vue3.2中使用swiper缩略图轮播教程
news2025/2/23 22:06:16
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/360800.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
微信公众号抽奖怎么做_分享微信抽奖小程序制作的好处
在H5游戏中,抽奖是最受消费者喜爱的模式之一。将H5微信抽奖活动结合到营销中,可以带来意想不到的效果,带流量和曝光率,所以许多企业也会在做活动时添加上不同类型的H5微信抽奖活动。编辑那么,新手怎么搭建微信抽奖活动…
前端二面react面试题集锦
react diff 算法 我们知道React会维护两个虚拟DOM,那么是如何来比较,如何来判断,做出最优的解呢?这就用到了diff算法 diff算法的作用
计算出Virtual DOM中真正变化的部分,并只针对该部分进行原生DOM操作,而…
Datawhale团队第九期录取名单!
Datawhale团队 公示:Datawhale团队成员Datawhale成立四年了,从一开始的12个人,学习互助,到提议成立开源组织,做更多开源的事情,帮助更多学习者,也促使我们更好地成长。于是有了我们的使命&#…
【Spring Boot 原理分析】- 自动配置
【Spring Boot 原理分析】- 自动配置
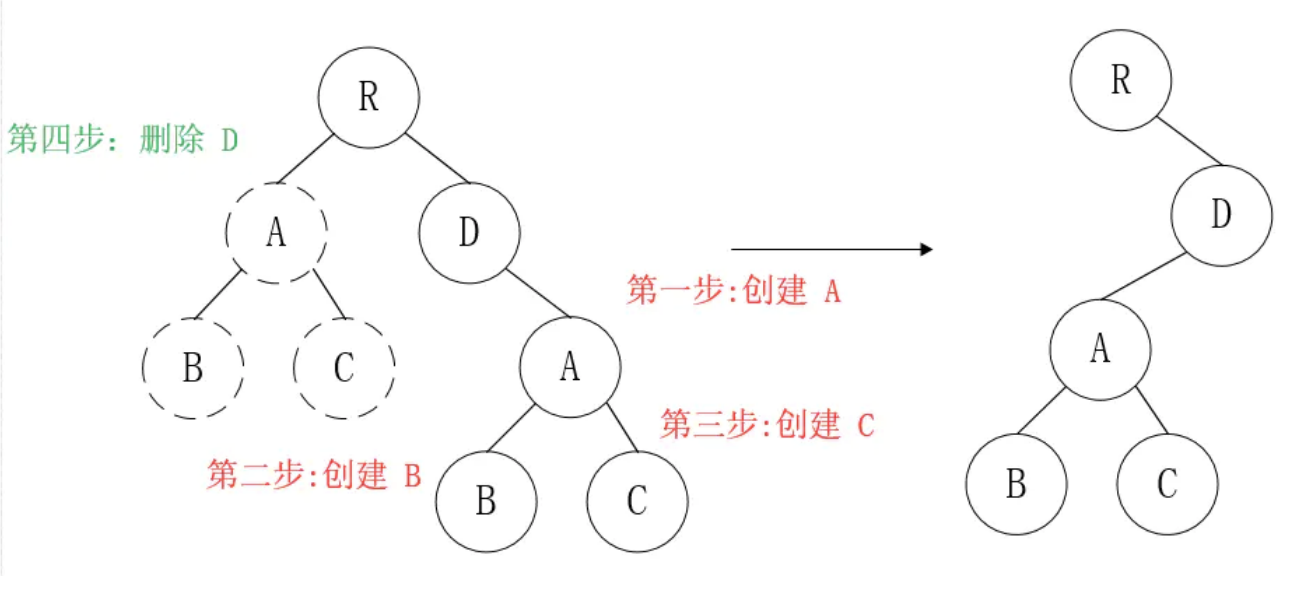
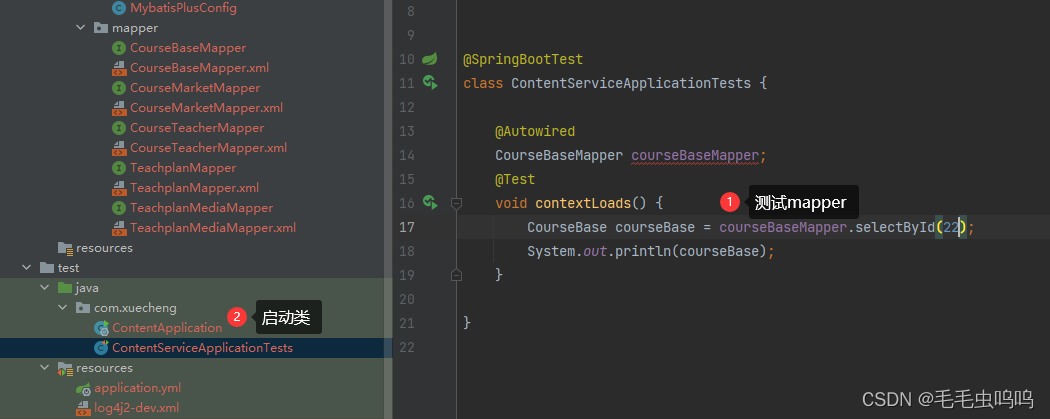
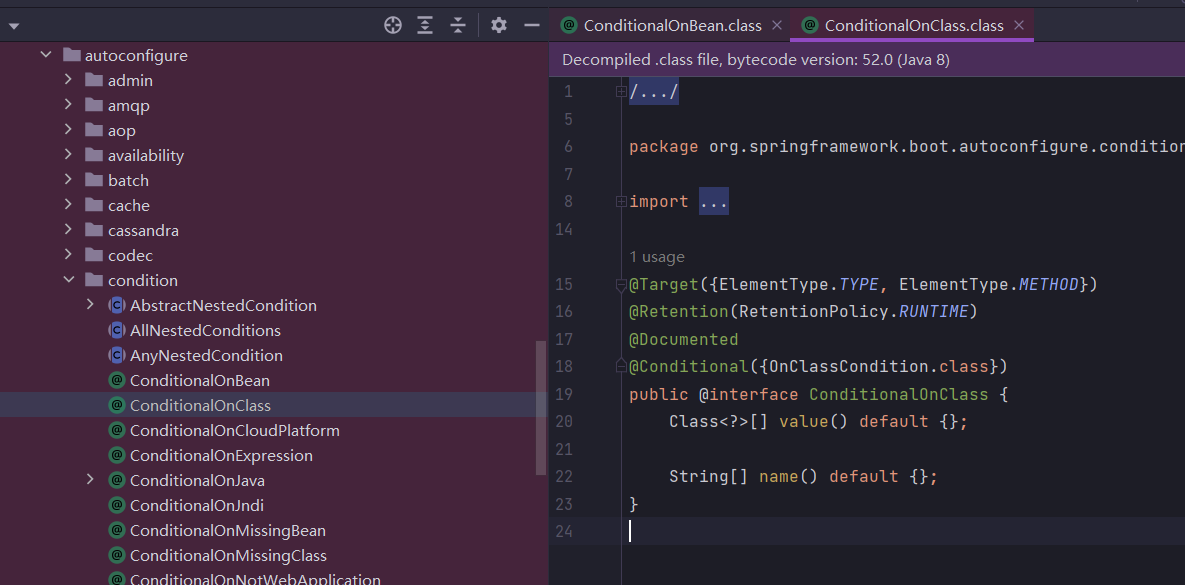
