基于数据模型实现表单页面的生成和数据的保存、查看
表单应用是微搭的一个重要的使用场景,我们举下面一个简单的问卷调查的例子:

基于以上问卷,本文我们采取数据模型的方式生成表单页面并完成数据的保存及查看。
数据模型概述
先看下官方文档对于数据模型的解释(以下内容参考官方文档)
腾讯云微搭低代码支持开发者根据业务建立数据模型以及管理业务数据。开发者可以通过开发应用并引用相关数据模型来显示或操作这些业务数据。
开发应用时,可以使用标准、系统(只读)数据模型或混合使用。腾讯云微搭低代码已预置了一些系统数据模型和示例标准数据模型。
注意
对数据模型的改动(创建、更新、删除)只有在使用该数据模型的应用发布时才会在正式环境生效。一个数据模型若被多个应用使用,则需要每一个使用该数据模型的应用重新发布,才可以使用最新的数据模型。特别地,应用区分预览和正式两种状态,两种状态使用的数据模型亦互不影响。
腾讯云微搭低代码数据模型包含两种类型:
| 类型 | 说明 |
|---|---|
| 标准数据模型 | 标准数据模型是一种最简单、方便的业务数据模型。开发者只需要关注业务模型即可在应用中展示或操作数据,无需关心数据的读写方式、存储过程以及权限控制。 标准数据模型的模型字段由系统字段和自定义字段构成,开发者无法修改、删除系统字段。 标准数据模型包含以下模型方法:新增、新增多条、删除、删除多条、更新、更新多条、查询单条、查询列表,是微搭默认的数据读写方式,数据存储于微搭云数据库内。 |
