Vuex
vuex官网
文章目录
- Vuex
- vuex的工作原理图
- 2.vuex的环境搭建
- 3.vuex的使用
- 1.actons
- 2. mutations
- 3.getters
- 4.vuex中的map映射属性
- 4.1 mapState和mapGetters
- 4.2 mapMutations和mapActions
- 5.vuex多组件通信
- 1.通过计算属性获得
- 2.通过mapState获得
- 6.vuex模块化和命名空间
- 6.1模块化
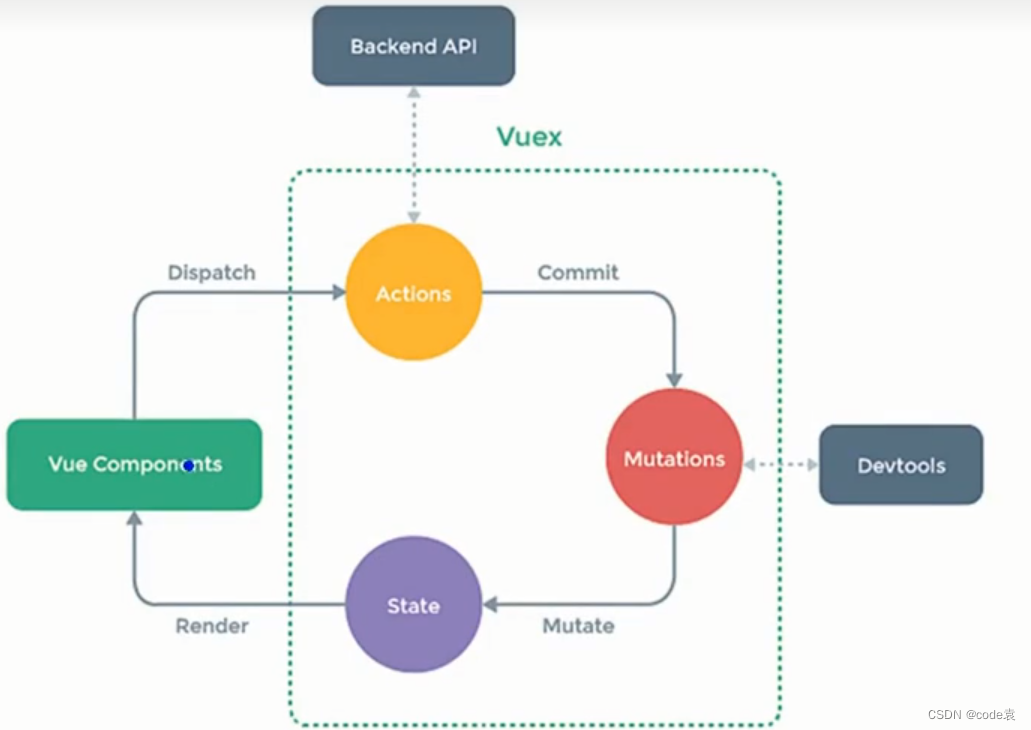
vuex的工作原理图
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex的工作原理是,它将应用的状态存储在一个单一的状态树中,并且提供了一组可以改变状态树的方法,这些方法只能通过提交mutation来调用。

2.vuex的环境搭建
1.安装vuex3版本
npm i vuex@3
2.准备store环境
//改文件用于创建Vuex的核心store
//映入vuex
import Vuex from 'vuex'
//引入vux
import Vue from 'vue'
Vue.use(Vuex)
// 准备actions-用于响应组件动作
const actions={}
//准备mutations-用于曹组数据
const mutations={}
//准备state
const state={}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
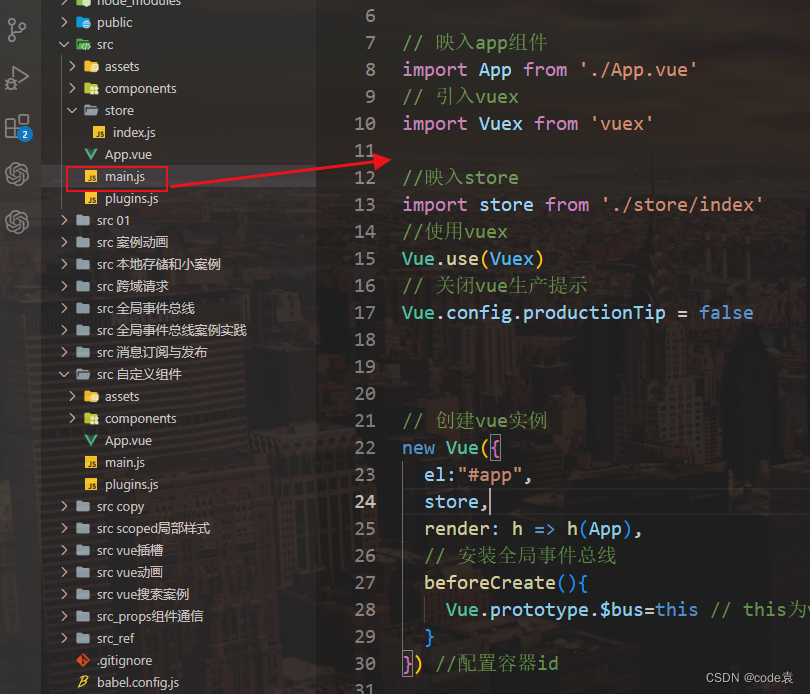
3.在main.js引入

