前期准备
建模工具:blender:v3.4.1;可以在Ubuntu Software商店直接下载
虚拟引擎:carla-UE4 (carla v0.9.13),无需额外安装UE4,carla中自带插件
编译carla参照官方文档:https://carla.readthedocs.io/en/0.9.13/
建模
假设前期工作准备就绪。
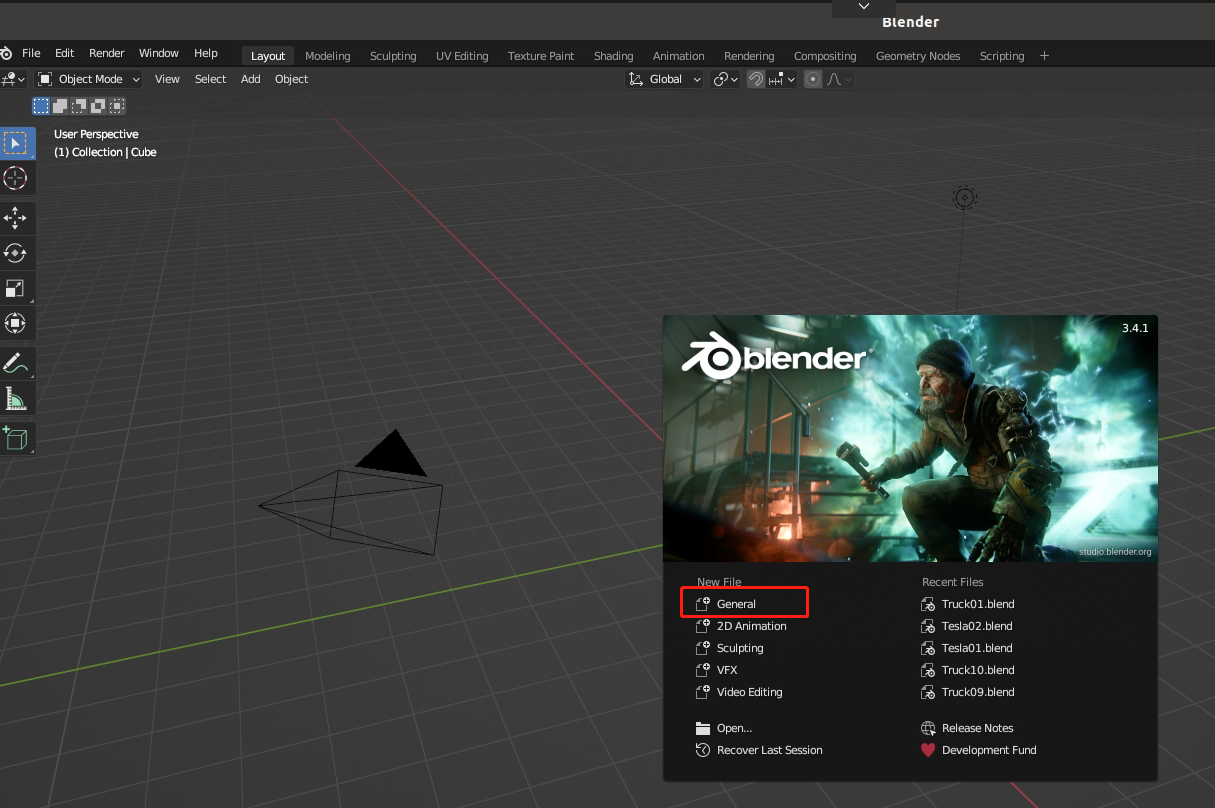
1)初始界面,点击General新建

进入界面后,按键盘A全部选中,选中后全部物体均有橙色的边框,按住键盘x,选择delete全部删除。

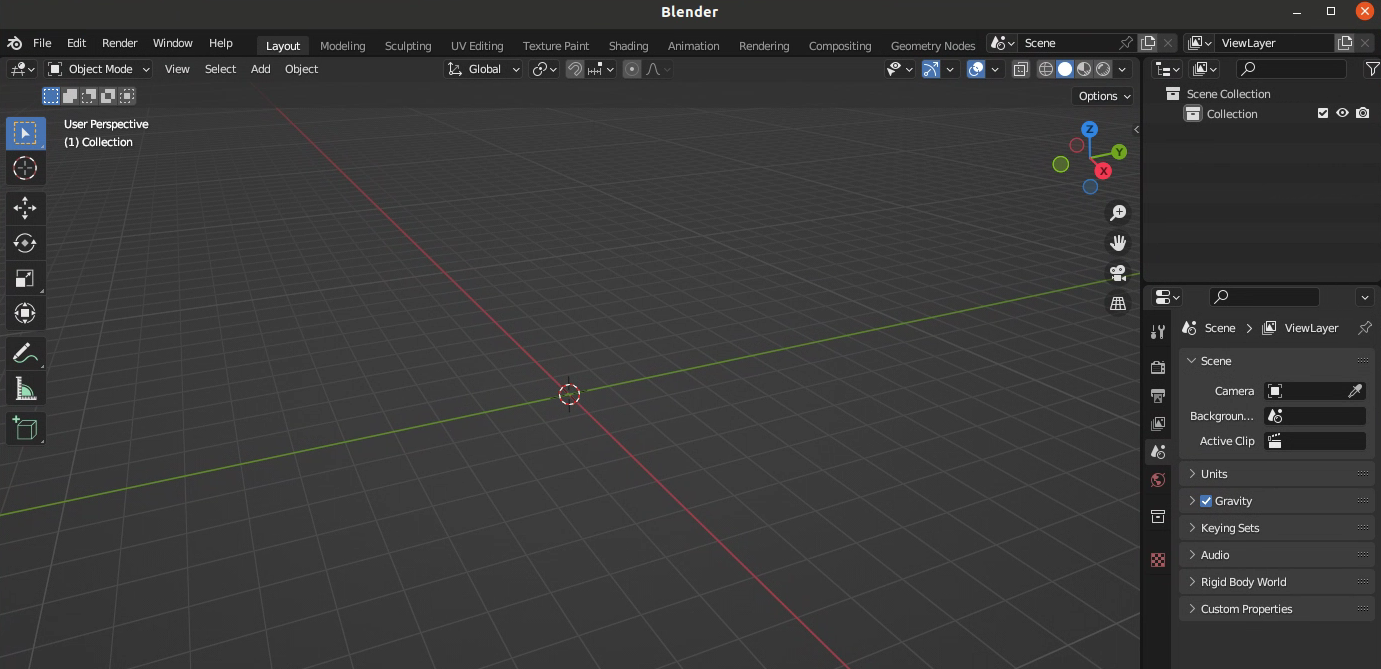
删除后,空界面如下图所示

2)
(一)导入官方骨架+自己的小车
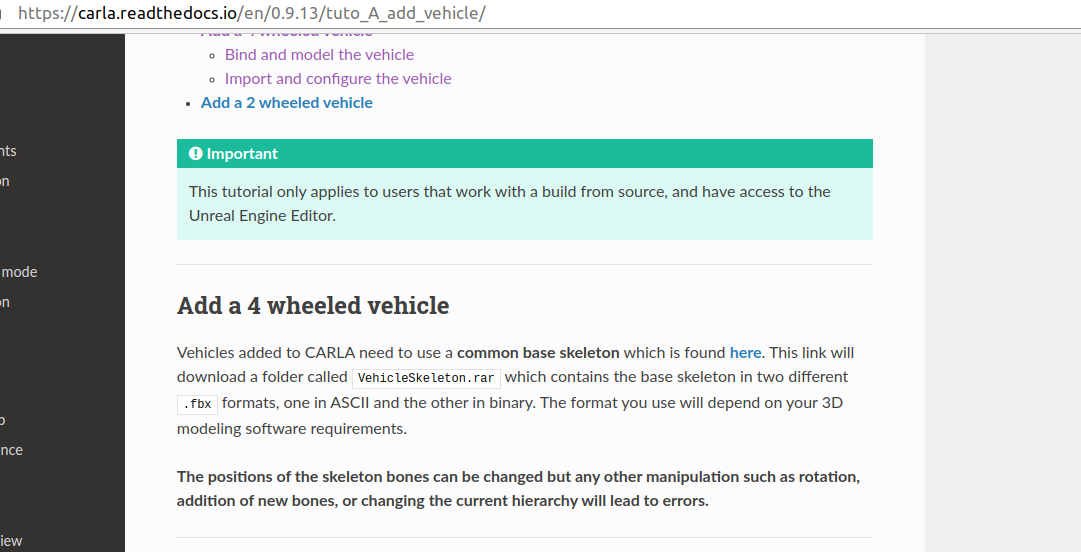
下载地址: 下图中有标蓝色的here,点击即可下载

