浅拷贝的理解
浅拷贝的话只会拷贝基本数据类型,例如像string、Number等这些,类似:Object、Array 这类的话拷贝的就是对象的一个指针(通俗来讲就是拷贝一个引用地址,指向的是一个内存同一份数据),也就是说当拷贝的对象数据发生变化,原始数据也会跟着发生改变,是相互影响的。
补充:浅拷贝的话只会拷贝数据的第一层,更深层的是无法拷贝。
代码注解如下所示:常用的写浅拷贝方案:我这里用的是Object.assign() 方法
let person={
name:"zhang",
age:18,
arr:[1,2,3],
abj:{
a:1,
b:2,
c:3
}
}
let copyObj=Object.assign({},person)
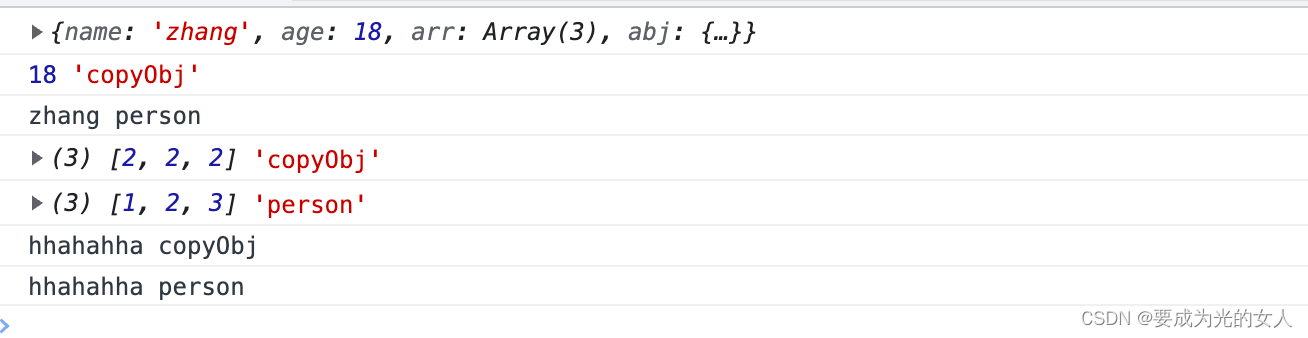
console.log(copyObj)//name:'zhang',age: 18, arr:[2,2,2], abj: {a: 'hhahahha', b: 2, c: 3}
copyObj.name=18
copyObj.arr=[2,2,2]
copyObj.abj.a="hhahahha"
console.log(copyObj.name,"copyObj") //18,"copyObj"
console.log(person.name,"person") //zhang person
console.log(copyObj.arr,"copyObj") // [2, 2, 2] 'copyObj'
console.log(person.arr,"person") // [1, 2, 3] 'person'
