💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、数据绑定的基本原则
- 1、数据绑定的基本原则
- 2、在data中定义页面的数据
- 3、Mustache语法的格式
- 二、应用场景
- 1、绑定内容
- 2、绑定属性
- 3、运算
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第9篇文章;
今天开始学习微信小程序的第四天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、数据绑定的基本原则
前面已经介绍完了小程序的一些常用组件,剩下组件的讲解会在后续讲解。不过接下来先来讲解一下WXML模板语法,让我们原文再续,书接上回。

1、数据绑定的基本原则
之前学过 Vue 的都知道 Vue 语法里也有数据绑定这个概念,而 WXML 里的数据绑定也是跟他类似的,也可以实现数据的单向或双向绑定。 数据绑定的基本原则有两点:
- 在JS文件中的data中定义数据;
- 页面的wxml文件中使用数据;
基本上就是在 JS 端操作数据,WXML 端进行绑定并显示,其中 WXML 中的动态数据均来自对应 Page 的 data。下面就来讲解一下怎么实现这个数据绑定的过程。

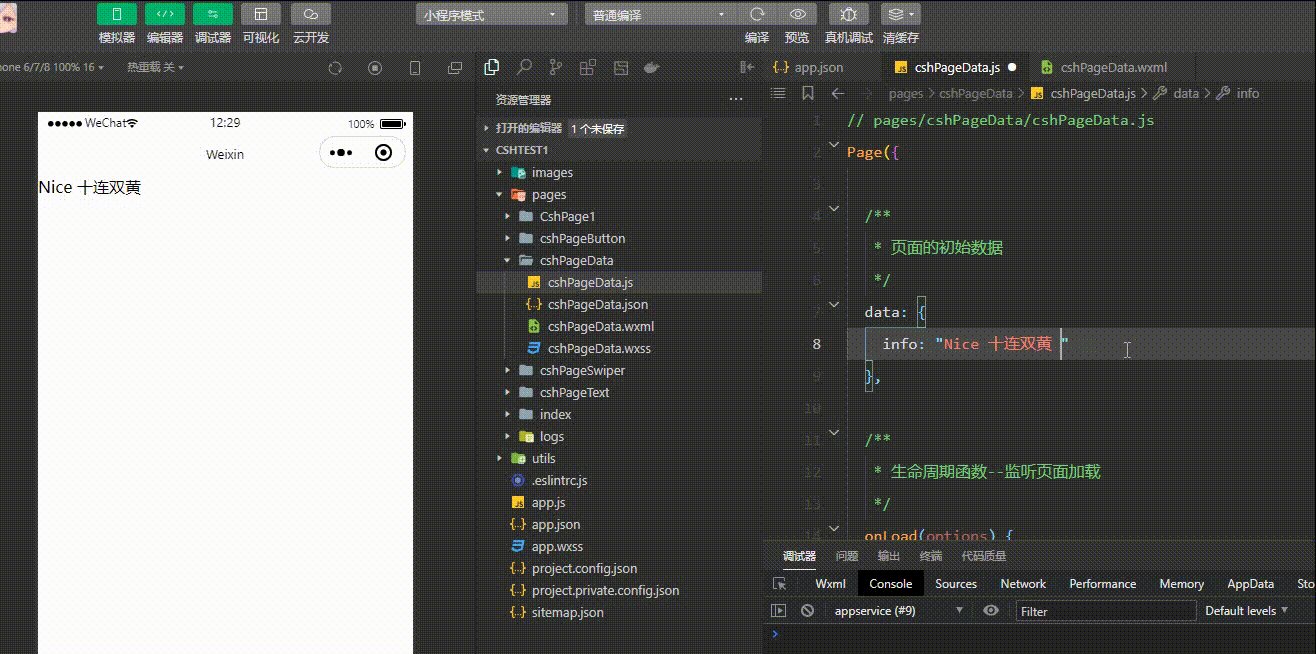
2、在data中定义页面的数据
在页面对应的 .js 文件中,前面讲到了 WXML 的动态数据来自于 JS 端中的 data 对象,所以把数据定义到 data 对象中即可;