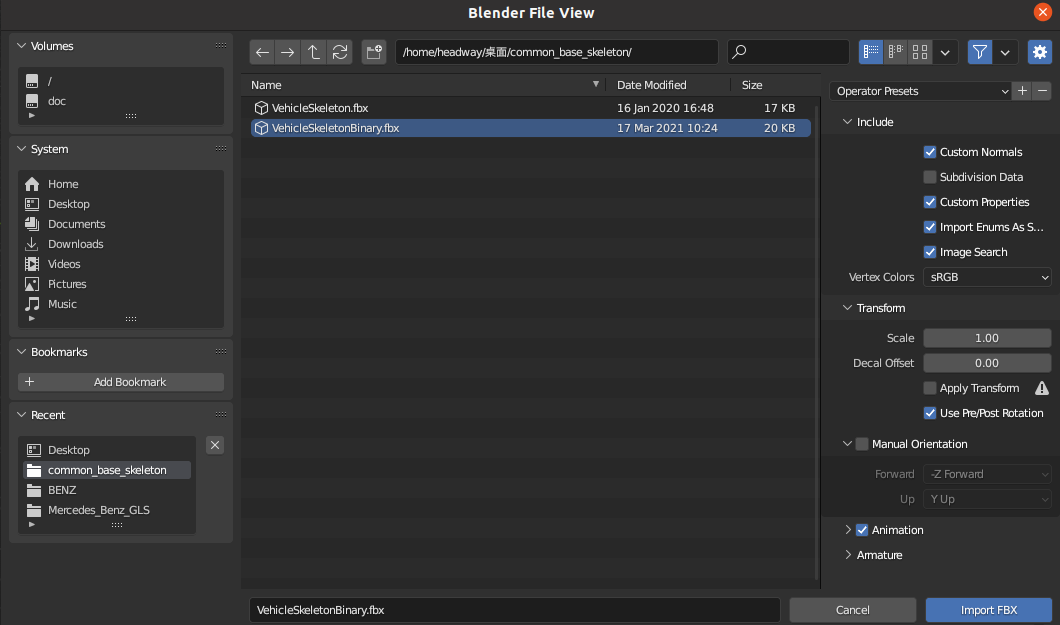
骨架下载成功后,将骨架.rar文件解压,会看到两个.fbx文件(VehicleSkeletonBinary.fbx,VehicleSkeletonfbx)。
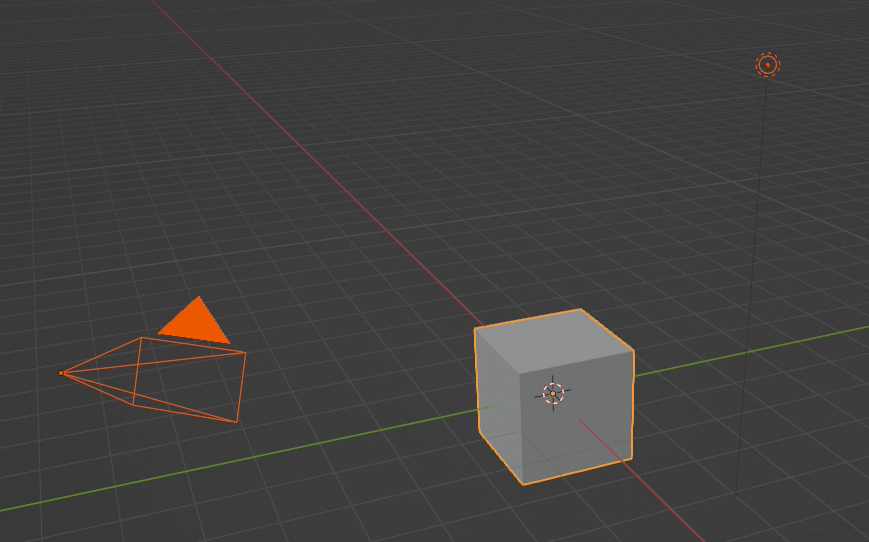
接下来将解压后得到的骨架VehicleSkeletonBinary.fbx和自己的小车模型.fbx分别导入到项目blender中。如下图所示。



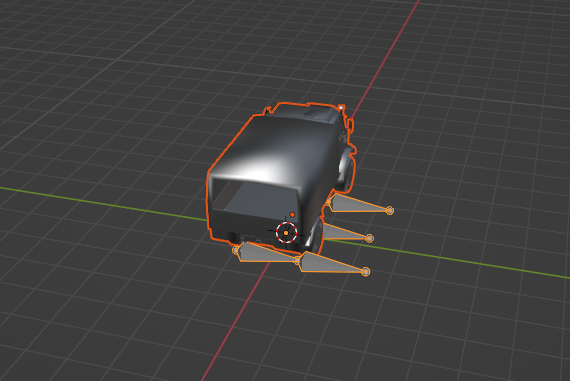
导入后可以看到骨骼和小车堆在一起,点击其中的一个骨头,按键盘A全选小车和所以骨头。可以看到边缘有橙色的框。

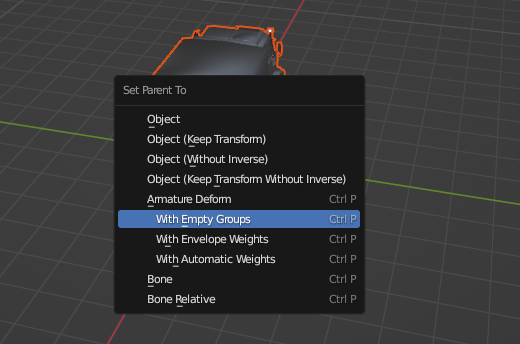
接下来设置父级关系,按住ctrl+P,选择With Empty Groups。

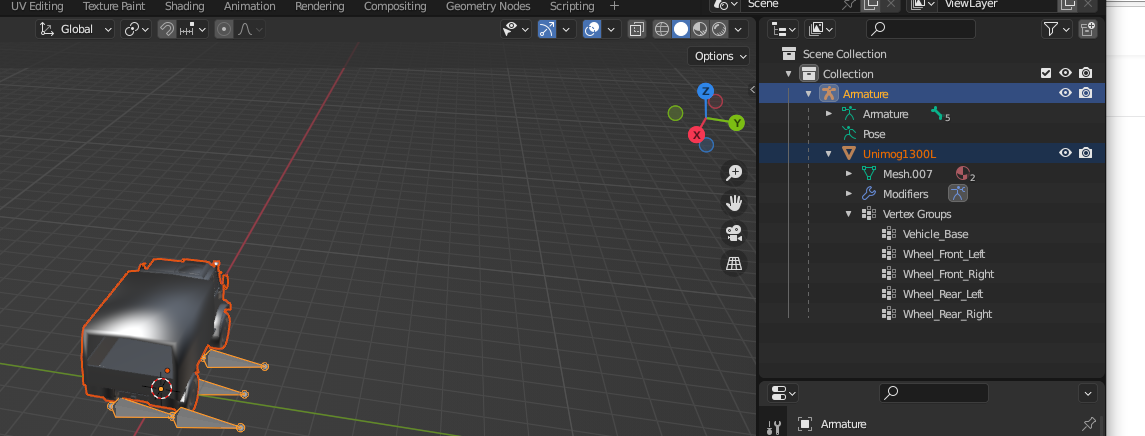
设置成功后如下图所示,骨架和网格组合到了一起。如果不是下图一样的,需要重新设置。不要漏掉步骤哦。

