小程序登录 | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
静默登录
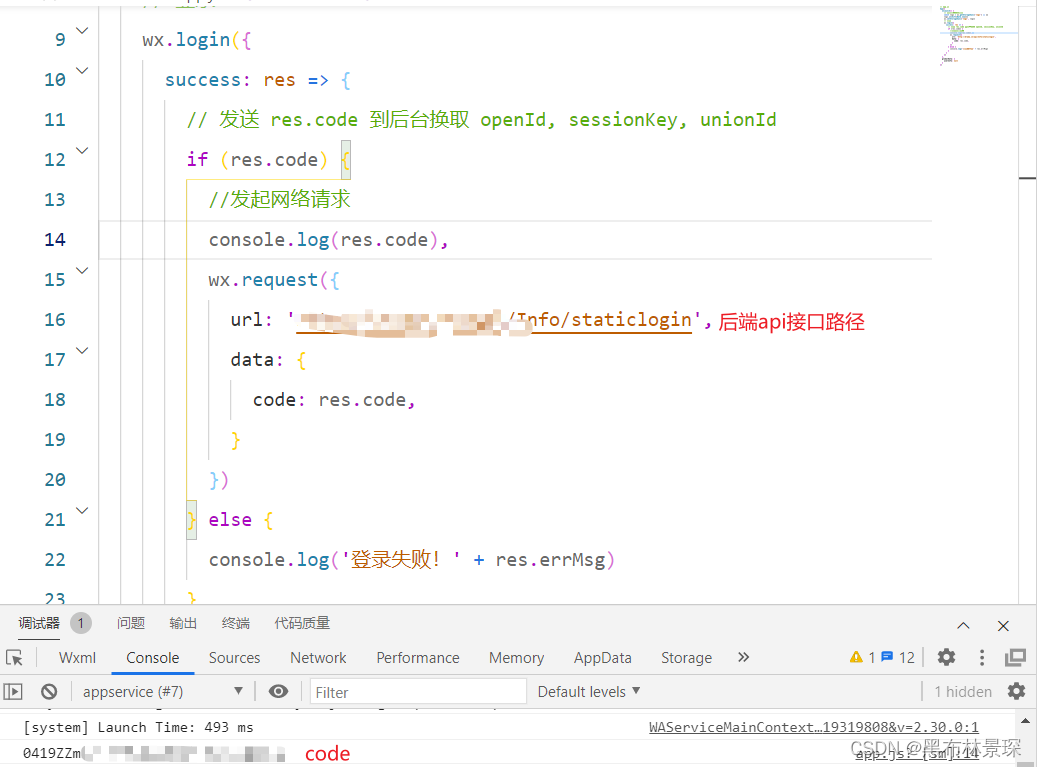
首先需要在微信开发者工具中获取code(wx.login(Object object) | 微信开放文档 (qq.com))

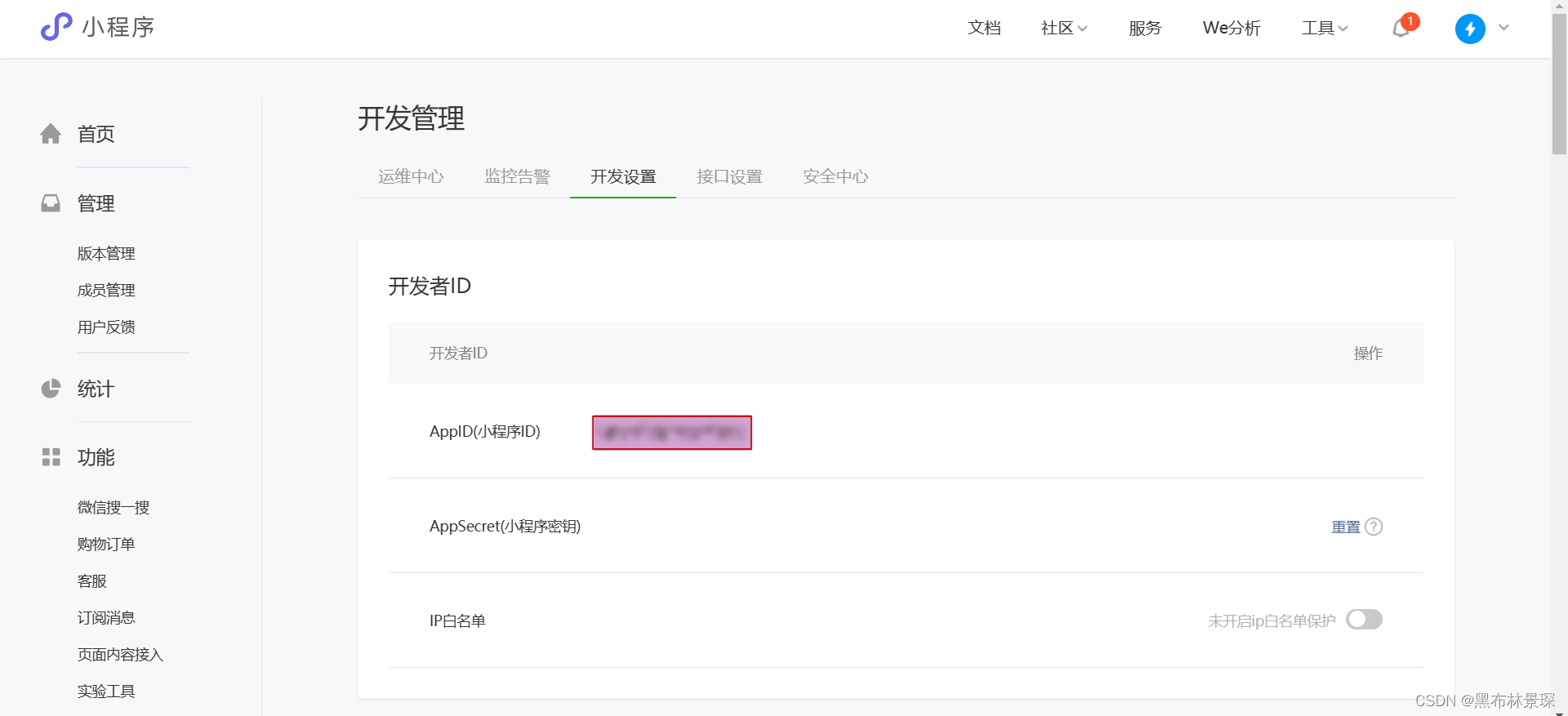
其次:需要appid,secret自行申请

服务端处理
通过appid,secret,前端传来的code获取到openid
/**
* 静默登录
*/
public function staticLogin(){
$code = $this->request->post('code');
if (empty($code)){
$this->error('参数错误');
}
$params = [
'appid'=> "*********", //小程序appid
'secret'=>"**************", //小程序appid的秘钥
'js_code'=> $code, //前端传来的code
