零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
移动WEB开发三、flex布局
1、flex 布局体验
(1)传统布局与flex布局
-
传统布局
-
兼容性好
-
布局繁琐
-
局限性,不能再移动端很好的布局
-
-
flex 弹性布局
-
操作方便,布局极为简单,移动端应用很广泛
-
PC 端浏览器支持情况较差
-
IE 11或更低版本,不支持或仅部分支持
-
-
建议
-
如果是PC端页面布局,我们还是传统布局。
-
如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局。
-
(2)代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局体验</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span {
/* width: 150px; */
height: 100px;
background-color: purple;
margin-right: 5px;
flex: 1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
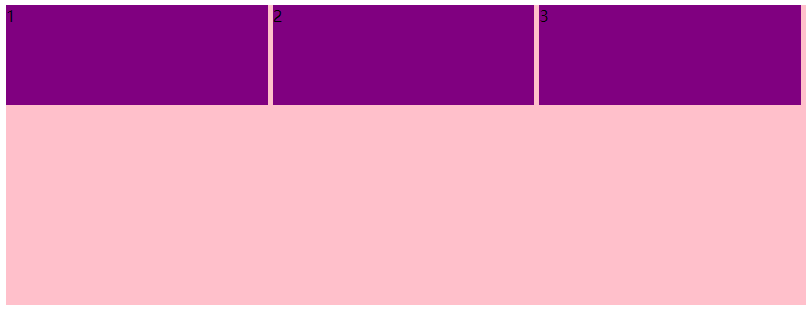
(3)运行效果

2、flex 布局原理
-
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
-
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
-
体验中 div 就是 flex父容器
-
体验中 span 就是 子容器 flex项目
-
子容器可以横向排列也可以纵向排列
-
-
总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3、flex 布局父项常见属性
(1)父项常见属性
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
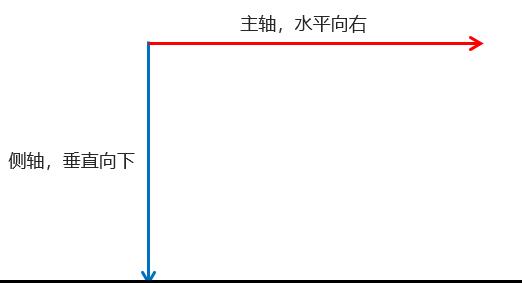
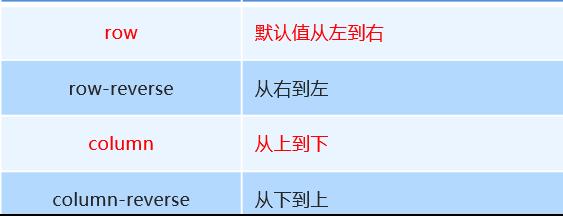
(2)flex-direction设置主轴的方向
-
主轴与侧轴:在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
-
默认主轴方向就是 x 轴方向,水平向右
-
默认侧轴方向就是 y 轴方向,水平向下

-
-
属性值
flex-direction属性决定主轴的方向(即项目的排列方向)- 注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex主轴方向</title>
<style>
div {
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */
/* 我们的元素是跟着主轴来排列的 */
/* flex-direction: row; */
/* 简单了解 翻转 */
/* flex-direction: row-reverse; */
/* 我们可以把我们的主轴设置为 y轴 那么 x 轴就成了侧轴 */
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

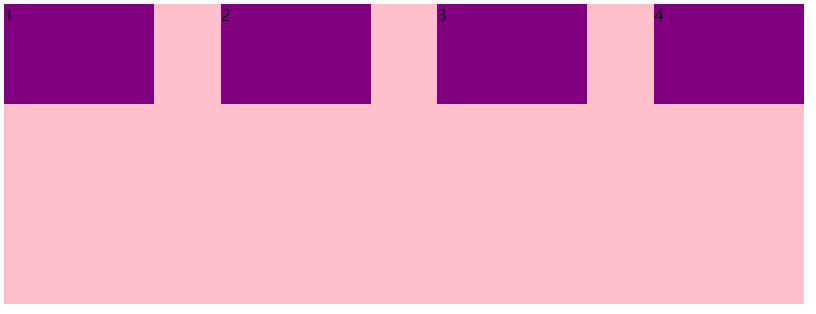
(3) justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式- 注意: 使用这个属性之前一定要确定好主轴是哪个

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>排列方式1</title>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: row;
/* justify-content: 是设置主轴上子元素的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* 让我们子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边, 在分配剩余的空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>

案例2如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>排列方式2</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 我们现在的主轴是y轴 */
flex-direction: column;
/* justify-content: center; */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