| 系统数据模型 | 系统数据模型是环境内默认创建且包含一定约束的数据模型,微搭低代码平台功能会使用系统数据模型数据,例如用户、部门等。系统数据模型对比标准数据模型具有更多的系统字段,用户无法删除系统数据模型。在模型方法中只支持查询单条和查询列表,用户无法通过模型方法进行写操作。 |
文档解释的也比较清楚,标准数据模型就是跟业务字段一一对应的一个数据库对象,微搭也支持通过标准数据模型实现表单页面的生成以及数据的增删改查操作,同时内置了这些增删改查的相关接口。也就是说对于简单的增删改查操作用户可以不需要写代码只需要做一些配置即可完成页面的生成以及数据的存储,这个对于一些简单的场景和非技术人员来说还是相当友好的。
接下来我们针对这部分进行实践操作。
新建数据模型
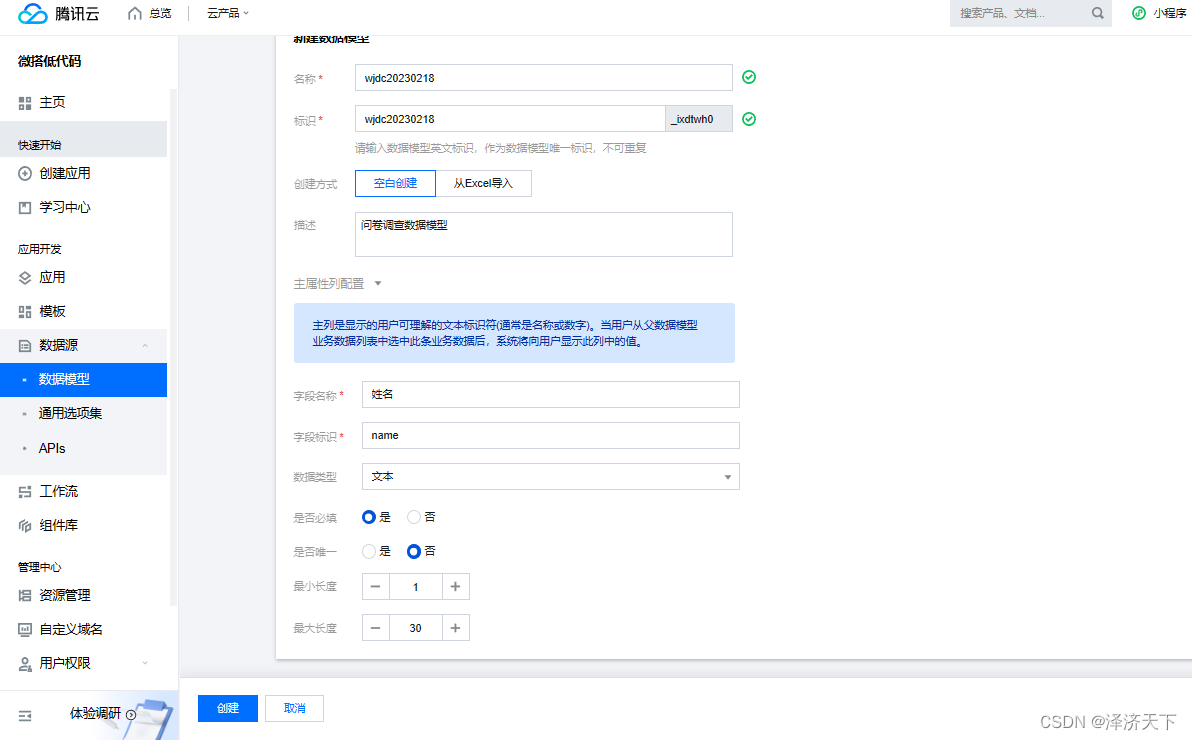
