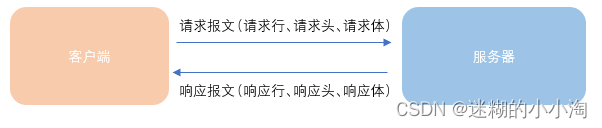
HTTP协议也叫超文本传输协议,是一种基于TCP/IP的应用层通信协议,这个协议详细规定了浏览器和万维网服务器之间互相通信的规则(报文,请求报文、响应报文)

请求方式
HTTP设定了八种发送请求方式,这八种方法没有任何本质上的区别,只是让请求,更加有语义化而已。
八种方法分别为: OPTIONS/HEAD/GET/POST/PUT/DELETE/TRACE/CONNECT,最常用的是get和post
get请求:从指定的资源获取数据;一般用于单纯获取非敏感数据时候;get请求没有请求体
post请求:向指定的资源提交要被处理的数据;一般用于请求的结果有持续性的副作用且传送相对敏感数据时;
常见的get请求有:
①浏览器地址栏输入网址时(即浏览器请求页面时,且无法手动更改)
②请求外部资源的html标签,如<img>/<a>/<link>/<script>,且无法手动更改
③form表单提交时,若没有指明方式,默认使用get
④发送ajax请求时,默认使用get
请求报文
get请求报文分析:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Connection: keep-alive
Cookie: oschina_new_user=false; user_locale=zh-CN;
Host: gitee.com
Referer: https://gitee.com/login
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36
Pragma: no-cache
Cache-Control: no-cache
Upgrade-Insecure-Requests: 1
DNT: 1Accept:表示浏览器能够接收资源的类型及优先级,q表示优先级,不写优先级的话默认是1,优先级最高;
Accept-Encoding:表示浏览器能够接收服务器的压缩文件类型;
Accept-Language: 表示浏览器能够支持的语言种类及优先级;
Connection: 若为keep-alive表示支持长连接;
Host:表示发送请求的目标主机;
Referer: 表示该请求是从哪里发出去的,可以用于防盗链、广告计费
Cookie: 表示Cookie;
User-Agent: 表示用户代理,之前用于判断用户的浏览器品牌及版本,现在没啥用;
Pragma: 表示不走缓存
Cache-Control: 表示不走缓存(强缓存)
Upgrade-Insecure-Requests: 表示可以使用更为安全的https协议
DNT: 表示是否可被追踪,0表示可以被追踪,1表示禁止跟踪
post报文中也有上述类似key,还包含:
Content-length: 表示返回数据的长度;
Origin:表示精简版的Referer,亦可用于防盗链、广告计费
Content-Type:表示发送数据的类型
响应报文
get响应和post响应的响应头一样(可能会包含如下关键字),但是get请求没有响应报文体
access-control-allow-origin: *
access-control-expose-headers: *
content-length: 0
date: Tue, 21 Feb 2023 02:13:00 GMT
eagleid: 2a30782016769455799488802e
server: Tengine
timing-allow-origin: *
via: cache33.l2cm9-6[50,0], kunlun12.cn350[78,0]
x-log-requestid: 63F428ABCEBF10C607123897
x-log-time: 1676945580常见的响应状态码:
200 ok 表示请求成功(最理想状态)
201 Created 表示已创建,即成功请求并创建了新的资源
301 表示重定向,是指被请求的旧资源永久移除了(不可以访问了),将会跳转到一个新资源,搜索引擎在抓取新内容的同时也将旧的网址替换为重定向之后的地址;
302 表示重定向,是指被请求的旧资源还在(依然可以访问),但是会临时跳转到一个新资源,搜索引擎会抓取新的内容而保存旧的网址;
304 表示请求资源重定向到缓存中(即命中了协商缓存)
401 Unauthorized 表示未授权/请求要求用户的身份认证
404 Not Found 表示服务器无法根据客户端的请求找到资源,一般是前端的锅~
500 Internal Server Error 表示服务器内部错误,无法完成请求;
502 表示连接服务器失败(服务器在处理一个请求的时候,或许需要其他的服务器配合,但是联系不上其他的服务器)
请求参数
请求参数分为三种:query参数(查询字符串参数)、params参数以及请求体参数;
- query参数(查询字符串参数)
query参数包含在请求地址(url)中,key-value组合之间用&连接,如name=team&age=19(这种方式称为urlencoded编码方式)
- params参数
params参数也包含在请求地址中,路由路径中用:key做占位符,形如/team/18
- 请求体参数
请求体参数包含在请求报文中的请求体中,常用的有两种格式:
①urlencoded格式
如name=team&age=18,对应请求头中
Content-Type: application/x-www-form-urlencoded②json格式
如{"name": "tom", "age": 12},对应请求头中
Content-Type: application/json补充:
一般通过form表单发送post请求时,默认使用请求体参数,编码格式为urlencoded编码;
经典面试题:
从用户输入URL按下回车,一直到用户能看到界面,期间都经历了什么?
①DNS解析
依次按照浏览器DNS缓存、本机DNS缓存、路由器DNS缓存、运营商DNS缓存进行域名解析,若缓存中没有对应的域名,则去DNS根服务器中寻找;
②通过三次握手进行TCP连接
通俗讲解:
第一次握手:由浏览器发给服务器,我想和你说话,你能听见么?
第二次握手:由服务器发给浏览器,我能听得见,你说吧!
第三次握手:由浏览器发给服务器,好,那我就开始说话!
③发送请求
④得到响应
⑤浏览器解析html
预解析:将所有外部的资源,发请求出去;
解析html,生成DOM树;
解析CSS,生成CSS树;
合并成一个render树;
js是否操作了DOM或样式,若有,则进行重绘重排,若没有则不作处理;
最终展示界面
⑥利用四次挥手断开TCP连接
第一次挥手:由浏览器发给服务器,我的东西接受完了,你断开吧;
第二次挥手:由服务器发给浏览器,我还有一些东西没接收完,等我接收好告诉你;或是由服务器发给浏览器,我的东西接收完了,但是你还得等一会,我要验证数据的完整性,验证完了告诉你;
第三次挥手:由服务器发给浏览器,我接收完了,你断开吧;
第四次挥手:又浏览器发给服务器,好的,我断开了;