1. 模板语法
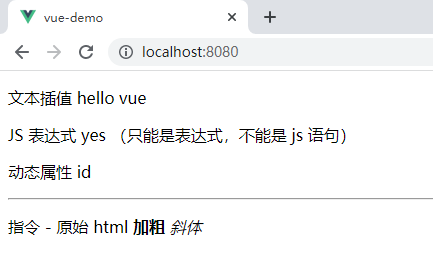
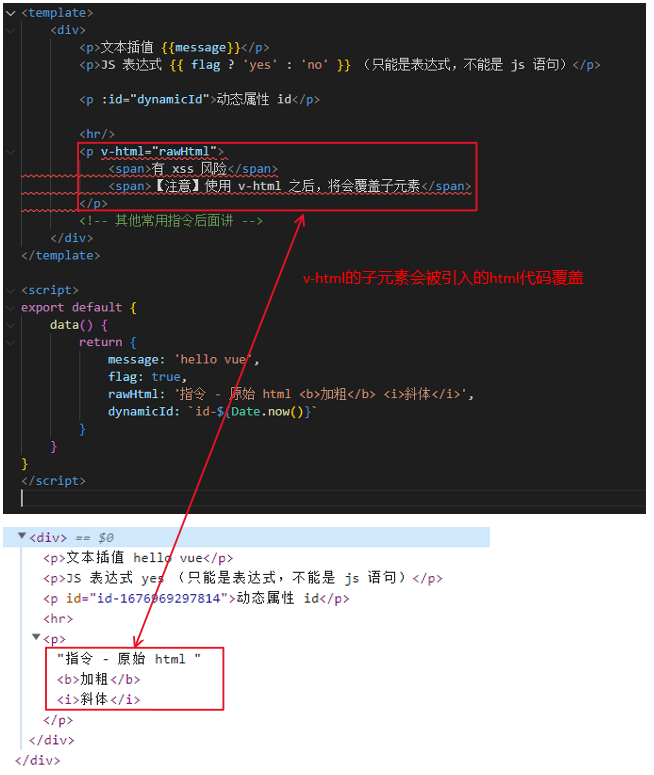
- 插值:使用双大括号进行数据的插值,包括文本、JS表达式。
- 动态属性:可以使用模板字符串。
- 如果使用标签使用了v-html指令,那么标签中的子元素会被引入的html代码覆盖掉,同时也会存在xss风险。


2. computed和watch
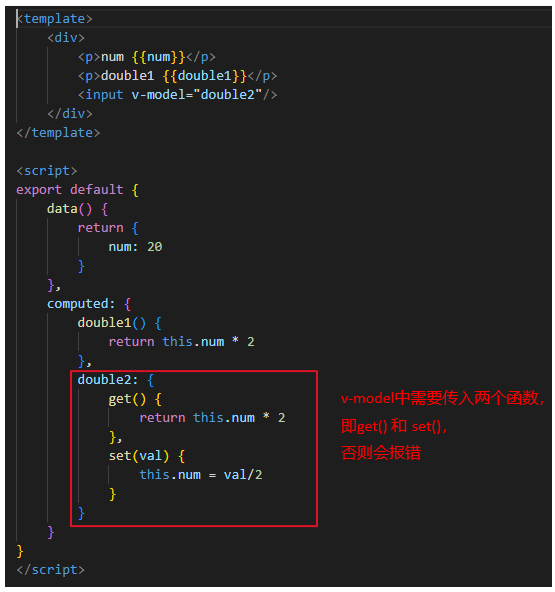
计算属性和侦听器需要重点注意的地方:
-
computed有缓存,用于提升计算性能。缓存的意思就是 计算属性中的函数只有在该函数的依赖值发生改变时才会再次执行,否则计算属性中函数的返回结果不改变,函数就不再执行,直接返回结果。比如下面代码中,如果num的值不发生改变,那么计算属性中的double1和double2的返回值num*2会被缓存,此时多次访问计算属性double1和double2,就不会执行里面的函数,而是直接返回结果num*2。

