依赖:package.json
yarn add tinymce @tinymce/tinymce-vue
{
"dependencies": {
"@tinymce/tinymce-vue": "5.0.0",
"tinymce": "6.3.1",
"vue": "3.2.45",
},
}本地依赖:
在public下创建 static/tinymce 文件夹,包含
1:langs(中文语言包,官方下载地址)
2:skins(皮肤,从 node_modules/tinymce/skins 中复制)

组件封装:com-editor/index.vue
<template>
<div>
<editor v-model="content" :init="init" :disabled="disabled"></editor>
</div>
</template>
<script>
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/models/dom";
import "tinymce/themes/silver/theme";
import "tinymce/icons/default/icons";
import "tinymce/plugins/link"; //链接
import "tinymce/plugins/code"; //源代码
import "tinymce/plugins/codesample"; //代码示例
import "tinymce/plugins/wordcount"; //字数统计
import "tinymce/plugins/table"; //表格
import "tinymce/plugins/lists"; //列表(无序、有序)
import "tinymce/plugins/advlist"; //增强列表
import "tinymce/plugins/emoticons"; //字符表情
import "tinymce/plugins/emoticons/js/emojiimages";
import "tinymce/plugins/emoticons/js/emojis";
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/image"; //图片
import "tinymce/plugins/searchreplace"; //查找替换
export default {
components: {
Editor,
},
props: {
modelValue: {
type: String,
default: "",
},
disabled: {
type: Boolean,
default: false,
},
height: {
type: Number,
default: 500,
},
},
data() {
return {
//初始化配置
init: {
branding: false, //不显示右下角富文本支持方
menubar: false, //不显示菜单栏
statusbar: false, //不显示底部状态栏
language_url: "/static/tinymce/langs/zh-Hans.js", //汉化
language: "zh-Hans",
skin_url: "/static/tinymce/skins/ui/tinymce-5", //主题
content_css: "/static/tinymce/skins/content/default/content.css", //样式
font_size_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px", //字号
font_family_formats:
"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字体
height: this.height, //高度
plugins: "",
toolbar: "",
// tinymce插入图片支持转base64操作
images_upload_handler: (blobInfo, progress) => {
return new Promise((resolve, reject) => {
resolve(
"data:" + blobInfo.blob().type + ";base64," + blobInfo.base64()
