【GO】k8s 管理系统项目[前端部分–项目初始化]
1. 项目概述
API部分已经完成了,着手开始前端部分.构建一个页面展示后端数据.
前端会使用到以下依赖
- vue3框架
- element-plus
- xterm命令行模拟器
- nprogress进度条
- jsonwebtoken jwt token生成和校验
- json-editor-vue3/codemirror-editor-vue3 修改yaml
- echarts 图形展示
2. 框架搭建
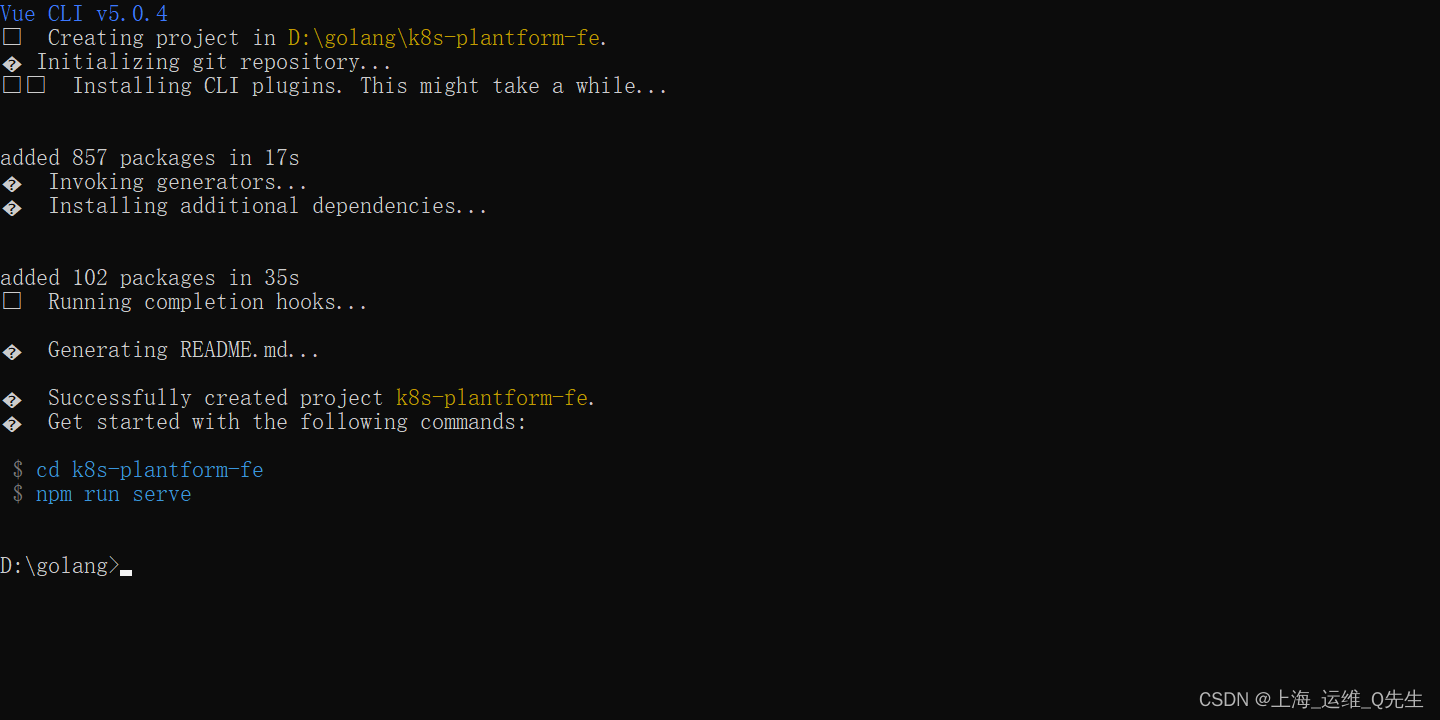
2.1 初始化Vue
cd golang
vue create k8s-plantform-fe

2.2 建目录
cd \golang\k8s-plantform-fe\src
mkdir views
mkdir router
type nul > router\index.js
mkdir layout
mkdir utils
2.3 安装组件
cd \golang\k8s-plantform-fe
npm install element-plus
npm install vue-router
npm install nprogress
npm install axios
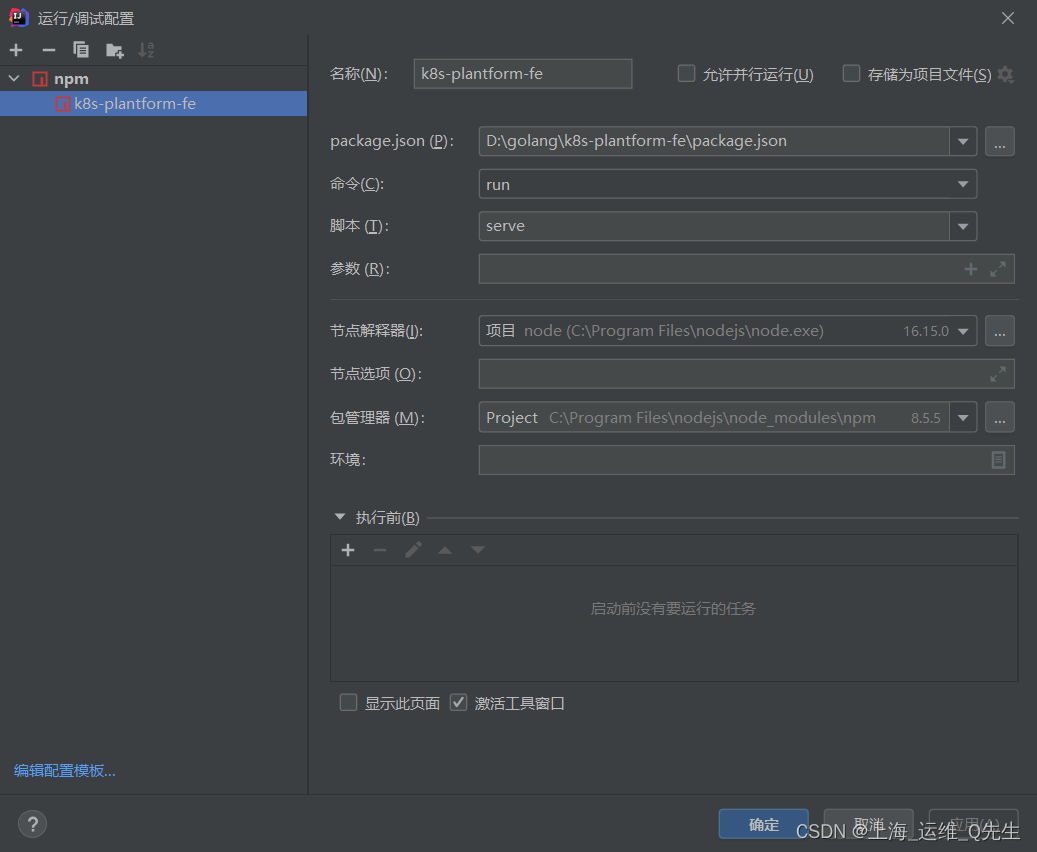
2.4 关闭语法检查
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer:{
host: '192.168.31.1', // 监听地址
port: 7707, // 监听端口
open: true // 启动后是否打开网页
},
transpileDependencies: true,
// 关闭语法检测
lintOnSave: false
})
2.5 配置main.js
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
// 代码引入element plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//引入图标视图
import * as ELIcons from '@element-plus/icons-vue'
//引入路由配置和规则
import router from "./router"
// 创建app实例
const app = createApp(App)
// 图标注册为全局组件
for (let iconName in ELIcons) {
app.component(iconName, ELIcons[iconName])
}
app.use(ElementPlus)