// 引入vuex
import Vuex from 'vuex'
//映入store
import store from './store/index'
//使用vuex
Vue.use(Vuex)
new Vue({
el:"#app",
store,
render: h => h(App),
// 安装全局事件总线
beforeCreate(){
Vue.prototype.$bus=this // this为vm,安装全局事件总线
}
}) //配置容器id

3.vuex的使用
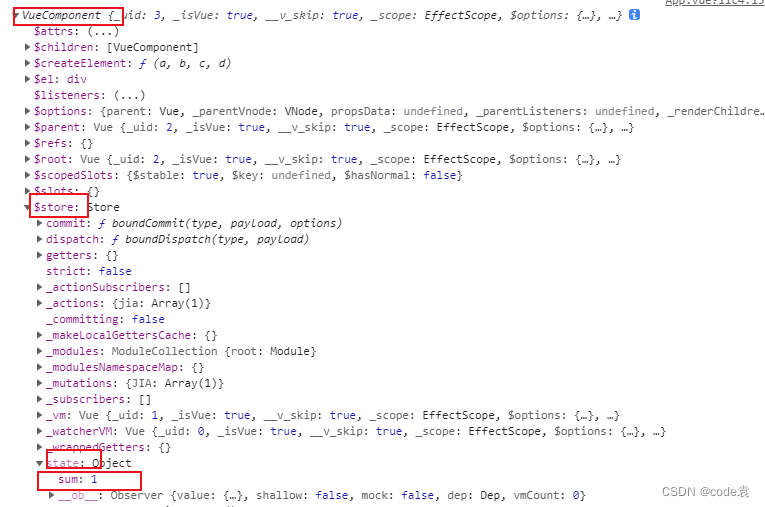
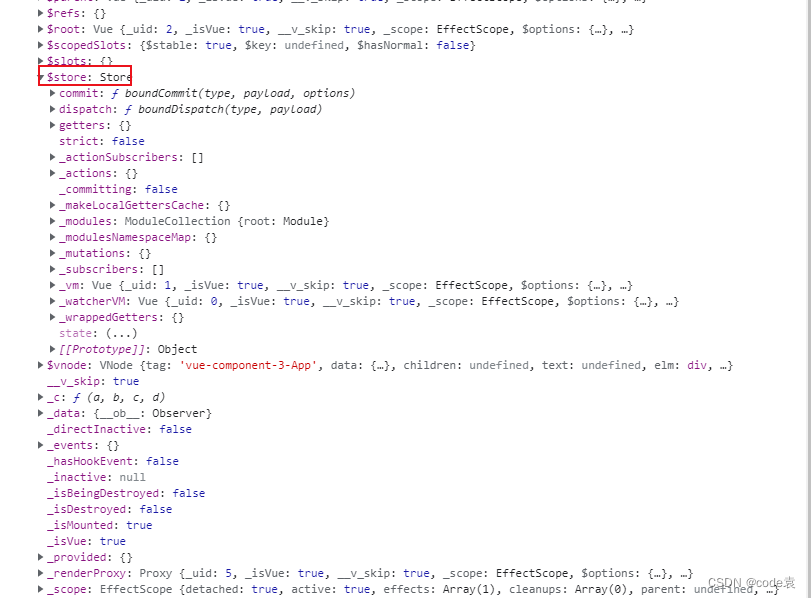
注意在VC和vm中都有了store,store本身都有很多的方法可以直接在VC和vm中调用。
add(){
//在VC调用store
this.$store.dispatch('jia',this.n)
},
在soter中
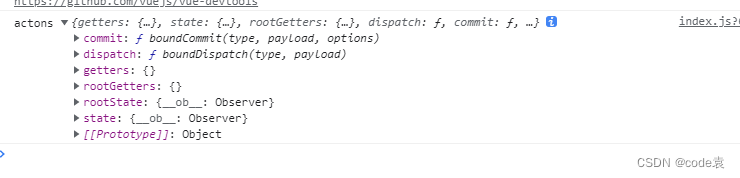
1.actons
const actions={
jia(context,value){
console.log('actons',context)
context.commit('JIA',value)
}
}

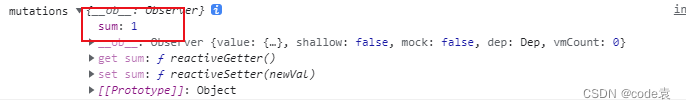
2. mutations
const mutations={
JIA(state,value){
console.log('mutations',state)
state.sum+=value
}
}