Condition 注解 Condition 是 Spring 4.0 增加的条件判断功能,通过这个功能可以实现选择的创建 Bean 操作 👑 我们在使用 Spring 的时候,只需导入某个依赖的坐标,就可以直接通过 Autwired 注…
零基础小白如何学会数据分析?
随着数字经济、大数据时代的发展,数据已然成为当下时代最重要的盈利资源,让企业在做决策和计划方案时更有针对性和依据,能提前预测市场发展方向,做好布局。由此而产生的数据分析岗位也逐渐被更多企业重视,特别是中大型…
社招中级前端笔试面试题总结
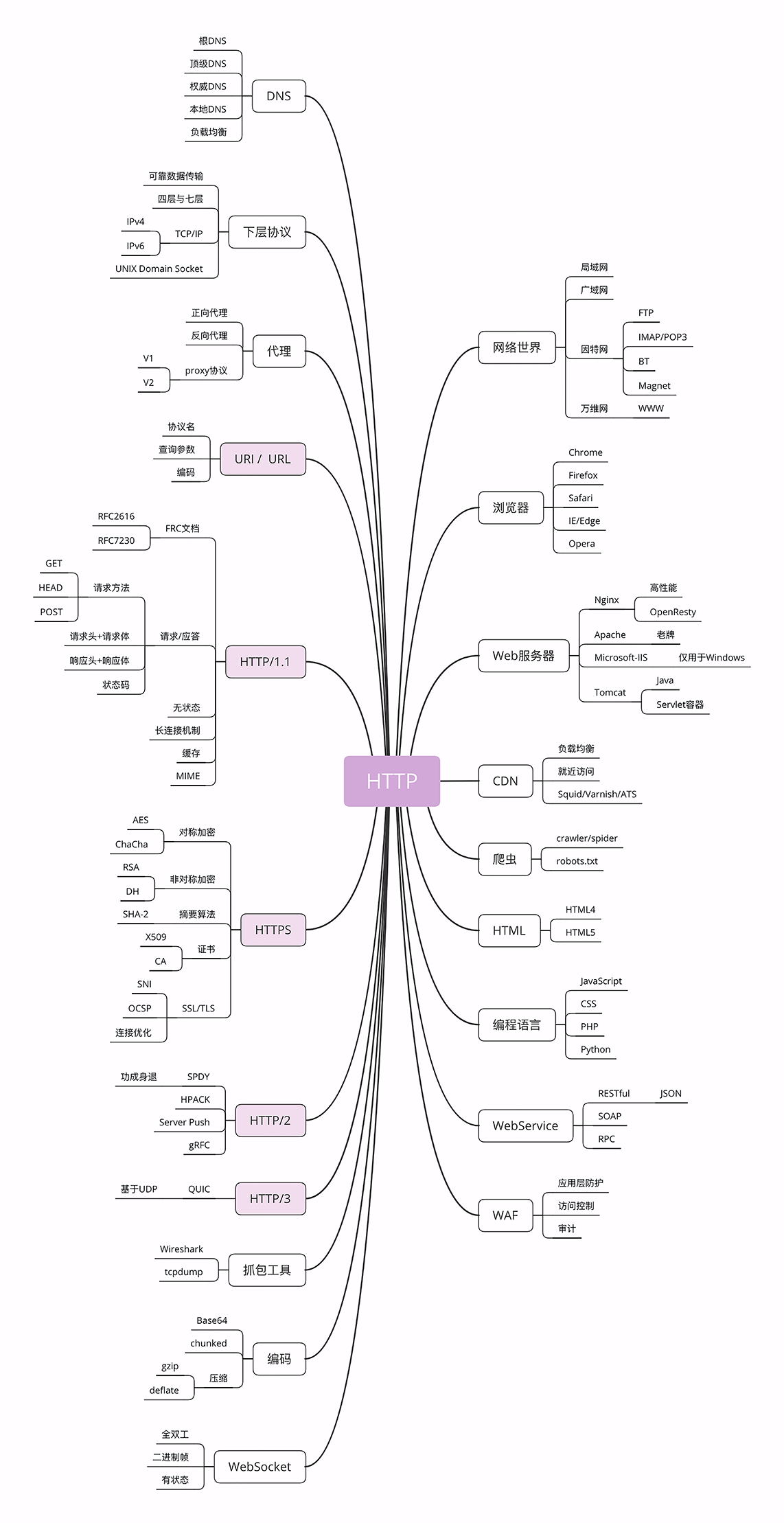
HTTP世界全览 互联网上绝大部分资源都使用 HTTP 协议传输;浏览器是 HTTP 协议里的请求方,即 User Agent;服务器是 HTTP 协议里的应答方,常用的有 Apache 和 Nginx;CDN 位于浏览器和服务器之间,主要起到缓存…