3)
将骨头分配给网格各个部分。
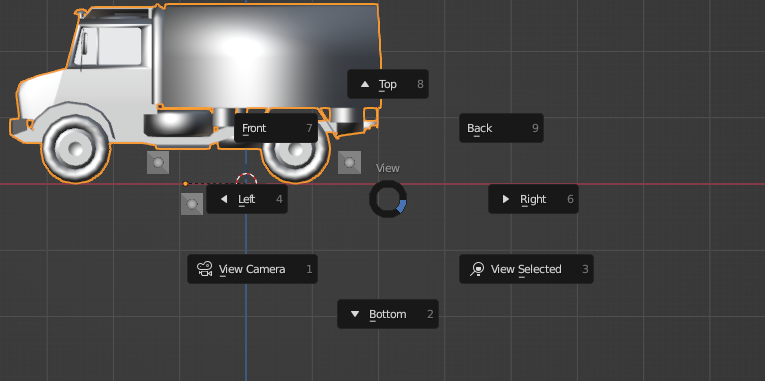
点击小车,按住“键盘~”,选择Front。

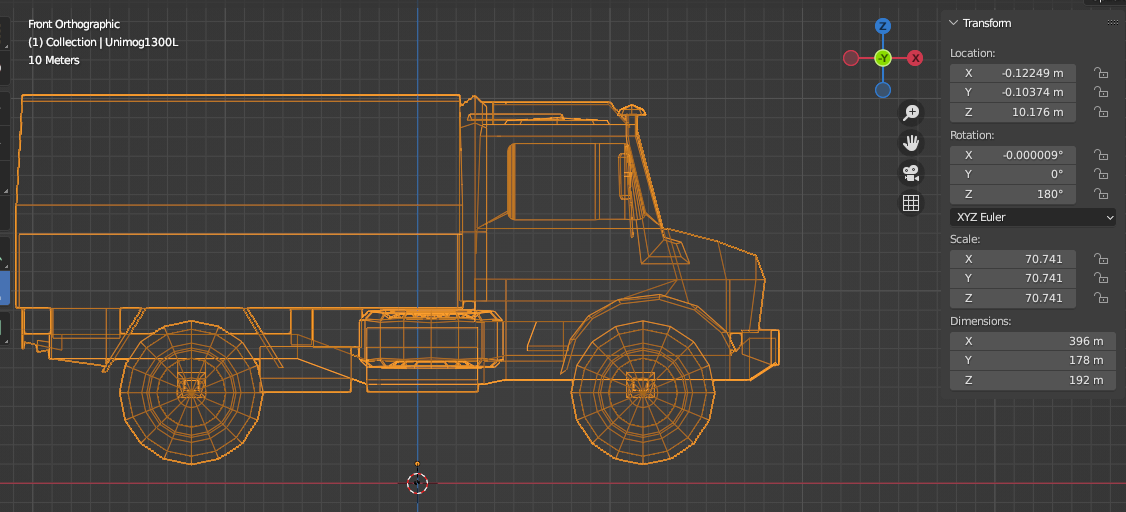
按键盘R后按键盘Z,之后输入180,按键盘Enter。小车朝向变为X轴正方向。

按键盘G,再按键盘Z,往上方抬起一点,点击鼠标左键。不进行此操作后面小车可能会原地不动哦。

4)
接下来将骨头调到车身和车轮的相应位置。
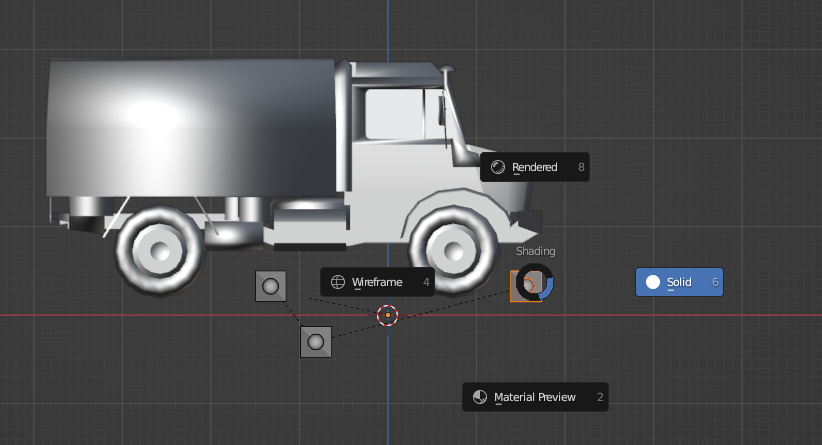
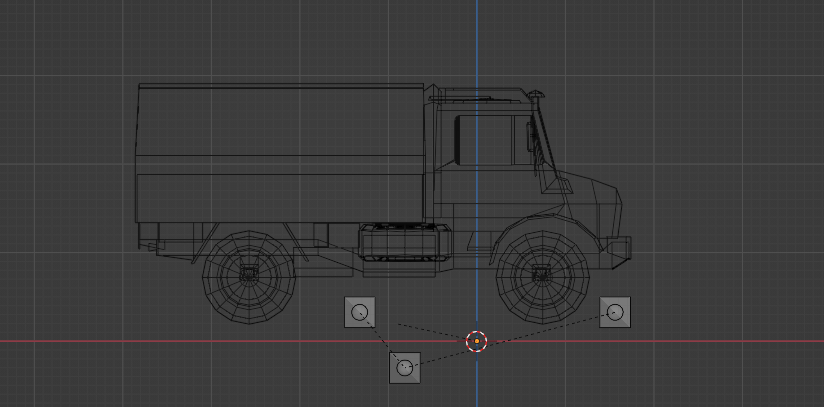
先进入网格模式,按键盘Z,选中WireFrame。


按键盘S,拖动,将小车增大为carla里面其他车辆的大小,轮胎半径大概为0.35m。可点击右边的Measure工具测量。

点击键盘Tab,将切换到Edit Mode,可以在界面左上角看到。

点选每一个骨头

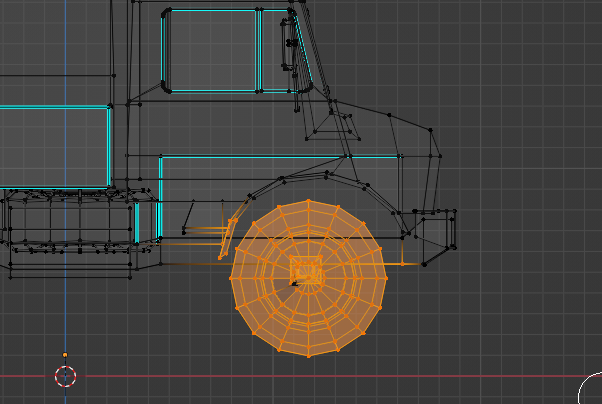
通过键盘G+(yz轴)移动实现达到轮胎中心位置。可以点击键盘~查看各个Top和Front,Back等方位图,查看骨头的位置。
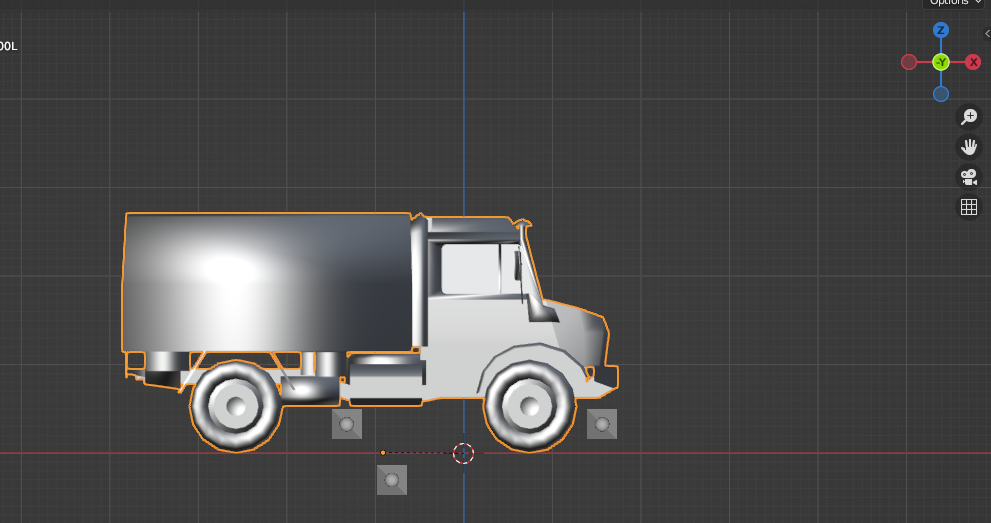
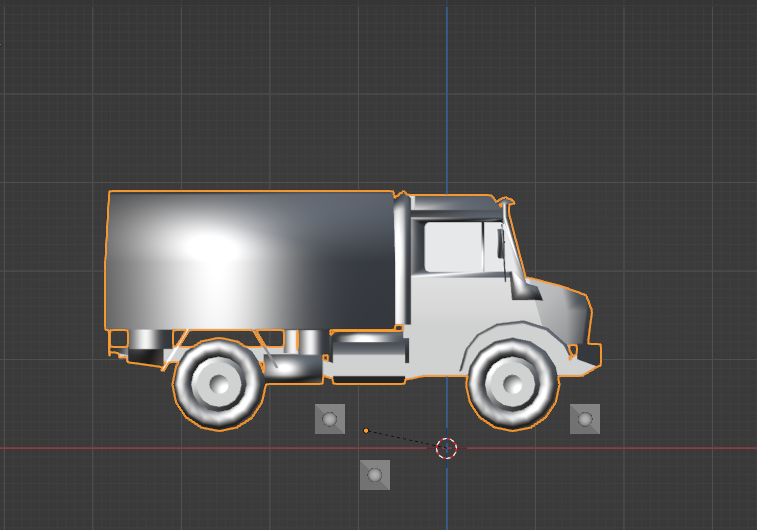
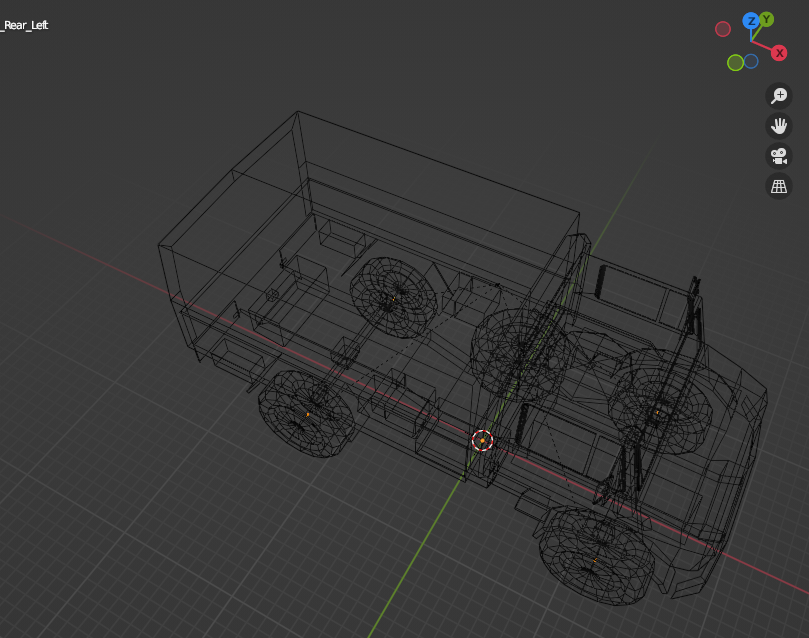
设置好了之后可以看到轮胎上会有小橙点。如下图所示。

