当表格数据较多时,我们经常会分页显示,这时我们就需要用到页码的元件了。所以作者今天就教大家如何在Axure中制作一个能自动根据中继器表格的数据以及分页情况,自动生成对应页码的原型模板。
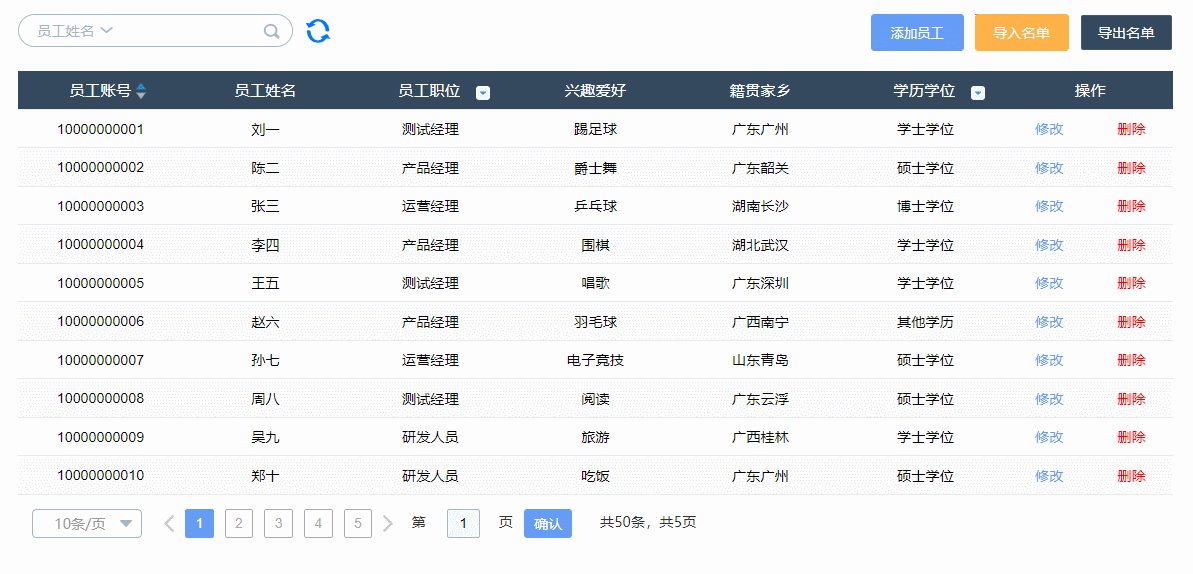
一、效果展示
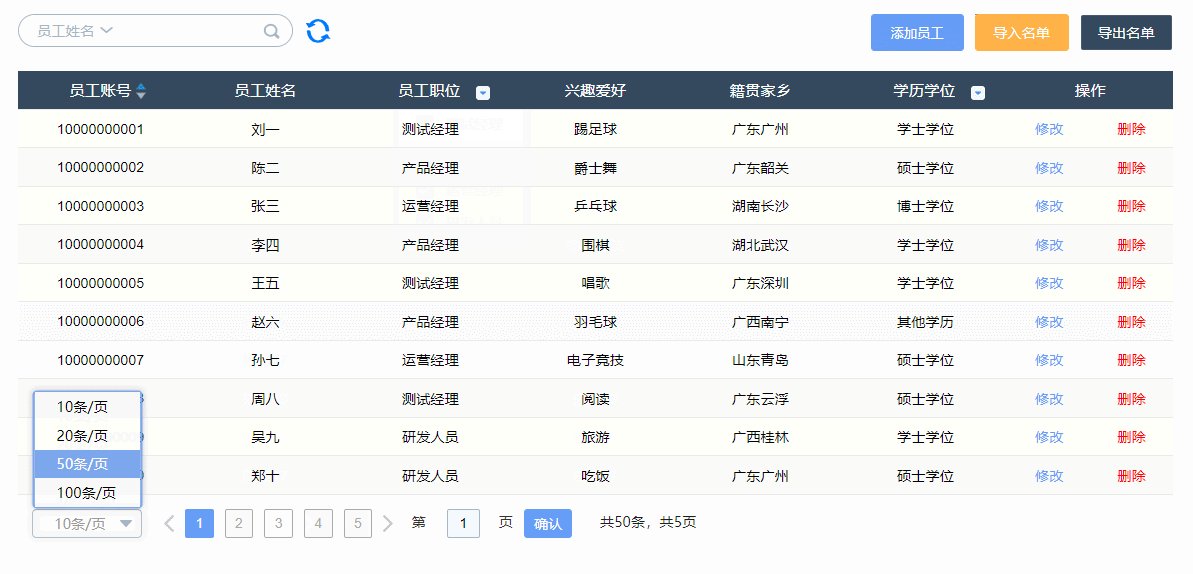