- 在微搭控制台数据源-数据模型菜单下,点击新建数据模型,填入相关信息,点击创建,如下图。

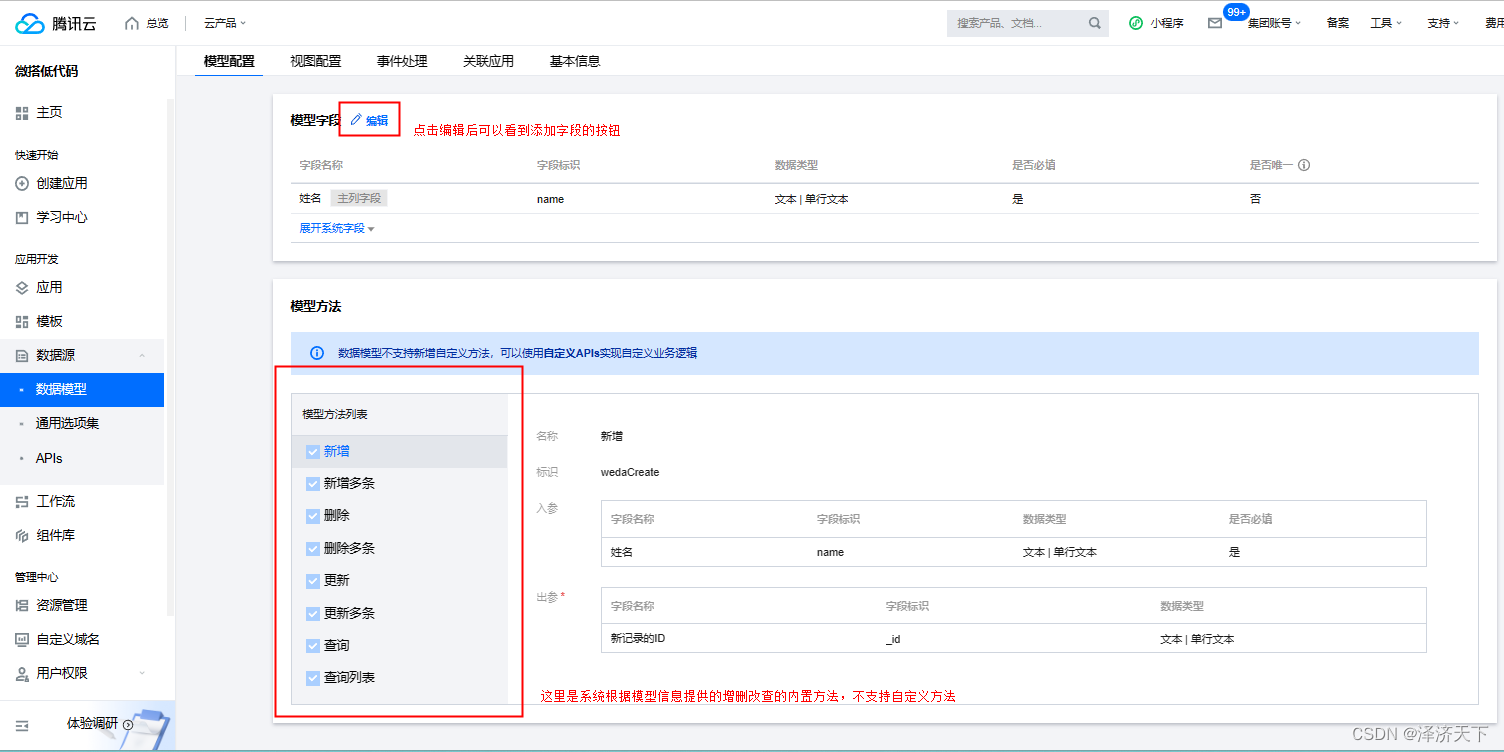
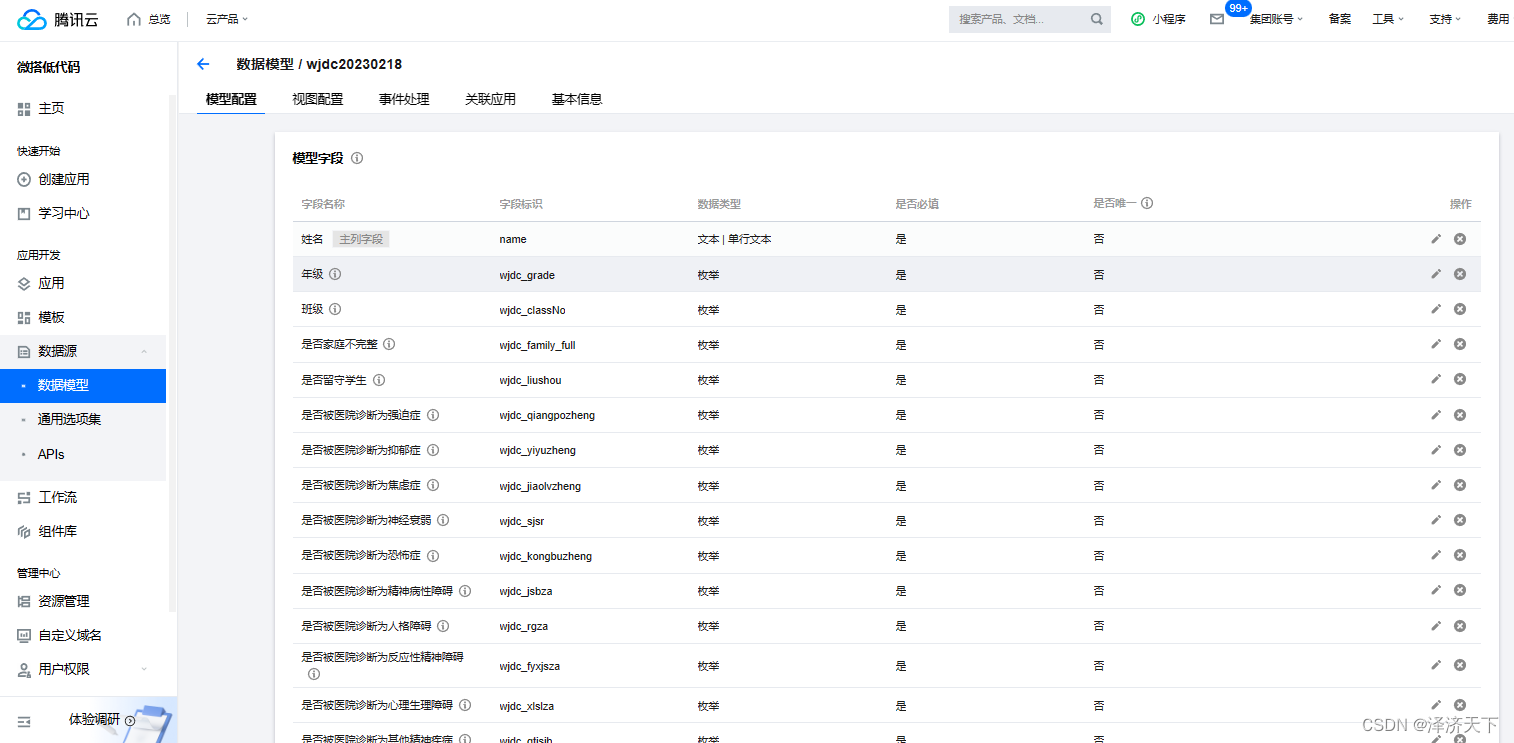
- 创建完成后会进入到数据模型信息页,可以看到微搭提供的一些默认增删改查的方法和编辑字段的地方,在这里我们根据问卷补齐字段。

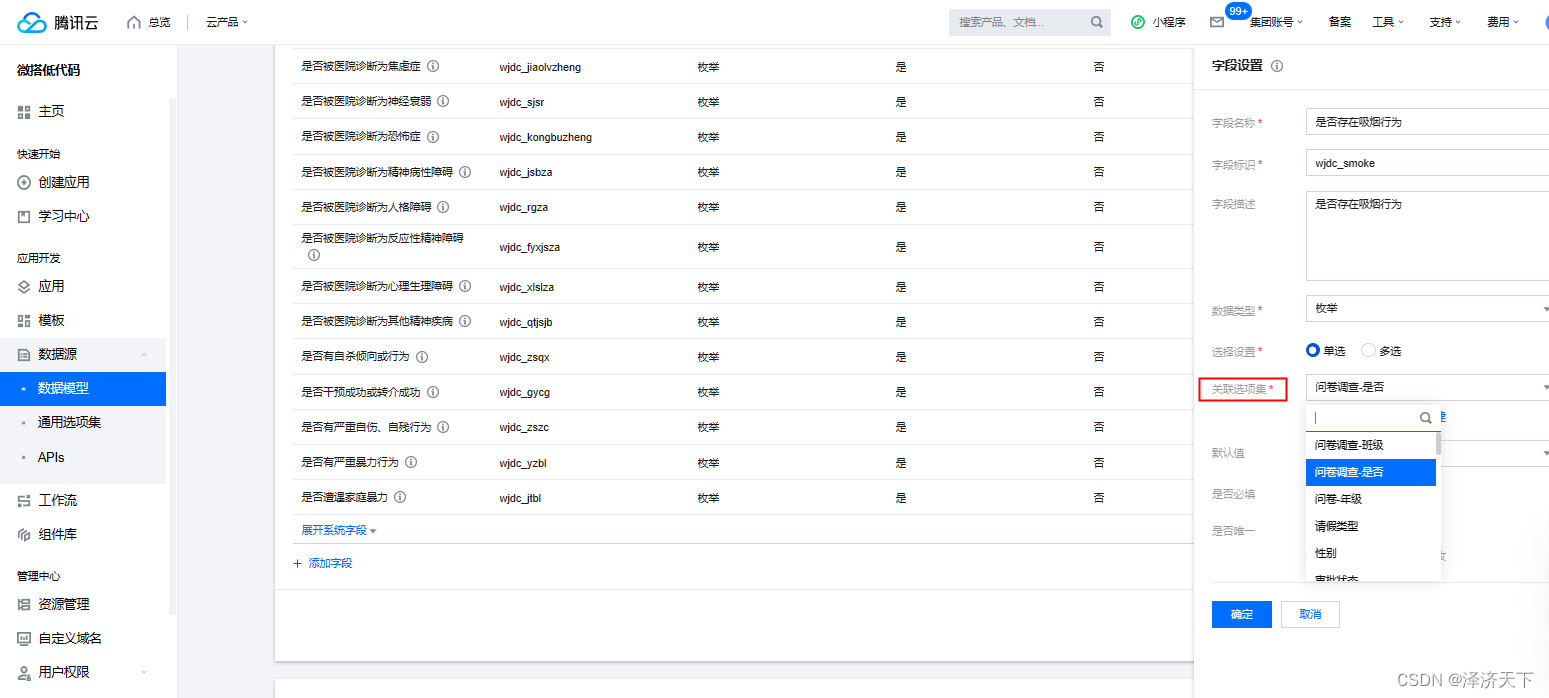
点击添加字段按钮,补齐字段,如下图所示:


添加字段过程中,
- 对于单选或者多选有个选项集的概念,其实就是选项对应的key和value,可以直接根据情况新建即可。