'grant_type' => 'authorization_code' //authorization_code — 授权码模式(即先登录获取code,再获取token)
];
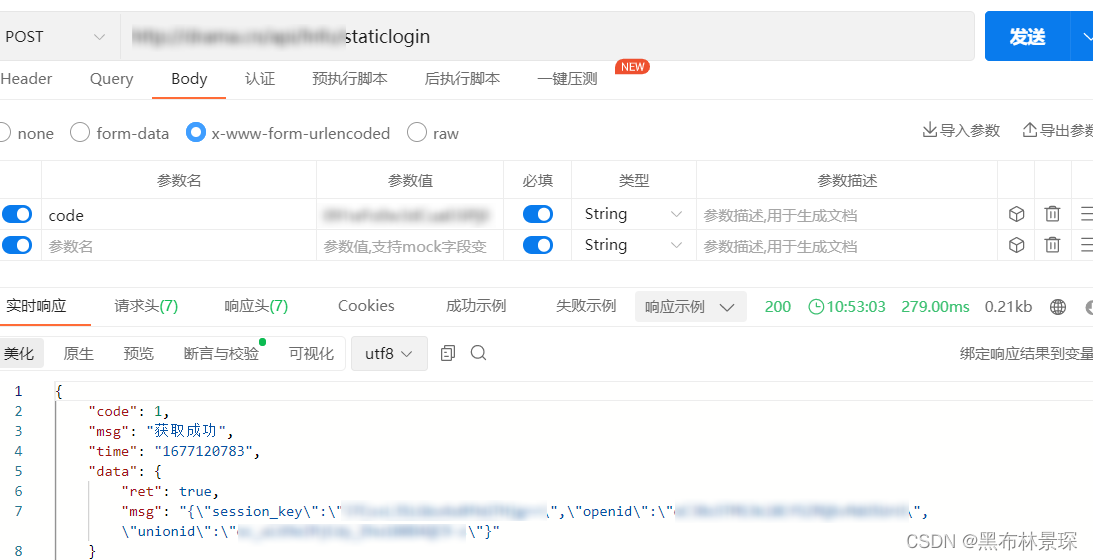
$result = Http::sendRequest("https://api.weixin.qq.com/sns/jscode2session", $params, 'GET');//接口
$this->success('获取成功',$result);
}

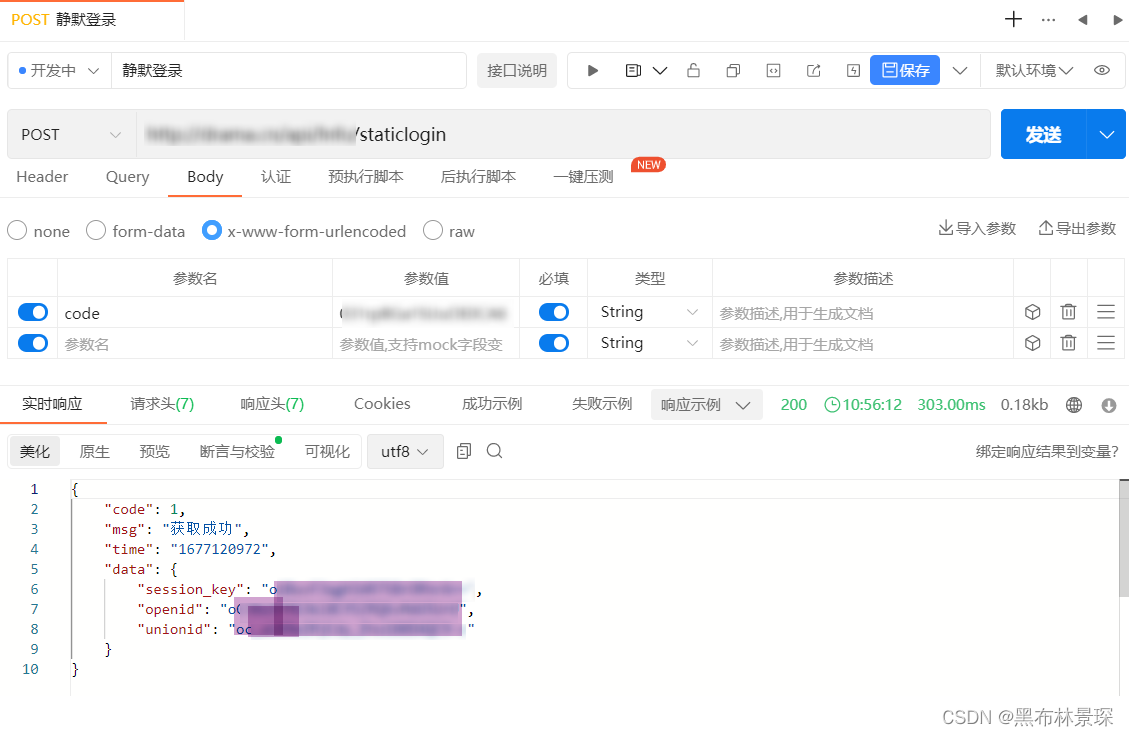
通过appid,secret,前端传来的code获取到openid,将字符串形式转化为数组形式展示
/**
* 静默登录
*/
public function staticLogin(){
$code = $this->request->post('code');
if (empty($code)){
$this->error('参数错误');
}
$params = [
'appid'=> "**************", //小程序appid
'secret'=>"*********************", //小程序appid的秘钥
'js_code'=> $code, //前端传来的code
'grant_type' => 'authorization_code' //authorization_code — 授权码模式(即先登录获取code,再获取token)
];
$result = Http::sendRequest("https://api.weixin.qq.com/sns/jscode2session", $params, 'GET');//接口
//$this->success('获取成功',$result);
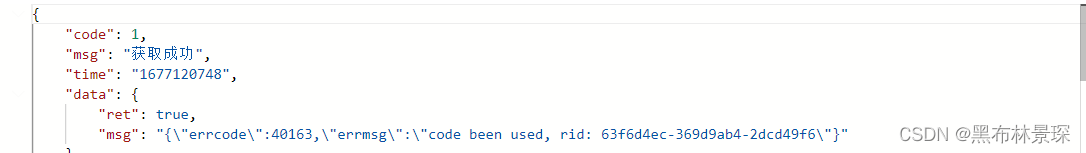
if ($result['ret']){ //如果ret为true,那就执行
$json = \Qiniu\json_decode($result['msg'],true); //通过json_decode将字符串转换为数组
$this->success('获取成功',$json);
}
}