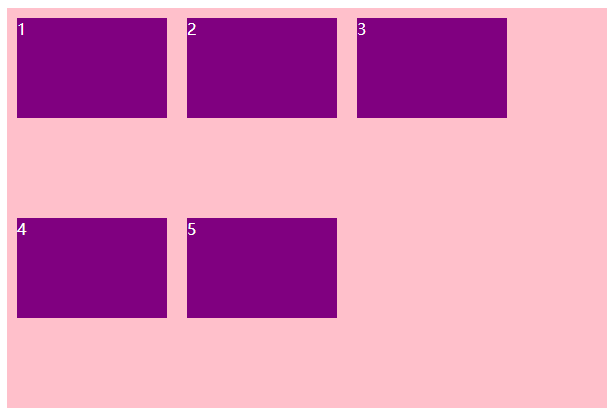
(4)flex-wrap设置子元素是否换行
-
默认情况下,项目都排在一条线(又称”轴线”)上。
-
flex-wrap属性定义子元素是否换行
-
nowrap :默认值,不换行
-
wrap :换行
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素是否换行</title>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 */
/* flex-wrap: nowrap; */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>

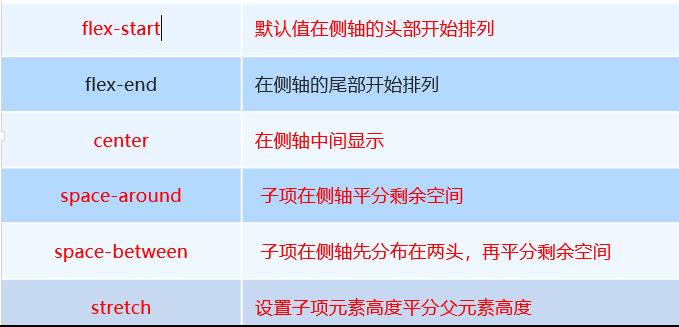
(5)align-items设置侧轴上的子元素排列方式(单行 )
-
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
-
flex-start :默认值 从上到下
-
flex-end :从下到上
-
center :挤在一起居中(垂直居中)
-
stretch :拉伸
-
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>侧轴上的子元素排列方式</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 默认的主轴是 x 轴 row */
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
/* 拉伸,但是子盒子不要给高度 */
/* align-items: stretch; */
align-items: center;
/* align-content: center; */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

(6)align-content设置侧轴上的子元素排列方式(多行)
- 设置子项在侧轴上的排列方式 并且只能用于子项出现
换行的情况(多行),在单行下是没有效果的。

案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>侧轴对齐方式(多行)</title>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用 align-content */
/* align-content: flex-start; */
/* align-content: center; */
/* align-content: space-between; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
</html>

(7)align-content 和 align-items 区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸。
- align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找 align-items 多行找 align-content。
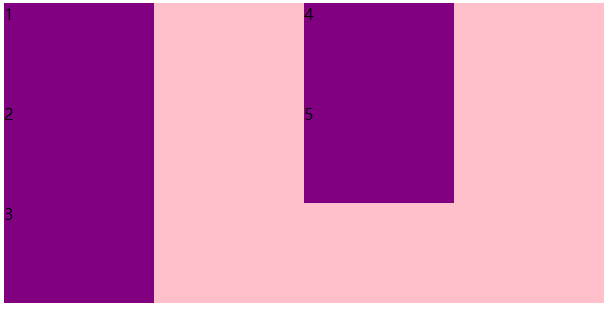
(8)flex-flow复合属性
- flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>复合属性</title>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* flex-direction: column;
flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>

4、flex 布局子项常见属性
(1)子项常见属性
flex:子项目占的份数align-self:控制子项自己在侧轴的排列方式order:属性定义子项的排列顺序(前后顺序)
(2)flex 属性
- flex 属性定义子项目
分配剩余空间,用flex来表示占多少份数。 - flex后面可以跟
百分数,是相对于父级元素而言的。
.item {
flex: <number>; /* default 0 */
}
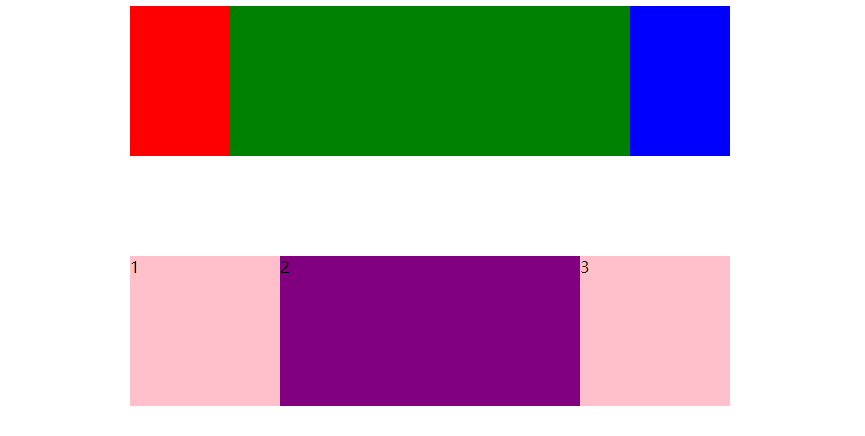
(3)flex子项和flex份数案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex子项和flex份数</title>
<style>
section {
/* flex布局 */
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
/* 分配剩余空间 */
section div:nth-child(2) {
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
/* flex布局 */
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
/* 分配剩余空间 每个分数1 */
p span {
flex: 1;
}
/* 分配剩余空间 分数2 */
p span:nth-child(2) {
flex: 2;
background-color: purple;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>

(4)align-self控制子项自己在侧轴上的排列方式
-
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
-
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
(5)order 属性定义项目的排列顺序
- 数值越小,排列越靠前,默认为0。
- 注意:和 z-index 不一样。
.item {
order: <number>;
}
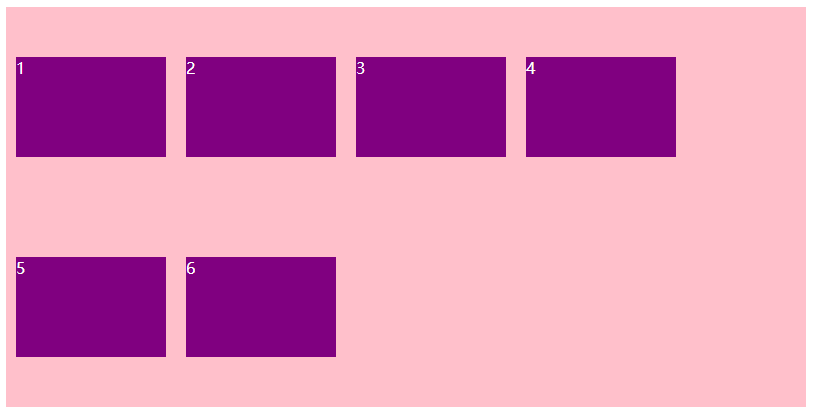
(6)align-self和order案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>align-self和order</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 让三个子盒子沿着侧轴底侧对齐 */
/* align-items: flex-end; */
/* 我们想只让3号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(2) {
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3) {
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>