Notion AI是什么?和chatgpt比哪个好?
最近对于人工智能的热度可谓是前所未有的高涨,毕竟现在的人工智能发展是越来越快,能做的事情也是越来越多,不再是那种低等的假智能小爱同学和siri那种。今天我们主要来聊聊Notion AI和chatgpt吧,Notion AI是什么?和cha…
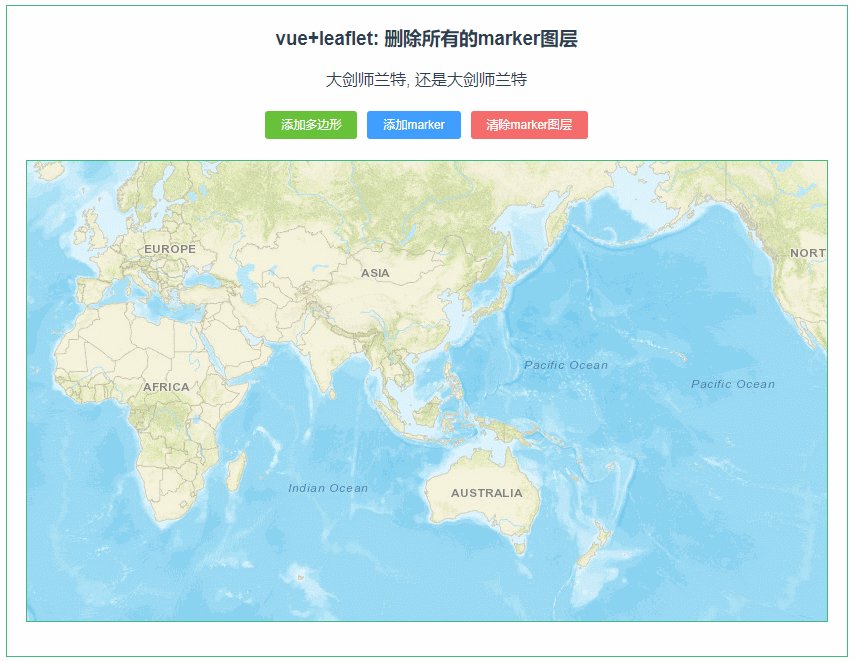
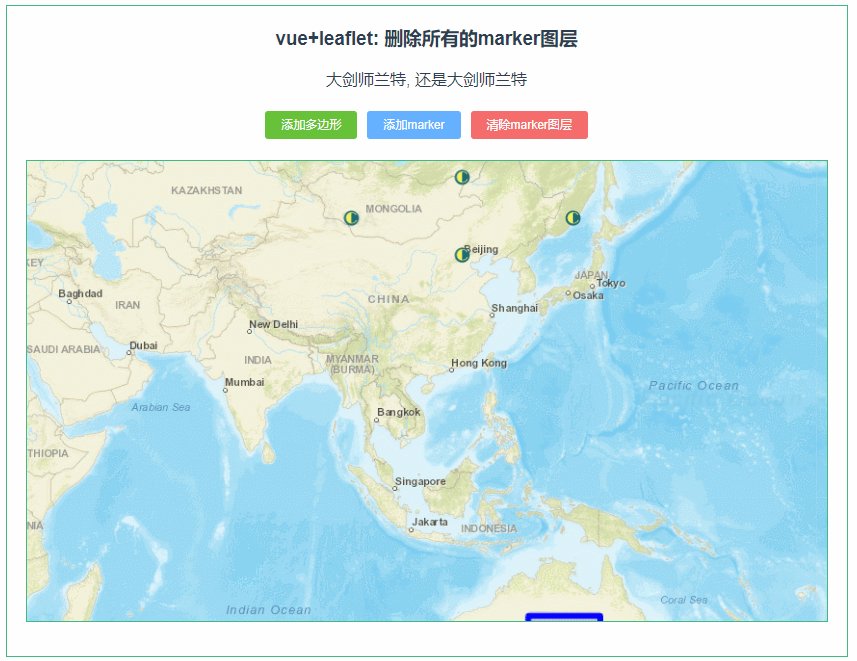
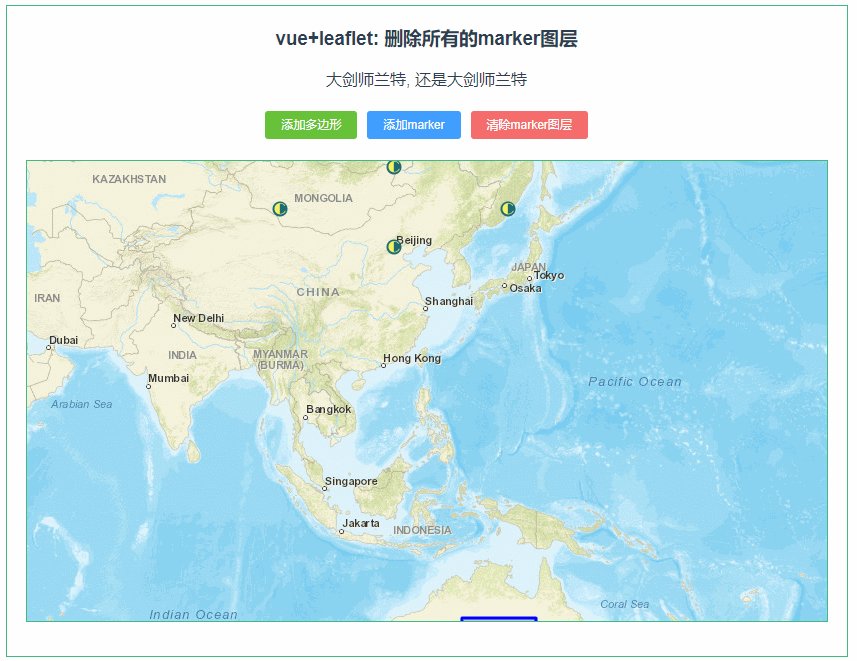
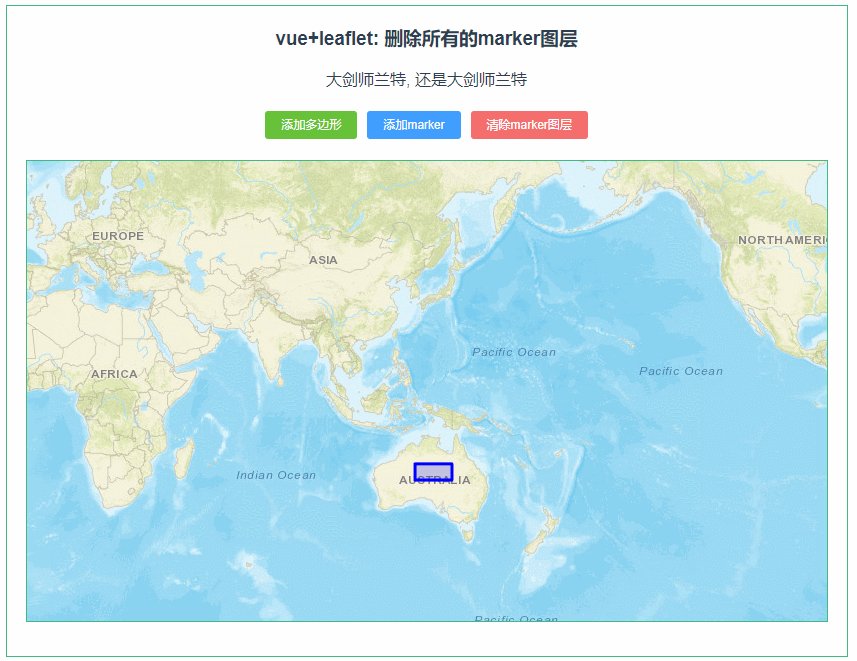
leaflet 删除所有的marker图层,保留其他图层(085)
