1.何为循环渲染
在Vue3中,当我们需要渲染一个数组中的数据到dom元素上时,就需要使用循环渲染。循环渲染可以节约我们大量重复冗余的工作,比如我们去渲染一个下拉菜单的时候,如果不使用循环渲染,那么我们需要手动一项一项的添加下拉菜单里面的内容,当下拉菜单中的内容比较少的时候我们还可以接受,但是当下拉菜单中的内容达到几百条的时候,我们就得一遍又一遍的添加选项,非常麻烦。但是使用循环渲染可以很好的结局这个问题,首先我们可以把要渲染的数据放到一个数组里面,再使用vue3提供的关键字v-for进行渲染,后面有多少数据直接往数组里面加就可以了,不用再手动添加选项了。
2.示例解析
2.1 渲染普通数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环渲染</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
list:['dell','lee','teacher']
}
},
template:
`<div v-for="(item,index) in list">{{item}}---{{index}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
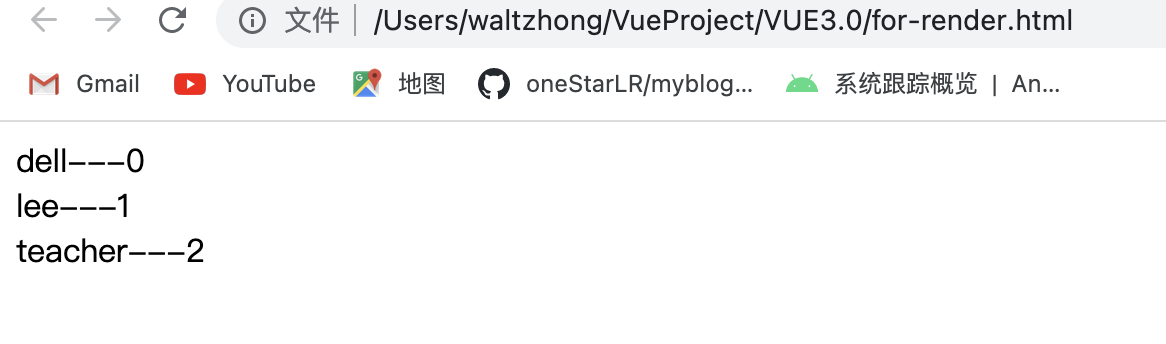
渲染普通的数组,使用v-for=“(item ,index) in list” 的方式遍历数组,然后再展示出来,比较简单。
运行结果
2.2 渲染对象数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环渲染</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
listObj:{
firstName:'walt',
lastName:'zhong',
job:'teacher'
}
}
},
template:
`<div v-for="(item,key,index) in listObj">{{item}}--{{key}}-{{index}}</div>`
const vm = app.mount('#root');
</script>
</html>
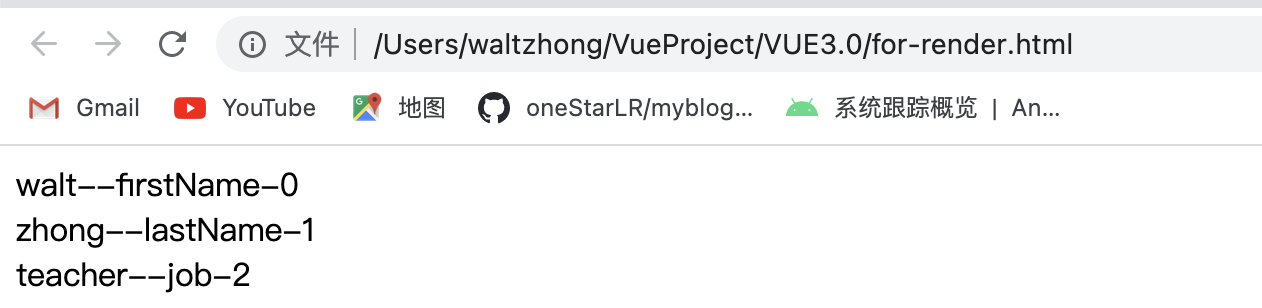
渲染对象数组其实和渲染普通数组大同小异,对象数组里面可以用key-value的形式去存取值,遍历的时候在v-for=“(item,key,index) in listObj” 里面多加一个key就行了
运行结果:
2.3 渲染对象数组优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环渲染</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
listObj:{
firstName:'walt',
lastName:'zhong',
job:'teacher'
}
}
},
methods: {
handleAddBtnClick(){
//数组变更
//1.使用函数
//this.list.push('hello') //往数组中添加元素
//this.list.pop(); //从数组中移除元素
//this.list.shift(); // 从数组开头移除元素
