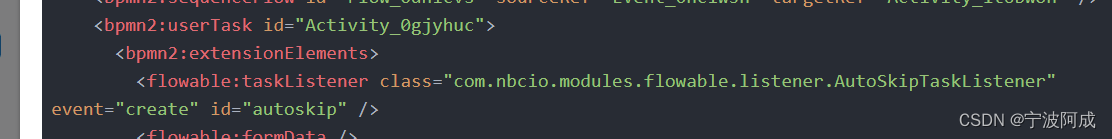
因为今天在用任务监听器的时候,出现几个bug,所以一并修复与处理。
一、建立任务监听器后,删除不了
主要有两个原因,一个是点击删除没反应,实际上是弹出框跑到后面去了,说明还是z-index问题,调整成800
<el-dialog :z-index="800" :title="designerData.title" :visible.sync="designerOpen" append-to-body fullscreen>
另外提示的处理函数也有问题,修改成如下:
removeListener(listener, index) {
this.$confirm({
title: "提示",
content: "确认移除该监听器吗?",
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
onOk: () => {
this.bpmnElementListeners.splice(index, 1);
this.elementListenersList.splice(index, 1);
updateElementExtensions(this.bpmnElement, this.otherExtensionList.concat(this.bpmnElementListeners));
}
});
二、任务监听器的id编辑有问题,编辑好了,后面离开后再进入丢失现象
每次添加好任务监控器后,退出,再次点击用户任务看的是,事件id都没有,但实际数据是有的


点击上面编辑没有了
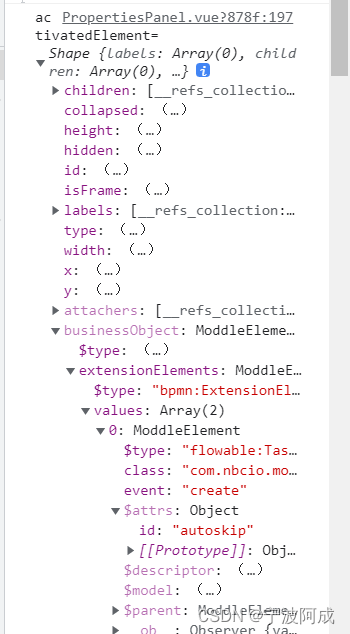
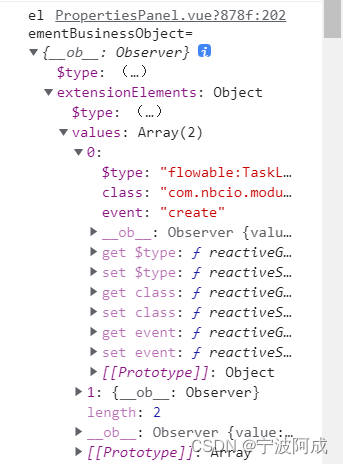
跟踪发现 在activatedElement里还有,但解析到elementBusinessObject就没有了

看elementBusinessObject

应该上面0下面有id: autoskip
丢失的原因找到了,但怎么获取到是个问题,目前还没有好的办法,不过这个id目前也没有什么用,所以先注释掉了。
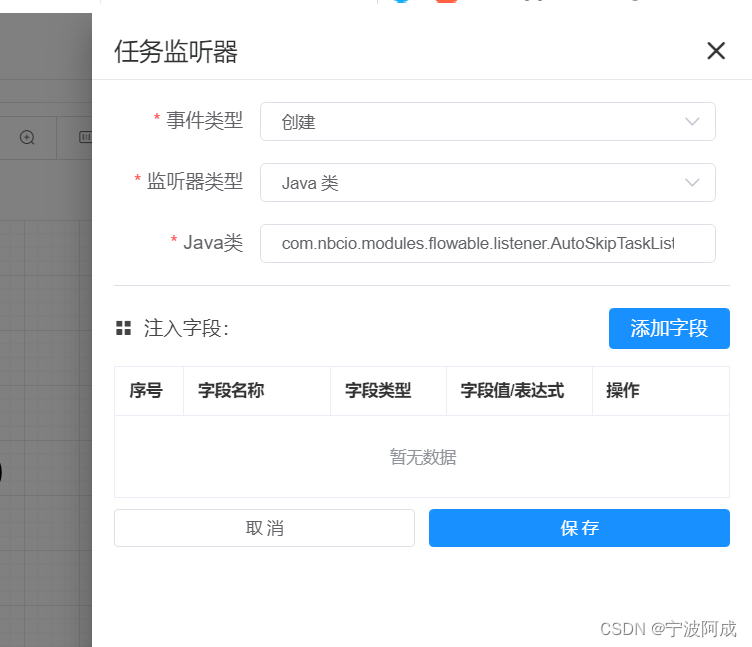
三、效果图如下:







![buu [NPUCTF2020]Classical Cipher 1](https://img-blog.csdnimg.cn/3b5c07fe882942389f81a3ce512be516.png)