-
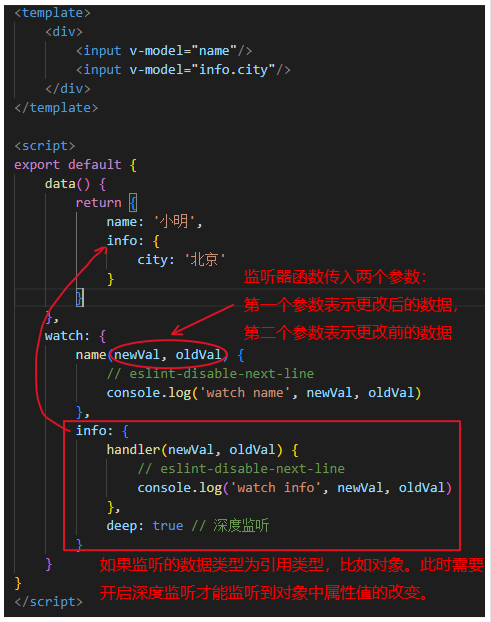
如果使用
watch监听的是引用类型的数据,那么就无法获取深层的数据。watch默认执行handler函数,但是默认监听一层数据。开启深度监听完整的写法是一个对象,包含handler函数和一个deep属性,deep属性值为true。

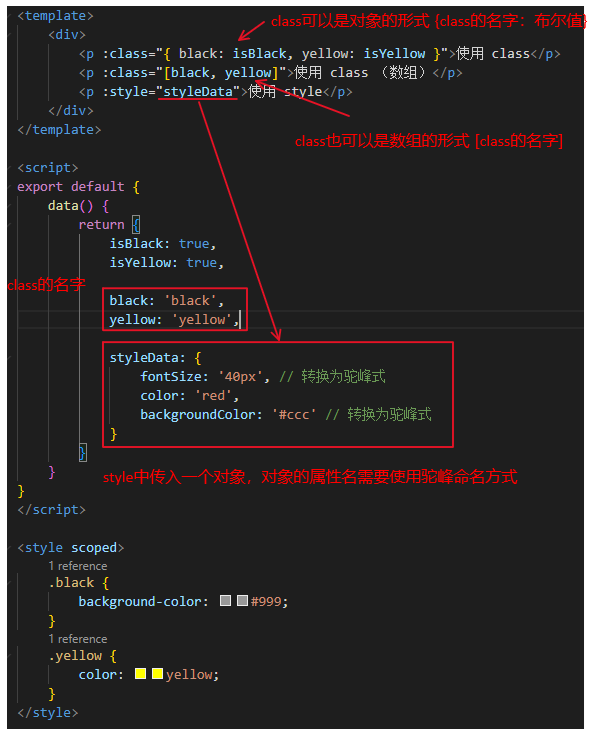
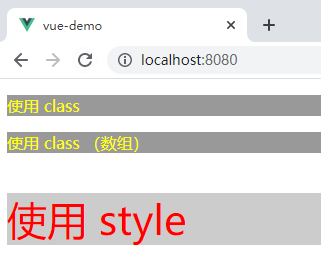
3. class和style
- 在Vue中给元素绑定class有两种形式,一种是对象的形式,另一种是数组的形式。
- 给元素绑定style属性,需要传入一个对象,对象的属性名必须是驼峰命名方式。


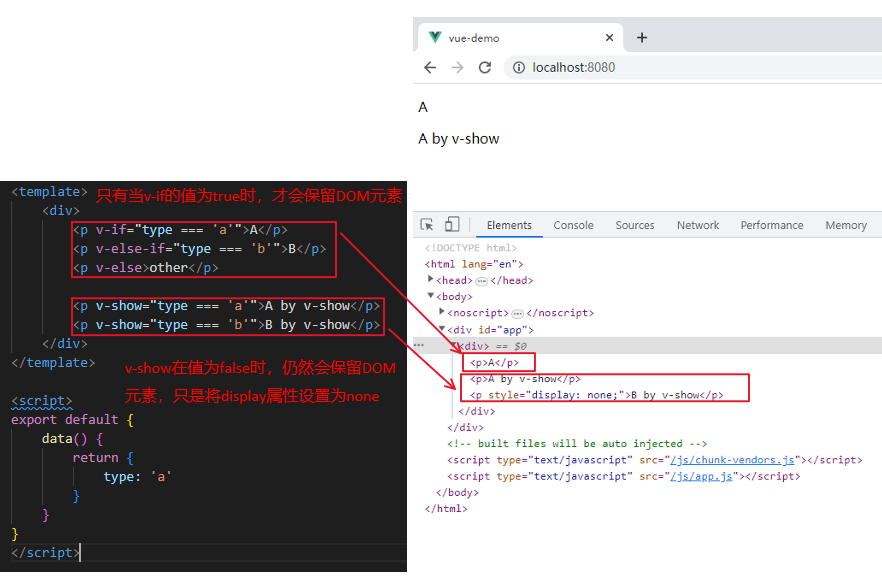
4. 条件
Vue中的条件渲染指令主要有四个:v-if,v-else-if,v-else,v-show
v-if和v-show的区别?(以下答案由ChatGPT给出):
V-if 指令用于条件渲染,它会根据表达式的值的真假来决定是否渲染元素。如果表达式的值为 false,则该元素不会被渲染并且也不会保留在 DOM 中。
V-show 指令用于条件展示,它不会从 DOM 中删除元素,只是简单地使用 CSS 属性 display 控制元素的显示和隐藏。
总的来说,V-if 更适用于在运行时动态添加/删除元素,而 V-show 更适用于频繁切换显示和隐藏。