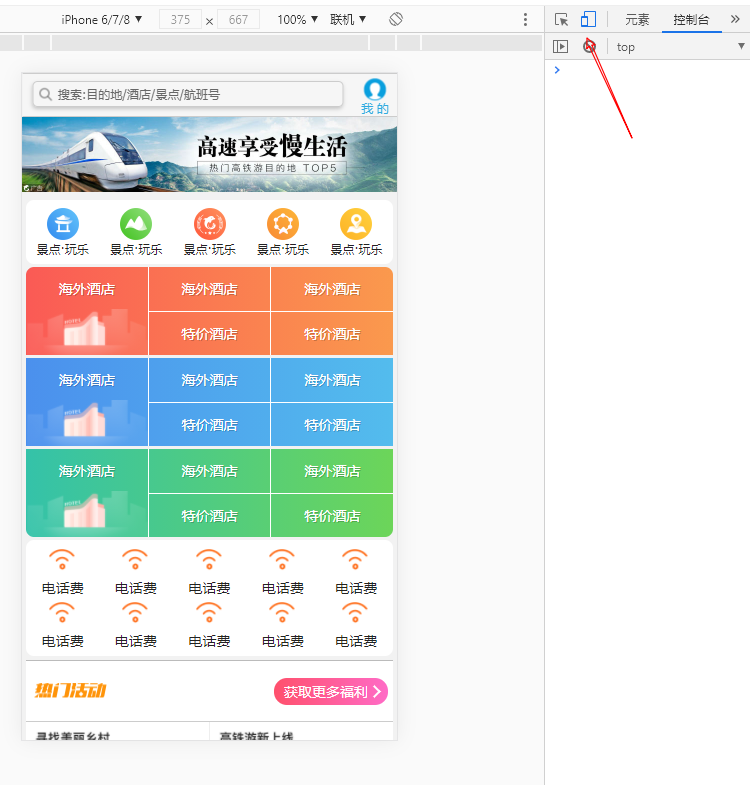
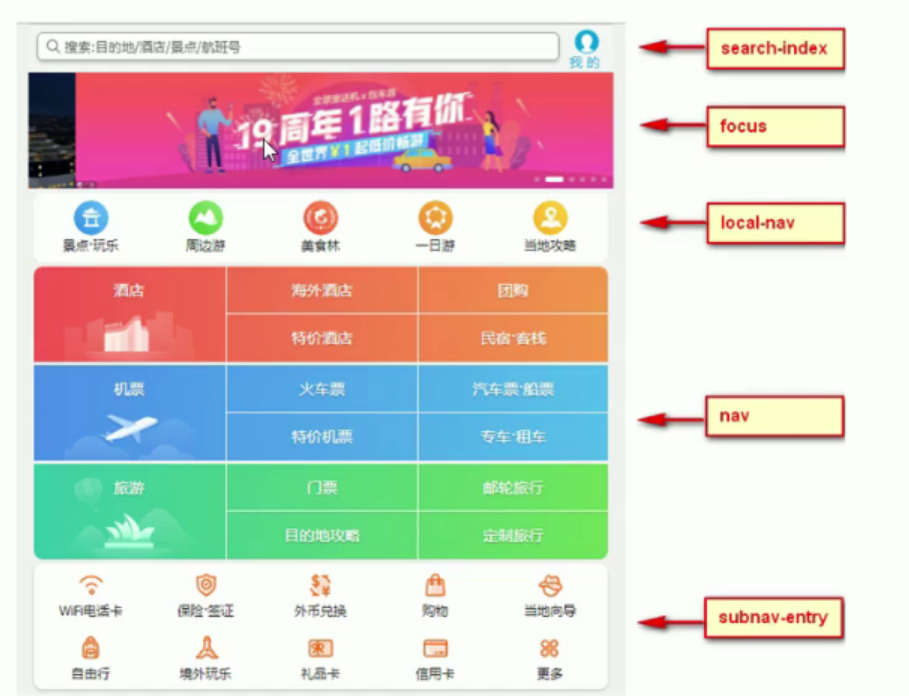
5、携程网首页案例制作
- 访问地址:m.ctrip.com
(1)技术选型
- 方案:我们采取单独制作移动页面方案
- 技术:布局采取flex布局
(2)搭建相关文件夹结构

(3)设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
(4)常用初始化样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft
Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
(5)常见模块命名


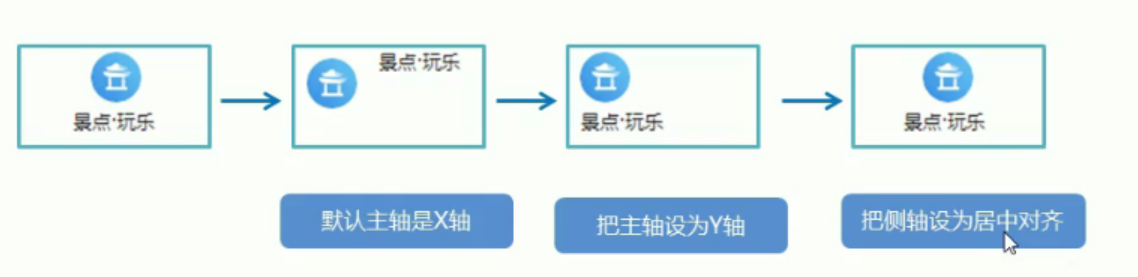
(6)常见flex布局思路
- 默认主轴是X轴
- 把主轴设为Y轴
- 把侧轴设为居中对齐

(7)背景线性渐变

background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);
- 背景渐变必须添加浏览器私有前缀
- 起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景线性渐变</title>
<style>
div {
width: 600px;
height: 200px;
/* 背景渐变必须添加浏览器私有前缀 */
/* background: -webkit-linear-gradient(left, red, blue); */
/* background: -webkit-linear-gradient(red, blue); */
background: -webkit-linear-gradient(top left, red, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

