文章目录
- css文本属性
- 作业
- 列表属性
- 背景属性
- 作业
css文本属性
| 序号 | 属性 | 描述 | 说明 |
| 1 | font-size | 字体大小 | 浏览器默认16px; |
| 2 | font-family | 字体 | 当字体是中文字体,英文字体,中间有空格时候,要加双引号 ,多字体之间用逗号隔开 默认微软雅黑 |
| 3 | color | 颜色 | 四种表达方式: 直接用英语表示:color:red; 用十六进制颜色码表示 用rgb表示 用(0-255)表示 |
| 4 | font-weight | 加粗 | font-weight:bolder(更粗的)/bold(加粗)/normal(常规) font-weight:100-900; 100-500不加粗 600-900加粗 |
| 5 | font-style | 倾斜 | ont-style:italic(斜体字)/oblique(倾斜的文字)/normal(常规显示); |
| 6 | text-align | 文本水平对齐 | text-align:left; 水平靠左 text-align:right;水平靠右 text-align:center;水平居中 text-align:justify;水平2端对齐,但是只对多行起作用。 |
| 7 | line-height | 行高 | line-height的数据=height的数据,可以实现单行文本垂直居中 |
| 8 | text-indent | 首行缩进 | text-indent可以取负值; text-indent属性只对第一行起作用 |
| 9 | letter-spacing | 字间距 | 控制文字和文字之间的间距 |
| 10 | text-decoration | 文本修饰 | text-decoration:none没有/underline下划线/overline上划线/line-through删除线 |
| 11 | font | 文字简写 | font是font-style font-weight font-size / line-height font-family 的简写。 font:italic 800 30px/80px "宋体";顺序不能改变 ,必须同时指定font-size和font-family属性时才起作用 |
| 12 | text-transform | 字母大小写 | capitalize(首字母大写) lowercase(全部小写) uppercase(全部大写) none(没有) |
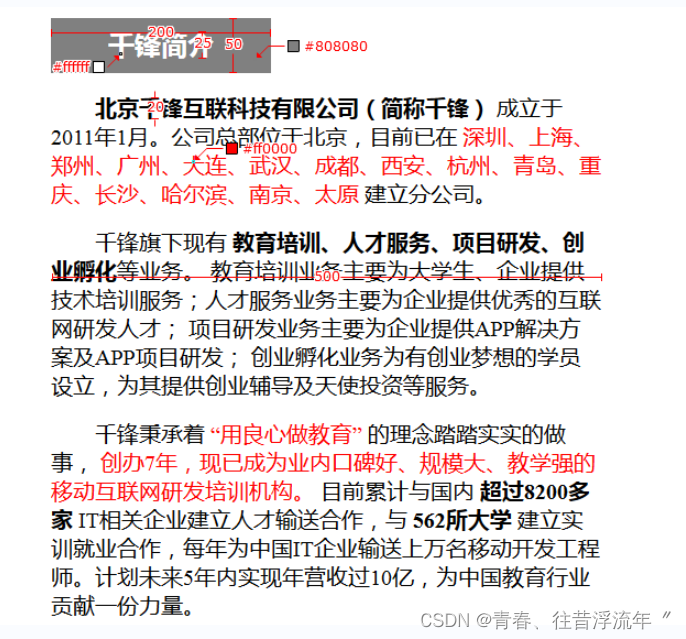
作业

作业代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 150px;
height: 25px;
background-color: #808080;
color:#ffffff;
text-align: center;
font-size: large;
padding:12.5px;
}
.box2{width: 500px;
line-height: 20px;}
.jiacu{
font-weight: bold;
}
.zhongdian{
color:#ff0000;
}
</style>
</head>
<body>
<div class="box">千锋简介</div>
<div class="box2"><p >    <span class="jiacu">北京千锋互联科技有限公司(简称千锋)</span> 成立于<br/>
2011年1月。公司总部位于北京,目前已在<span class="zhongdian"> 深圳、上海、<br/>
郑州、广州、大连、武汉、成都、西安、杭州、青岛、重<br/>
庆、长沙、哈尔滨、南京、太原</span> 建立分公司。<br/></p>
<p>    千锋旗下现有 <span class="jiacu">教育培训、人才服务、项目研发、创<br/>业孵化</span>
等业务。 教育培训业务主要为大学生、企业提供<br/>
技术培训服务;人才服务业务主要为企业提供优秀的互联<br/>
网研发人才; 项目研发业务主要为企业提供APP解决方<br/>
案及APP项目研发; 创业孵化业务为有创业梦想的学员<br/>
设立,为其提供创业辅导及天使投资等服务。<br/></p>
<p>   千锋秉承着 <span class="zhongdian">“用良心做教育”</span> 的理念踏踏实实的做<br/>
事, <span class="zhongdian">创办9年,现已成为业内口碑好、规模大、教学强的<br/>
移动互联网研发培训机构。</span> 目前累计与国内<span class="jiacu">超过8200多<br/>家</span>
IT相关企业建立人才输送合作,与 <span class="jiacu">562所大学</span> 建立实<br/>
训就业合作,每年为中国IT企业输送上万名移动开发工程<br/>
师。计划未来5年内实现年营收过10亿,为中国教育行业<br/>
贡献一份力量。<br/></p>
</body>
</html>
列表属性
| 序号 | 属性 | 描述 | 说明 |
| 1 | list-style-type | 定义列表符号样式 | disc{实心圆};cicle{空心圆};aquare{实心方块};none{没有} |
| 2 | list-style-image | 将图片设置为列表符合样式 | url(); |
| 3 | list-style-position | 设置列表项标记的放置位置。 | ist-style-position:outside;列表的外面 默认值 list-style-position:inside;列表的里面 |
| 4 | list-style | 简写 | list-style:none; 去除列表符号 |
背景属性
</tr>
<tr>
<td>6</td>
<td>background-size
</td>
<td>背景图片大小
</td>
<td>1,数值
2,百分号
3,cover 完全覆盖背景区域
4,contain 将图片完全展示,但是有留白
</td>
</tr>
| 1 | background-color | 背景颜色 | background-color:red; |
| 2 | background-image | 背景图片 | background-image:url(); |
| 3 | background-repeat | 背景图片的平铺 | background-repeat:no-repeat/repeat/repeat-x/repeat-y; |
| 4 | background-position | 背景图片的定位 | background-position:水平位置 垂直位置;可以给负值 |
| 5 | background-attachment | 背景图片的固定 | background-attachment : scroll (滚动)/ fixed(固定,固定在浏览器窗口里面,固定之后就相对于浏览器窗口了) ; |