文章目录
- 1. 文章引言
- 2. 解决问题
- 3. 解决该问题的其他方法
1. 文章引言
不论是前端开发者,还是后端开发者,我们在调试web项目时,偶尔弹出相关错误。
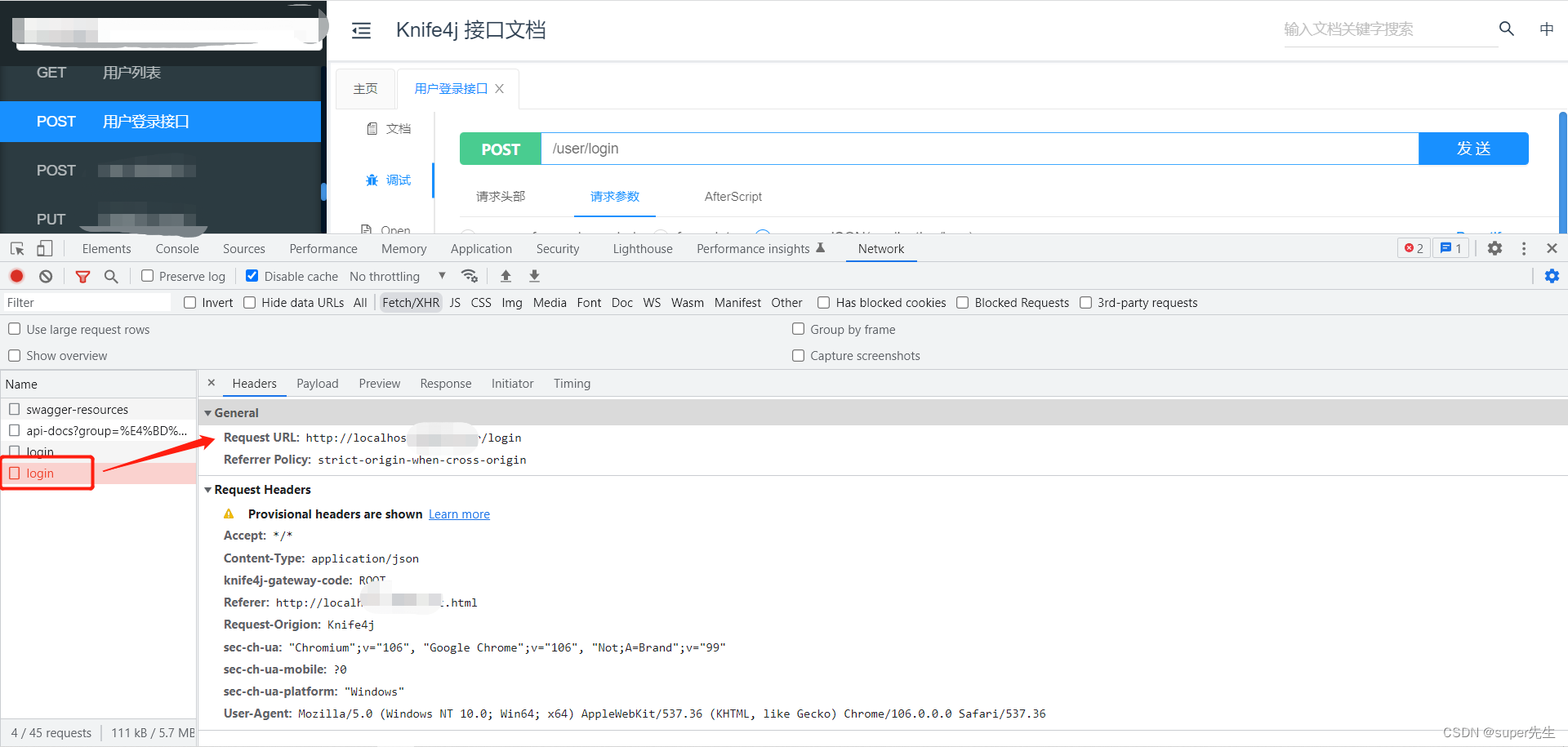
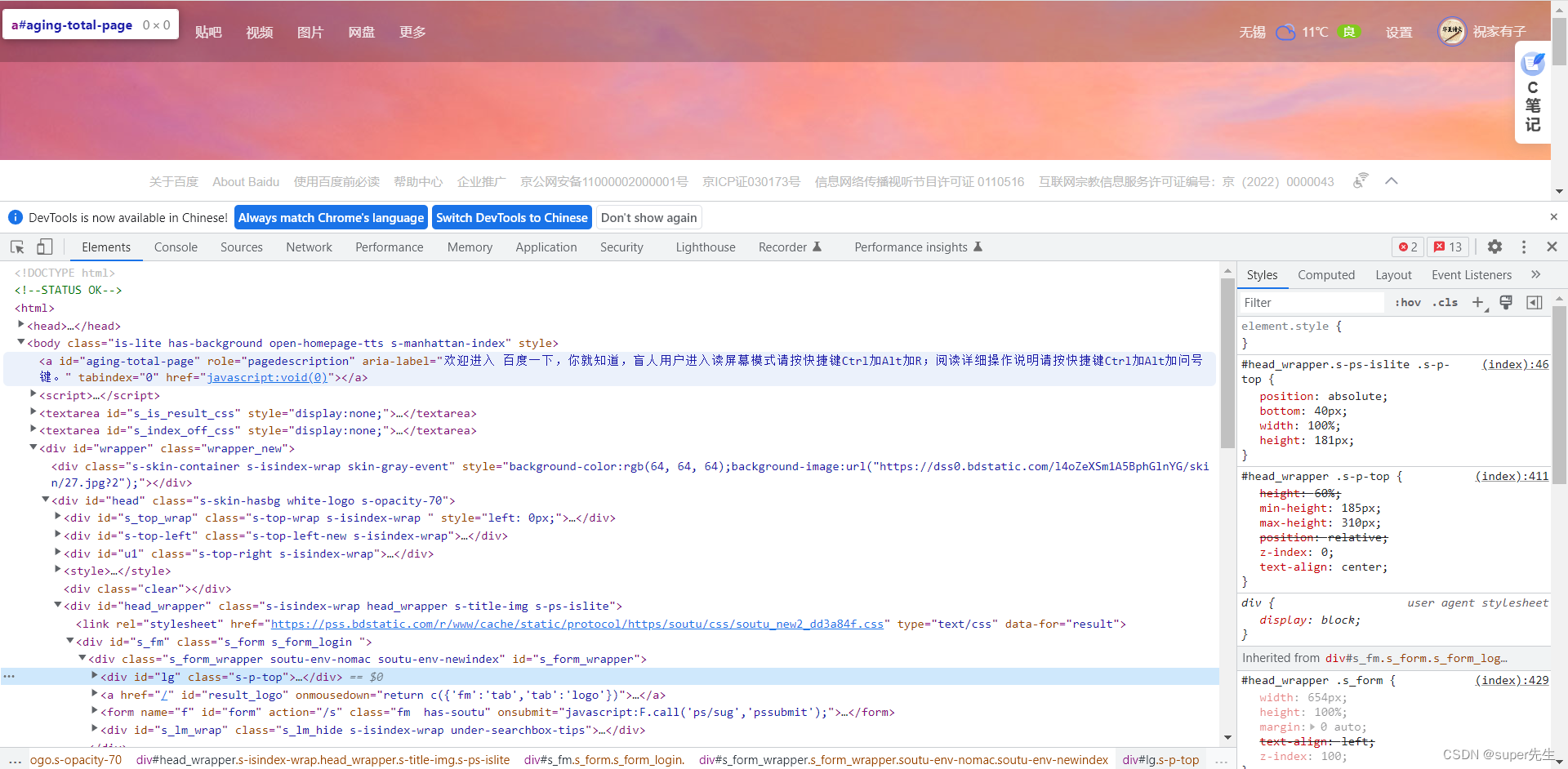
此时,我们需要打开浏览器的调试模式,如下图所示:

通过浏览器的调试模式,来排查错误的根源:
-
后端接口是否有问题
-
前端
js或者相关前端框架是否有问题。
当然,我们也可以通过调试页面,来修改界面的样式。
比如,我想修改下图中的Welcome to W3Cschool文字颜色:

因为我感觉上述颜色不好看,想把它修改为蓝色。
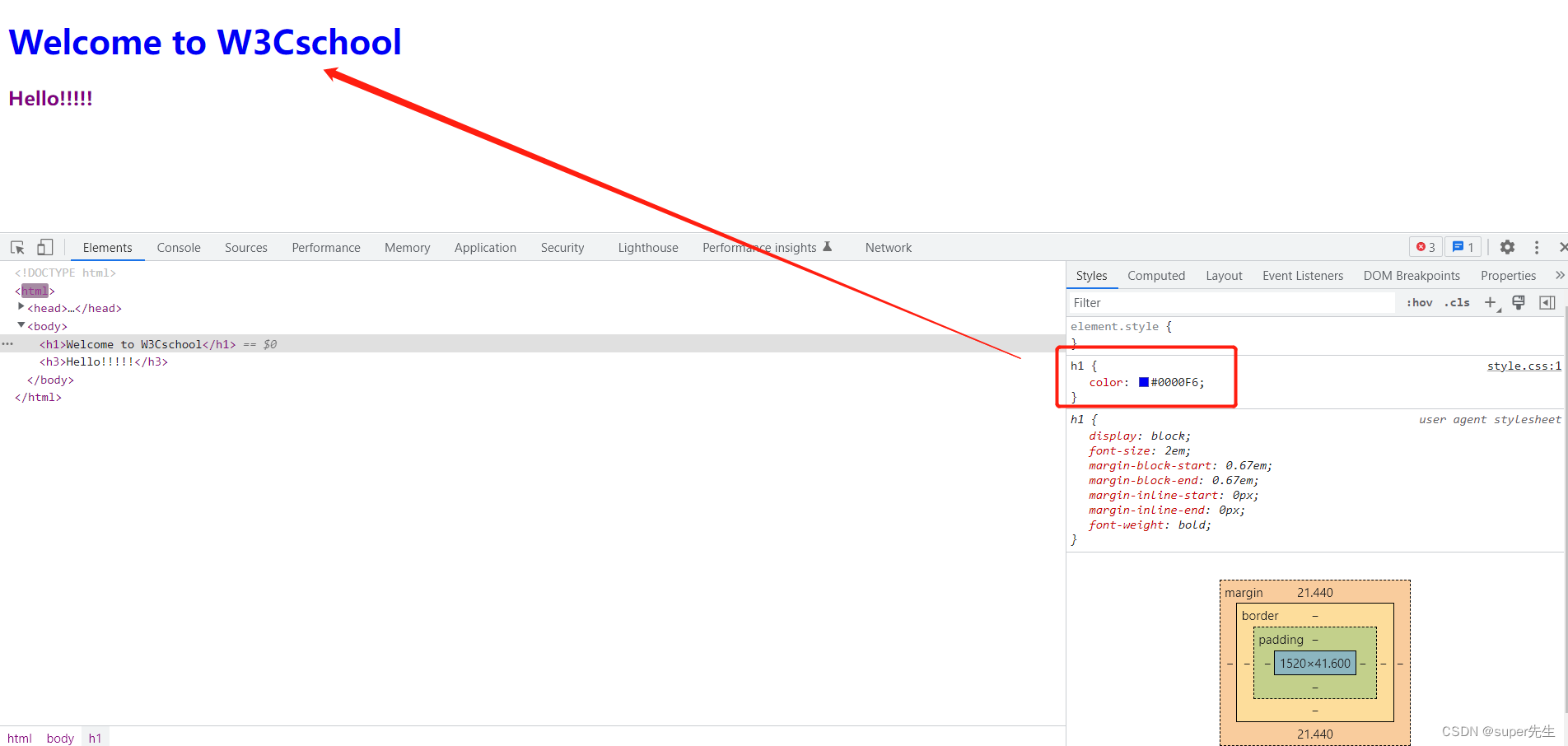
此时,我可以打开调试模式,在styles处的color关键字中输入#0000FF,如下图:

实际上,调试页面所做的功能绝不至于此,这需要我们在工作中慢慢发掘。
一般情况下,我们按F12,即可打开调试页面。
但是,我们偶尔按F12,却无法打开调试页面,这是什么原因呢?
接下来,我便以多种方法来解决该问题。
2. 解决问题
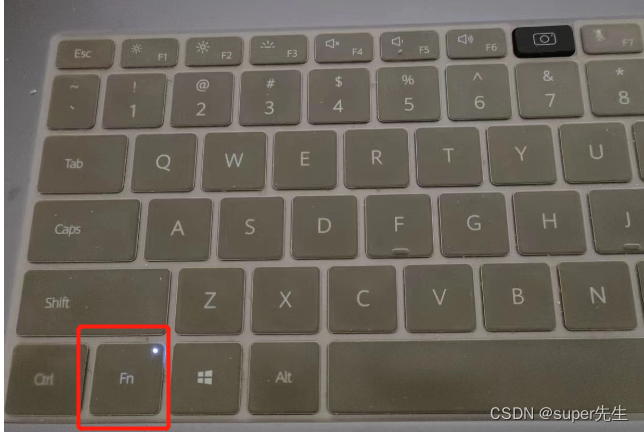
请注意电脑上Fn键,它就在Ctrl键旁边,如下图所示:

假如,你电脑上的Fn有灯,但它没亮,你需要按亮它,此时,F12才能打开调试页面。
但如果你电脑的Fn没有灯,你尝试使用Fn + F12,这样也能打开调试页面。
如果你按Fn + F12,也无法开调试页面,可以尝试如下方法。
3. 解决该问题的其他方法
-
关闭浏览器的开发者模式
-
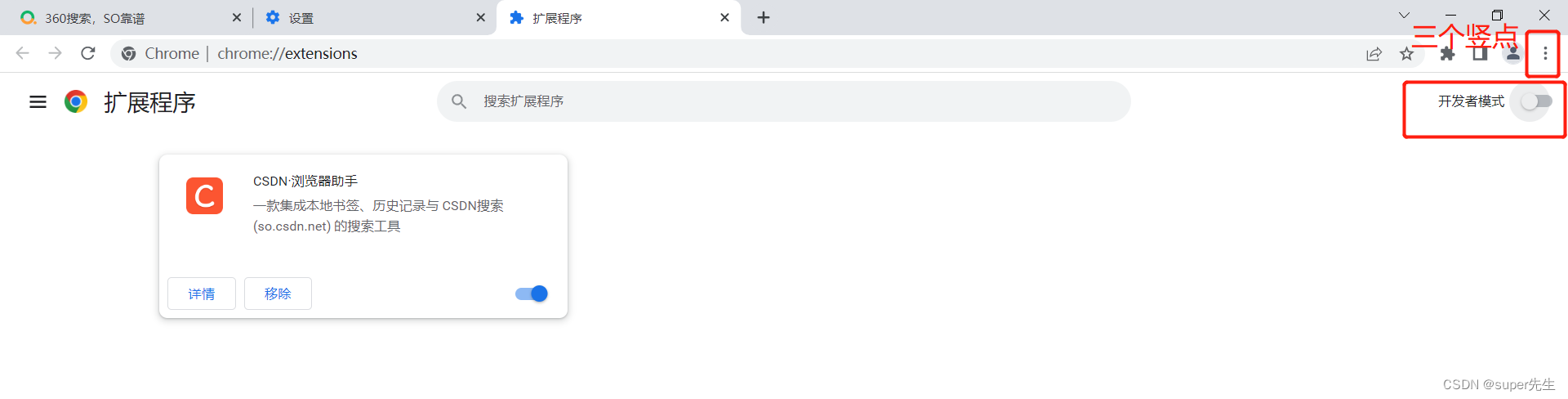
首先,点击浏览器右上角的三个竖点
-
接着点击设置
-
然后点击扩展程序
-
关闭开发者模式,如下图所示:
-

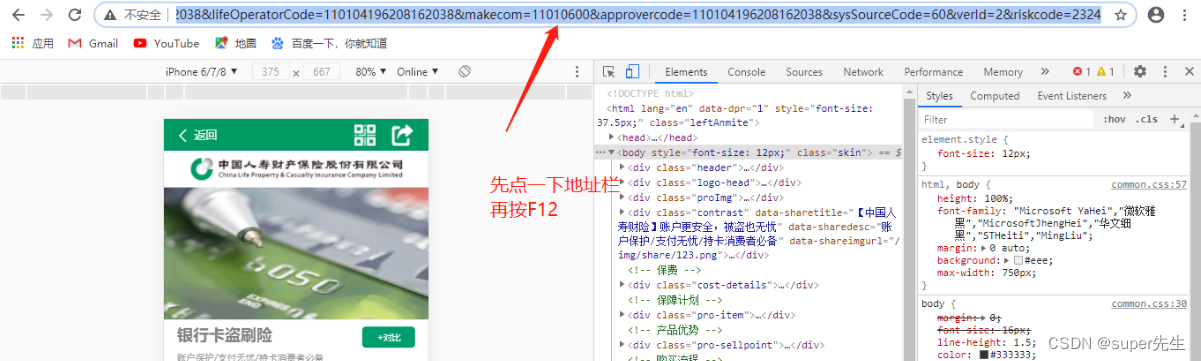
- 刷新或者重启浏览器后,打开需要调试的页面,鼠标点一下地址栏,按
F12即可。

Ctrl+Shift+I打开调试页面

- 在需要调试的页面,右击鼠标并点击
检查,也可打开调试模式,如下图所示: