背景及整体思路
上篇文章我们通过微搭提供的数据模型完成了问卷表单页面的创建和数据采集,相对来说除了数据模型配置略显复杂外其他的倒还算方便。
本文我们通过for循环加上json文件配置的方式实现一个通用表单页面,如果更换了表单只需要替换掉json配置文件即可实现页面生成和数据收集。这里只是提供一种思路,希望能够帮助到各位。
还是以问卷调查举例,一般的问卷调查都会包含文本输入、文本域输入、单选、多选、地域选择等常见形式,整体思路就是配置一个json文件,这个json里会包含组件字段、组件类型、组件选项配置(包含key、value,针对单选、多选),json大致格式如下:
[
{
type: 1, // 1 文本输入 2 文本域输入 3 单选 4 多选 5 地域选择 6 其他扩展组件,如电话、邮箱等自行扩展
key: 'name', //提交时的字段
options: [
{
label: '男',
value: '1'
}, {
label: '女',
value: '2'
}
]
}
]
页面上通过for循环遍历这个json,然后根据类型type字段展示对应组件,提交时根据key字段组装数据,本文的目标就是根据这个配置文件生成表单页面,同时能正确输出表单数据到控制台。
新建应用
微搭控制台新建应用,选择自定义应用,如果已经有应用也可直接使用。
新建页面
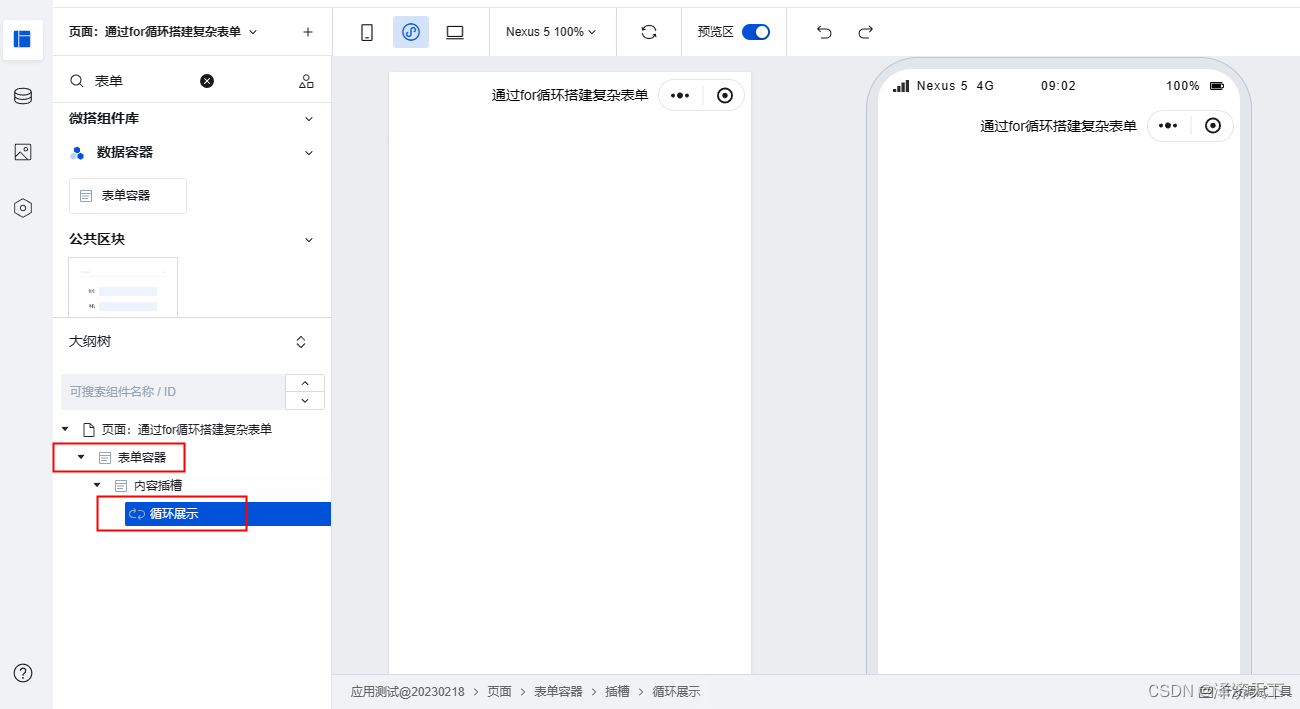