第085个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet项目中清除所有的marker图层,保留其他图层,详情请参考源代码。这里面主要用到了(layer instanceof L.Marker ,注意 L.Marker中Marker首字母要大写。
直接复制下面的 vue+leaflet源代码,操作2分钟即可运行…
【5000左右电脑配置清单】预算不高于5000,不带显示器的电脑配置清单推荐
由于本人是学生党经济有限,预算不高于5000元配一套电脑主机,说实话5000左右的电脑配置已经很好了,今天站长整理了几款配置给大家参考参考,更多电脑配置还请继续关注西安SEO优化站点! 配置1: <CPU> I5…
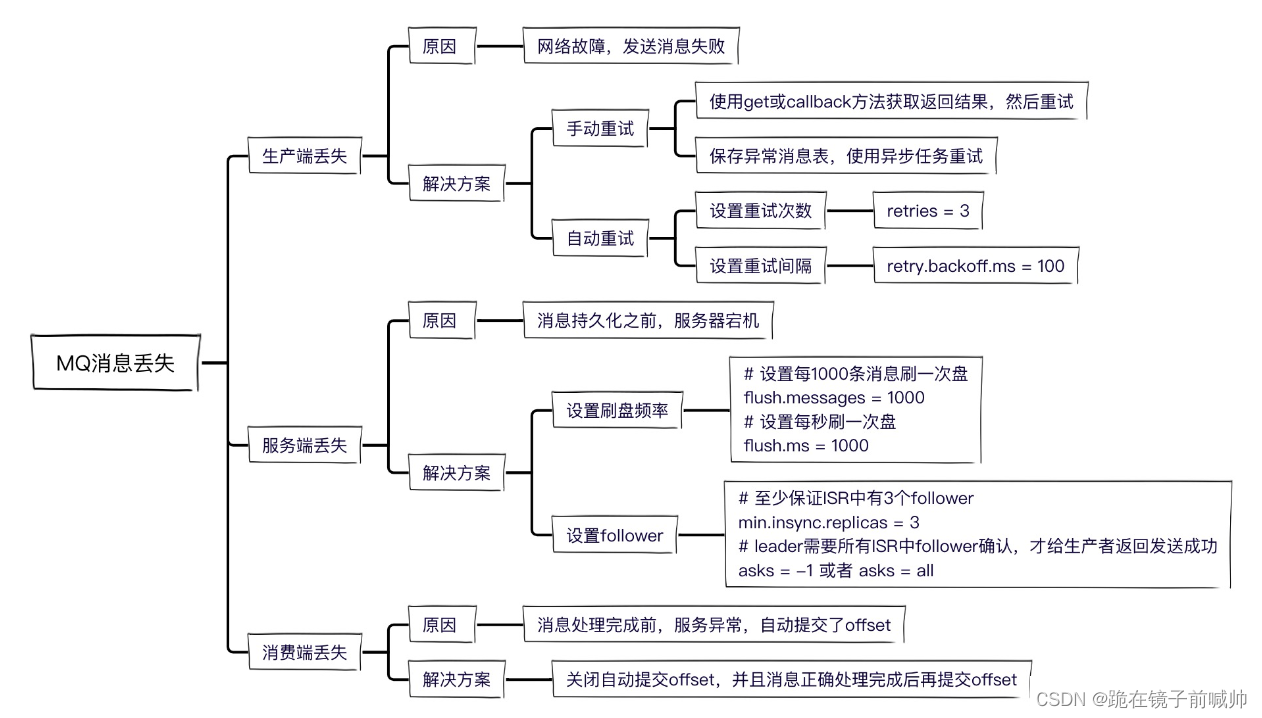
Kafka 介绍和使用
文章目录前言1、Kafka 系统架构1.1、Producer 生产者1.2、Consumer 消费者1.3、Consumer Group 消费者群组1.4、Topic 主题1.5、Partition 分区1.6、Log 日志存储1.7、Broker 服务器1.8、Offset 偏移量1.9、Replication 副本1.10、Zookeeper2、Kafka 环境搭建2.1、下载 Kafka2.…
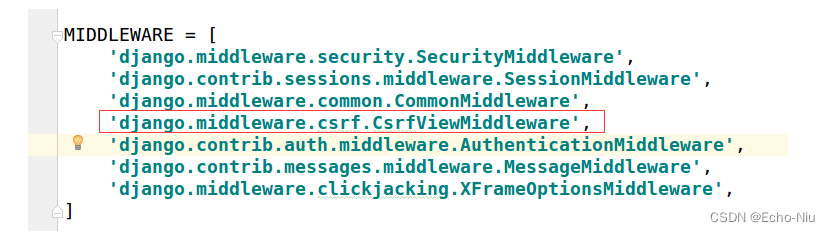
Django使用jinja2模板
Django使用jinja2模板
jinja2介绍 Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,尤其是Flask框架内置的模板语言…
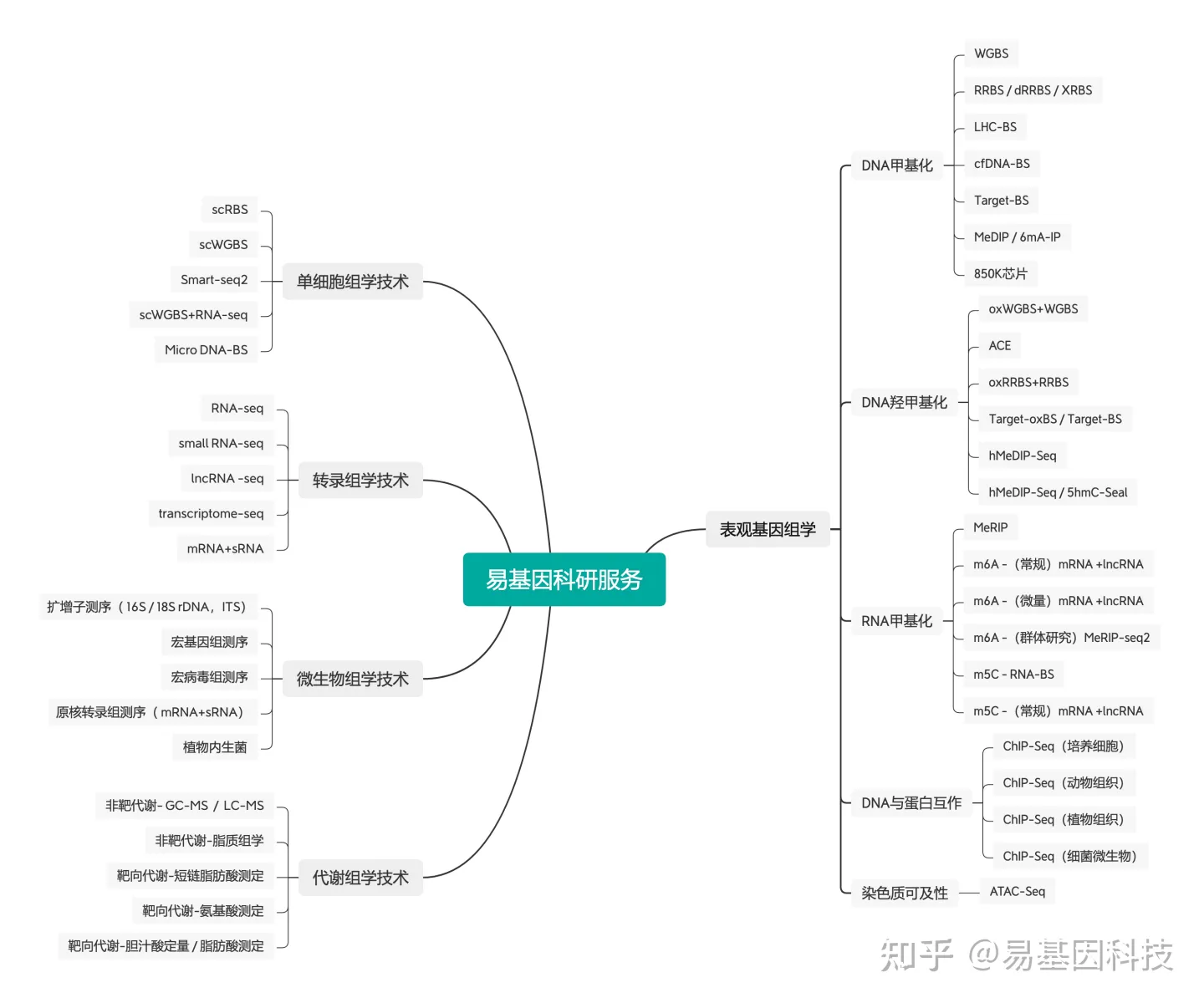
易基因|RRBS单碱基绘制580种动物的基因组规模DNA甲基化谱:Nature子刊
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2023年01月16日,奥地利科学院分子医学研究中心(CeMM)研究团队在《Nat Commun》杂志发表了题为“Comparative analysis of genome-scale, base-resolution DNA methylation prof…
带你彻底了解浮点型数据的存储
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录
🐰浮点型在内存的存储
🤔提示:数据类型的存储范围
&a…
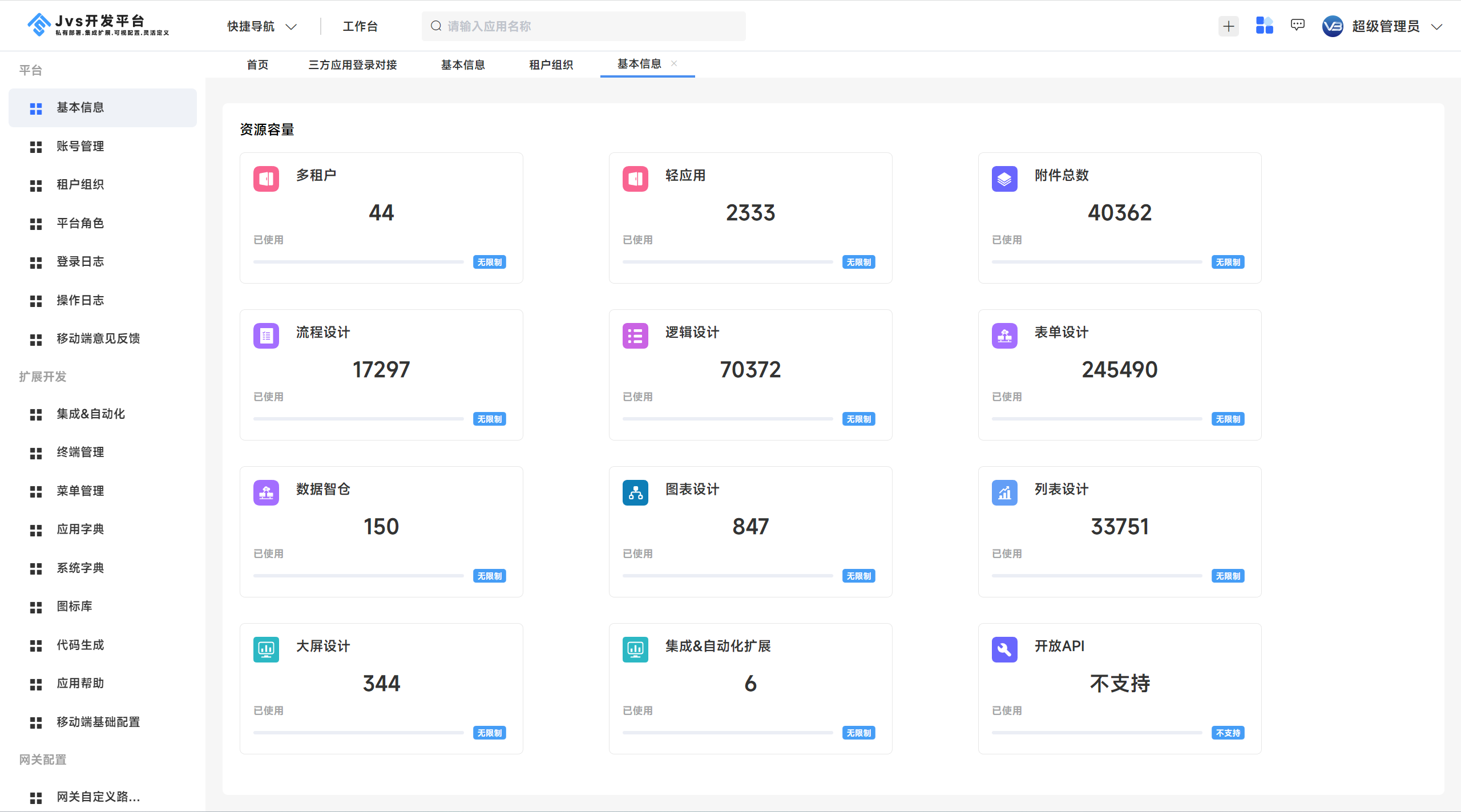
定位于企业数字化底座,开箱可用(spring cloud+Vue)基础框架,赶紧收藏!
