文章目录
- 参考
- 描述
- 定义
- 层叠
- 层叠与冲突
- 规则
- 权重(优先级)
- 权重值的叠加
- 顺序
- 权级
- 权级
- 层叠规则的运用
- 顺序
- 尾声
参考
| 项目 | 描述 |
|---|---|
| MDN WEB Docs | 优先级 |
| Amily_mo | 令人烦恼的css选择器权值问题 - Amily_mo |
| 深入解析CSS | 基思·J.格兰特 / 黄小、高楠 译 |
| MDN WEB Docs | :not() |
描述
| 项目 | 描述 |
|---|---|
| Edge | 110.0.1587.50 (正式版本) (64 位) |
| 在线流程图制作工具 ProcessOn | ProcessOn |
定义
在开始相关介绍前,请允许我在此对后续所出现的部分术语进行描述。
| 项目 | 描述 |
|---|---|
| 声明 | CSS 属性及其属性值被称为一个声明(当然,还包括末尾的英式分号)。 |
| 方式 | 选中被描述目标的方式(通过各种选择器、内联样式等),方式包含了单一方式及复杂方式。 |
| 复杂方式 | 选中被描述目标时采用了多种单一方式的方式。 |
| 单一方式 | 选中被描述目标的方式(仅使用 单个 选择器或 仅 使用内联样式等方式选中目标)。 |
注:
此处的定义描述在阅读本文前不必第一时间清除明白,但请了解,以便在本文后续内容中出现相关定义时知道在何处查询该定义的含义。
层叠
层叠与冲突
CSS 是一系列的样式声明,当多个 CSS 片段对同一目标的同一CSS 属性进行赋值操作时,将发生冲突。CSS 层叠提出了一系列规则,它决定了如何解决冲突,是 CSS 语言的基础。对于冲突,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 之层叠、权级跃迁问题</title>
<!-- 样式 -->
<style>
/* 使用通配符选择器覆盖(部分)
浏览器提供的用户代理样式表 */
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
div {
width: 150px;
height: 150px;
}
#container {
background-color: salmon; /* 浅橙色 */
}
.container {
background-color: dodgerblue; /* 闪蓝色、道奇蓝 */
}
</style>
</head>
<body>
<div class="container" id="container"></div>
</body>
</html>
执行结果
当 #container 与 .container 选择器对同一目标的 background-color 属性进行描述时,样式发生了冲突。CSS 层叠 决定了位于 #container 选择器中的 background-color 的属性值将生效。

注:
冲突发生在 CSS 声明之间,而非方式(选中被描述目标的方式,通过各种选择器、内联样式等)之间。因此,当发生样式冲突时,落选声明所处的方式中的其它所有声明并不会都因此而失效。对此,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 之层叠、权级跃迁问题</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
div {
width: 150px;
height: 150px;
}
#container {
/* 存在冲突的声明 */
background-color: salmon; /* 浅橙色 */
}
/* 样式冲突发生时,落选声明所处的方式 */
.container {
/* 不存在冲突的声明 */
border-radius: 50%;
/* 存在冲突的声明 */
background-color: dodgerblue; /* 闪蓝色、道奇蓝 */
}
</style>
</head>
<body>
<div class="container" id="container"></div>
</body>
</html>
执行结果

可见,虽然 .container 中与 background-color 有关的声明在发生样式冲突后失效了,但这并没有导致该方式下的其它声明失效,比如 border-radius (你可以为该属性指定一个属性值作为半径,该属性将依据该属性值为目标设置圆角边框样式)。
规则
CSS 的层叠规则主要有三类,即权重、顺序以及权级。
权重(优先级)
你采用何种方式为目标添加样式将影响声明在样式存在冲突的情况下该声明所具有的权重。对于方式与权重的对应关系,请参照下表:
| 项目 | 权重 |
|---|---|
| !important | 10000 |
| 内联样式 | 1000 |
| id 选择器 | 100 |
| class 选择器、伪类选择器、属性选择器 | 10 |
| 元素选择器、伪元素选择器 | 1 |
| 通配符选择器 (*)、关系选择符 (+、 >、 ~、空格)、否定伪类选择器 (:not()) | 0 |
注:
否定伪类选择器 :not() 可以将一个或多个以逗号分隔的选择器列表(不得为另一个否定选择器或伪元素)作为其参数,位于 :not() 选择器的参数列表中的选择器所描述的目标将不会被选择。
虽然否定伪类选择器对声明的权重值毫无影响,但其参数列表中的选择器能够对样式的权重造成影响。对此,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 之层叠、权级跃迁问题</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
div {
width: 150px;
height: 150px;
}
#container {
background-color: salmon; /* 浅橙色 */
}
/* 选中 class 属性值为 container 且元素的 id 属性值不得为 test 的元素 */
.container:not(#test) {
background-color: dodgerblue; /* 闪蓝色、道奇蓝 */
}
</style>
</head>
<body>
<div class="container" id="container"></div>
</body>
</html>
执行结果

权重值的叠加
采用不同方式对同一样式进行描述时,相关声明所获得的权重值可以发生叠加。对此,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 之层叠、权级跃迁问题</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
div {
width: 150px;
height: 150px;
}
#container div {
background-color: salmon; /* 浅橙色 */
}
#container .box {
background-color: dodgerblue; /* 闪蓝色、道奇蓝 */
}
</style>
</head>
<body>
<div id="container">
<div class="box"></div>
</div>
</body>
</html>
执行结果

