文章目录
- Bootstrap中的Flex
- d-flex与d-inline-flex也存在响应式变化
- flex水平布局
- flex垂直布局
- flex水平与垂直也存在响应式变化
- 内容排列(justify-content响应式变化也存在于这里sm,md,lg,xl)
- 子元素对齐方式Align items(响应式变化也存在于这里sm,md,lg,xl)
- 指定子元素对齐
- 等宽
- 扩展(占用剩余空间)
- 排序
- 换行
- 其余方式详情查看
- 总结
Bootstrap中的Flex
弹性盒子是css3的一种布局方式,更适合于响应式的开发
- d-flex—创建flexbox容器并将子项转换为flex项
- d-inline-flex—创建行内flexbox容器
<div class="container d-flex p-3 bg-info">
<div class="p-2">弹性项目111</div>
<div class="p-2">弹性项目222</div>
<div class="p-2">弹箱项目333</div>
</div>
d-flex与d-inline-flex也存在响应式变化
- .d-sm-flex 屏幕宽度大于或者等于576px生效
- .d-sm-inline-flex
- .d-md-flex 屏幕宽度大于或等于768px生效
- .d-md-inline-flex
- .d-lg-flex 屏幕宽度大于或等于992px生效
- .d-lg-inline-flex
- .d-xl-flex 屏幕宽度大于或等于1200生效
- .d-xl-inline-flex
flex水平布局
- .flex-row—来设置水平方向(浏览器的默认值)
- .flex-row-reverse—来从相反的一侧开始水平方向。
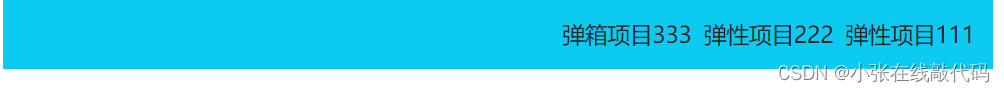
<div class="container d-flex p-3 bg-info flex-row-reverse">
<div class="p-2">弹性项目111</div>
<div class="p-2">弹性项目222</div>
<div class="p-2">弹箱项目333</div>
</div>

flex垂直布局
- .flex-column—设置垂直方向,
- .flex-column-reverse—从相反的方向开始设置垂直方向。

flex水平与垂直也存在响应式变化
- .flex-sm-row 屏幕宽度大于或者等于576px生效
- .flex-sm-row-reverse
- .flex-sm-column 屏幕宽度大于或者等于576px生效
- .flex-sm-column-reverse
(md,lg,xl)
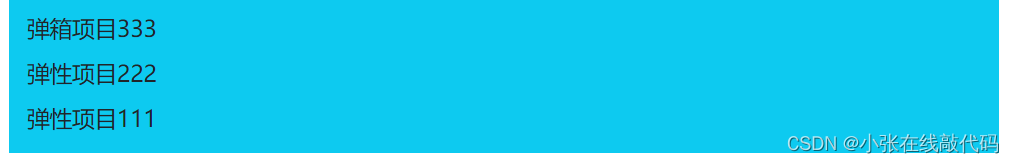
内容排列(justify-content响应式变化也存在于这里sm,md,lg,xl)
在flex容器上使用justify-content来更改flex item在主轴上的对齐方式(x轴为起始,y轴为伸缩方向:列)。选择
start (浏览器默认), end, center, between, 或者 around。
<div class="p-2 d-flex justify-content-start bg-info">弹性项目111</div>
<div class="p-2 d-flex justify-content-end bg-warning">弹性项目222</div>
<div class="p-2 d-flex justify-content-center bg-danger">弹箱项目333</div>
<div class="p-2 d-flex justify-content-between bg-success">弹性项目444</div>
<div class="p-2 d-flex justify-content-around bg-primary">弹箱项目555</div>