项目介绍:JVS是什么?JVS是企业级应用构建的基础脚手架,提供开箱即用的基础功能集成,其中集成了账户管理、租户管理、用户权限体系、三方登录、环境配置、各种业务日志等功能,还提供了对接低代码、数据中台的能力。JVS能…
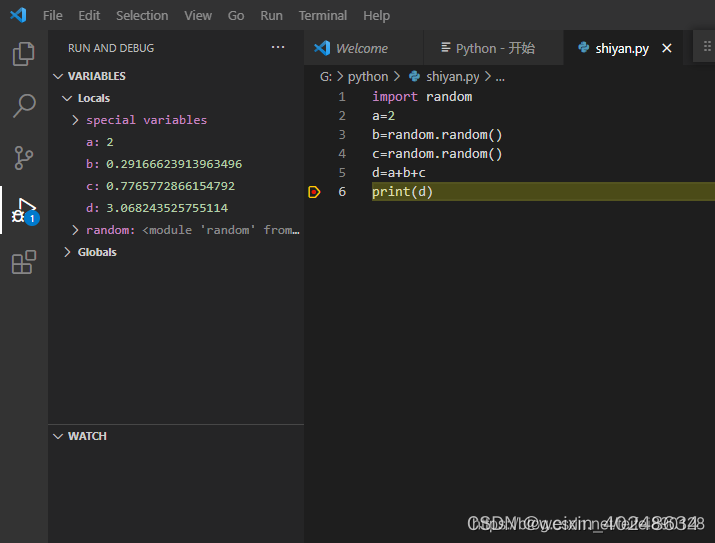
vs code 远程连接服务器并debug (python)
文章目录1. 正常官网下载vs code2. 使用remote SSH extension3. 连接远程服务器 (launch.json)launch.json、setting.json、task.json4、给调试传参数查看中间变量 VARIABLES1. 正常官网下载vs code
2. 使用remote SSH extension 3. 连接远程服务器 &am…
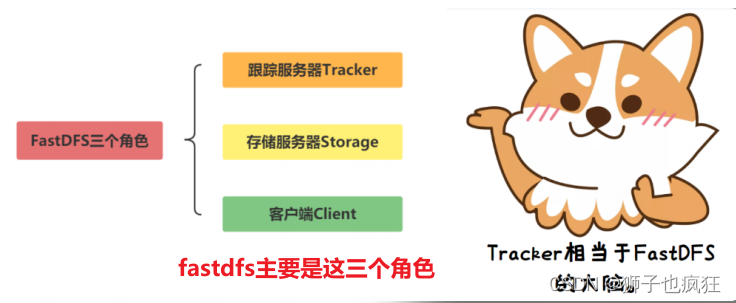
【Fastdfs】| 入门连续剧——安装
作者:狮子也疯狂 专栏:《spring开发》 坚持做好每一步,幸运之神自然会降临在你的身上 目录一. 🦁 前言Ⅰ. 🐇 为什么要使用分布式文件系统?1.1 单机系统 vs 独立文件服务器1.2 分布式文件系统1.3 FastDFS引…
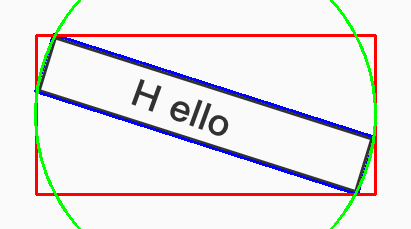
06- OpenCV查找图像轮廓 (OpenCV基础) (机器视觉)
知识重点
灰度图转换: gray cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)二值化: 返回两个东西,一个阈值, 一个是二值化的图: thresh, binary cv2.threshold(gray, 150, 255, cv2.THRESH_BINARY)查找轮廓: 返回两个结果,分别是轮廓和层级: c…
微软应用商店错误代码0x80072EFD怎么办?(已解决)
有用户在使用Win11电脑系统的时候,想要在应用商店里面去进行软件的下载。但是在下载的过程中,开启应用商店却无法进行软件下载,出现了错误代码0x80072EFD。那么这个问题怎么去进行解决呢?一起来看看以下的解决方法分享吧。 微软应…
基于图数据库 NebulaGraph 实现的欺诈检测方案及代码示例
本文是一个基于 NebulaGraph 图算法、图数据库、机器学习、GNN 的 Fraud Detection 方法综述。在阅读本文了解欺诈检测的基本实现方法之余,也可以在我给大家准备的 Playground 上跑下数据。
下面进入本次图数据库的欺诈检测实践:
建立反欺诈图谱
欺诈…