);
});
},
},
content: this.modelValue,
plugins: {
lists: "列表",
advlist: "列表增强",
link: "链接",
table: "表格",
code: "源代码",
codesample: "代码示例",
wordcount: "字数统计",
image: "图片",
emoticons: "表情",
preview: "预览",
fullscreen: "全屏",
searchreplace: "查找替换",
},
toolbar: {
undo: "回退",
redo: "前进",
"removeformat |": "清除格式",
// styles: "样式",
blocks: "段落",
fontsize: "字号",
// fontfamily: "字体",
bold: "加粗",
italic: "斜体",
strikethrough: "删除",
"underline |": "下划线",
forecolor: "字体颜色",
"backcolor |": "背景颜色",
alignleft: "左对齐",
aligncenter: "居中对齐",
alignright: "右对齐",
alignjustify: "两端对齐",
bullist: "无序列表",
numlist: "有序列表",
outdent: "减少缩进",
indent: "增加缩进",
"lineheight |": "行高",
link: "链接",
blockquote: "引用",
hr: "分割线",
emoticons: "表情",
image: "图片",
table: "表格",
"codesample |": "代码块",
wordcount: "字数统计",
code: "源代码",
preview: "预览",
fullscreen: "全屏",
searchreplace: "查找替换",
},
menubar: {
// file:'文件',
edit: "编辑",
view: "查看",
insert: "插入",
format: "格式",
tools: "工具",
table: "表格",
},
};
},
created() {
// this.init.menubar = Object.keys(this.menubar).join(" "); //菜单栏
this.init.plugins = Object.keys(this.plugins).join(" "); //插件依赖
this.init.toolbar = Object.keys(this.toolbar).join(" "); //插件栏
tinymce.init({});
},
methods: {},
watch: {
modelValue(newValue) {
this.content = newValue;
},
content(newValue) {
this.$emit("update:modelValue", newValue);
},
},
};
</script>
<style lang="scss">
//不展示右侧升级链接
.tox-promotion {
display: none;
}
</style>
组件使用:com-editor/demo.vue
<template>
<div>
com-editor Demo
<div>{{ content }}</div>
<com-editor v-model="content"></com-editor>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
content: "<p>dddddd</p>",
};
},
methods: {},
};
</script>
<style scoped></style>
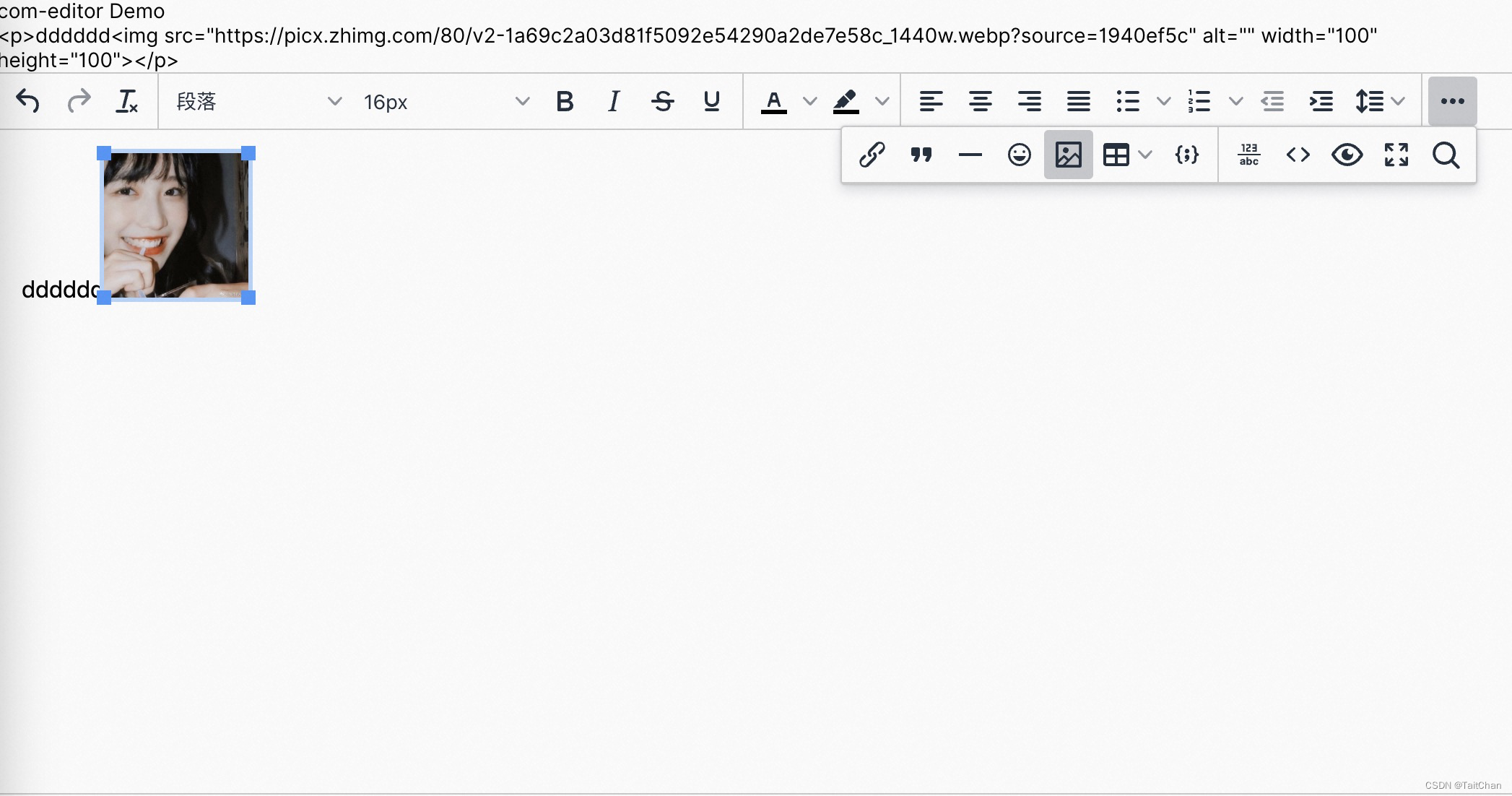
使用效果:

参考链接:
vue项目中使用 tinymce 富文本(本地依赖版)
tinymce官方文档
tinymce个人中文文档
Migrating from TinyMCE 5
inymce使用images_upload_handler将图片处理成base64或者url
tinymce6 上传图片报错Cannot read properties of undefined (reading ‘then‘)