点击Tab推出Edit Mode。
5)给骨头assign网格。
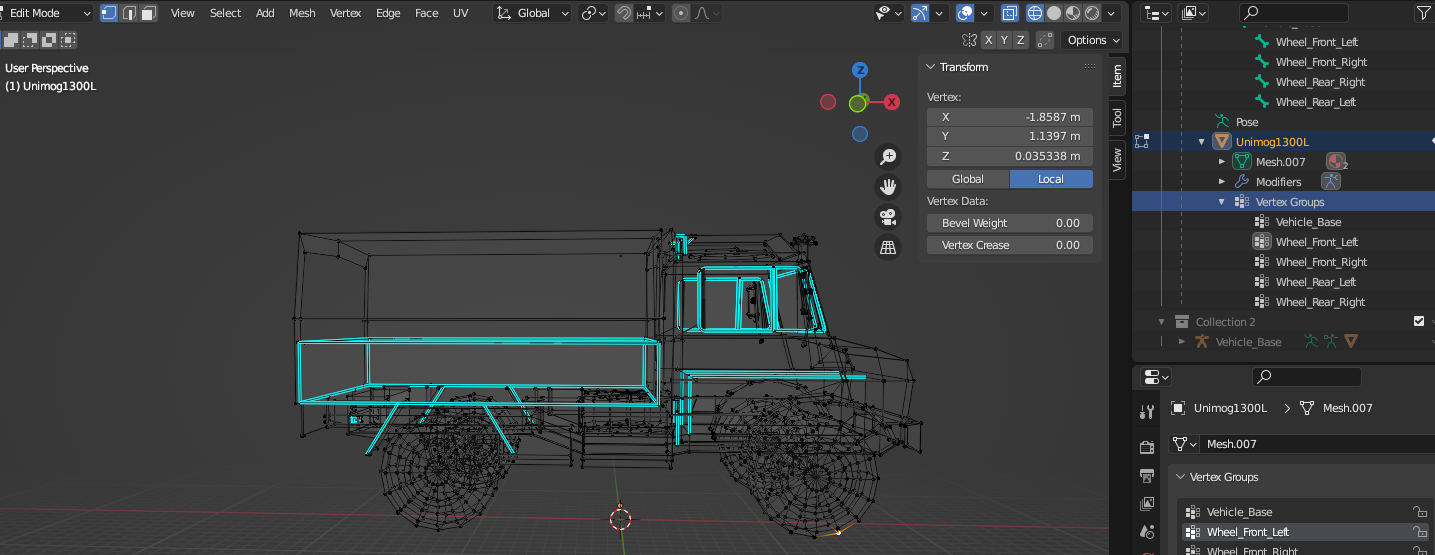
点击Vertex Groups,看到小车变色了,再点击Tab键再进入Edit Mode模式。点击其他位置,界面为下图所示:

点击按住左上方工具栏第一个Select按钮,选择Select Circle。Radius默认25。

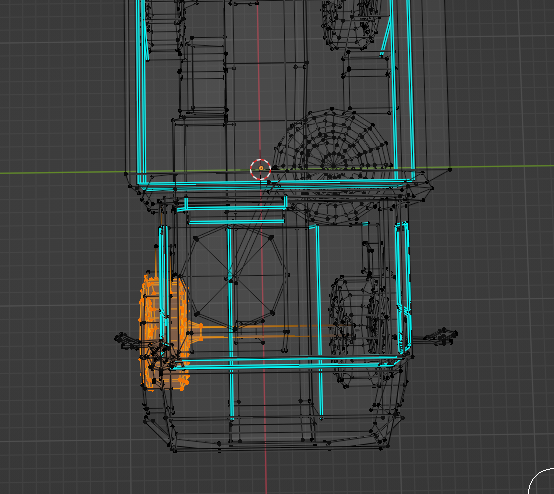
进入Front视图,画出轮胎。

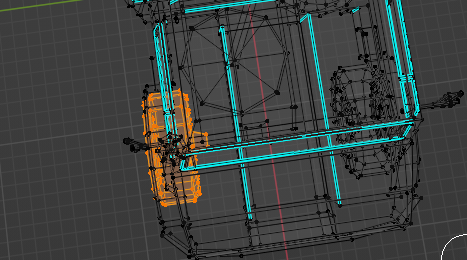
切换视图(按鼠标中心滚轮到适合的位置),按住ctrl+mouse左键,删除不需要的网格部分。

去除到这个程度就可以了,然后点击 键盘ctrl+“-”,去除其他多余部分,可以多点几次。

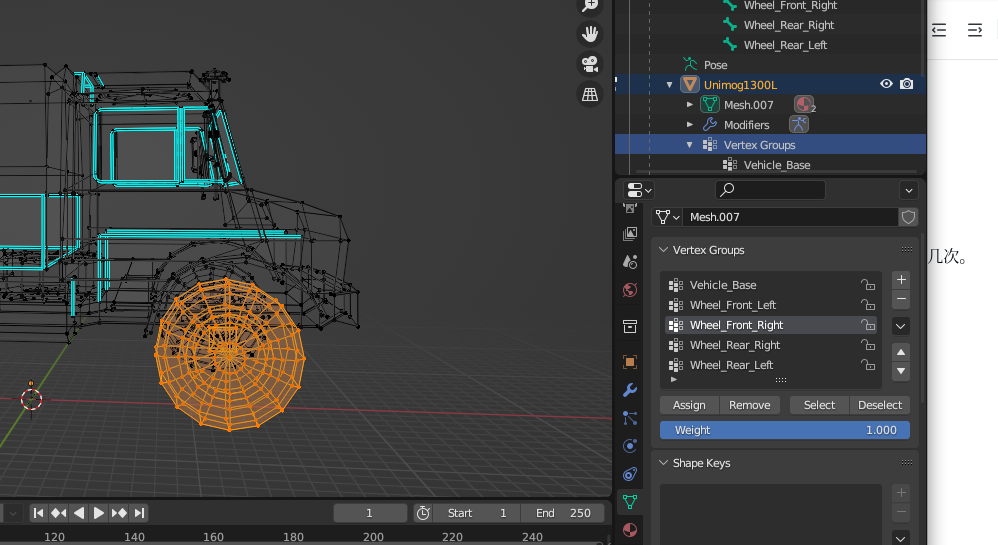
之后按下图所示,选中右侧工具栏绿色倒三角,之后选择对应的骨骼,比如我的网格为右前方的轮子,可以选中Wheel_Front_Left,再点击Assign。

设置之后点Deselect取消,再点Select看是否设置成功。其他轮胎和车身均用这个方法设置。
7)
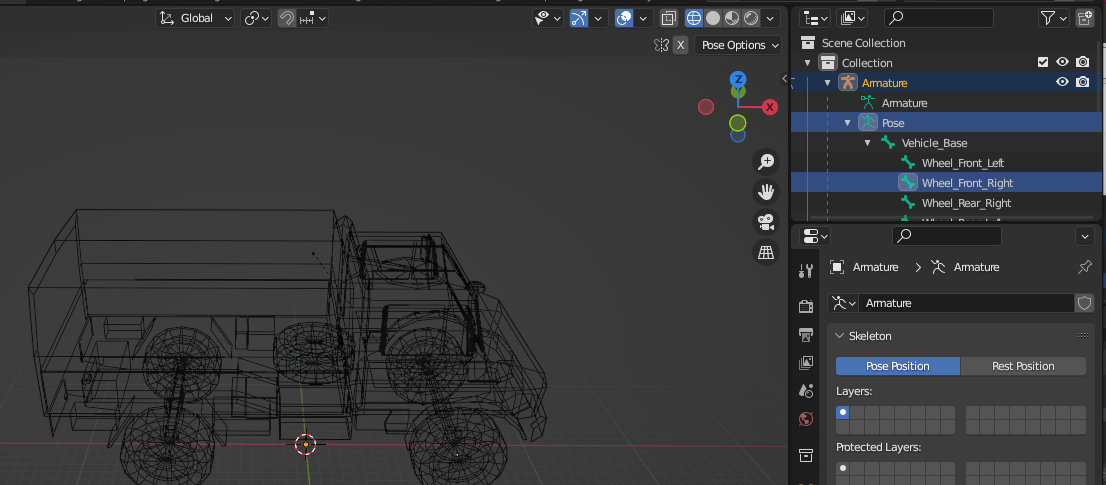
设置成功之后,点击Tab退出Edit Mode。
点pose,按ctrl+Tab进入 Pose Mode,选中其中的骨头,然后按键盘R+Y,晃动鼠标,看到只有对应的轮胎会滚动,这就是设置成功了。