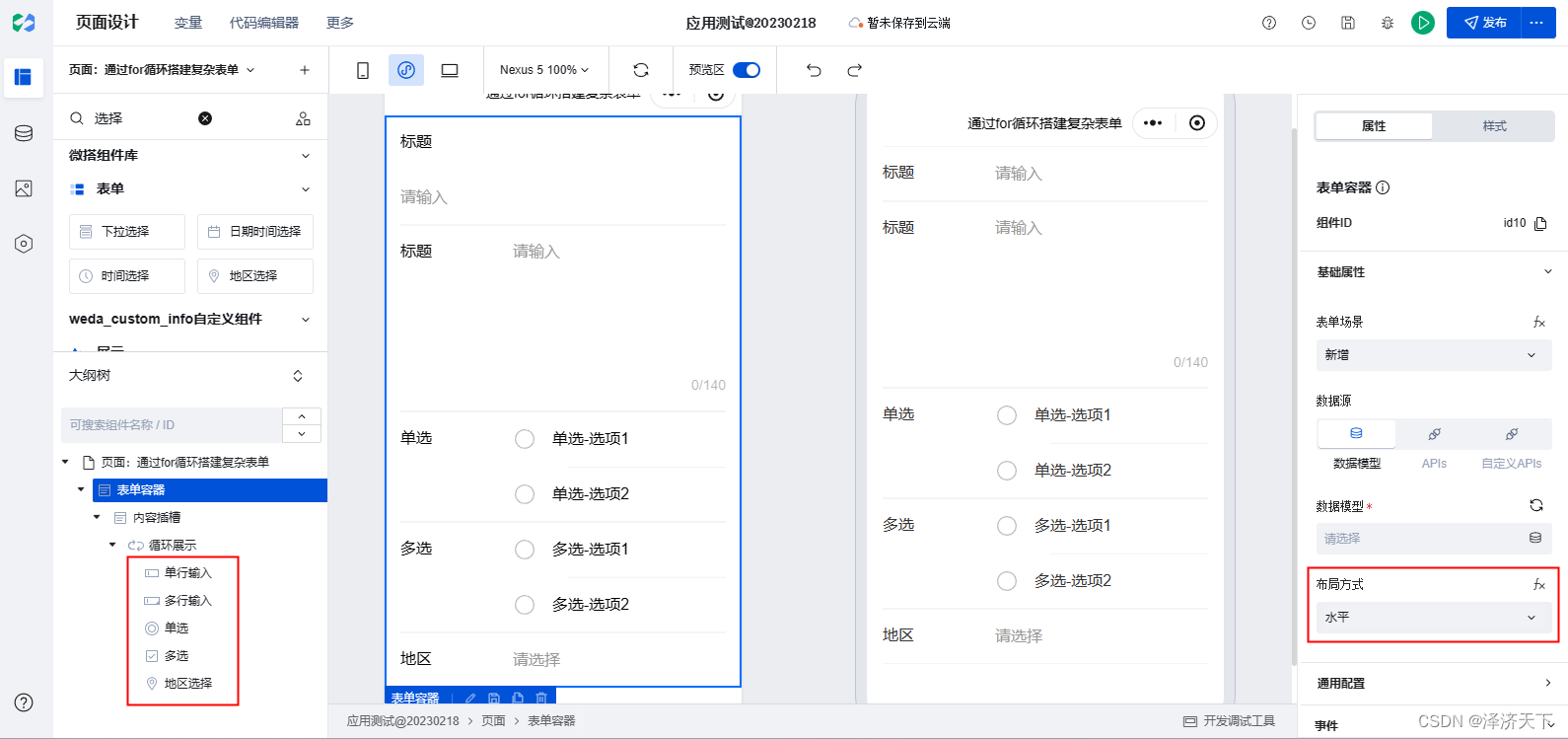
- 拖入表单组件,表单组件里拖入一个循环展示组件,如下图:

2. 循环展示组件中添加文本输入、文本域输入、单选、多选、地域选择组件

右侧的布局方式是可以切换的,水平或者垂直,根据个人喜好自行调整。
页面配置及验证
-
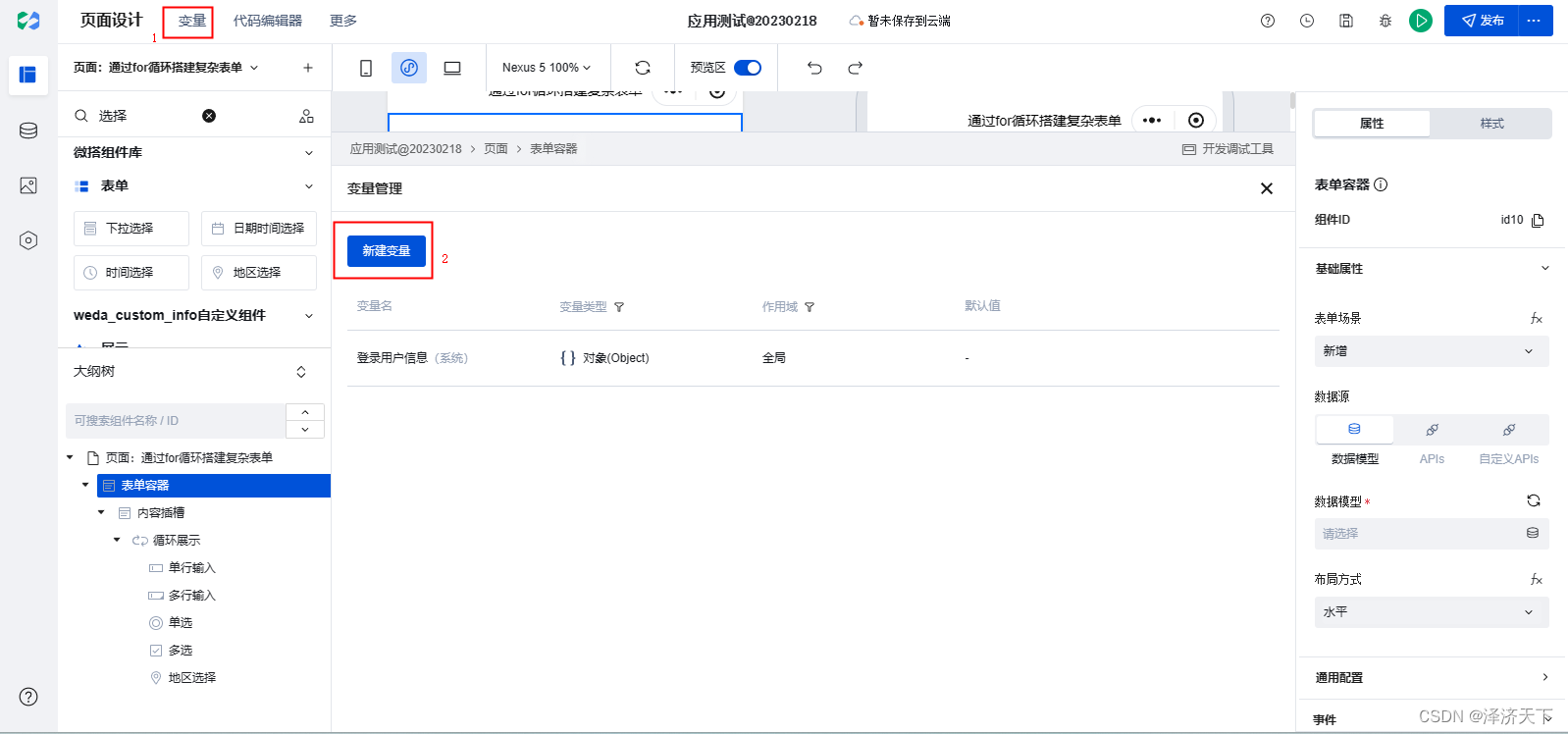
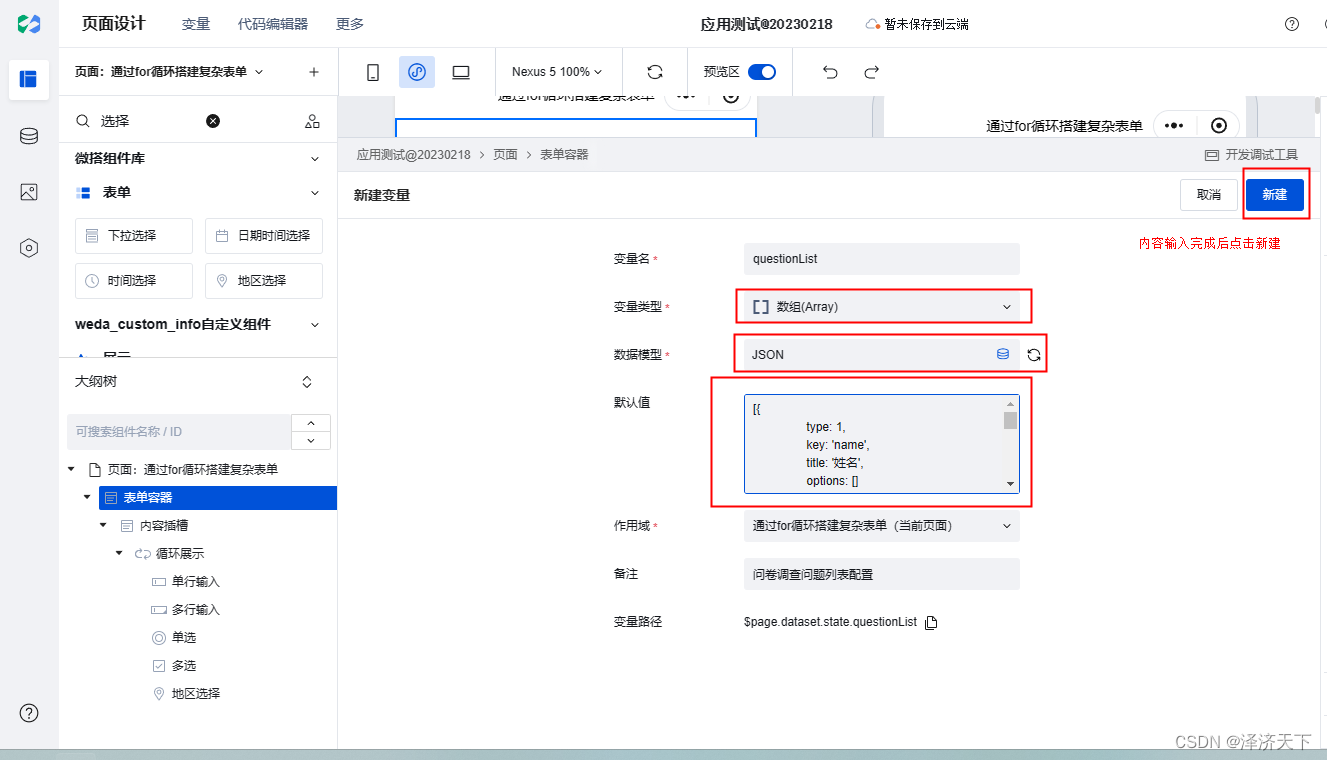
新建变量,输入json字符串


示例json字符串如下:[{ type: 1, key: 'name', title: '姓名', options: [] }, { type: 3, key: 'sex', title: '性别', options: [{ label: '男', value: '1' }, { label: '女', value: '2' }] }, { type: 5, key: 'region', title: '所属区域', options: [] }, { type: 4, key: 'check', title: '出现心理问题时,您会选择', options: [{ label: '寻求父母老师的帮助', value: '1' }, { label: '向朋友同学倾诉', value: '2' }, { label: '寻求专业的心理医生帮助', value: '3' }, { label: '向学校心理咨询室咨询', value: '4' }, { label: '暴力发泄(如摔东西、打架等)', value: '5' }, { label: '自我消化,不告诉任何人', value: '6' }, { label: '其他', value: '7' }] }, { type: 2, // 1 文本输入 2 文本域输入 3 单选 4 多选 5 地域选择 6 其他扩展组件,如电话、邮箱等自行扩展 key: 'others', //提交时的字段 title: '您还有其他的什么诉求', options: [] } ] -
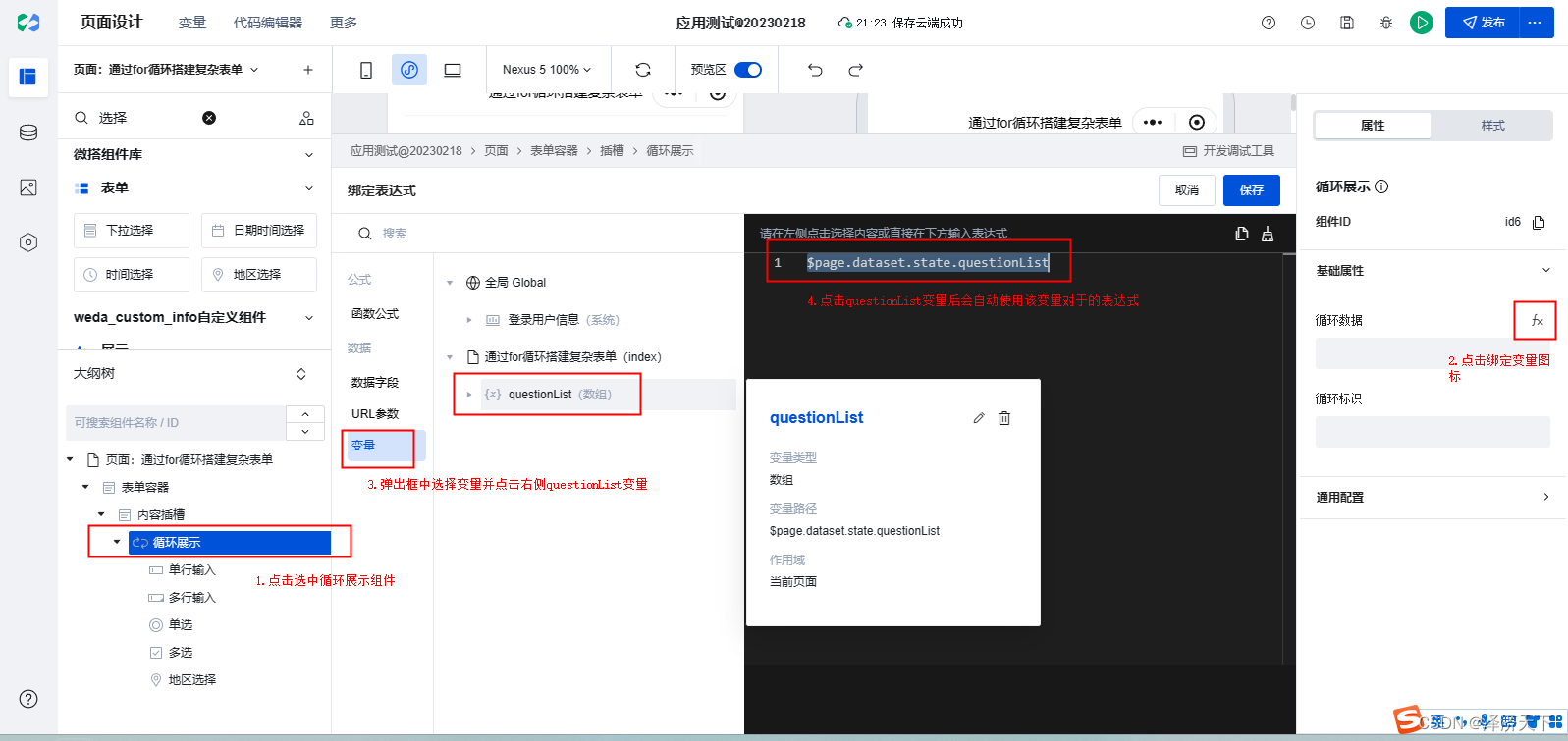
循环组件配置关联json
页面上点击循环组件添加如下配置并点击保存:

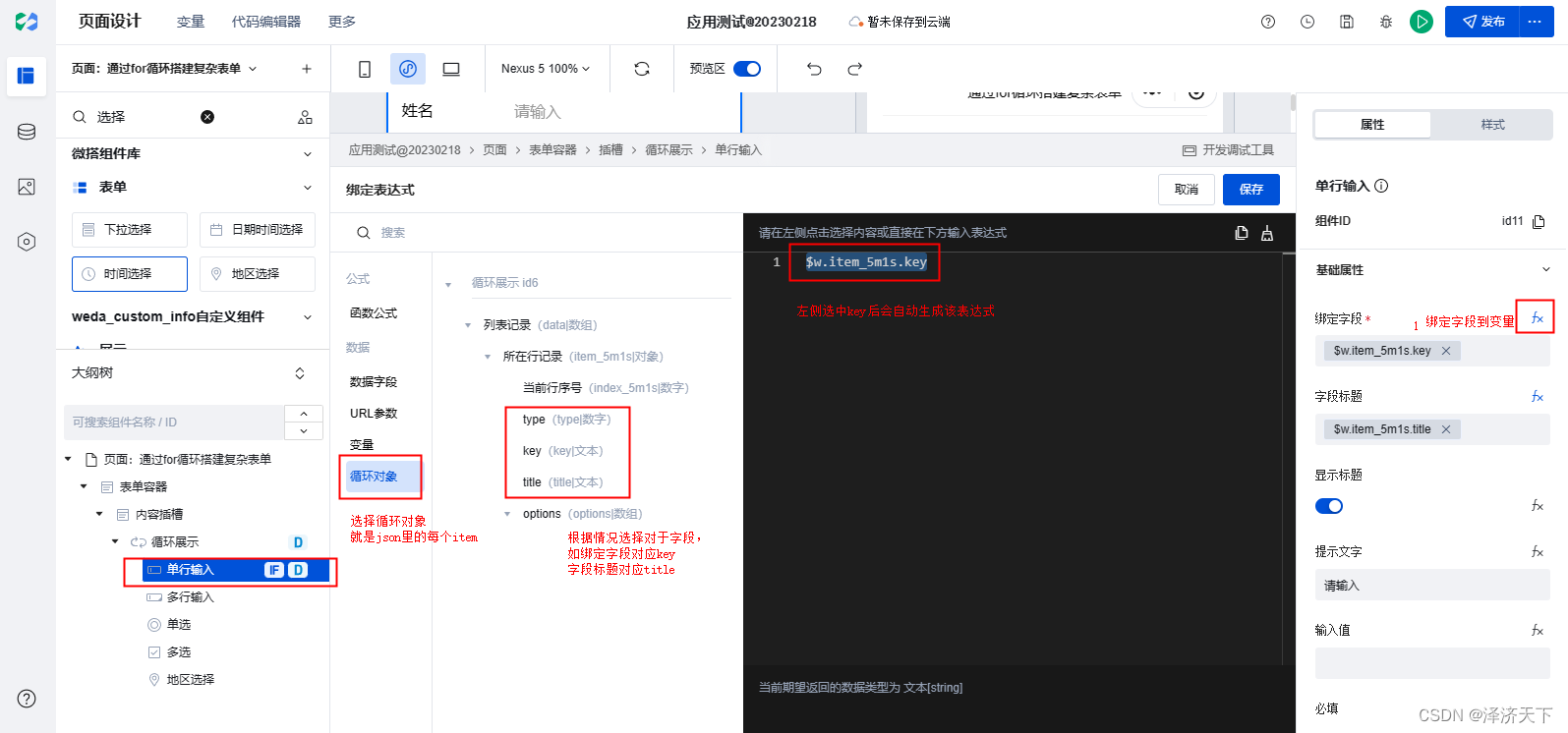
继续点击循环展示下的组件,做字段绑定和展示配置关联配置,如下图:

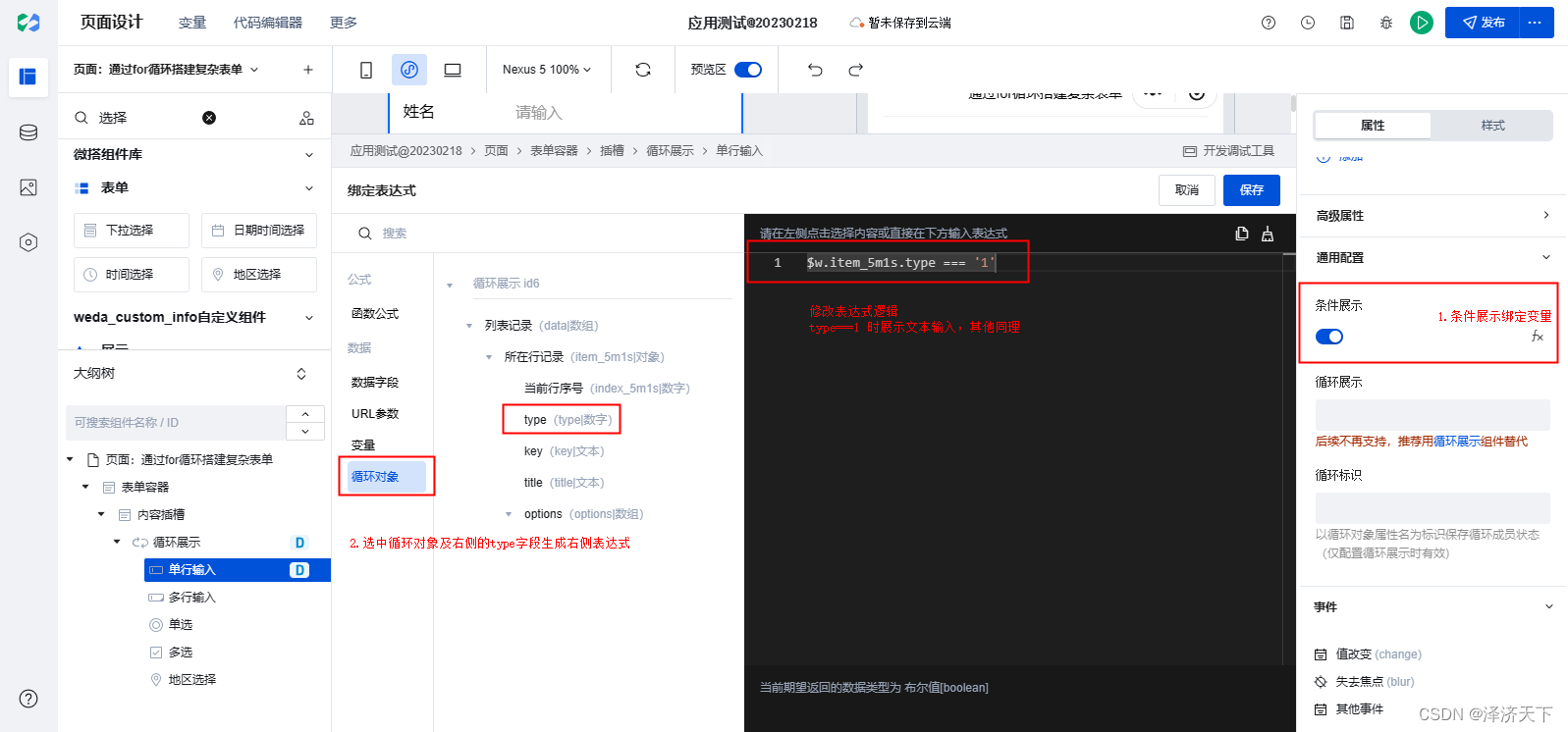
配置组件展示和隐藏的条件,如下图:

PS: 这里的表达式等号右侧应该是数字,截图中有问题
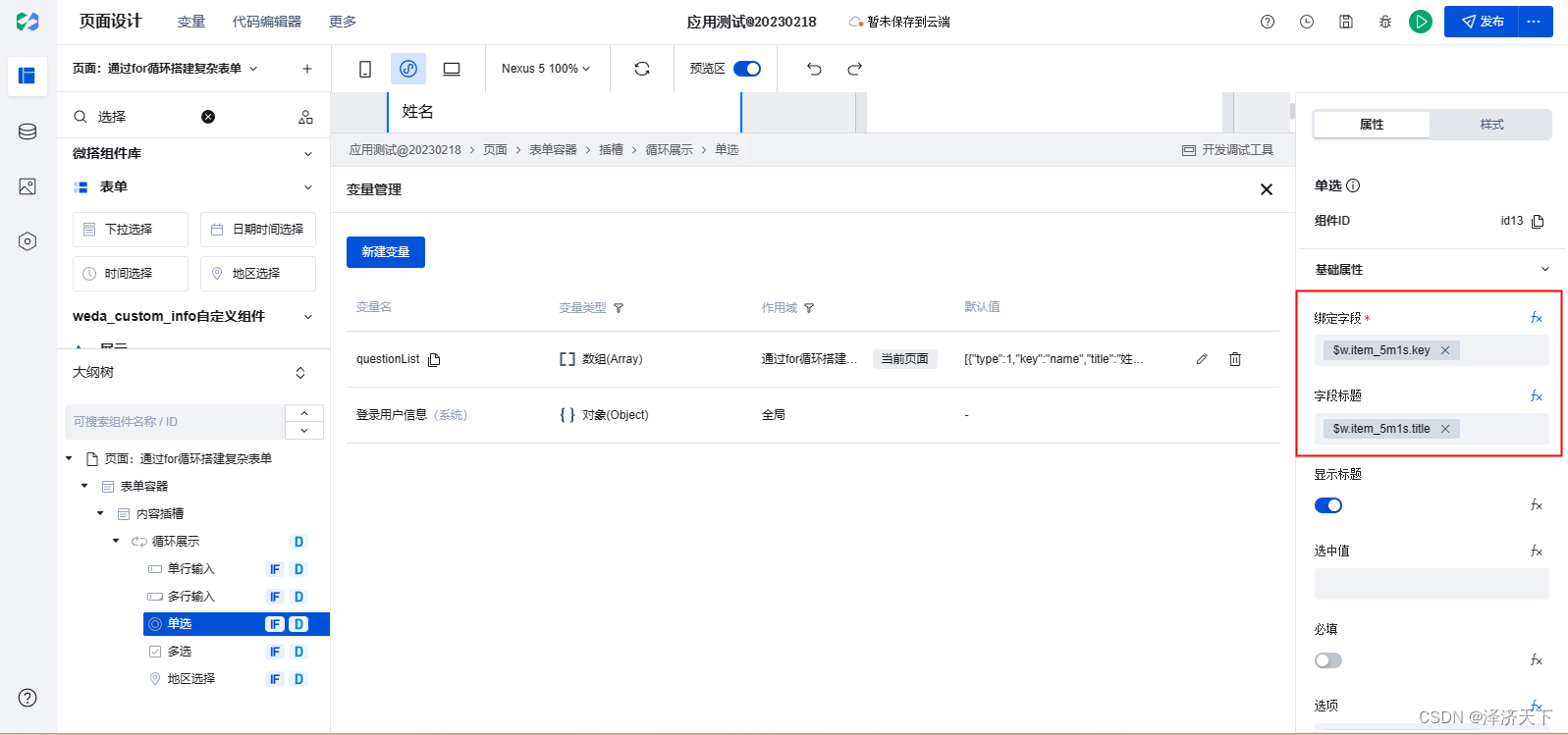
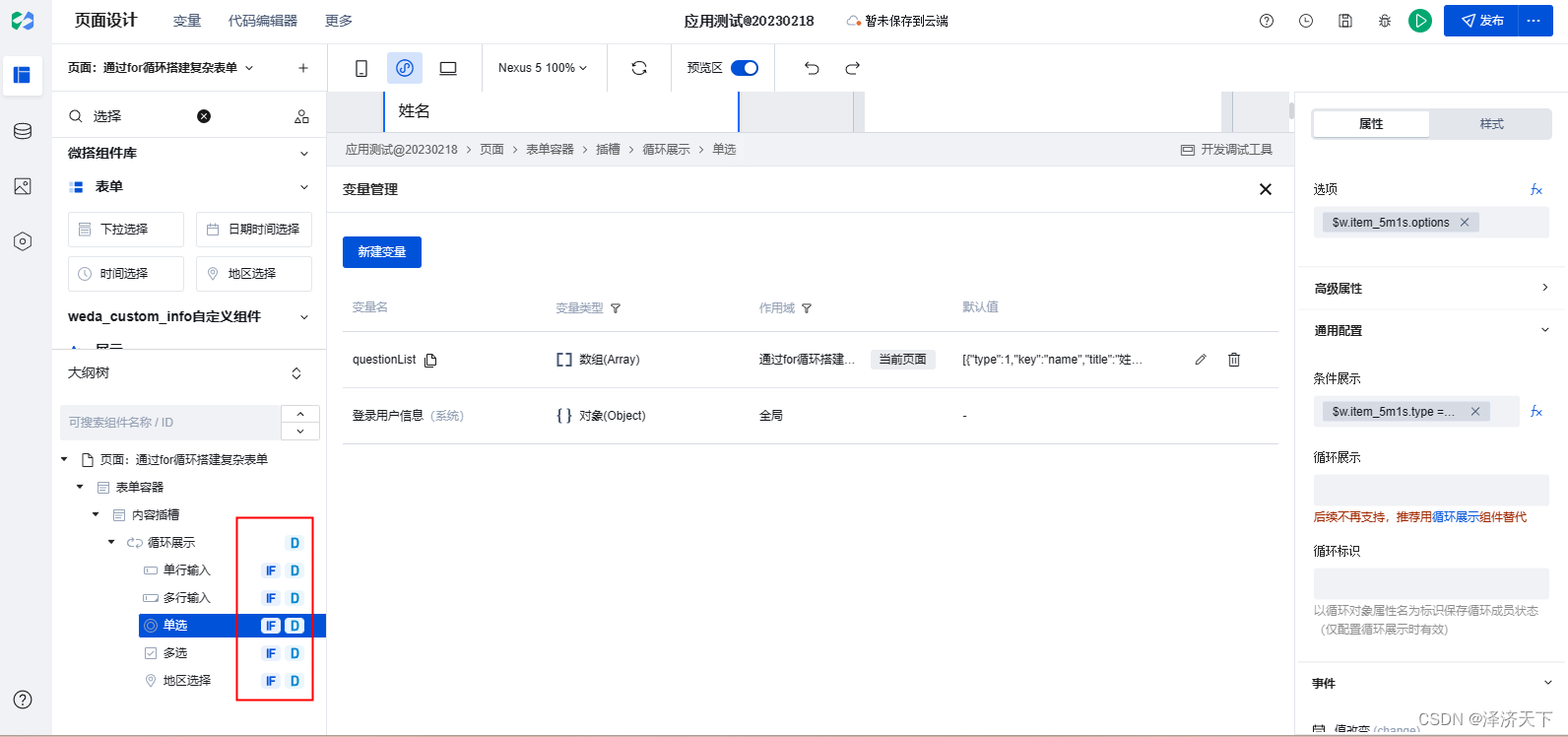