在对权重值进行累加后,#container div 中的声明的权重值为 100 + 1 = 101。而 #container .box 中的声明的权重值为 100 + 10 = 110。由于 #container box 的权重值更高,在发生样式冲突后,将优先使用 #container box 中的声明。
顺序
发生样式冲突后,若在多个方式中的声明的权重值相同,那么后面的 CSS 声明将覆盖前面的 CSS 声明。对此,请参考如下示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 之层叠、权级跃迁问题</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
div {
width: 150px;
height: 150px;
}
.container_1{
background-color: salmon; /* 浅橙色 */
}
.container_2{
background-color: dodgerblue; /* 闪蓝色、道奇蓝 */
}
</style>
</head>
<body>
<div class="container_1 container_2"></div>
</body>
</html>
执行结果

权级
权级
使用不同的方式为目标赋予样式将为相关的声明赋予相应的权级。方式与权级及权重值的对应关系,请见下表:
| 项目 | 权重值 | 权级 |
|---|---|---|
| !important | 10000 | 5 |
| 内联样式 | 1000 | 4 |
| id 选择器 | 100 | 3 |
| class 选择器、伪类选择器、属性选择器 | 10 | 2 |
| 元素选择器、伪元素选择器 | 1 | 1 |
| 通配符选择器 (*)、关系选择符 (+、 >、 ~、空格)、否定伪类选择器 (:not()) | 0 | 0 |
注:
CSS 声明的权级由复杂方式中出现的权级最高的单一方式所决定,例如:
/* 该复杂方式中的声明的权级由单一方式 id 选择器决定,
故该复杂方式的权级为 3 */
#id .class div{}
/* 该复杂方式中的声明的权级由单一方式 id 选择器决定,
但由于该方式中与 background-color 的相关声明使用了
!important 规则,故声明 color: 'salmon'; 的权级为 3,而
background-color: 'dodgerblue' !important; 的权级为 5。*/
#id .class div{
color: 'salmon';
background-color: 'dodgerblue' !important;
}
层叠规则的运用
顺序
在对声明的进行优先级判断(在样式冲突发生时,使用哪一个声明)时,层叠规则的使用是具有一定顺序的。
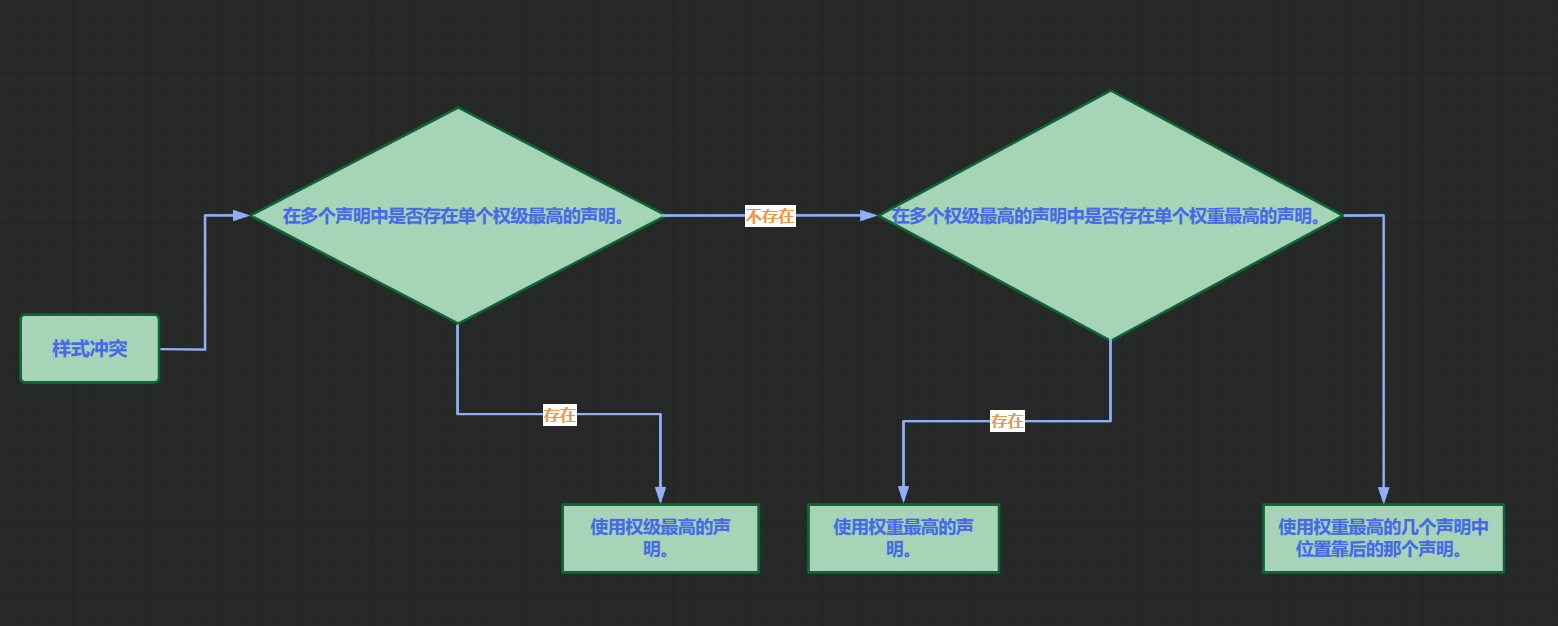
首先,你将使用 CSS 层叠规则中的 权级规则对声明的优先级进行判断。在判断无果后,你将使用权重规则对声明的优先级进行判断。若仍旧没有结果,那么你将使用顺序规则对声明的优先级进行判断。具体的流程,请见位于下方的流程图:

尾声
💕欢迎建议💕 如果你对这篇博客右什么意见,欢迎提出。
💞欢迎提问💞 如果各位对文章中的某些内容不太理解,欢迎提问。