//this.list.unshift('hello');// 从数组的尾部移除元素
//this.list.reverse();//将数组的元素做反转操作
//2.改变数组
//this.list=['bye','world'];
//this.list = ['bye'].concat(['world']);//和第一种一样的效果
//this.list = ['bye','world'].filter(item=>item==='bye');//过滤出数组中等于bye的元素
//3.直接更新数组内容
// this.list[1] = 'hello'
//直接添加对象的内容
this.listObj.age = 30;
this.listObj.sex = 'male';
}
},
template:
`<div>
<template v-for="(item,index) in listObj" :key="index">
<div v-if="item !== 'lastName'">
{{item}}---{{index}}
</div>
</template>
<button @click="handleAddBtnClick">add</button>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
注意:上面的代码中,:key="index",可以优化渲染,否则我们点击一次add,都会重新渲染dell,lee,teacher,加了这个关键字可以复用之前的index
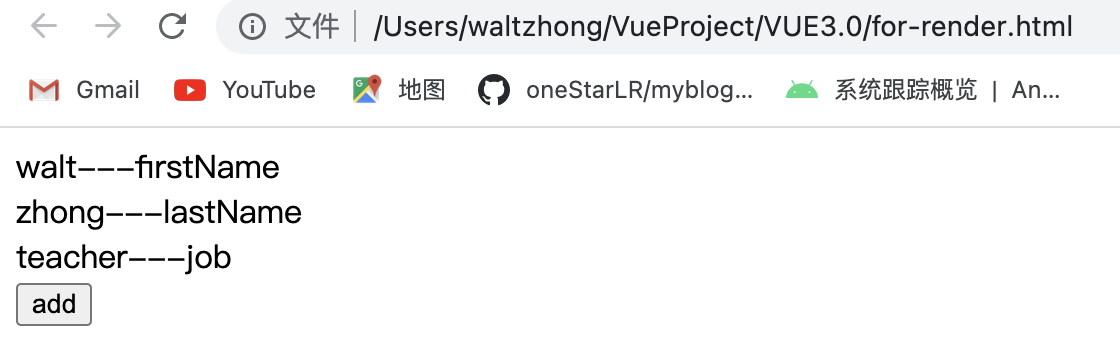
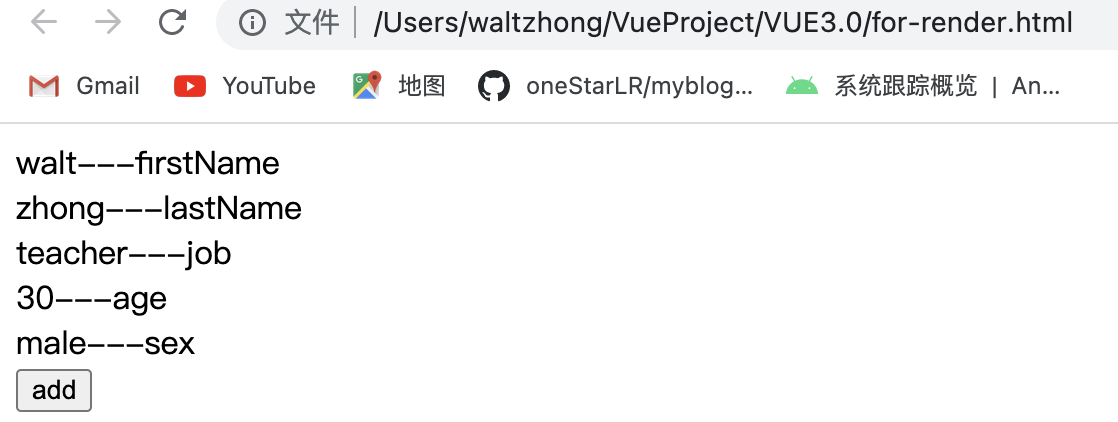
在上面的案例中,我们写了一个add按钮去操作数组的变化,@click的方式是vue中绑定事件的方式,我们点击add按钮的时候,通过handleAddBtnClick去操作数组,上面的示例中是点击按钮会增加显示age和sex两个属性和值;
未点击add按钮:
点击add按钮后
2.4 渲染数字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环渲染</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
template:
`<div v-for="item in 10">{{item}}</div>`
});
const vm = app.mount('#root');
</script>
</html>
运行结果:
遍历渲染数字更简单,直接通过v-for指令直接对数字进行遍历渲染就可以了
3.总结
使用v-for循环渲染的方式可以帮助我们减少大量重复冗余的工作,使用v-for可以渲染普通数组,对象数组,数字。当我们渲染对象数组的时候可以使用:key="index"的方式优化渲染,我们也可以对对象数组进行动态添加属性值。还可以对数组进行变更,以及使用内置函数对数组进行添加,删除,从开头/结尾移除,反转,排序,过滤等操作。




















![buu [NPUCTF2020]Classical Cipher 1](https://img-blog.csdnimg.cn/3b5c07fe882942389f81a3ce512be516.png)