app.use(router)
// 挂载
app.mount('#app')
2.6 修改App.vue
src/App.vue
<template>
<span>我是App.....</span>
<!-- 路由占位符-->
<router-view></router-view>
</template>
<style>
.html, body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#nprogress .bar {
/* 自定义进度条 */
background: #2186c0 !important;
}
</style>
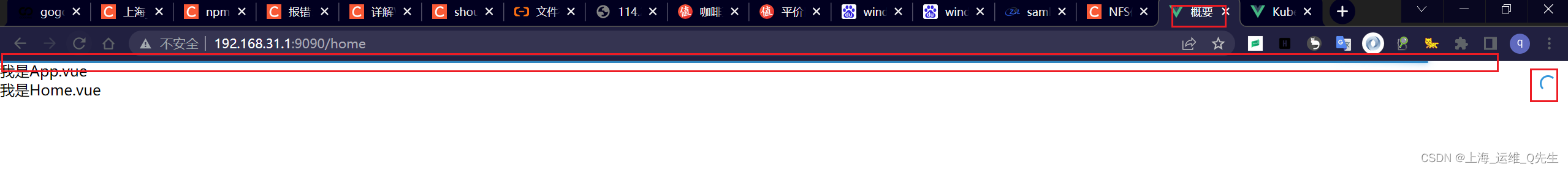
2.7 尝试启动vue


2.8 封装路由
src/home/Home.vue
<template>
<div class="home">
我是Home.vue
</div>
</template>
src/router/index.js
import {createRouter, createWebHistory} from 'vue-router'
//定义路由规则
const routes = [
{
path: '/home', //视图
component: () => import('@/views/home/Home.vue'),
icon: "odometer", //图标
meta: {title:"概要", requireAuth: false}, //定义meta元数据
},
]
//创建路由实例
const router = createRouter({
history: createWebHistory(),
routes
})
export default router

2.9 进度条
src/router/index.js
// 导入进度条
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
//进度条配置
NProgress.inc(0.2) //设置进度条递增
NProgress.configure({easing: 'ease', speed: 600, showSpinner: false})//动画效果、动画速度、进度环是否显示
//路由守卫,路由拦截
router.beforeEach((to, from, next) => {
//启动进度条
NProgress.start()
//设置头部
if (to.meta.title) {
document.title = to.meta.title
} else {
document.title = "Kubernetes"
}
