上次已经教过大家怎样制作一个简单的2D数据可视化大屏~
那有一些朋友们就会说那些炫酷的3D可视化大屏是怎样制作的呢?这不就来了,今天就教大家怎样用山海鲸可视化软件制作一个带3D建模的可视化大屏,并且最重要的是无需会特别复杂的3D建模知识。
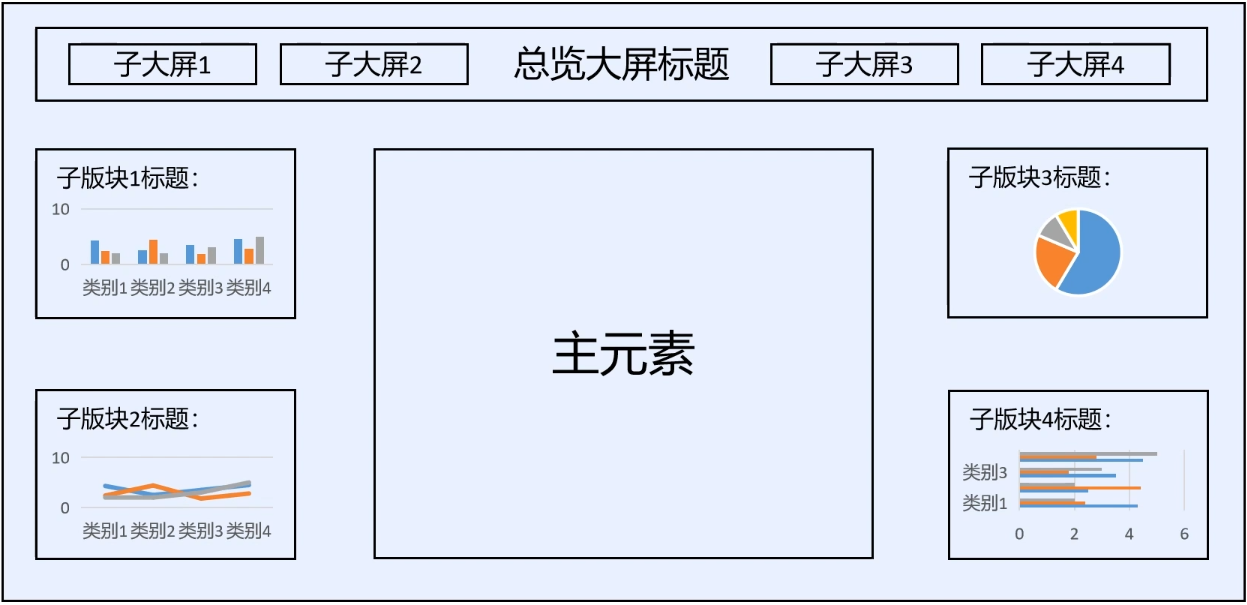
还是老规矩,我们将制作一个可视化大屏分为三步:
第一步准备素材
制作3D可视化大屏和制作2D基本步骤是一致的,都先需要整理出我们需要展示的数据,唯一多的一点是我们准备一个3D模型文件,这里回顾一下我们之前说的整理数据思路:

将素材准备好后我们就可以开始制作3D大屏的步骤:
第二步制作大屏
在制作3D大屏时,可以将模型视为整个可视化大屏的背景,将模型文件导入后在模型的基础上制作数据展示,除去3D模型部分余下的操作和之前的一样。
制作3D大屏导入模型的目的无非就两个:根据模型切换不同视角展示数据或在模型上添加标记点通过标记点展示数据,那么我们就直接在模型上设置相应的标记点和视角就可以了。
下面说一下怎样设置模型的标记点和视角:
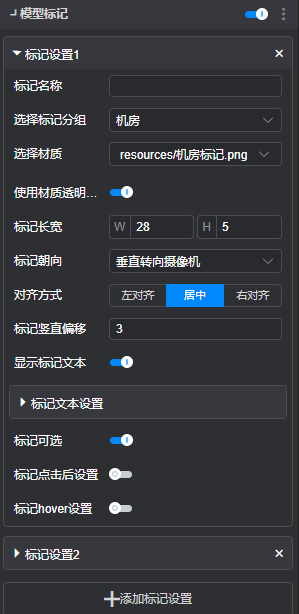
标记点
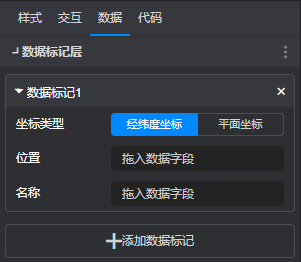
标记点是根据坐标数据确定点,再导入标记材质或其他提示信息进行标记的图层。因此我们将整个标记当成平面视作坐标,单独整理出来需要标记的坐标数据,然后在坐标上导入数据,这样就可以在坐标上设置标记点。