保存模型,点击File->Save->取个名字,保存。
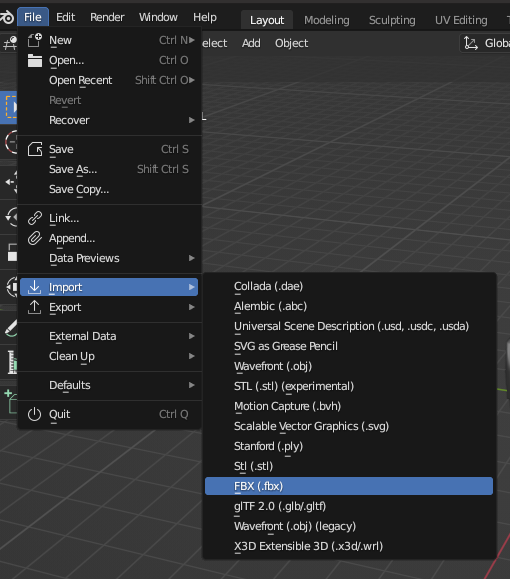
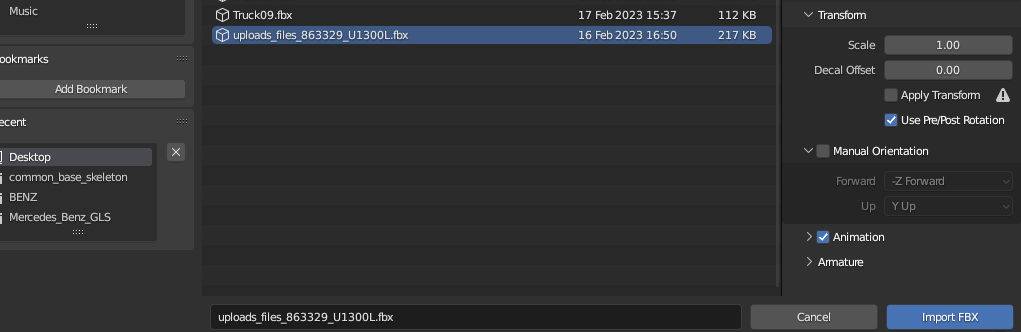
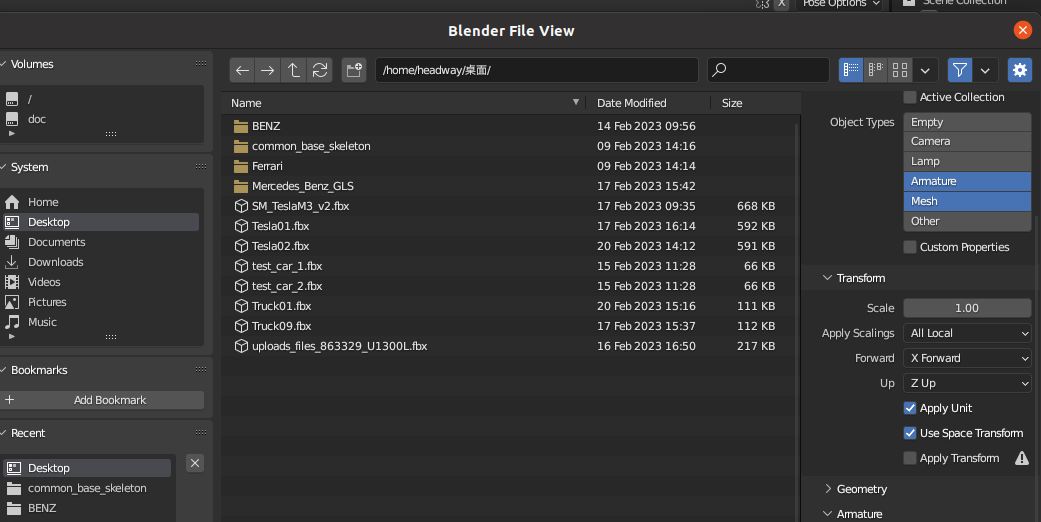
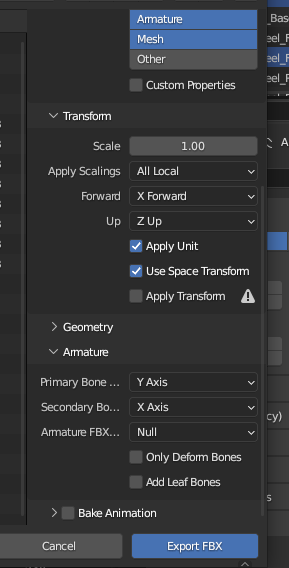
最后,导出模型点击File->Export->FBX。按照下图导出文件。


建模部分成功。
之后记录轮胎的半径和宽度。
点击左侧的小尺子画线。
(二)使用carla项目中模型的骨架,这个在后面会演示可能会更简单一点。后续会更新。
配置车辆
打开终端,输入命令cd carla&&make launch,编译并打开carla-UE4。
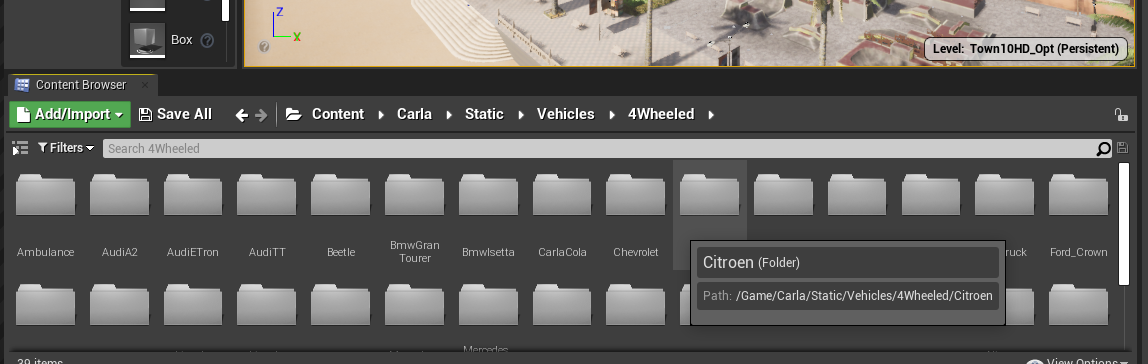
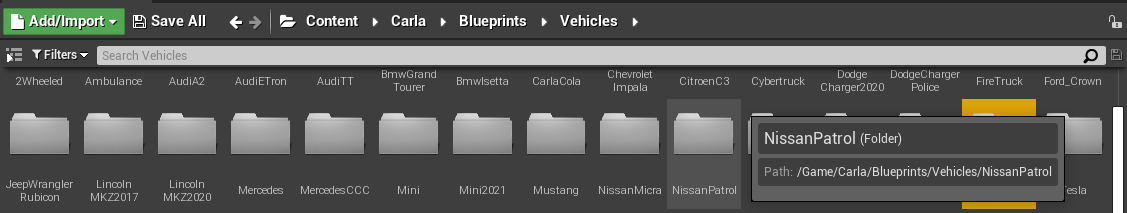
首先,进入当下图的目录中。

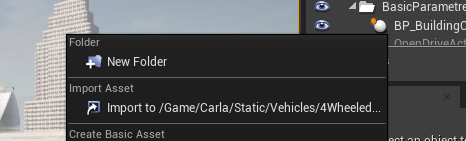
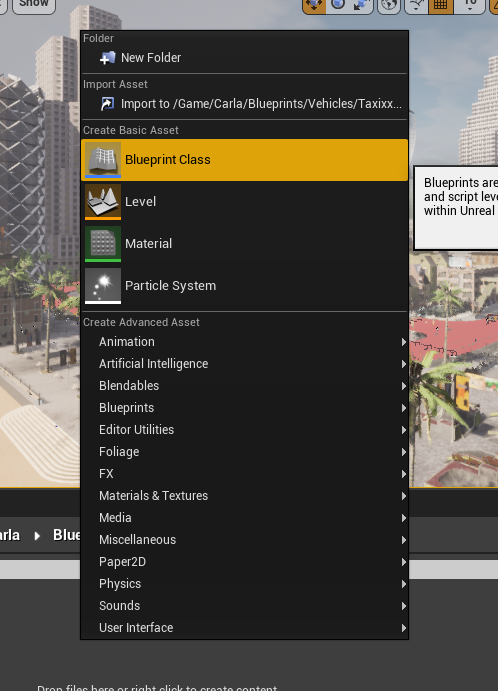
在Content Browser里点击鼠标右键,选中New Folder,新建文件夹。
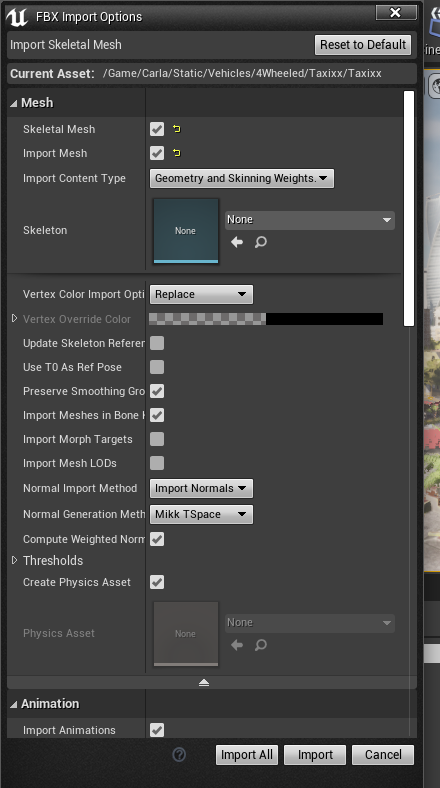
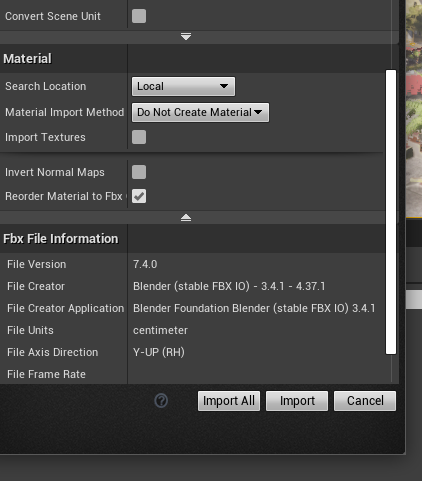
进入新建的文件夹中,点击Import-> Import to /Game/Carla/...,导入刚刚创建的模型。