// 放行
next()
})
//关闭进度条
router.afterEach(() => {
NProgress.done()
})

3. 封装axios
import axios from 'axios'
//新建个axios对象
const httpClient = axios.create({
validateStatus(status) {
return status >= 200 && status < 504 //设置默认的合法状态码,不合法的话不接受response
},
timeout: 10000 //超时时间10秒
})
httpClient.defaults.retry = 3 // 请求重试次数
httpClient.defaults.retryDelay = 1000 //请求重试时间间隔
httpClient.defaults.shouldRetry = true //是否重试
//添加请求拦截器
httpClient.interceptors.request.use(
config => {
//添加header
config.headers['Content-Type'] = 'application/json'
config.headers['Accept-Language'] = 'zh-CN'
config.headers['Authorization'] = localStorage.getItem("token")
//处理post请求
if(config.method == 'post') {
if (!config.data) {
config.data = {}
}
}
return config
},
err => {
return Promise.reject(err)
}
)
//添加响应拦截器
httpClient.interceptors.response.use(
response => {
//处理状态码
if (response.status !== 200) {
return Promise.reject(response.data)
} else {
return response.data
}
},
err => {
return Promise.reject(err)
}
)
export default httpClient
4. 处理404页面
4.1 404图片
新建目录:src/assets/img
放一个404的图片
4.2 404页面
src/views/common/404.vue
<template>
<div class="main-body-div">
<el-row>
<!-- 图片 -->
<el-col :span="24">
<div>
