一、GridLayout(网格布局)概述
GridLayout 布局是 Android 4.0 以后引入的新布局,和 TableLayout(表格布局) 有点类似,不过它功能更多,也更加好用,最大的特点是放置的组件自动占据网格的整个区域,每个组件的大小相同,不能改变组件大小,只能改变组件之间的水平和垂直间隔。
(1)、可以自己设置布局中组件的排列方式
(2)、可以自定义网格布局有多少行,多少列
(3)、可以直接设置组件位于某行某列
(4)、可以设置组件横跨几行或者几列
二、GridLayout 布局常用的标签
(1)、GridLayout 常用布局标签:
<android:columnCount="4":设置最大列数,这里设置为4。
<android:rowCount="5":设置最大行数,这里设置为6。
<android:orientation="horizontal":设置元素布局方向,这里设置为平行。
(2)、GridLayout 单元格常用布局标签:
<android:layout_row="0":指定单元格的显示的列数,这里设置控件的列数为第1列。
<android:layout_column="3":指定单元格显示的列数,设置控件的行数为第4列。
<android:layout_columnSpan="2":指定单元格占据的列数。
<android:layout_rowSpan="2":指定单元格占据的行数。
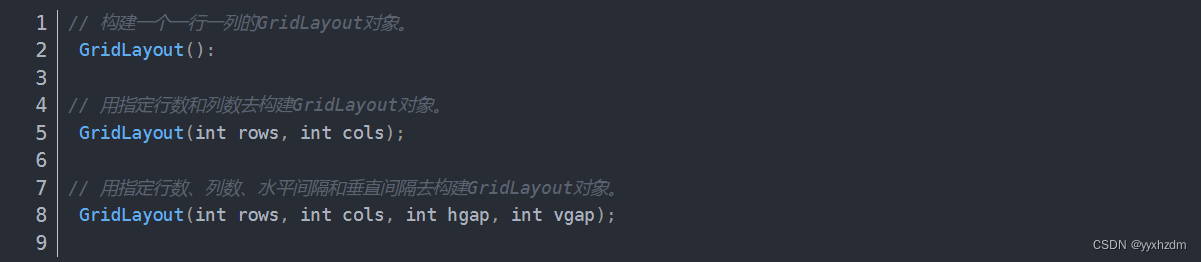
三、GridLayout类的常用构造方法
GridLayout(): 构建一个一行一列的GridLayout对象。
GridLayout(int rows, int cols): 用指定行数和列数去构建GridLayout对象。
GridLayout(int rows, int cols, int hgap, int vgap): 指定行数、列数、水平间隔和垂直间隔去构建GridLayout对象。
示例:

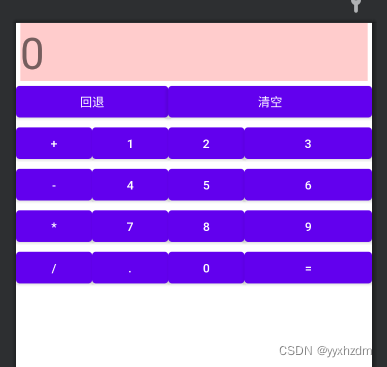
四、简易计算机 代码示例
效果图:

示例:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/GridLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6">
<TextView
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="#FFCCCC"
android:text="0"
android:textSize="50sp" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="回退" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="清空" />
<Button
android:layout_gravity="fill"
android:text="+" />
<Button
android:layout_gravity="fill"
android:text="1" />
<Button
android:layout_gravity="fill"
android:text="2" />
<Button
android:layout_gravity="fill"
android:text="3" />
<Button
android:layout_gravity="fill"
android:text="-" />
<Button
android:layout_gravity="fill"
android:text="4" />
<Button
android:layout_gravity="fill"
android:text="5" />
<Button
android:layout_gravity="fill"
android:text="6" />
<Button
android:layout_gravity="fill"
android:text="*" />
<Button
android:layout_gravity="fill"
android:text="7" />
<Button
android:layout_gravity="fill"
android:text="8" />
<Button
android:layout_gravity="fill"
android:text="9" />
<Button
android:layout_gravity="fill"
android:text="/" />
<Button
android:layout_width="wrap_content"
android:layout_gravity="fill"
android:text="." />
<Button
android:layout_gravity="fill"
android:text="0" />
<Button
android:layout_gravity="fill"
android:text="=" />
</GridLayout>
说明:
<GridLayout android:layout_width="fill_parent":网格布局宽度为填满屏幕
<GridLayout android:layout_height="wrap_content":网格布局高度为包裹内容
<GridLayout android:columnCount="4":网格布局设置 4 列
<GridLayout android:rowCount="6":网格布局设置 6 行
<GridLayout android:orientation="horizontal":网格布局设置为水平布局
回退 与 清空 按钮横跨两列,其它按钮都是直接添加,占用一行一列
通过 android:layout_rowSpan 与 android:layout_columnSpan 设置了组件横跨多行或者多列时,如果想要让组件填满横越过的行或列的话,则可以设置 android:layout_gravity = "fill"
android:layout_gravity="fill":设置内容对其方式为填充
android:text="0":设置控件内容
android:textSize="50sp":设置控件字体大小
android:background="#FFCCCC":设置控件背景色
android:layout_marginLeft="5dp":设置控件内容距离左侧的距离