定义信号:
自定义了一个属性value,会自动生成onValueChanged的槽函数。
然后创建了一个Button,每点击Button的时候,value自增,会触发valueChanged()信号。
property int value: 0
onValueChanged: {
console.log("value = ",value);
}
Button{
width: 50
height: 50
x:0
y:0
background: Rectangle{
color:"red"
}
onClicked: {
value++
}
}
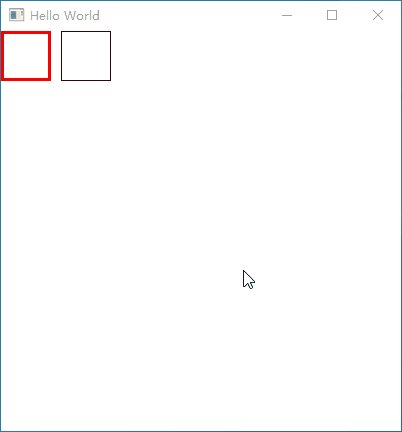
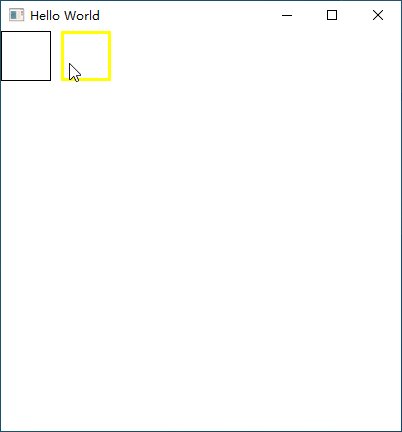
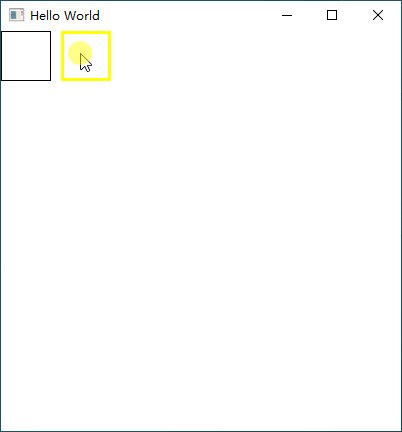
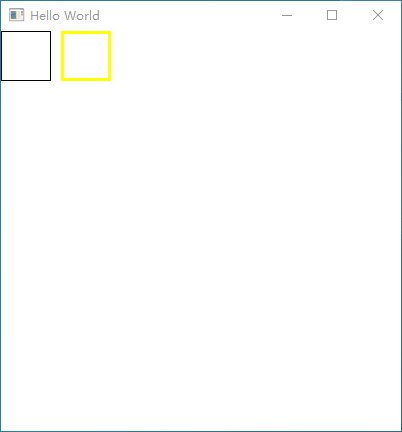
焦点问题:
在Window里面做了两个Button,里面有个activeFocusItem属性,捕获当前焦点,自然也会存在焦点改变的信号,和槽onActiveFocusItemChanged。
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 2.1
Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
// maximumHeight:200
// minimumHeight:50
// maximumWidth:200
// minimumWidth:50
// opacity:0.5
// onWidthChanged: {
// console.log("width = ",width);
// }
// onHeightChanged: {
// console.log("Height = ",height);
// }
// property int value: 0
// onValueChanged: {
// console.log("value = ",value);
// }
Button{
width: 50
height: 50
id:b1
objectName:"b1"
x:0
y:0
focus: true
background: Rectangle{
border.color:b1.focus?"red":"black"
border.width:b1.focus?3:1
}
}
Button{
width: 50
height: 50
id:b2
objectName:"b2"
x:60
y:0
background: Rectangle{
border.color:b2.focus?"yellow":"black"
border.width:b2.focus?3:1
}
}
onActiveFocusItemChanged: {
console.log("ActiveFocusItem: ",activeFocusItem.objectName);
}
}




![[数据结构]:06-队列(链表)(C语言实现)](https://img-blog.csdnimg.cn/b3ecae3eb7c2422ba896c6694ec376bb.png)