<img class="main-body-img" src="../../assets/img/404.png" />
</div>
</el-col>
<!-- 描述 -->
<el-col :span="24">
<div>
<p class="status-code">404</p>
<p class="status-describe">你所访问的页面不存在······</p>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* 图片属性 */
.main-body-img {
margin-top: 150px
}
/* 整体位置 */
.main-body-div {
text-align: center;
height: 100vh;
width: 100vw;
}
/* 状态码 */
.status-code {
margin-top: 20px;
margin-bottom: 10px;
font-size: 95px;
font-weight: bold;
color: rgb(54, 95, 230);
}
/* 描述 */
.status-describe {
color: rgb(145, 143, 143);
}
</style>
4.3 路由
src/router/index.js
在路由规则const routes = [ ]中加入
{
path: '/404',
component: () => import('@/views/common/404.vue'),
meta: {title:"404",requiredAuth:true},
},
{
path: '/:pathMatch(.*)',
redirect: '/404',
}
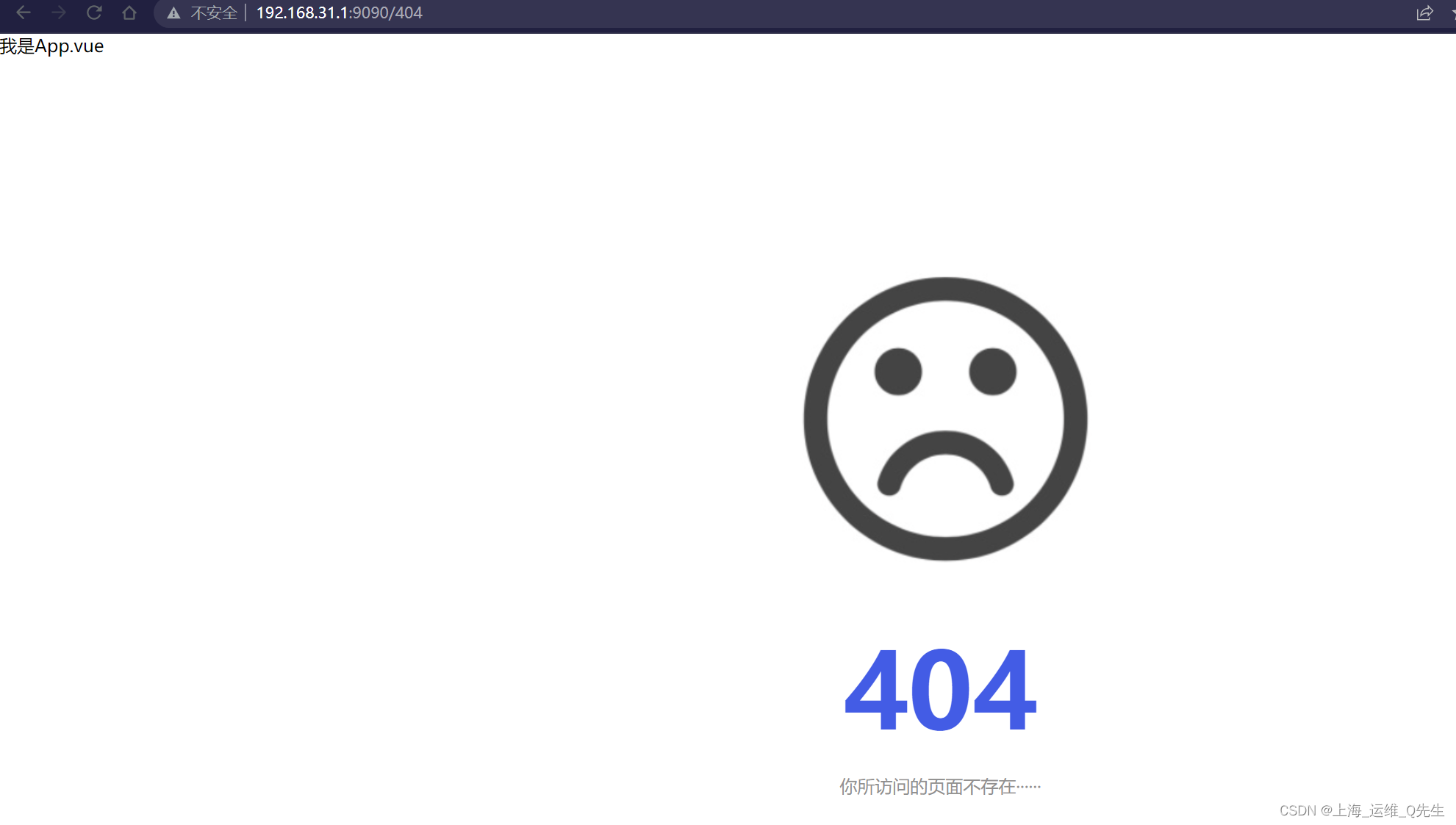
4.4 效果
这样如果没有匹配到页面就会跳转到404的页面上

5. 处理403页面
5.1 403图片
新建目录:src/assets/img
5.2 403 页面
src/views/common/403.vue
<template>
<div class="main-body-div">
<el-row>
<!-- 图片 -->
<el-col :span="24">
<div>
<img class="main-body-img" src="../../assets/img/403.png" />
</div>
</el-col>
<el-col :span="24">
<!-- 描述 -->
<div>
<p class="status-code">403</p>