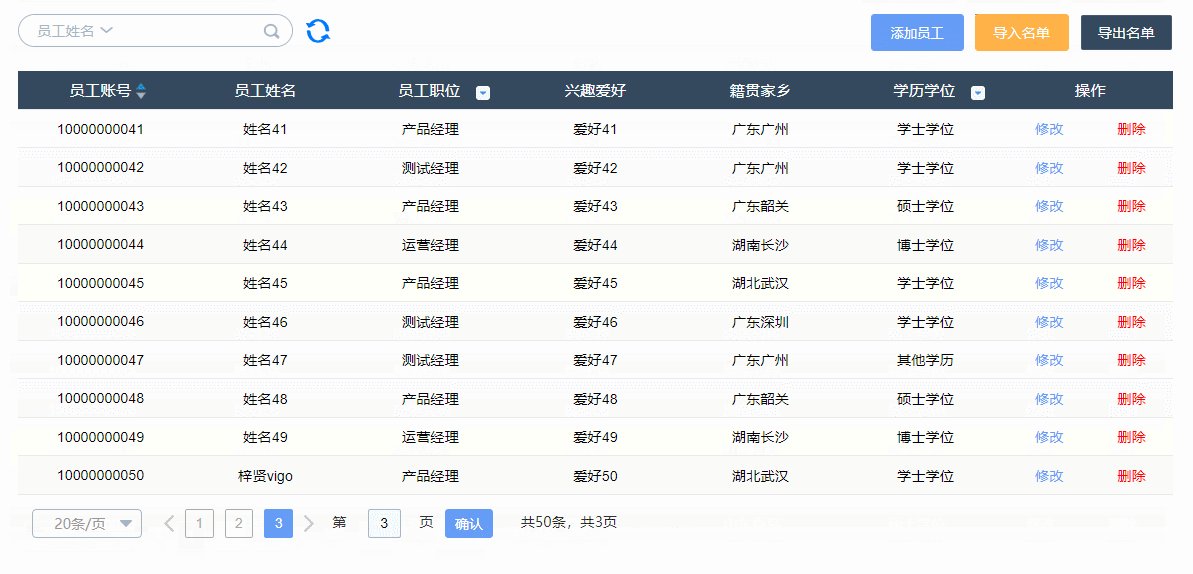
1、页码能根据表格数据和每页显示条数自动生成
2、点击页码可以跳转至对应的页面
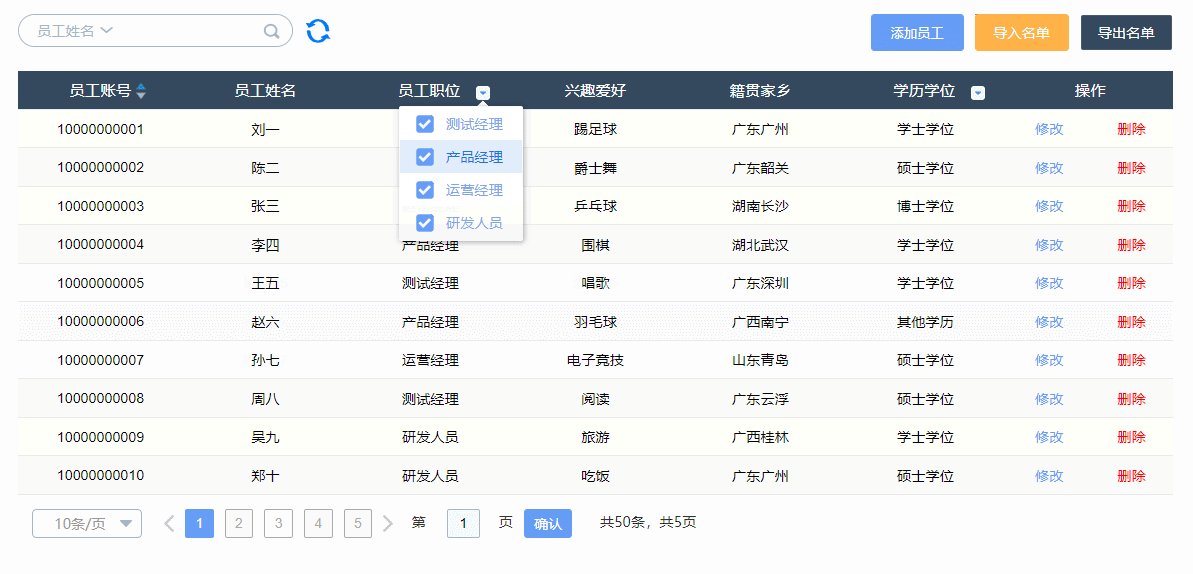
3、增加、删除、搜索、筛选、分页后自动生成对应的页面