视角
视角主要用来通过设置交互切换不同视角展示不同位置,刚导入软件内的模型是没有特定视角的,视角的设置和标记点类似,不同的是可以直接在软件内拖拽输入坐标确定点,这样就可以设置不同视角后面通过设置交互展示不同模型视角。

第三步分组整理
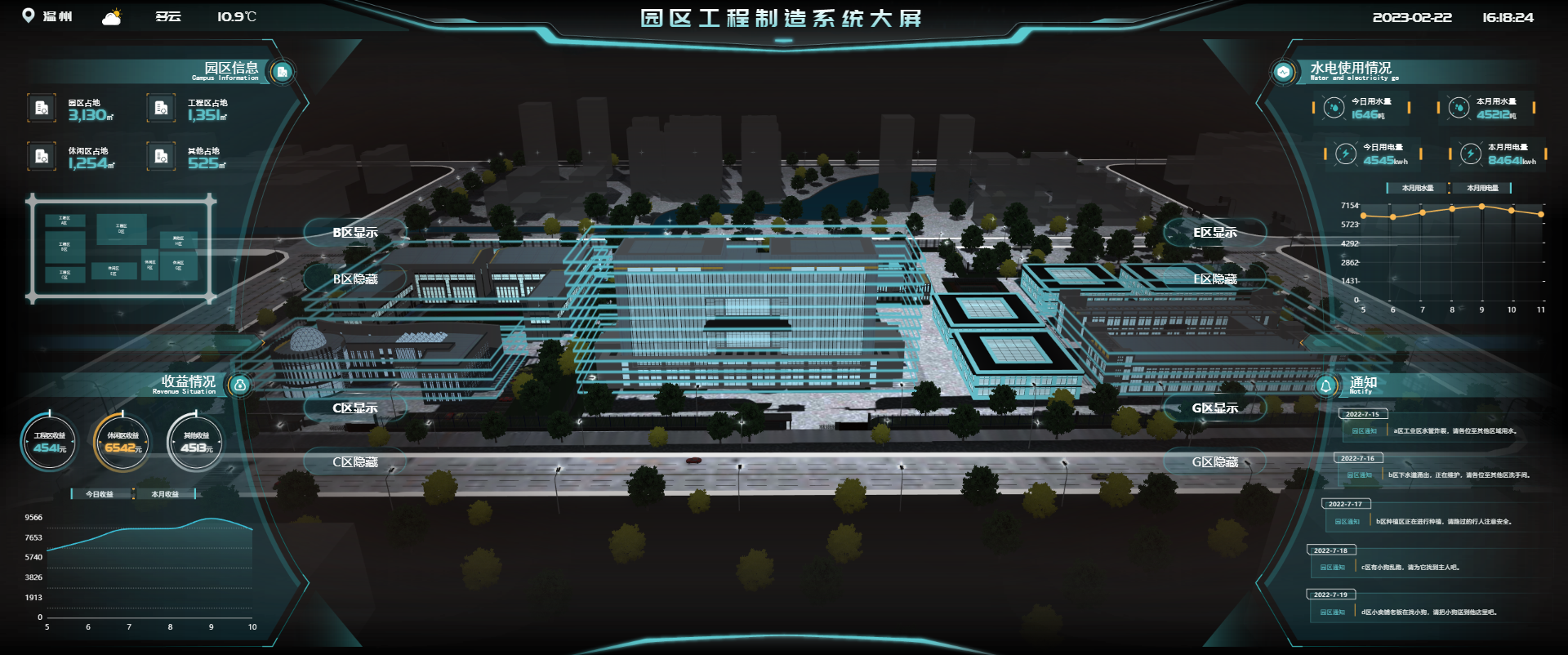
制作完可视化大屏我们可以对组件进行整理方便我们后续的修改和二次开发,这样我们的3D数据可视化大屏就制作完成了,看一下最终效果:

这样一个炫酷带3D建模的可视化大屏就制作出来了,有什么步骤不明白的可以关注一下我上篇内容哦!