(8)代码实现
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程在手,说走就走</title>
</head>
<body>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<img src="upload/focus.jpg" alt="">
</div>
<!-- 局部导航栏 -->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon2"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon3"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon4"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon5"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
<!-- 侧导航栏 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
</ul>
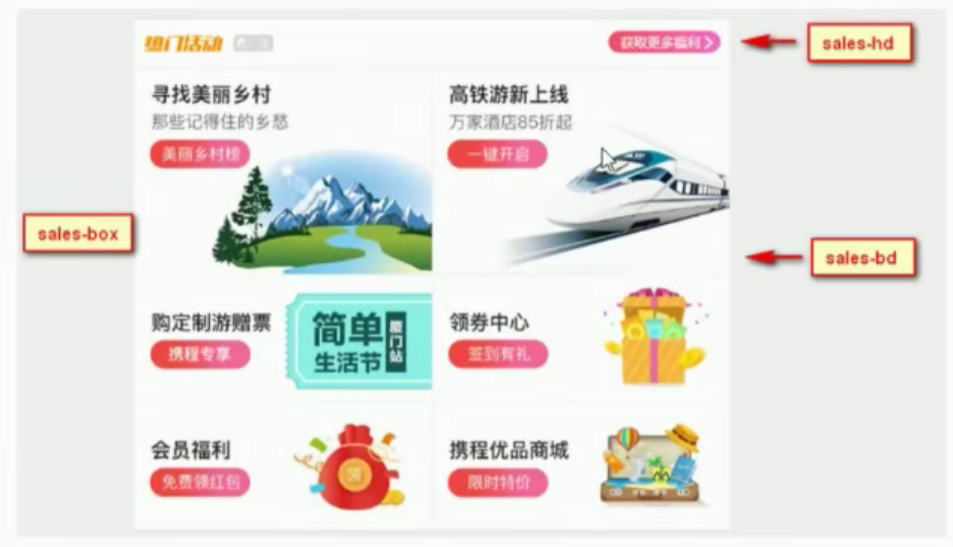
<!-- 销售模块 -->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="upload/pic1.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic2.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic3.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic4.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic5.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic6.jpg" alt="">
</a>
</div>
</div>
</div>
</body>
</html>
index.css
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #222;
}
div {
box-sizing: border-box;
}
/* 搜索模块 */
.search-index {
display: flex;
/* 固定定位跟父级没有关系 它以屏幕为准 */
position: fixed;
top: 0;
left: 50%;
/* 固定的盒子应该有宽度 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 100%;
min-width: 320px;
max-width: 540px;
height: 44px;
/* background-color: pink; */
background-color: #F6F6F6;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
position: relative;
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 25px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
content: "";
position: absolute;
top: 5px;
left: 5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
.user {
width: 44px;
height: 44px;
/* background-color: purple; */
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before {
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
background-size: 104px auto;
margin: 4px auto -2px;
}
/* focus */
.focus {
padding-top: 44px;
}
.focus img {
width: 100%;
}
/* local-nav */
.local-nav {
display: flex;
height: 64px;
margin: 3px 4px;
background-color: #fff;
border-radius: 8px;
}
.local-nav li {
flex: 1;
}
.local-nav a {
display: flex;
flex-direction: column;
/* 侧轴居中对齐 因为是单行 */
align-items: center;
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"] {
width: 32px;
height: 32px;
background-color: pink;
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2 {
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3 {
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4 {
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5 {
background-position: 0 -128px;
}
/* nav */
nav {
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common {
display: flex;
height: 88px;
background-color: pink;
}
.nav-common:nth-child(2) {
margin: 3px 0;
}
.nav-items {
/* 不冲突的 */
flex: 1;
display: flex;
flex-direction: column;
}
.nav-items a {
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, .2);
}
.nav-items a:nth-child(1) {
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a {
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
/* -n+2就是选择前面两个元素 */
.nav-items:nth-child(-n+2) {
border-right: 1px solid #fff;
}
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4B90ED, #53BCED);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34C2A9, #6CD559);
}
/* subnav-entry */
.subnav-entry {
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li {
/* 里面的子盒子可以写 % 相对于父级来说的 */
flex: 20%;
}
.subnav-entry a {
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry-icon {
width: 28px;
height: 28px;
background-color: pink;
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
/* sales-box */
.sales-box {
border-top: 1px solid #bbb;
background-color: #fff;
margin: 4px;
}
.sales-hd {
position: relative;
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2 {
position: relative;
text-indent: -999px;
overflow: hidden;
}
.sales-hd h2::after {
position: absolute;
top: 5px;
left: 8px;
content: "";
width: 79px;
height: 15px;
background: url(../images/hot.png) no-repeat 0 -20px;
background-size: 79px auto;
}
.more {
position: absolute;
right: 5px;
top: 0px;
background: -webkit-linear-gradient(left, #FF506C, #FF6BC6);
border-radius: 15px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after {
content: "";
position: absolute;
top: 9px;
right: 9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
.row {
display: flex;
}
.row a {
flex: 1;
border-bottom: 1px solid #eee;
}
.row a:nth-child(1) {
border-right: 1px solid #eee;
}
.row a img {
width: 100%;
}
(9)运行效果