【原型预览及下载地址】
https://axhub.im/ax9/2bcd864c6573fb02/#g=1
二、制作教程
1. 中继器表格的制作
这个比较简单,我们在中继器里添加矩形即可,有多少列就添加多少个矩形
中继器表格也是,有多少列就新增多少列,这里注意操作列是不需要增加的,内容列才需要增加,案例中就是员工编号、姓名、职位、爱好、籍贯、学历6列主要内容

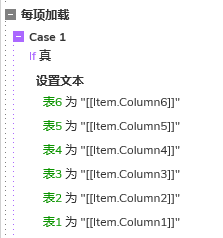
填写好表格内容后,在中继器每项加载时,我们用设置文本的交互,将每列的内容设置到中继器表格里对应的矩形内

这样中继器表格内容部分就完成了
2.页码的制作
这里页码我们也是用中继器来制作,因为只有中继器才能实现增减的动态效果。
在中继器里放入矩形元件,矩形要增加选中样式,案例中是蓝色,用于回显当前是在第几页
中继器表格里共两列,一列(Column0列)是记录页数的,第二列(true列)是用来记录哪列被选中的。两列默认为空即可,后面会通过交互让页码自动增加

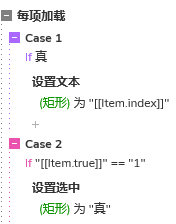
中继器每项加载时,我们用设置文本的交互,将index的值(就是第几行)设置到矩形里,后面通过交互对应的值就是12345的页码。
如果true列的值等于1,用设置选中的交互,设置页码矩形为选中状态,因为前面设置了选中样式,所以就会变色显示。

如果前面主内容中继器加载到最后一行之后,我们就要做一个添加行的操作,中继器有几页我们就添加几条数据在页码中继器里。在这之前我们要先增加一个文本标签作为触发分页的事件。
在载入时,我们通过pagecount的函数,记录中继器里面总共有多少页
然后在根据条件来判断,这个条件判断我们可以写在触发分页元件鼠标单击时

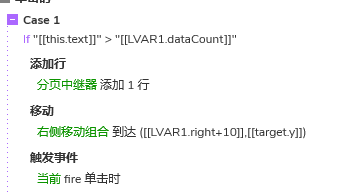
如果当前文本记录内容中继器的页数大于当前页面中继器的行数,我们可以用datacount获取行数。这是我们就用添加行的交互,添加一行。然后在触发该交互继续循环。例如,主中继里有5页内容,我们就记录数字5,因为一开始页码中继器里1行都没有,行数为0,我们就添加一行,行数就变成1,还是小于5,就继续添加,一直添加到第五行。这样就可以对应生成5个页码了。
这里需要注意的是,一般页码右边都是有其他元件的,案例中有右箭头和统计文字,所以我们还要用移动的交互,将右侧的元件组合移动到页面中继器右侧的位置。

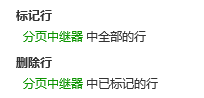
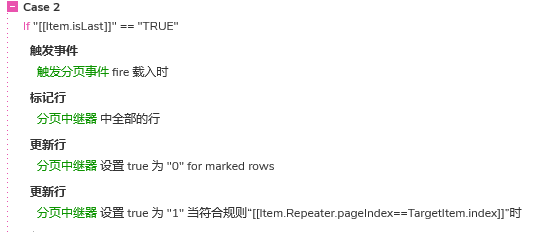
然后我们在中继器表格里加载到最后一行的时候,触发分页事件载入时就可以了,这样每次中继器表格数据发生改变,包括增加行、删除行、搜索数据、筛选、重新分页……都会相当于自动重新生成一次页码。不过这里需要注意,因为后续操作在前面已经有页码了,所以我们要先做一个还原的操作,就是把页面中继器里所有行数据先删除,然后在自动添加新的页码

页码出来之后,我们要考虑的是当前哪个页码应该变色显示,我们用pageindex的函数就可以获取到主中继器在第几页,因为页码中继器我们在前面做了如果true值等于1,就选中变色,所以我们只需要用更新行的交互,将对应行true列的值更新为1即可。例如现在在第三页的位置,我们就把页码中继器第三行true值更新为1。
这里同样需要考虑还原的问题,因为前面会先选中其他页码,所以我们可以在该操作前,先更新所有行的true值等于0,这样就相当于全部取消选中,然后在更新对应行true列的值即可。

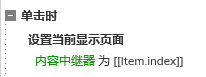
鼠标单击页码时,我们用设置当前显示页面的交互,就可以将内容中继器设置到对应的页数了,这里我们也是用到index函数,因为index就是在第几行,和页码是对应的。

3.其他元件
到这里根据表格数据自动生成对应页码的模板已经做好了。剩下的一些元件,例如表头、按钮、分页的上拉列表、左右翻页箭头、统计文字、搜索框、筛选的下拉列表、排序按钮等都可以自己添加,如果不会这些基础效果的话也可以看回我之前的视频教程。
增加了增删改查分页的效果之后,预览的时候也可以根据表格动态变化自动分页的,因为我们逻辑已经写好了,只要表格数据变动自动分页,所以这个模板是非常实用的。
这样我们就完成了根据表格数据自动生成页码的中继器表格的原型模板了,后续使用也是很方便,默认的表格内容只需要在中继器表格里维护,即可自动生成页码的交互效果,后续需要其他中继器表效果(如增删改查分页翻页统计排序等)的话也可以在原基础上添加。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。