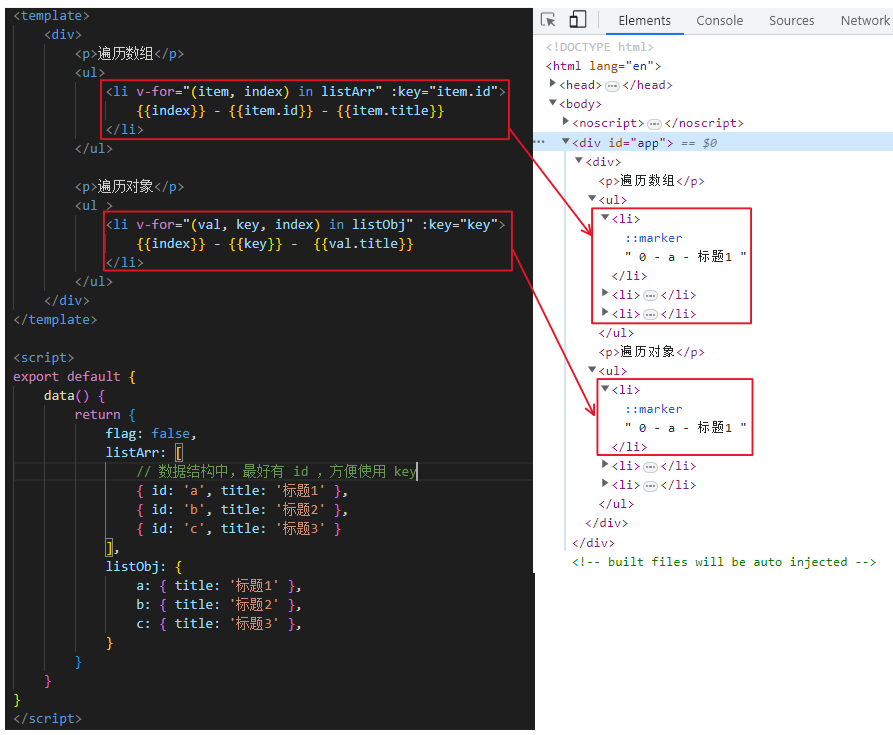
5. 循环
- 在Vue中可以使用
v-for来循环遍历数组和对象。如果遍历数组,v-for中可以传入两个参数(item, inedx),参数item表示数组中的每一个元素值,参数index表示每一个元素的索引值。如果遍历对象,v-for中可以传入三个参数(val, key, index),val表示对象的属性值,key表示对象的属性名,index表示对象的索引值。

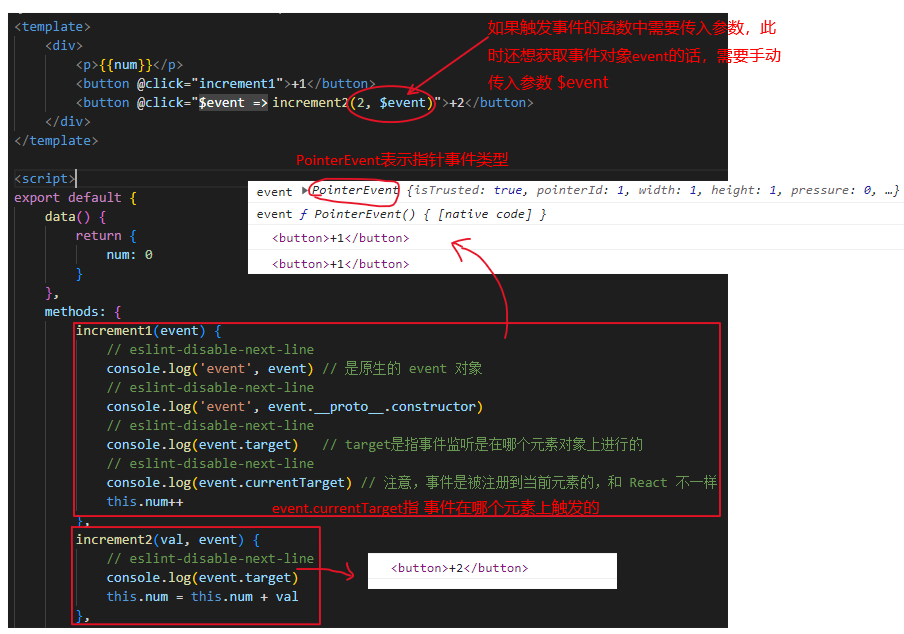
6. 事件
- Vue中事件触发时生成的事件对象
event,是原生的event对象,比如触发click事件的event事件类型是PointerEvent。