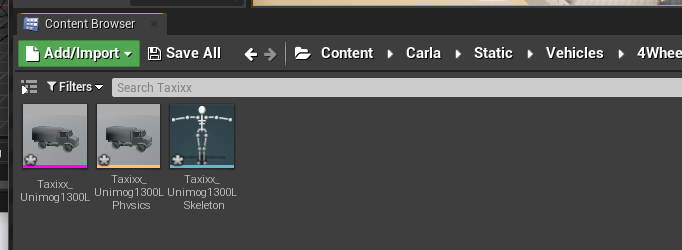
导入后,

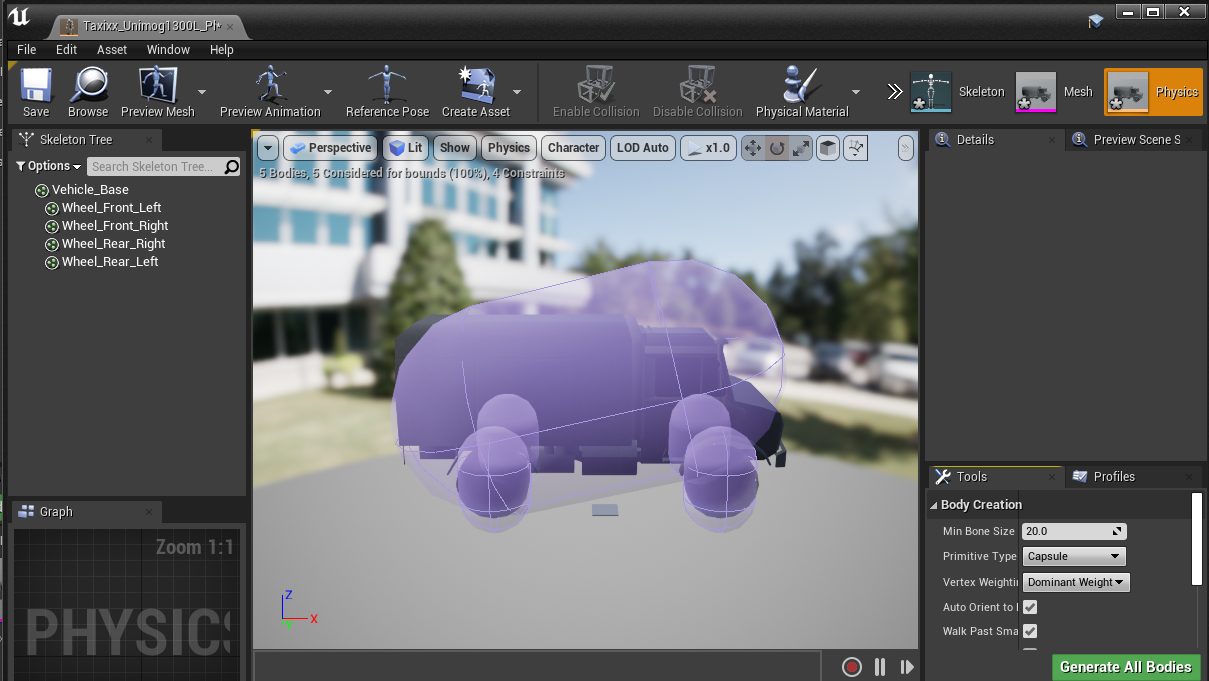
双击橙色的小车车

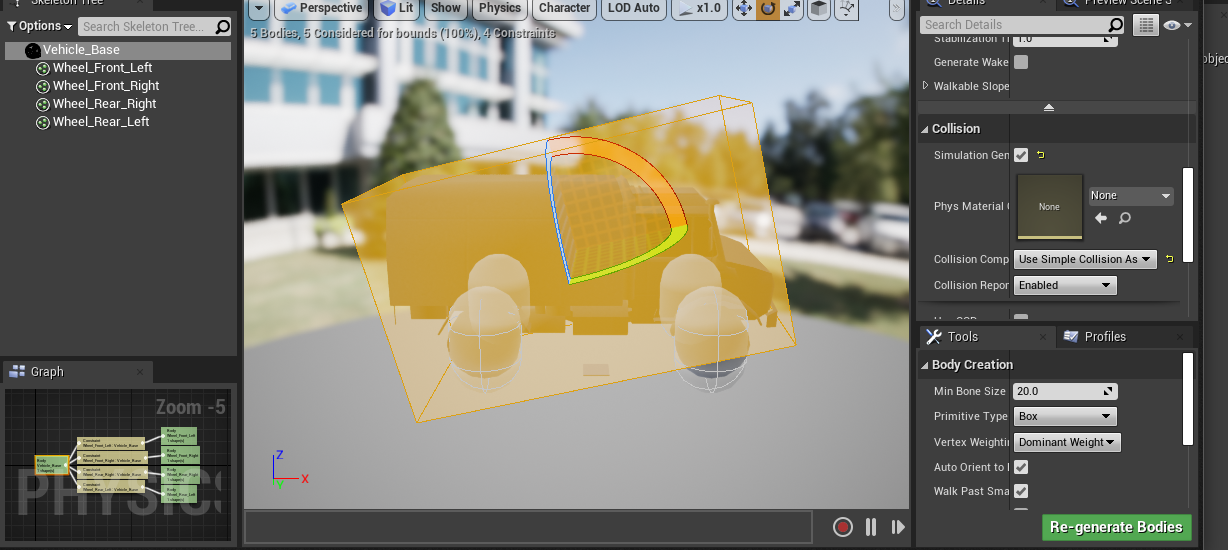
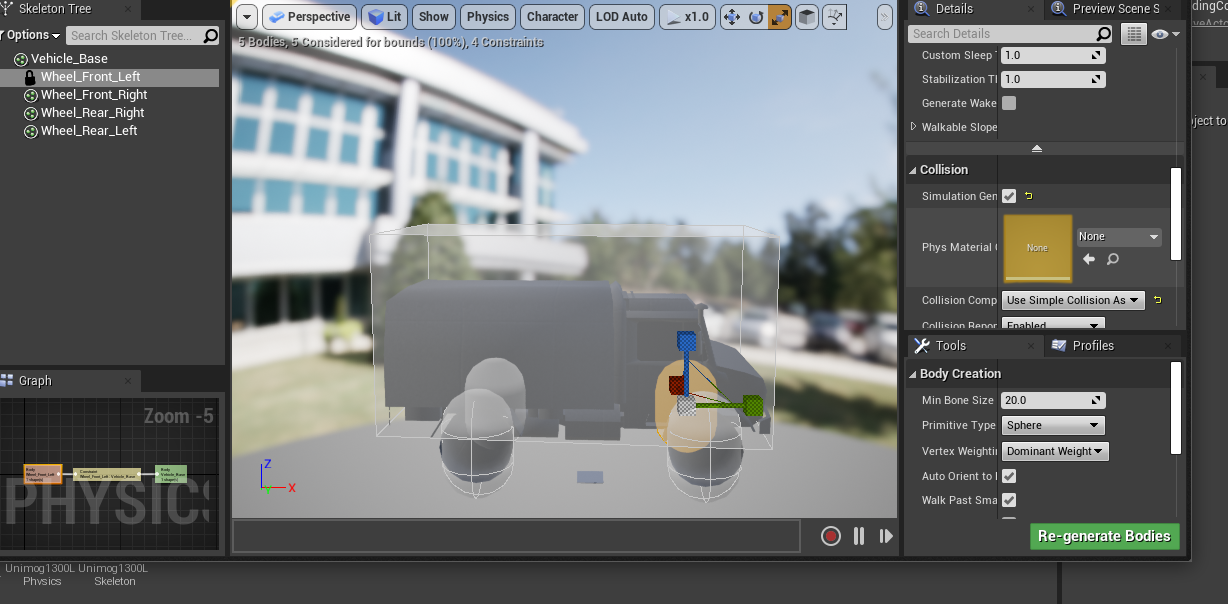
设置车身box和车轮sphere,regenerate-bodies