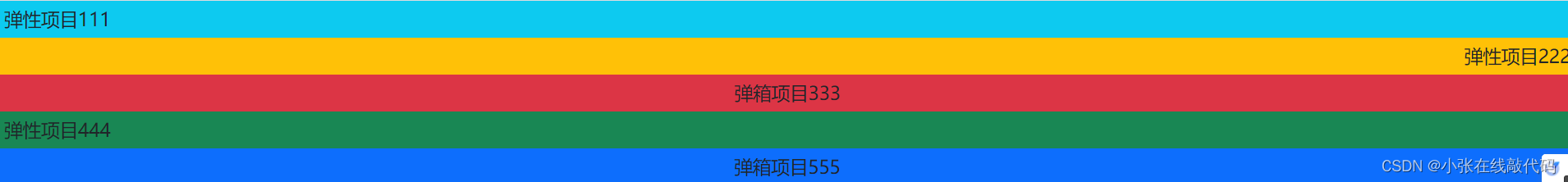
子元素对齐方式Align items(响应式变化也存在于这里sm,md,lg,xl)
在flexbox容器上使用align-items来更改伸缩项目在侧轴的对齐方式(y轴为起始,x轴为伸缩方向:列)。选择start、end、center、baseline或stretch(浏览器默认)
<div class=" d-flex align-items-start bg-info">弹性项目111</div>
<div class=" d-flex align-items-end bg-warning">弹性项目222</div>
<div class=" d-flex align-items-center bg-danger">弹箱项目333</div>
<div class=" d-flex align-items-baseline bg-success"><p class="bg-info">弹箱项目444</p></div>
<div class="d-flex align-items-stretch bg-primary"><p class="bg-danger">弹箱项目555</p></div>

指定子元素对齐
如果要设置指定子元素对齐对齐可以使用 .align-self- 类来控制,
包含的值有:.align-self-start,.align-self-end,.align-self-center, .align-self-baseline, 和.align-self-stretch(默认
<div class="container mt-3">
<p>.align-self-start:</p>
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-start">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<br>
<p>.align-self-end:</p>
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-end">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<br>
<p>.align-self-center:</p>
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-center">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<br>
<p>.align-self-baseline:</p>
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-baseline">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<br>
<p>.align-self-stretch (默认):</p>
<div class="d-flex bg-light" style="height:150px">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border align-self-stretch">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
</div>

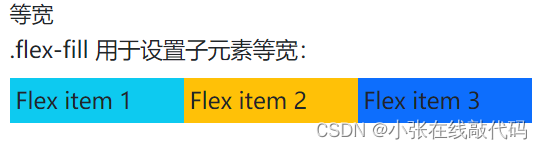
等宽
.flex-fill 类强制设置各个弹性子元素的宽度是一样的:
<div class="container mt-3">
<h2>等宽</h2>
<p>.flex-fill 用于设置子元素等宽:</p>
<div class="d-flex">
<div class="p-2 bg-info flex-fill">111111111111111111</div>
<div class="p-2 bg-warning flex-fill">Flex item 2</div>
<div class="p-2 bg-primary flex-fill">Flex item 3</div>
</div>
</div>

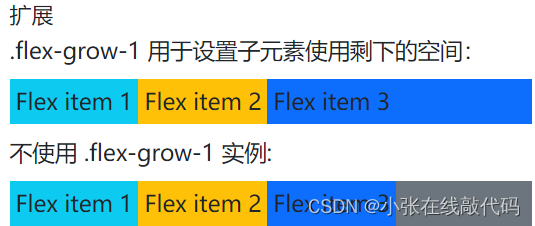
扩展(占用剩余空间)
.flex-grow-1 用于设置子元素使用剩下的空间。以下实例中前面两个子元素只设置了它们所需要的空间,最后一个获取剩余空间。 :
在这里插入代码片 <div class="container mt-3">
<h2>扩展</h2>
<p>.flex-grow-1 用于设置子元素使用剩下的空间:</p>
<div class="d-flex mb-3">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 flex-grow-1 bg-primary">Flex item 3</div>
</div>
<p>不使用 .flex-grow-1 实例:</p>
<div class="d-flex mb-3 bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>