<p class="status-describe">你暂时无权限访问该页面······</p>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* 图片属性 */
.main-body-img {
margin-top: 15%
}
/* 整体位置 */
.main-body-div {
text-align: center;
height: 100vh;
width: 100vw;
}
/* 状态码 */
.status-code {
margin: 20px 0 20px 0;
font-size: 95px;
font-weight: bold;
color: rgb(54, 95, 230);
}
/* 描述 */
.status-describe {
color: rgb(145, 143, 143);
}
</style>
5.3 路由
src/router/index.js
在路由规则const routes = [ ]在404之前加入
<template>
<div class="main-body-div">
<el-row>
<!-- 图片 -->
<el-col :span="24">
<div>
<img class="main-body-img" src="../../assets/img/403.png" />
</div>
</el-col>
<el-col :span="24">
<!-- 描述 -->
<div>
<p class="status-code">403</p>
<p class="status-describe">你暂时无权限访问该页面······</p>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* 图片属性 */
.main-body-img {
margin-top: 15%
}
/* 整体位置 */
.main-body-div {
text-align: center;
height: 100vh;
width: 100vw;
}
/* 状态码 */
.status-code {
margin: 20px 0 20px 0;
font-size: 95px;
font-weight: bold;
color: rgb(54, 95, 230);
}
/* 描述 */
.status-describe {
color: rgb(145, 143, 143);
}
</style>
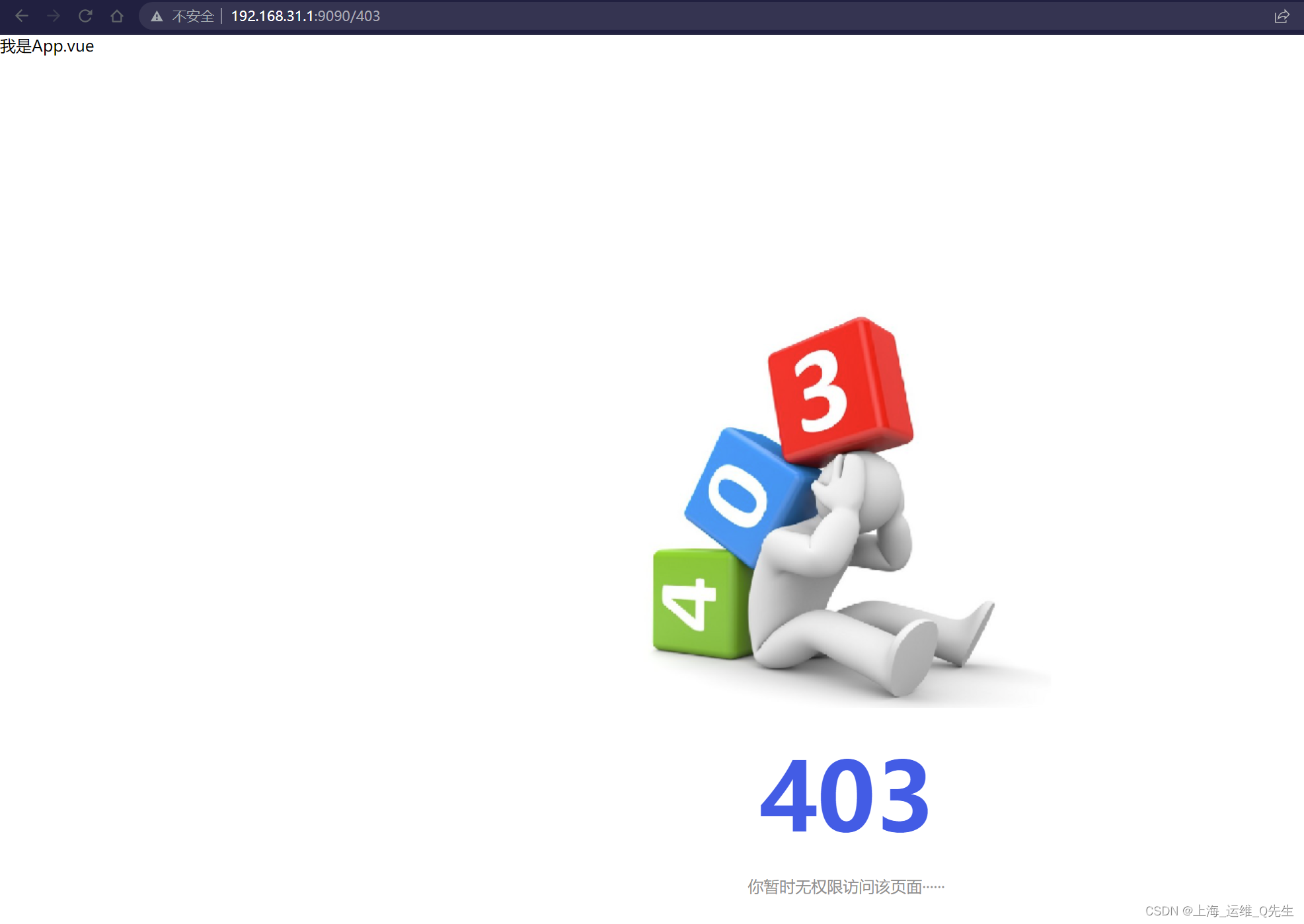
5.4 效果









![[软件工程导论(第六版)]第9章 面向对象方法学引论(复习笔记)](https://img-blog.csdnimg.cn/ed8d32fa89a14593a2ae85e4b6a0c608.png)