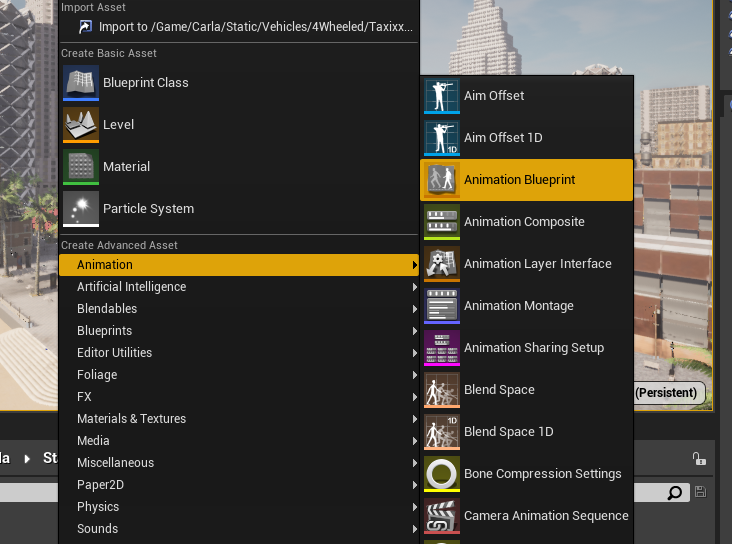
添加动画蓝图


退出文件夹,进入Tesla文件夹将animation复制过来。
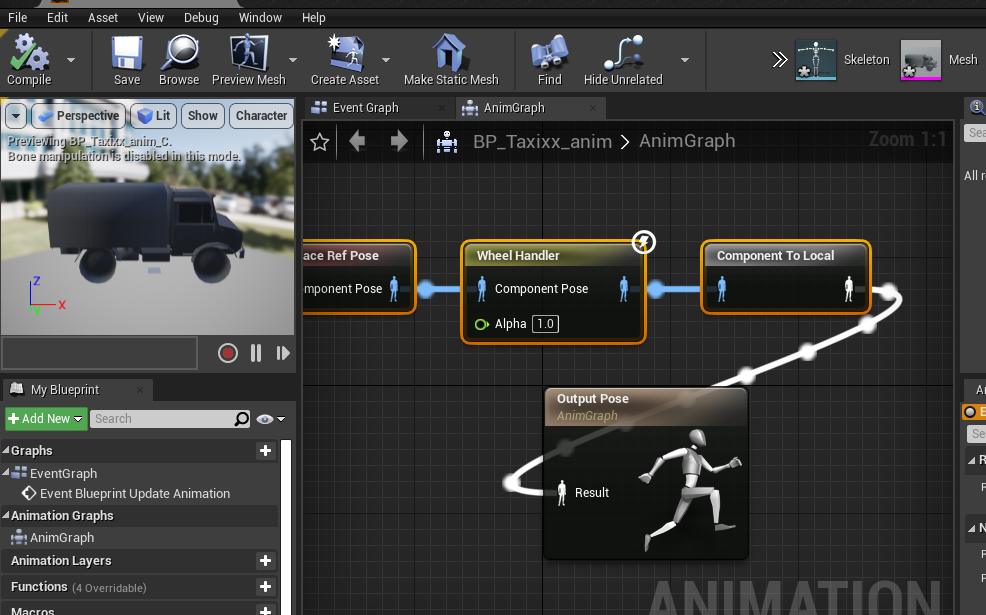
打开animtion,双击AnimGraph,出现下面界面,把四个框复制。
再到目标文件夹中粘贴,将框连入文件中的output pose,然后compile+save