Page({
/**
* 页面的初始数据
*/
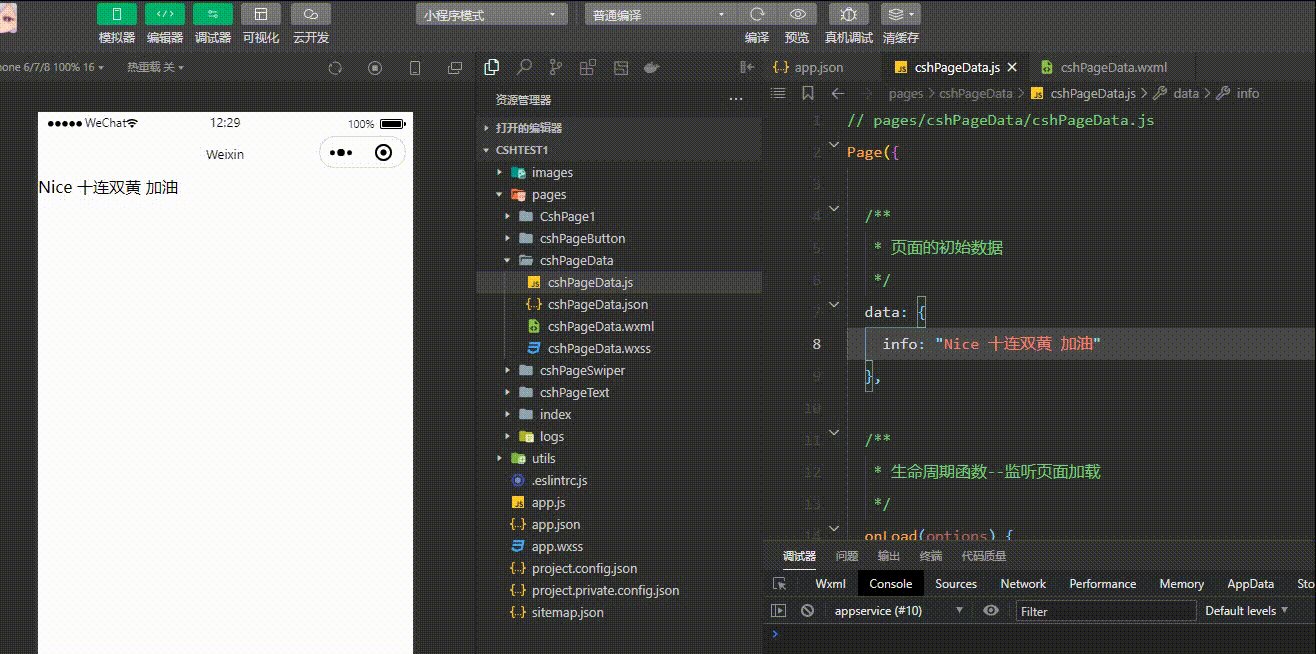
data: {
// 字符串类型的数据
info: 'Nice 十连双黄',
},
})
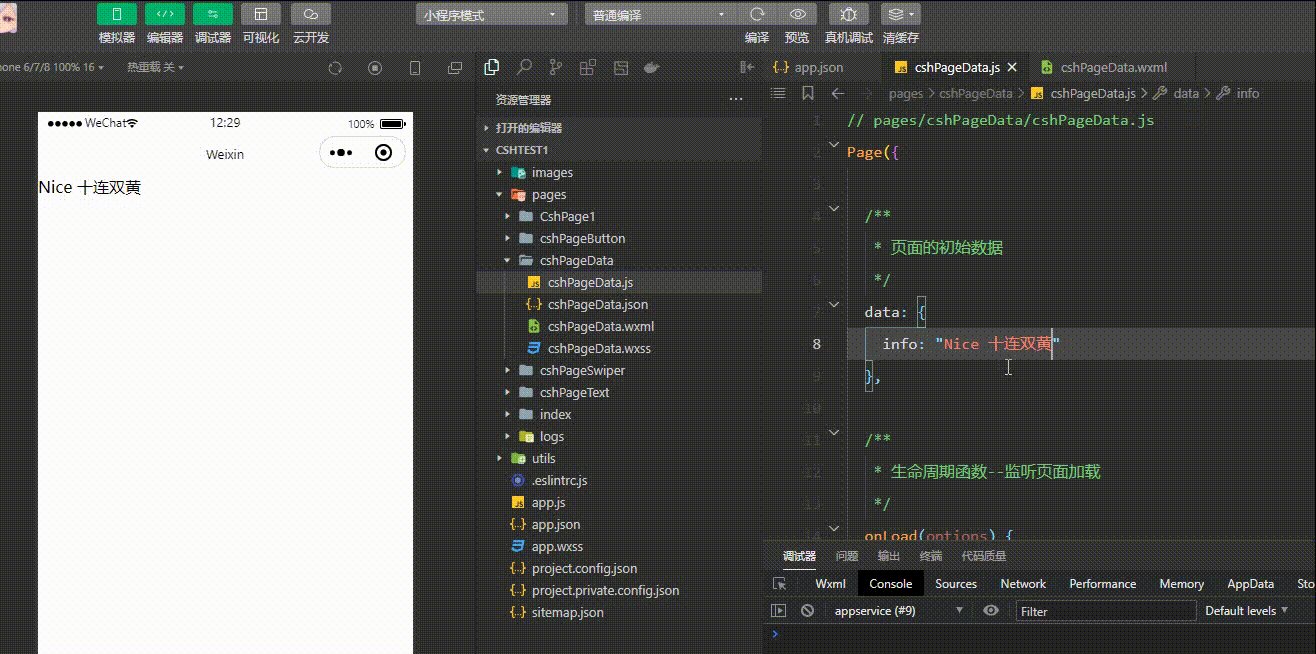
3、Mustache语法的格式
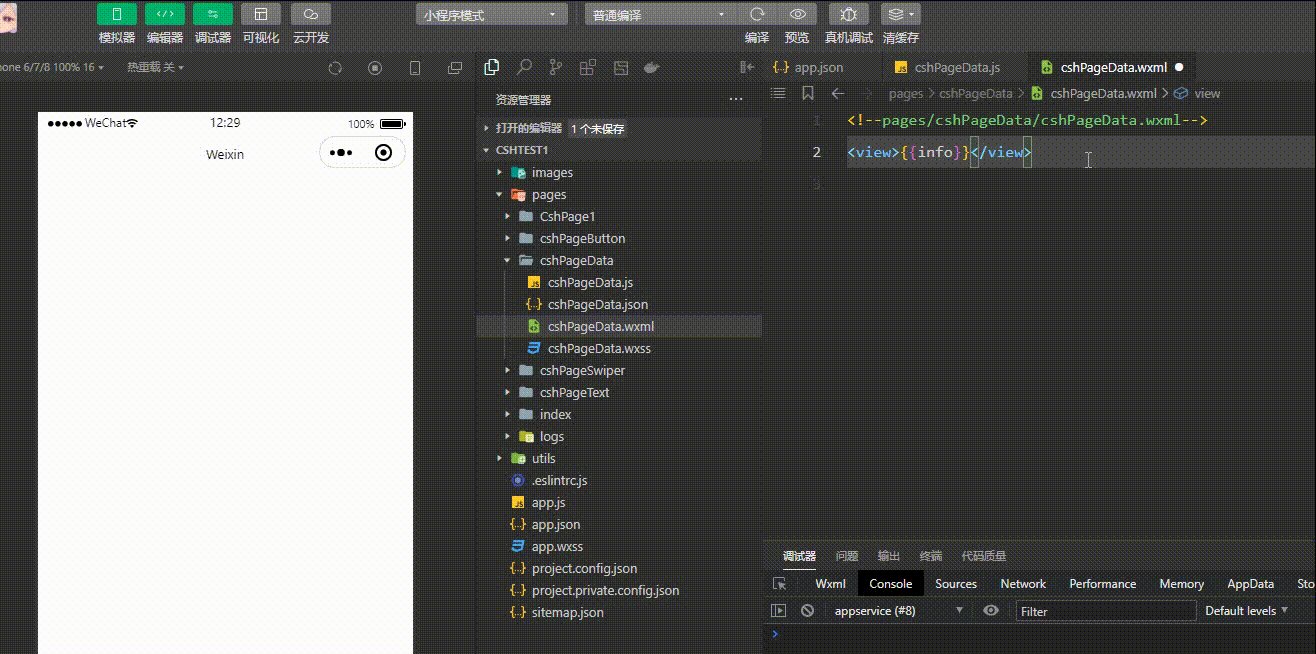
把data中的数据绑定到页面中渲染,使用 Mustache 语法(简单点就两大括号)将变量包起来即可。语法格式为
<view>{{info}}</view>
也可以称为插值表达式,自此,就可以在页面动态控制显示的数据,效果如下所示:

二、应用场景
Mustache 语法的主要应用场景如下:绑定内容、绑定属性、运算(三元运算、算术运算等);
1、绑定内容
上面刚刚讲解的栗子就是动态绑定内容,这里还是简单讲一下具体结构吧:
cshPageData.js:
Page({
/**
* 页面的初始数据
*/
data: {
// 字符串类型的数据
info: 'Nice 十连双黄',
},
})
cshPageButton.wxml:
<view>{{info}}</view>
运行结果就不做展示了。
2、绑定属性
除了可以动态绑定内容以外,还可以绑定组件中的属性,这里就以 image 组件为例来讲解。
cshPageData.js:
Page({
/**
* 页面的初始数据
*/
data: {
// 字符串类型的数据
info: 'Nice 十连双黄',
// 图片路径
imgSrc: '/images/cshTest2.jpg'
},
})
cshPageButton.wxml:
<view>{{info}}</view>
<image src="{{imgSrc}}" mode="widthFix"></image>
这样就实现了动态绑定属性了。

3、运算
Mustache 语法中还可以进行运算,也就是在 WXML中获取到 JS 端的数据时,可以对其进行运算在显示或者做判断。 比如常见的三元运算和算术运算。
- 三元运算
语法结构:表达式1 ? 表达式2 :表达式3,接下来可以来围绕着当前数是否大于等于50来讲解来该操作;
cshPageData.js:
使用 Math.random() 函数来随机生成0到99的数;
Page({
/**
* 页面的初始数据
*/
data: {
// 生成随机数
randomNum: Math.random() * 100
},
})
cshPageButton.wxml:
在WXML 处理数据;
<view>{{randomNum >= 50 ? '当前数大于等于50' : '当前数小于50'}}</view>
<view>{{info}}</view>
<image src="{{imgSrc}}" mode="widthFix"></image>
可以来看一下效果:

- 算术运算
在WXML中对数据进行算术运算更加方便地实现数据的操控输出。
cshPageData.js:
使用 Math.random() 函数来随机生成0到99的数;
Page({
/**
* 页面的初始数据
*/
data: {
// 生成随机数
randomNum: Math.random() * 100
},
})
cshPageButton.wxml:
在WXML 处理数据;
<view>生成100以内的随机数:{{randomNum}}</view>
<view>{{randomNum >= 50 ? '当前数大于等于50' : '当前数小于50'}}</view>
<view>{{info}}</view>
<image src="{{imgSrc}}" mode="widthFix"></image>
可以来看一下效果:

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!

![MySQL到Elasticsearch实时同步构建数据检索服务的选型与思考[转载]](https://img-blog.csdnimg.cn/img_convert/3869a9e96ec66bb7619d77d120b0fac1.png)