单选、多选的配置也是类似的,单选最终绑定结果:



3. 表单展示验证
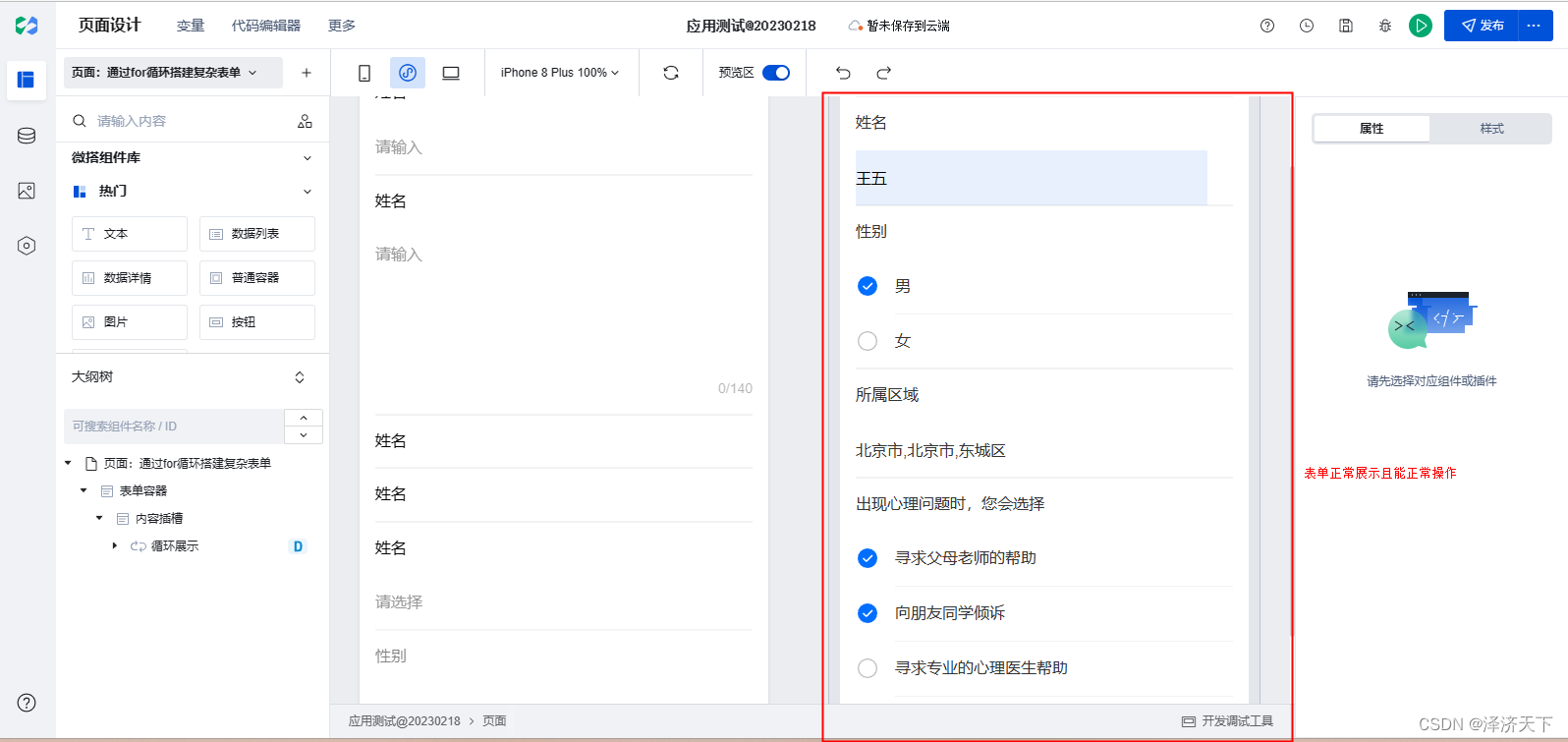
页面上查看预览图,可以看到组件都可以正常显示且能正常操作。

至此就完成了页面展示部分的内容开发。
接下来就是收集数据,目标是能按照我们设置的字段并赋值选中项或者输入值。
添加按钮收集数据
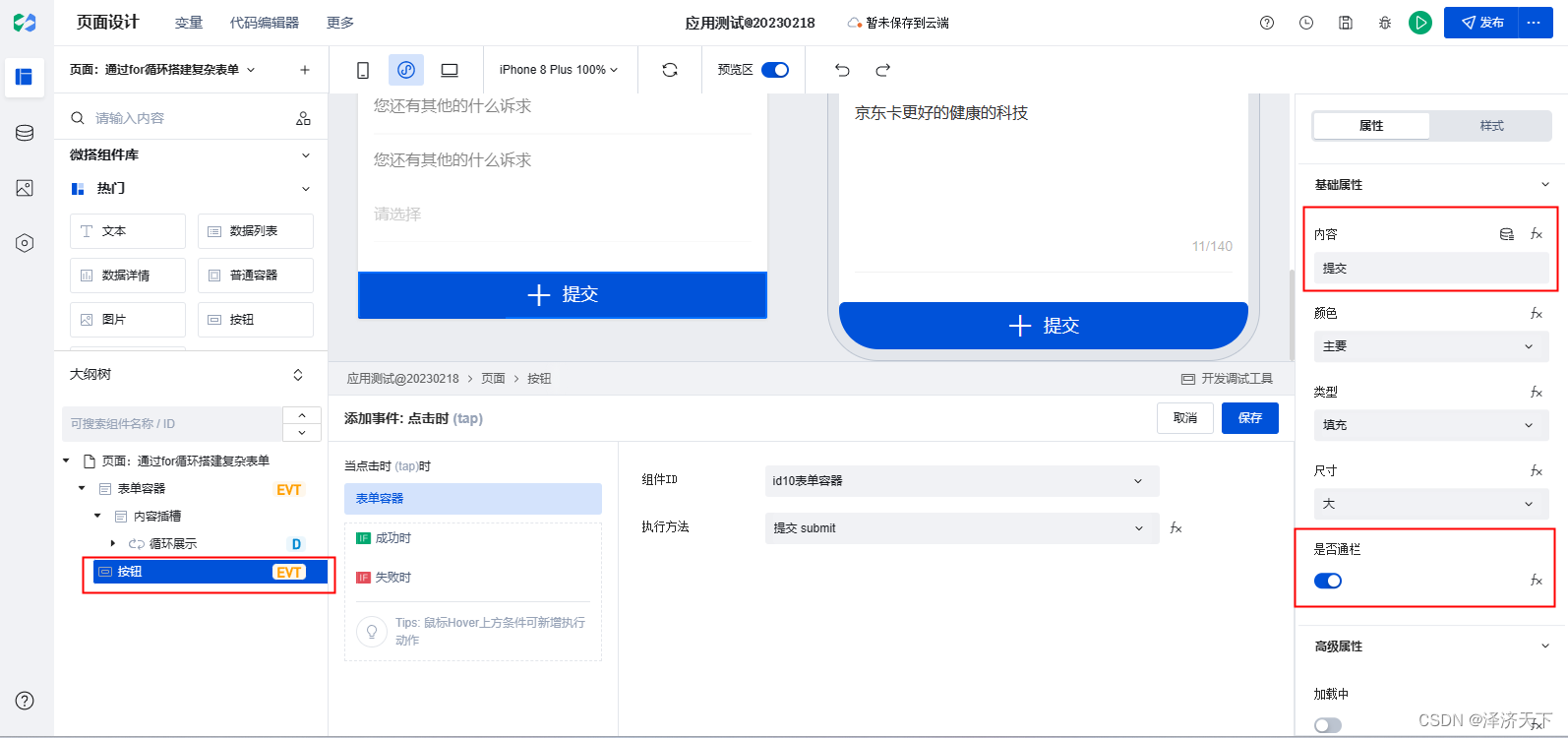
表单容器中添加按钮组件,配置如下:

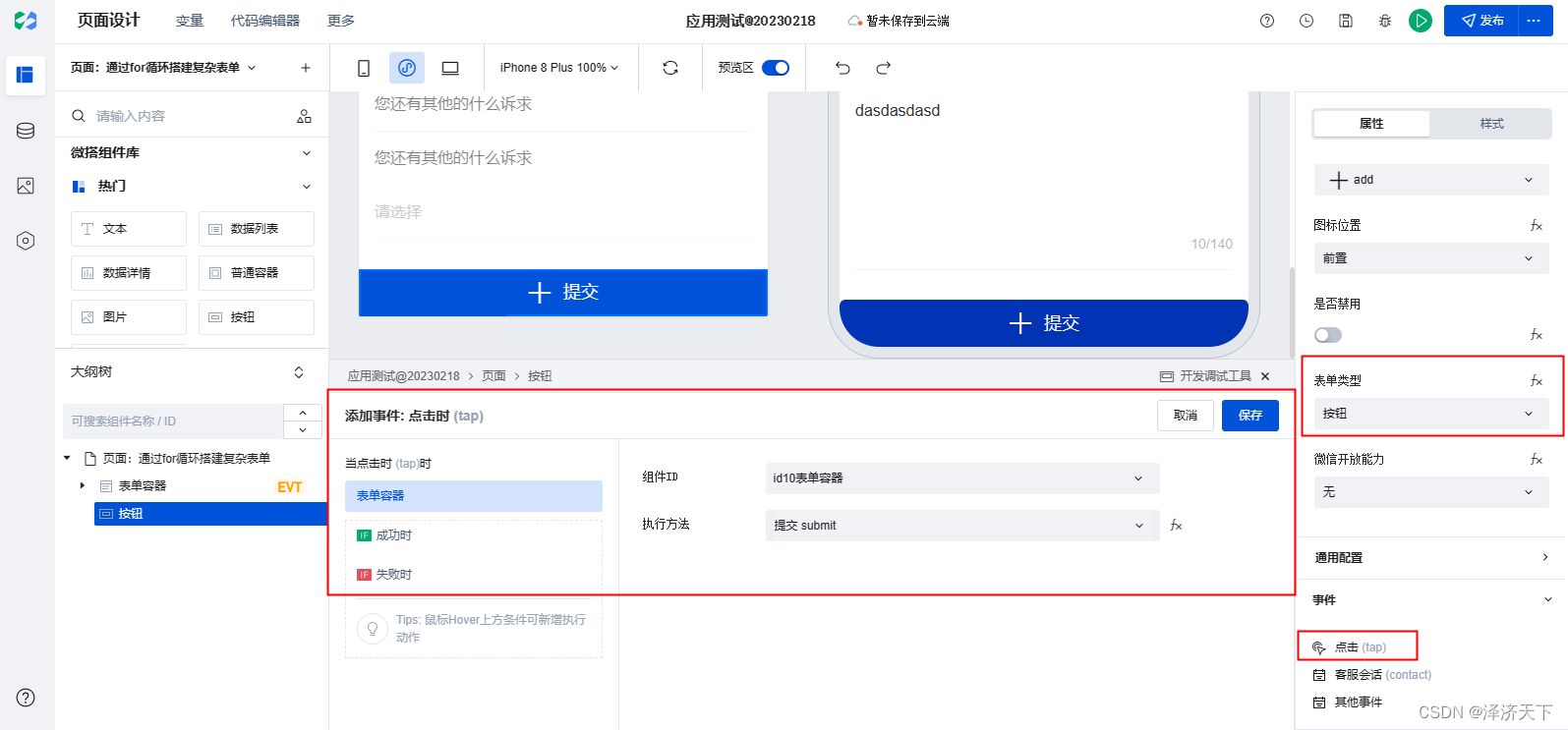
按钮添加点击事件,选择组件内置方法,然后选择表单组件的提交方法,如下图:

接下来给表单容器绑定提交事件,如下图:

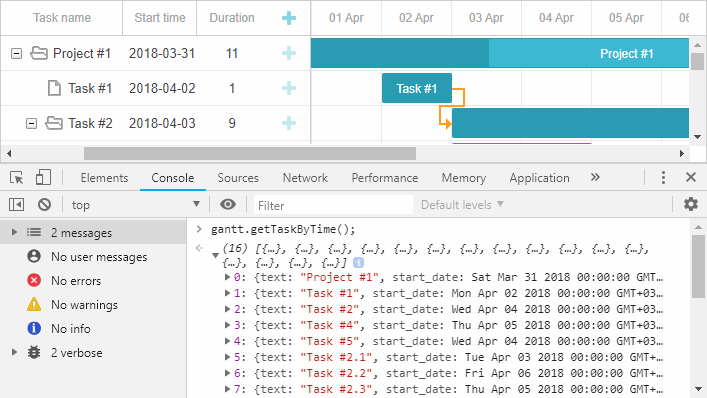
可以看到我们在表单容器的提交事件中绑定了自定义方法handleSubmit,该方法中只是做了简单的打印。
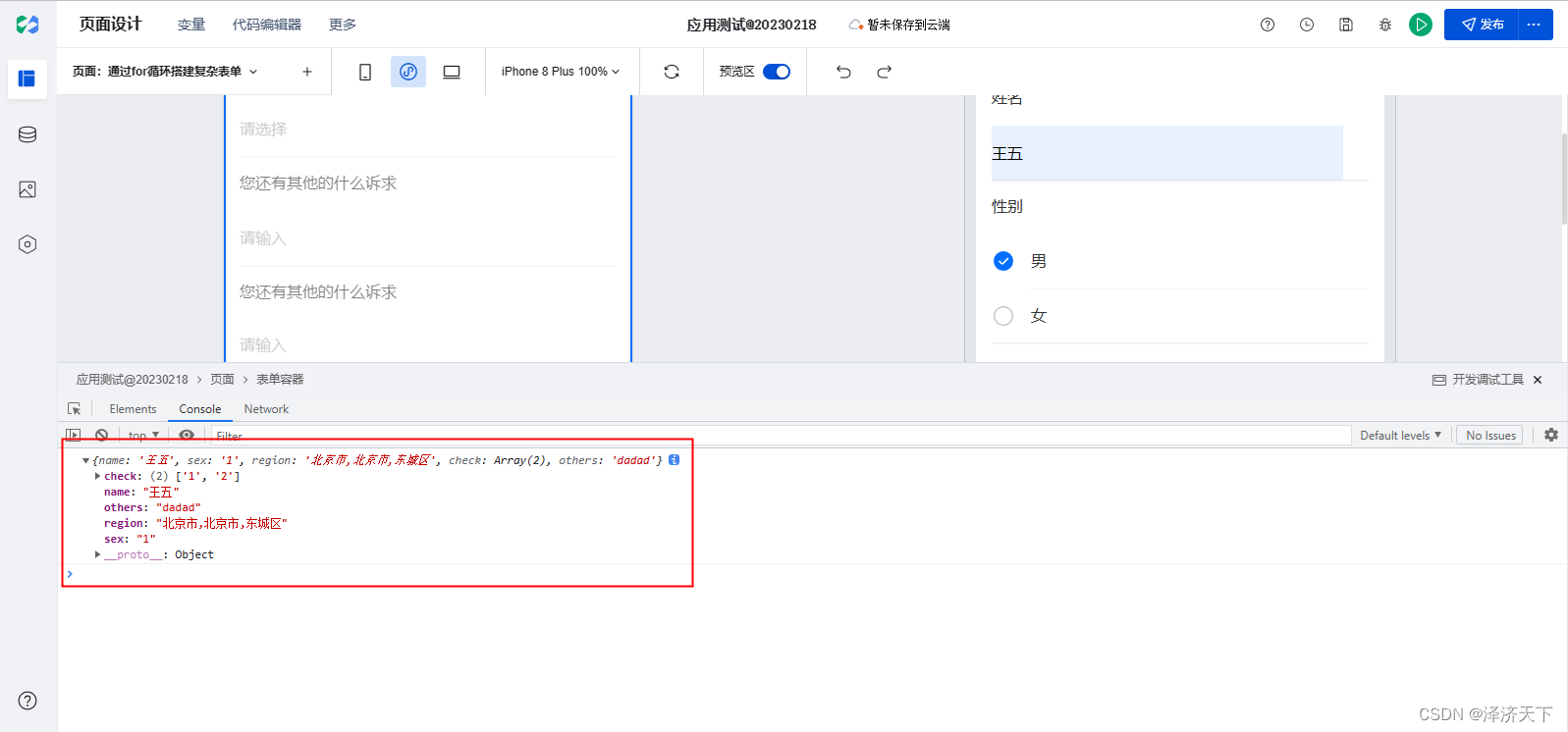
我们通过页面填入信息,然后点击提交,观察控制台输出:

可以看到数据是可以正常输出到控制台的,有了这部分数据就可以提交到自己的远端接口或者weda的数据源里了。
到此本文的内容就结束了。如前文所述,本文只是针对表单生成提供了一种思路,如果大家有更好的建议或者意见欢迎评论区指出~