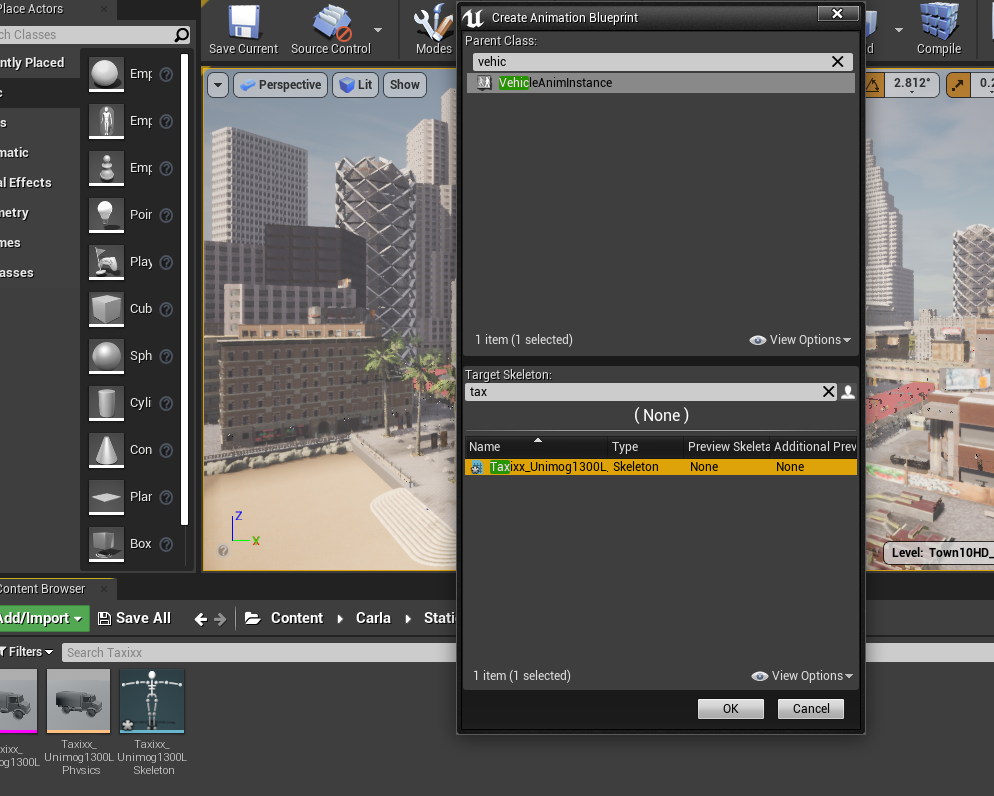
进入下图文件夹中,创建Taxixx

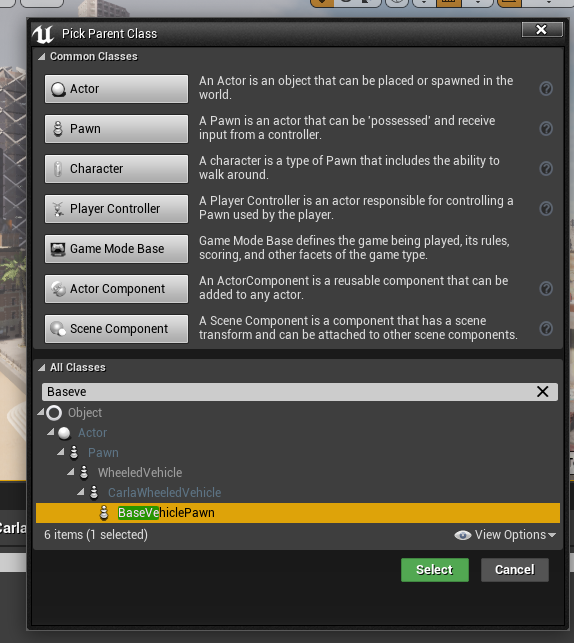
进入Taxixx,新建蓝图类

选择BaseVehiclePawn


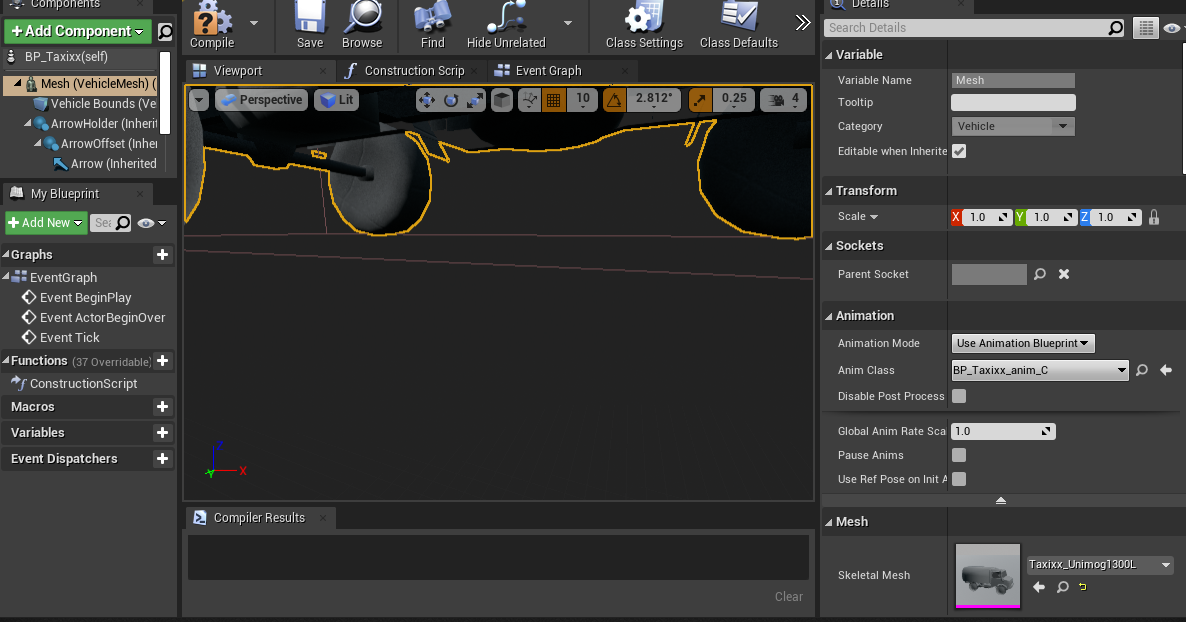
设置蓝图
首先,设置Mesh+Animation

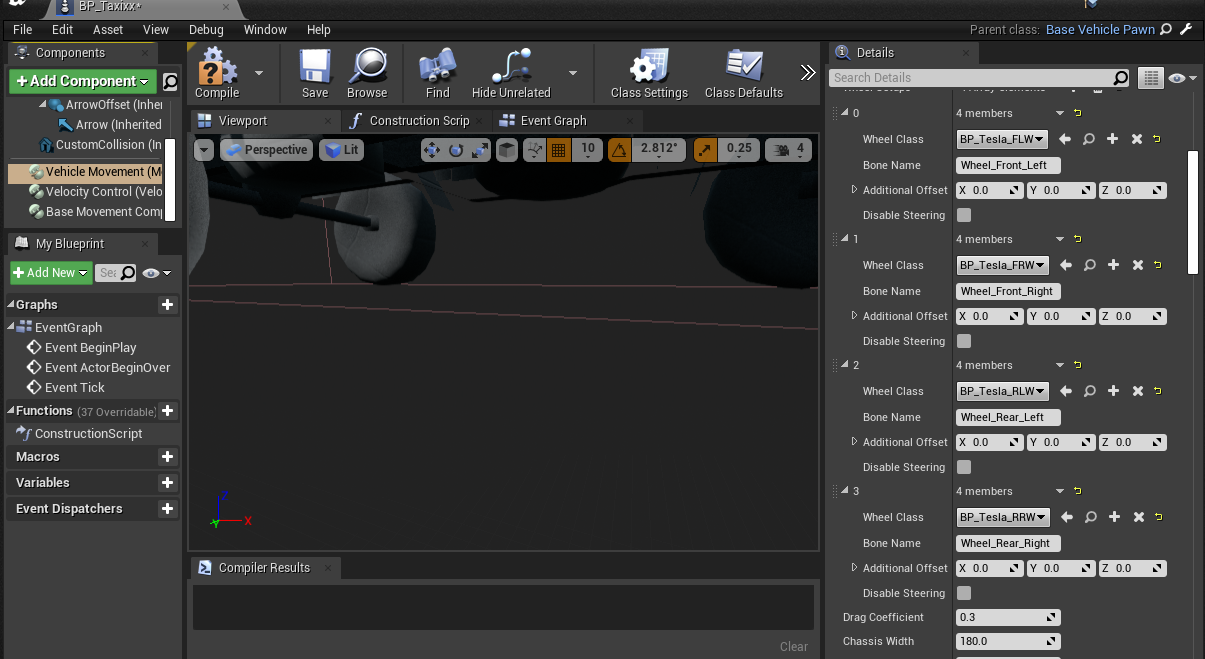
设置车轮蓝图

最后添加到车辆数组中,
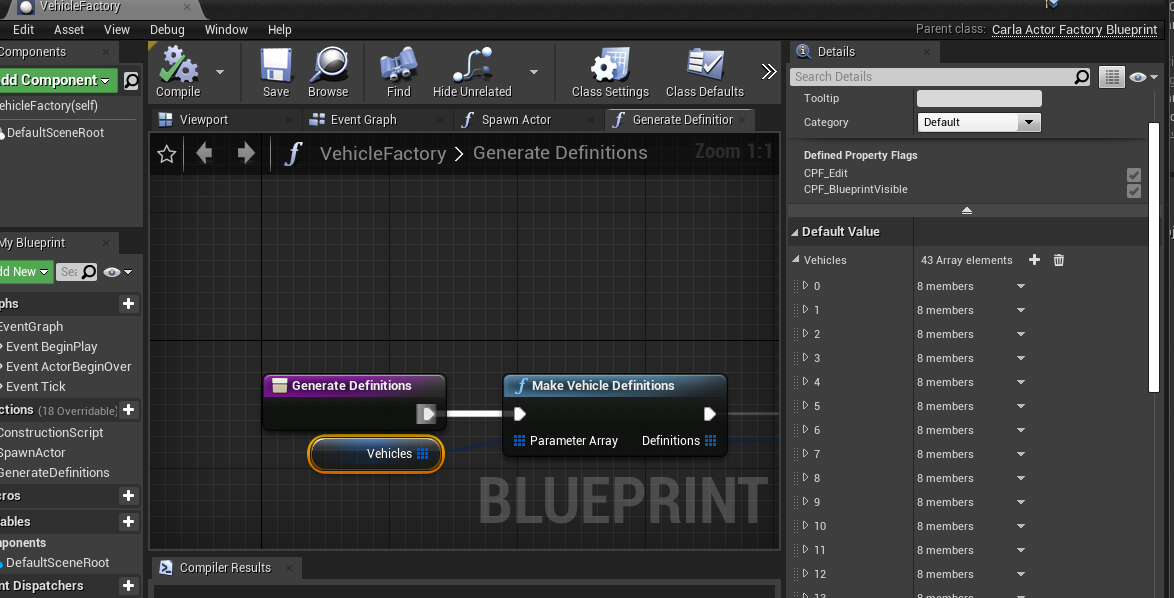
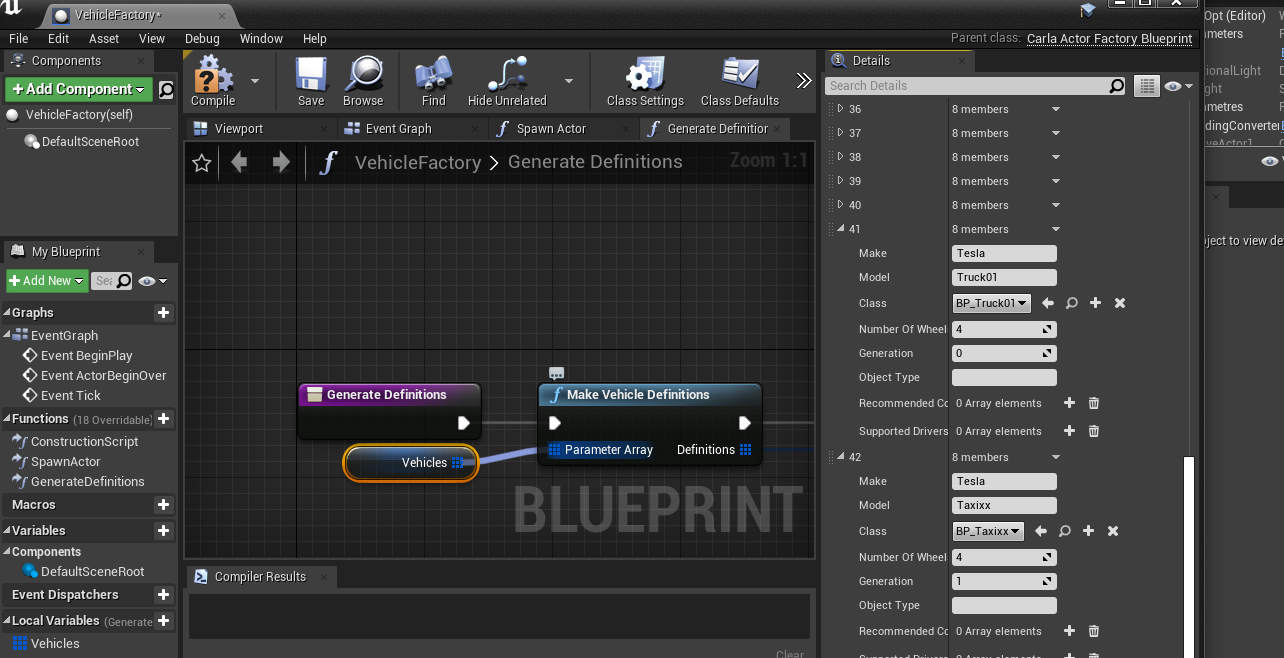
进入上一级文件夹,打开VehicleFactory
加入当前小车数组

导入之后Compile+Save,关闭

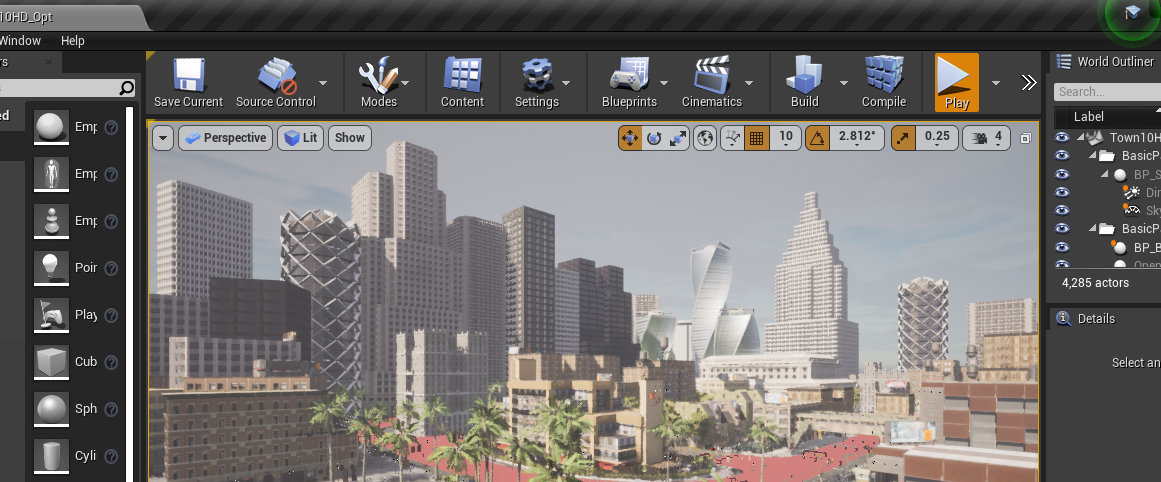
点击Play,

重新打开一个终端,启动小车车