7. 表单
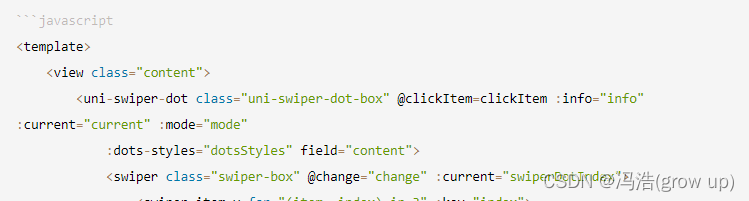
<template>
<div>
<p>输入框: {{name}}</p>
<input type="text" v-model.trim="name"/>
<input type="text" v-model.lazy="name"/>
<input type="text" v-model.number="age"/>
<p>多行文本: {{desc}}</p>
<textarea v-model="desc"></textarea>
<!-- 注意,<textarea>{{desc}}</textarea> 是不允许的!!! -->
<p>复选框 {{checked}}</p>
<input type="checkbox" v-model="checked"/>
<p>多个复选框 {{checkedNames}}</p>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<p>单选 {{gender}}</p>
<input type="radio" id="male" value="male" v-model="gender"/>
<label for="male">男</label>
<input type="radio" id="female" value="female" v-model="gender"/>
<label for="female">女</label>
<p>下拉列表选择 {{selected}}</p>
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
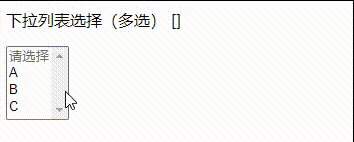
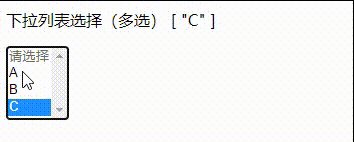
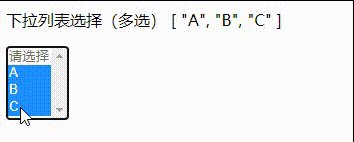
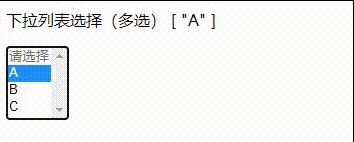
<p>下拉列表选择(多选) {{selectedList}}</p>
<select v-model="selectedList" multiple>
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
</div>
</template>
<script>
export default {
data() {
return {
name: '小明',
age: 18,
desc: '自我介绍',
checked: true,
checkedNames: [],
gender: 'male',
selected: '',
selectedList: []
}
}
}
</script>
- 输入框
<input type="text" v-model.trim="name"/>

v-model修饰符有:trim,lazy,number等。
trim修饰符能够自动过滤绑定值两端的空格。
lazy 修饰符可以将表单元素的 input 事件改为 change 事件。在默认情况下,当用户输入时,表单元素的 input 事件会即时触发数据的更新,这样可能会频繁触发组件更新。使用 lazy 修饰符后,只有在表单元素失去焦点(即触发了 change 事件)后,才会触发数据的更新,从而减少了组件更新的次数,提高了性能。
number修饰符可以将输入的值自动转为数字类型。默认情况下,v-model 双向绑定的值是字符串类型,而使用 number 修饰符后,输入框中输入的值会被自动转为数字类型。如果输入的值不能转为数字,则绑定的值将是 NaN。
- 多行文本
<textarea v-model="desc"></textarea>

- 复选框
<input type="checkbox" v-model="checked"/>
复选框双向绑定的是一个布尔类型的数据

- 多个复选框

- 单选

- 下拉列表选择

- 下拉列表选择(多选)