我正在使用wp_nav_menu($args),我想将my_own_classCSS类名添加到<li>元素中以获得以下结果:
<li class='my_own_class'><a href=''>Link</a>怎么做?
wp_nav_menu()在<li>标记中添加Class
方法一:只需使用其他参数并为nav_menu_css_class设置过滤器.
$args = array(
'container' => '',
'theme_location'=> 'your-theme-loc',
'depth' => 1,
'fallback_cb' => false,
'add_li_class' => 'your-class-name1 your-class-name-2' //这里自定义样式
);
wp_nav_menu($args);注意新的'add_li_class'参数.
并在functions.php上设置过滤器
function add_additional_class_on_li($classes, $item, $args) {
if(isset($args->add_li_class)) {
$classes[] = $args->add_li_class;
}
return $classes;
}
add_filter('nav_menu_css_class', 'add_additional_class_on_li', 1, 3);方法二:将Class添加到<li>标记而不编辑functions.php文件:

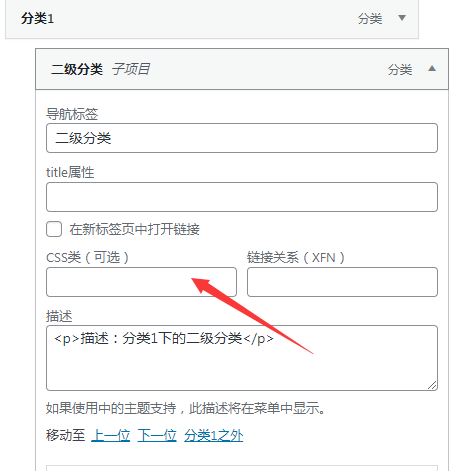
转到外观 - >菜单 - >屏幕选项 - > CSS类
您将在Menu ItemsWindow中启用CSS Class选项
wp_nav_menu()在a标记中添加Class
WordPress的wp_nav_menu是不能给a标签添加额外的属性的,比如class,data等,所以就需要另外在添加函数了。方法如下:
在wp后台中外观——主题文件编辑器——找到functions.php文件中添加以下代码到 ?>内即可:
//自定义nav菜单中a链接样式
function df_menu_link_atts( $atts, $item, $args ) {
$atts['class'] = 'sf-with-ul';
$atts['data-link-alt'] = $item->title;
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'df_menu_link_atts', 10, 3 );