一、源码特点
JSP 在线学习管理系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为
TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008,使用java语言开发。
JSP 在线学习管理系统
二、功能介绍
针对数据结构在线学习网站,分别对用户权限进行详细的调研和分析,总结出如下的需求信息:
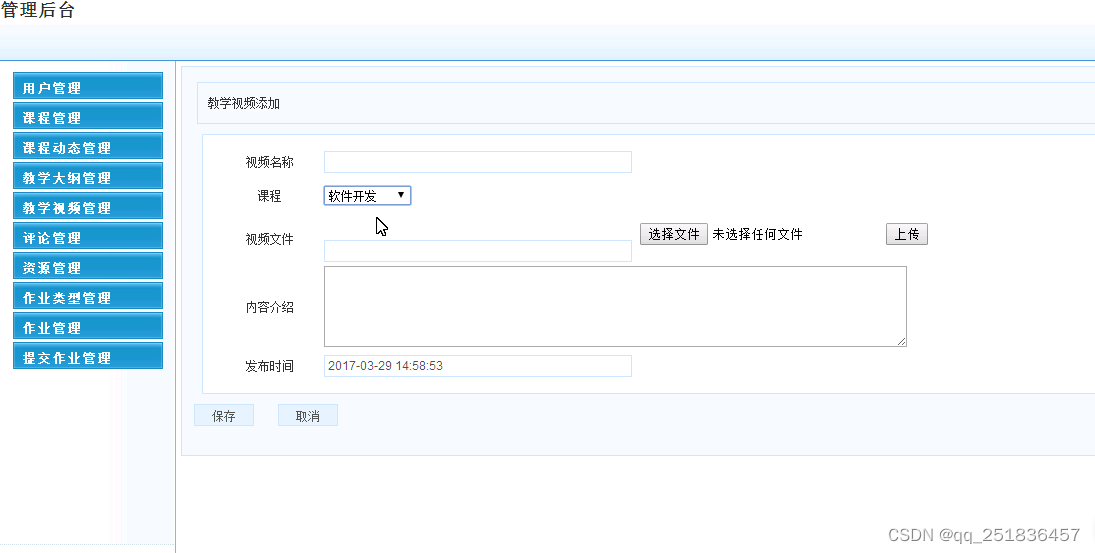
(1)管理员(教师)功能模块:管理员是拥有系统后台所有模块的权限,其中包括:教学管理;课程管理;视频管理;课程信息管理;资源管理;作业管理、提交作业管理。
(2)学生功能模块:学生是根据实际情况具有课程管理系统的部分功能,其中包括:系统登录;对教师上传的作业系统进行下载来完成,将完成的作业进行提交给教师;可以查看网站的资源
内容;查看教师对作业的审批状态;评论管理等功能。
数据库设计
表4.1 用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
表4.2 课程信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kcid | INTEGER | 11 | 是 | 课程编号 |
| 2 | kcmc | VARCHAR | 40 | 否 | 课程名称 |
| 3 | kcjs | VARCHAR | 40 | 否 | 课程介绍 |
| 4 | zjjs | VARCHAR | 40 | 否 | 主讲教师 |
| 5 | sm | VARCHAR | 40 | 否 | 说明 |
| 6 | tp | VARCHAR | 40 | 否 | 图片 |
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kcid | INTEGER | 11 | 是 | 课程编号 |
表4.3 课程动态表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kcdtid | INTEGER | 11 | 是 | 课程动态编号 |
| 2 | kc | VARCHAR | 40 | 否 | 课程 |
| 3 | dt | VARCHAR | 40 | 否 | 动态 |
| 4 | sm | VARCHAR | 40 | 否 | 说明 |
表4.4 教学大纲表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jxdgid | INTEGER | 11 | 是 | 教学大纲编号 |
| 2 | kc | VARCHAR | 40 | 否 | 课程 |
| 3 | dg | VARCHAR | 40 | 否 | 大纲 |
| 4 | sm | VARCHAR | 40 | 否 | 说明 |
表4.5 教学视频表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jxspid | INTEGER | 11 | 是 | 教学视频编号 |
| 2 | spmc | VARCHAR | 40 | 否 | 视频名称 |
| 3 | kc | VARCHAR | 40 | 否 | 课程 |
| 4 | spwj | VARCHAR | 40 | 否 | 视频文件 |
表4.6 评论信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | plid | INTEGER | 11 | 是 | 评论编号 |
| 2 | sp | VARCHAR | 40 | 否 | 视频 |
| 3 | pl | VARCHAR | 40 | 否 | 评论 |
| 4 | yh | VARCHAR | 40 | 否 | 用户 |
| 5 | sj | VARCHAR | 40 | 否 | 时间 |
表4.7 资源信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zyid | INTEGER | 11 | 是 | 资源编号 |
| 2 | zymc | VARCHAR | 40 | 否 | 资源名称 |
| 3 | js | VARCHAR | 40 | 否 | 介绍 |
| 4 | fj | VARCHAR | 40 | 否 | 附件 |
| 5 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
表4.8 作业类型信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zylxid | INTEGER | 11 | 是 | 作业类型编号 |
| 2 | lx | VARCHAR | 40 | 否 | 类型 |
表4.9 作业信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | zyid | INTEGER | 11 | 是 | 作业编号 |
| 2 | zymc | VARCHAR | 40 | 否 | 作业名称 |
| 3 | lx | VARCHAR | 40 | 否 | 类型 |
| 4 | fj | VARCHAR | 40 | 否 | 附件 |
| 5 | zysm | VARCHAR | 40 | 否 | 作业说明 |
| 6 | fbr | VARCHAR | 40 | 否 | 发布人 |
| 7 | fbrq | VARCHAR | 40 | 否 | 发布日期 |
表4.10 提交作业信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | tjzyid | INTEGER | 11 | 是 | 提交作业编号 |
| 2 | zy | VARCHAR | 40 | 否 | 作业 |
| 3 | xs | VARCHAR | 40 | 否 | 学生 |
| 4 | sm | VARCHAR | 40 | 否 | 说明 |
| 5 | fj | VARCHAR | 40 | 否 | 附件 |
| 6 | df | VARCHAR | 40 | 否 | 得分 |
| 7 | tjsj | VARCHAR | 40 | 否 | 提交时间 |
| 8 | zt | VARCHAR | 40 | 否 | 状态 |
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java ,权限包括 用户,教师
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008,使用java语言开发。
3、数据库文件名是jspzxxx.mdf 系统名称zxxx
四、系统实现