注意在VC的store中保存着state的值。
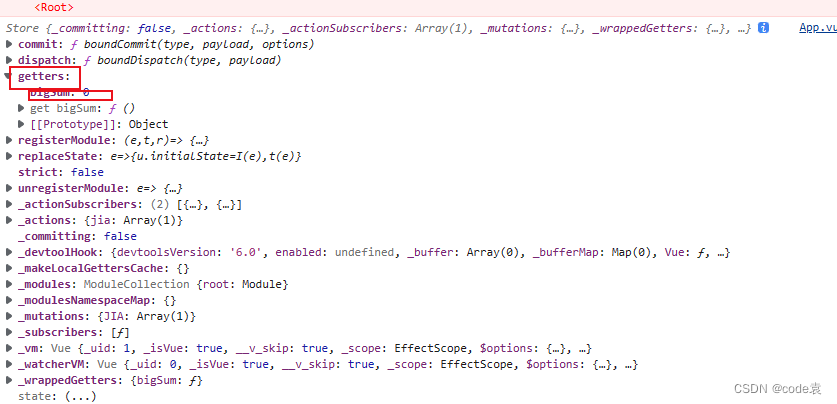
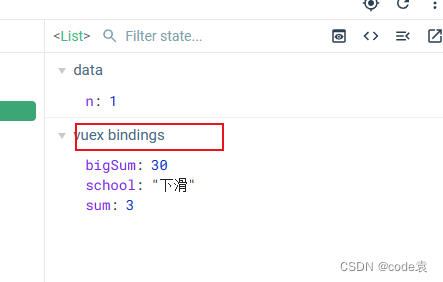
3.getters
Vuex中的getters用于从store中获取状态,它的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,
会对state中的数据进行加工
//准备state-用于将state中的数据加工
const getters={
bigSum(state){
return state.sum*10
}
}
在组件中使用getters
$store.getters.bigSum

4.vuex中的map映射属性
4.1 mapState和mapGetters
VuexmapState是Vuex的一个实用程序函数,用于将Vuex存储中的状态映射到组件的计算属性中。它接受一个字符串数组或对象,其中包含要映射的状态名称,并返回一个对象,其中包含映射的状态。
1.其中mapState将state中的数据映射到对应的方法上
2.其中mapGetters将getters中的数据映射到对应的方法上
1.映入mapState
import { mapState } from 'vuex';
import { mapGetters } from 'vuex';
2.在计算属性中
computed:{
// 对象结构
//借助mapstate生成计算属性,从state中读取数据
...mapState(['sum','school']),
// 借助mapgetters生成计算属性,从getters中读取数据
...mapGetters(['bigSum'])
}

4.2 mapMutations和mapActions
mapMutations作用是将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store),它将组件中的 methods 映射为 store.commit 的调用,从而可以直接触发状态变更。
methods:{
// 借助mapMUtations生成对应的方法,在方法中会调用commit去联系mutation(对象的写法)
...mapMutations({add:'JIA',decde:'JIAN'}),
}
mapActions是Vuex中的一个方法,它可以将store中的actions映射到组件的methods中,从而使组件可以调用store中的actions。
5.vuex多组件通信
vuex多组件通信是通过获取state中的值使得数据共享,由于store中的state都可可以在vc中通过this.$store.state拿取到对应的值。
1.通过计算属性获得
computed:{
sum(){
return this.$store.state.sum
}
},
2.通过mapState获得
computed:{
...mapState(['sum'])
},
6.vuex模块化和命名空间
Vuex模块化是指将Vuex的store分割成模块,每个模块拥有自己的state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割,使得状态管理更加清晰明了
Vuex 命名空间是一种机制,可以让你在一个 store 中定义多个模块,从而使得代码更加组织和可维护。它使用一个 namespace 来标识每个模块,以便在不同模块之间进行区分
6.1模块化
在模块化的中必须加上 namespaced:true,
在sotre中
const countAbout={
// 开启命名空间
namespaced:true,
actions:{},
mutations:{
JIA(state,value){
console.log('mutations',state)
state.sum+=value
},
JIAN(state,value){
console.log('mutations',state)
state.sum-=value
},
},
state:{
sum:0,
school:'下滑',
},
getters:{
bigSum(state){
return state.sum*10
}
}
}
//创建并暴露store
export default new Vuex.Store({
modules:{
countAbout,
}
})
在页面,可以直接通过差值表达式渲染。
1.获取state中的值
computed: {
// 对象结构
//借助mapstate生成计算属性,从state中读取数据
// ...mapState(['sum','school','personList']),
...mapState("countAbout", ["sum", "school"]),
...mapState("personAbout", ["personList"]),
// 借助mapgetters生成计算属性,从getters中读取数据
// ...mapGetters(['bigSum'])
},
2.获mucation中的值
methods: {
// 借助mapMUtations生成对应的方法,在方法中会调用commit去联系mutation(对象的写法)
...mapMutations("countAbout", { add: "JIA", decde: "JIAN" });
},