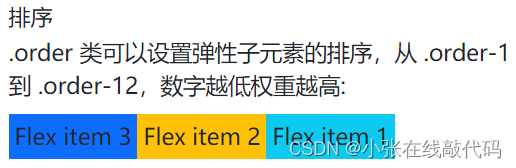
排序
.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高( .order-1 排在 .order-2 之前) :
<div class="container mt-3">
<h2>排序</h2>
<p>.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高:</p>
<div class="d-flex mb-3">
<div class="p-2 order-3 bg-info">Flex item 1</div>
<div class="p-2 order-2 bg-warning">Flex item 2</div>
<div class="p-2 order-1 bg-primary">Flex item 3</div>
</div>
</div>

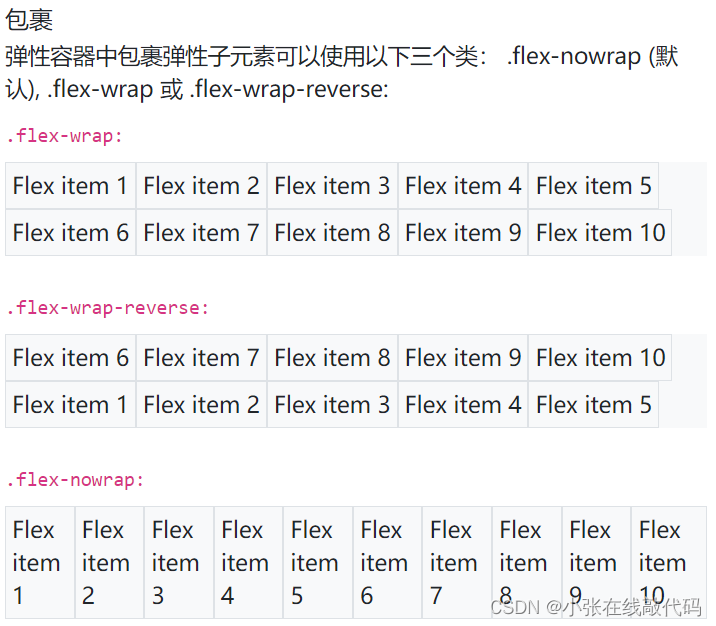
换行
弹性容器中包裹子元素可以使用以下三个类: .flex-nowrap (默认), .flex-wrap 或 .flex-wrap-reverse。设置 flex 容器是单行或者多行。
<div class="container mt-3">
<h2>包裹</h2>
<p>弹性容器中包裹弹性子元素可以使用以下三个类: .flex-nowrap (默认), .flex-wrap 或 .flex-wrap-reverse:</p>
<p><code>.flex-wrap:</code></p>
<div class="d-flex flex-wrap bg-light">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
<div class="p-2 border">Flex item 7</div>
<div class="p-2 border">Flex item 8</div>
<div class="p-2 border">Flex item 9</div>
<div class="p-2 border">Flex item 10</div>
</div>
<br>
<p><code>.flex-wrap-reverse:</code></p>
<div class="d-flex flex-wrap-reverse bg-light">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
<div class="p-2 border">Flex item 7</div>
<div class="p-2 border">Flex item 8</div>
<div class="p-2 border">Flex item 9</div>
<div class="p-2 border">Flex item 10</div>
</div>
<br>
<p><code>.flex-nowrap:</code></p>
<div class="d-flex flex-nowrap bg-light">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
<div class="p-2 border">Flex item 4</div>
<div class="p-2 border">Flex item 5</div>
<div class="p-2 border">Flex item 6</div>
<div class="p-2 border">Flex item 7</div>
<div class="p-2 border">Flex item 8</div>
<div class="p-2 border">Flex item 9</div>
<div class="p-2 border">Flex item 10</div>
</div>
<br>
</div>

其余方式详情查看
总结
以上就是今天要讲的内容,本文仅仅简单介绍了bootstrap中flex的使用,并记录了常用的一些排列方式,如果这篇文章不足以满足需求,可以去官方文档查看详情









![[MySQL]MySQL数据类型](https://img-blog.csdnimg.cn/37bdeaa5ce584e7fa9cac9416a28e6a7.png)





![【洛谷 P1563】[NOIP2016 提高组] 玩具谜题(模拟+结构体数组+指针)](https://img-blog.csdnimg.cn/img_convert/2883bf91a18fa198dacc9a654ba9435b.png)