Set与Map的区别
- map是键值对,set是值的集合。键,值可以是任何类型
- map可以通过get获取,map不能。
- 都能通过迭代器进行for…of遍历
- set的值是唯一的,可以做数组去重,map,没有格式限制,可以存储数据类型
数组去重方法
- set
- for嵌套
- indexOf,includes
watch和watchEffect
watch的配置项
deep:是否深度监听
immediate :表示在watch中首次绑定的时候,是否执行handler。
watch和watchEffect的区别
- watch可以访问新值和旧值,watchEffect不能访问
- watchEffect有副作用,DOM挂载或者更新之前就会触发,需要我们自己去清除副作
- watch是惰性执行,也就是只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。
- watch需要指明监听的对象,也需要指明监听的回调。watchEffect不用指明监视哪一个属性,监视的回调函数中用到哪个属性,就监视哪个属性。
层叠上下文
就是对这些 HTML 元素的一个三维构想
产生,层叠上下文
position
z-index
opacity属性值小于1的元素
transform不为none
重绘、回流
重绘:DOM树没有元素的增加和删除,只是样式改变,针对浏览器对某一元素进行单独渲染。这个过程叫重绘。
回流:DOM树中的元素被增加或者删除,导致浏览器需要重新的去渲染整个DOM树,回流比重绘更消耗性能,发生回流必定重绘,重绘不一定会导致回流。
解决浏览器消耗性能,vue和react都谁用虚拟DOM
深拷贝和浅拷贝
“浅层拷贝”拷贝的是属性值的地址。
- Object.assign 拷贝最外层
- JSON实现的深拷贝。
会忽略 undefined和symbol;不可以对Function进行拷贝;不支持循环引用对象的拷贝 - 递归实现
- lodash的_.cloneDeep()
混入
mixins
方法和参数在各组件中不共享
缺点:
- 变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
- mixins和组件可能出现多对多的关系,复杂度较高
- 多个mixins的生命周期会融合到一起运行,但是同名属性、同名方法无法融合,可能会导致冲突或覆盖。
vue生命周期
beforeCreate、created、
beforMount、mounted、
beforeUpdate、updated、
beforeDestory、destoryed
与动态组件有关的钩子:activated(激活)、deactivated(休眠)
与组件异常捕获有关的钩子:errorCaptured
在beforeCreate之前会声明methods中的方法和声明生命周期钩子函数
在created之前会注入一些数据,初始化响应式系统,我们通常在这个钩子函数中调接口,获取路由参数等
在beforeMount之前会通过el $meount template找模板,会把模块变成render函数 调用render函数创建虚拟DOM,虚拟DOM转化成真实DOM,进行挂载,通常这个钩子函数我们也用不到
在mounted时,已表示真实DOM已挂载完毕,我们在这个钩子中通常调接口,开定时器,DOM操作,建立websocket连接 实例化echarts实例等。
当数据变化时,会触发beforeUpdate钩子