console.log(copyObj.abj.a,"copyObj")//hhahahha copyObj
console.log(person.abj.a,"person")//hhahahha person
深拷贝的理解:
深拷贝不仅对指针进行了拷贝,还对指针指向的内容进行了拷贝,也就是说另外申请了一块内存空间,内容和原对象一致,但是两份独立的数据,更改原对象时拷贝的对象是不会发生变化的。
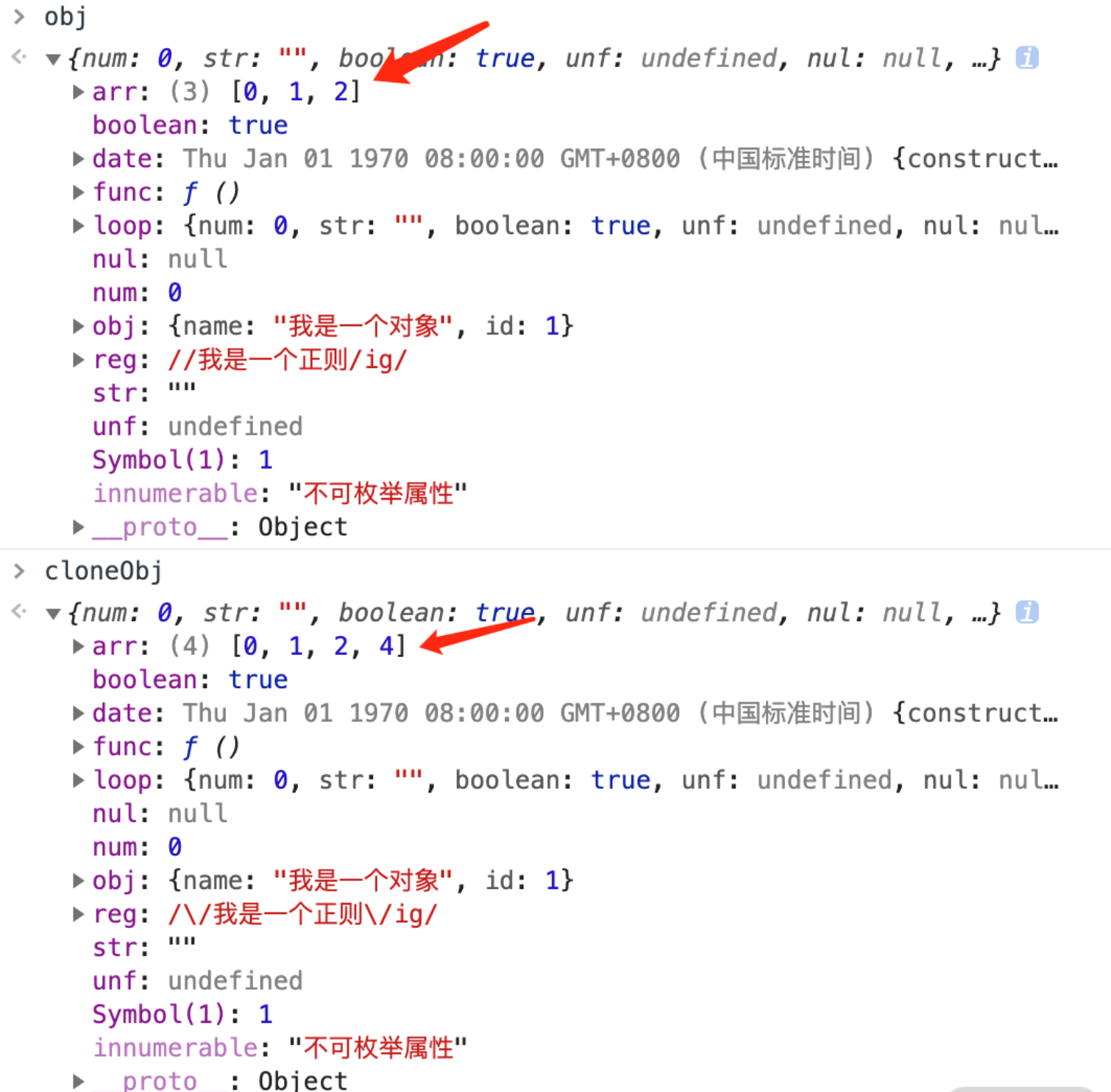
代码注解如下所示:我这里实现深拷贝的方法是JSON 对象的序列化和反序列化方法实现的.
注意这个方法function,undefine 会丢失
let person={
name:"zhang",
age:18,
arr:[1,2,3],
abj:{
a:1,
b:2,
c:3
}
}
let copyobj=JSON.parse(JSON.stringify(person))
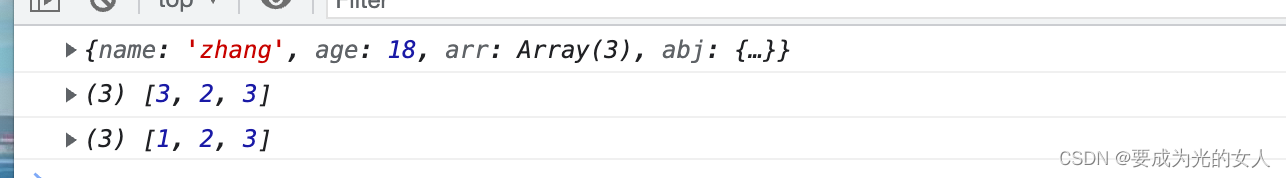
console.log(copyobj)//{name: 'zhang', age: 18, arr: [1,2,3], abj: { a:1,b:2,c:3}}
copyobj.arr[0]=3
console.log(copyobj.arr) //[3, 2, 3]
console.log(person.arr)//[1, 2, 3]




![P1196 [NOI2002] 银河英雄传说 带权并查集](https://img-blog.csdnimg.cn/img_convert/d810383883524a27597d09353c345858.png)