第一步:从官方文档中拷贝一个对话框到你的页面中
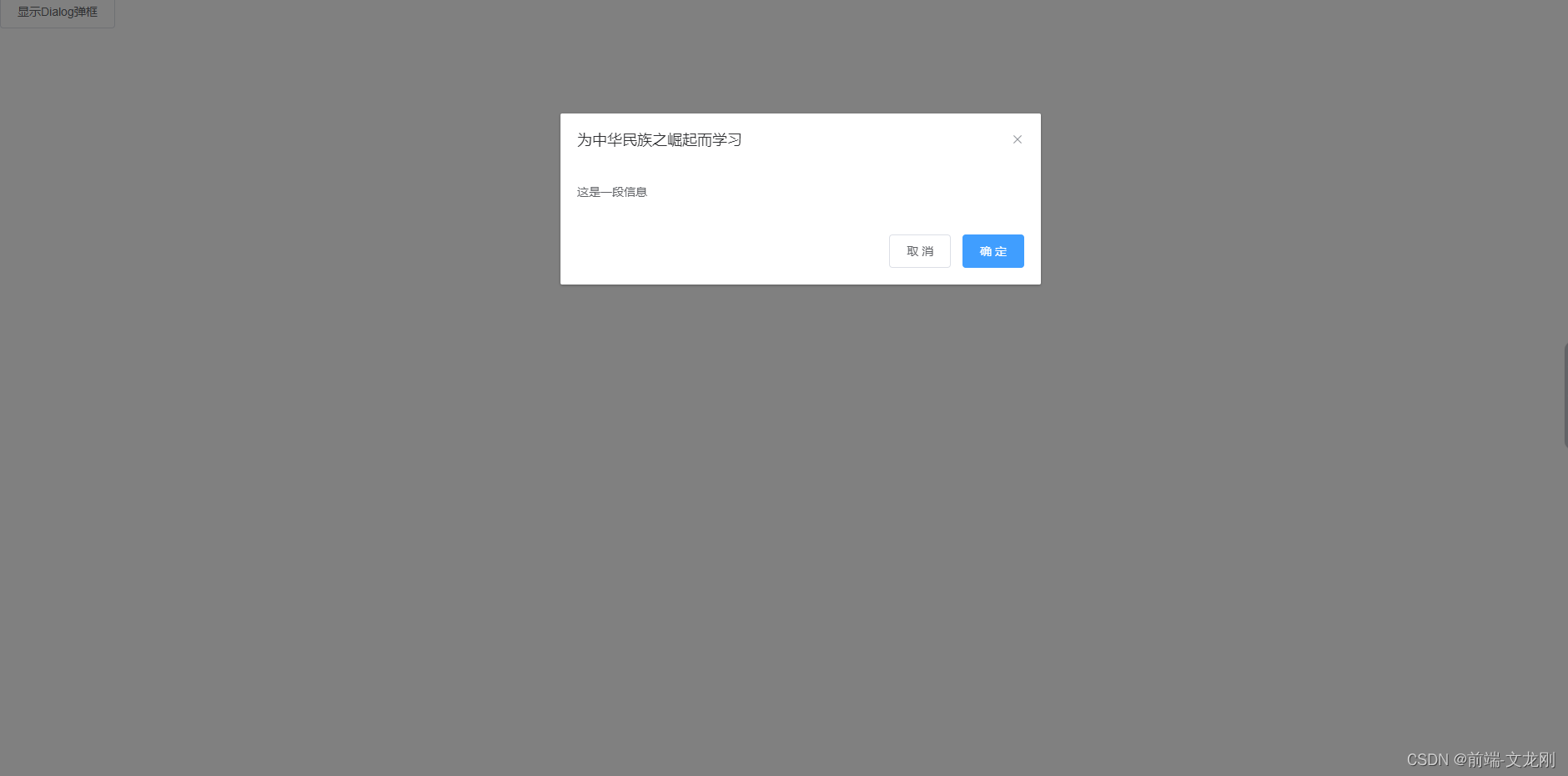
<el-dialog title="为中华民族之崛起而学习" :visible.sync="dialogVisible" width="30%" :fullscreen="false" :close-on-press-escape="false" show-close :close-on-click-modal="false" :before-close="closeDialog"> <span>这是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="closeDialog">取 消</el-button> <el-button type="primary" @click="SubmitEvent">确 定</el-button> </span> </el-dialog>title="为中华民族之崛起而学习" 这是标题
:visible.sync="dialogVisible" 默认显示/隐藏
width="30%" 弹框的宽度
:fullscreen="true" 是否全屏显示
:close-on-press-escape="false" 是否按下ESC键关闭弹框
show-close 是否显示关闭按钮
:close-on-click-modal="false" 当点击遮罩层时,弹框是否关闭
:before-close="closeDialog" 关闭事件
第二步:设置一个按钮来调用弹框
<el-button @click="showDialog">显示Dialog弹框</el-button>第三步:在data中设置弹框默认 显示/隐藏 状态
dialogVisible:false,//弹框默认显示与否第四步:在methods中编写对应的方法
showDialog(){//显示Dialog弹框
this.dialogVisible=true
},
closeDialog(){//弹框的关闭方法
this.dialogVisible=false
},
SubmitEvent(){//确定事件
}最终效果



![零基础 Ubuntu 20.04.01 下搭建51单片机开发环境[开源编译器SDCC]](https://img-blog.csdnimg.cn/0ceb5bb690de4071aaafbbe6e456df18.jpeg#pic_left)












![[Golang实战]github.io部署个人博客hugo[新手开箱可用][小白教程]](https://img-blog.csdnimg.cn/b9565c6a03bb4c61b62ffe1889591aa5.png)