在updated之前,要生成新的虚拟DOM,新的虚拟DOM和老的虚拟DOM进行对比,会执行patch运算,diff算法,找到两个虚拟DOM的最小差异,找到后,进行异步更新,key的目的就是最快找到最小差异,这个钩子也不常用,但是有点类似于watch侦听器或类似于$nextTick(),我们不能在这个钩子中更新数据,会导致死循环。
当我们手动调用$destory()或路由切换时,会调用beforeDestroy这个钩子函数,我们可以在这个钩子函数中清空定时器,解除事件绑定,清除缓存…
当组件销毁时,就会移除当前组件的watcher,DOM就无法再更新,移除所有子组件,移除事件监听器,响应式系统就会失效,组件就死亡了,这个钩子函数我们用的也不多。
封装过什么组件
弹窗
props参数
slot定制插槽
event自定义事件
表单修饰符
表单修饰符
.lazy 光标离开更新
.trim 过滤首尾的空格
.number数字
事件修饰符
.stop 阻止事件冒泡
.prevent 阻止事件的默认行为
.self 点击元素本身触发
如何在vue自定义组件中使用 v-model指令
父组件绑定v-model,子组件接受value默认值。在子组件上,绑定v-model和@input事件。
在methods里,定义input函数,使用`$emit.改变value得值。
静态提升
当 Vue 的编译器在编译过程中,发现了一些不会变的节点或者属性,就会给这些节点打上标记。然后编译器在生成代码字符串的过程中,会发现这些静态的节点,并提升它们,将他们序列化成字符串,以此减少编译及渲染成本。有时可以跳过一整棵树。
render函数
构建虚拟DOM所需要的工具,createElement
路由守卫
执行顺序
全局前置守卫beforeEach (路由器实例内的前置守卫)
路由独享守卫beforeEnter(激活的路由)
组件内守卫beforeRouteEnter(渲染的组件)
全局解析守卫beforeResolve(路由器实例内的解析守卫)
全局后置钩子afterEach(路由器实例内的后置钩子)
next() 放行
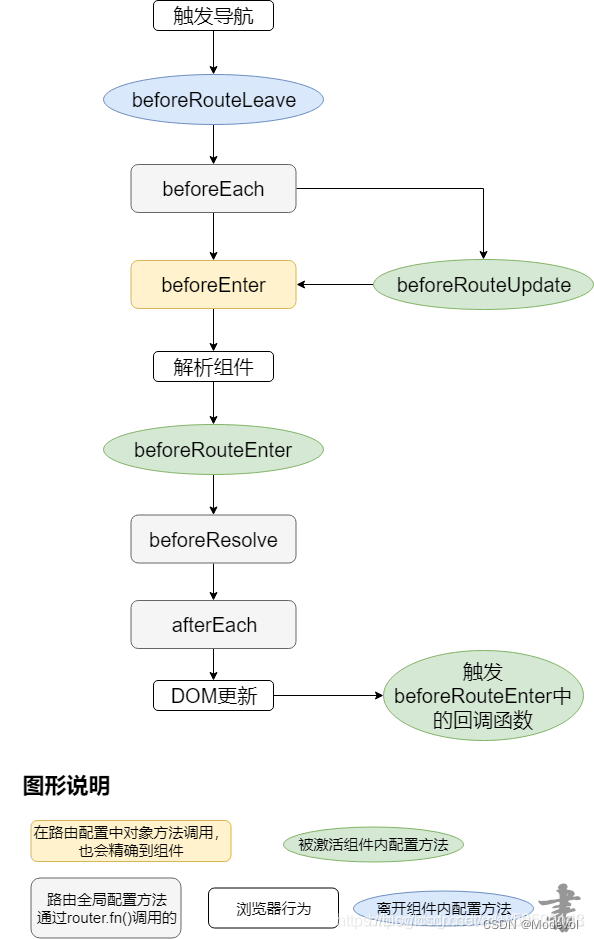
完整的导航解析流程
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
在路由配置里调用 beforeEnter。
解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
调用全局的 beforeResolve 守卫 (2.5+)。
导航被确认。
调用全局的 afterEach 钩子。
触发 DOM 更新。
调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。

v-for和v-if优先级
vue2 v-for优先级高。 不推荐一起使用
vue3 v-if优先级高。
路由
router和route区别
router是路由实例对象,用来进行页面跳转router.push、后退router.go(-1)
route是代表的当前路由规则 拿参数 获取当前路由信息
params传参合query传参的区别
params参数在地址栏中不会显示,query会显示
网页刷新后params参数会不存在
路由的四种跳转方式
- router-link
- this.$router.push()
- this.$router.replace()
- this.$router.go(n)
vue3 为什可以有多个根节点
引入了 Fragment 的概念
浏览器有多少的进程
浏览器进程
GPU进程
网络进程
插件进程
渲染进程