- 字段名称限制是20个字符,如果超出的话可以考虑在页面上添加小字注释的方式实现
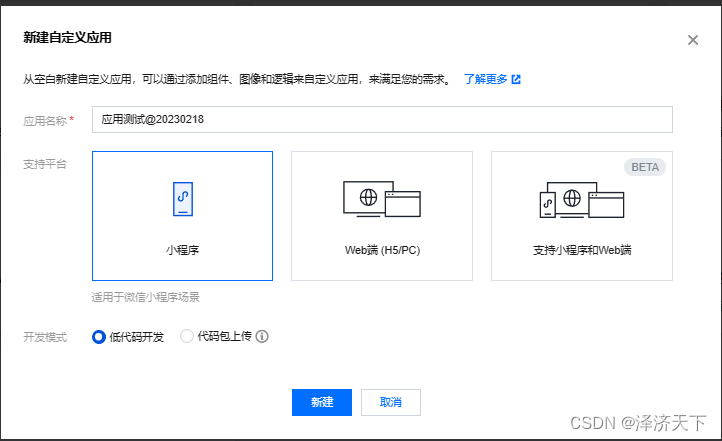
创建应用
在微搭控制台新建一个测试应用,如下图所示:

搭建表单页面及微调
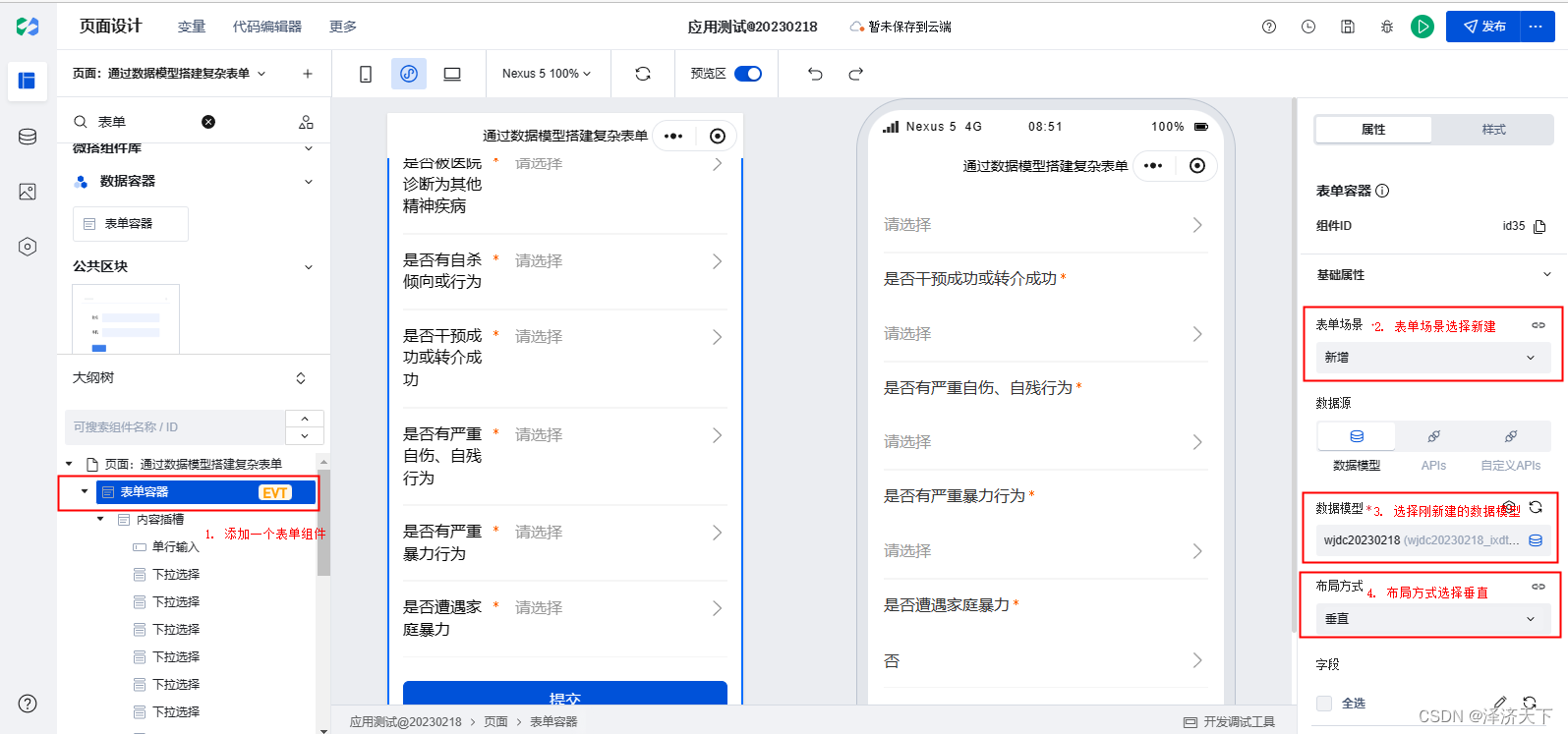
进入上一步骤创建的应用,我们添加一个表单组件并做如下图配置:

按上述步骤操作完成后即可生成如图所示的表单页面,如有必要对内容做微调即可。
上面有提到过数据模型字段长度有20个字符的限制,那对于超出20字的问题这里也提供一种解决思路。

如问题12,标题描述较长,我们页面上只展示了括号前面的那部分内容,我们通过添加小字注释的方式来实现更多内容的展现。
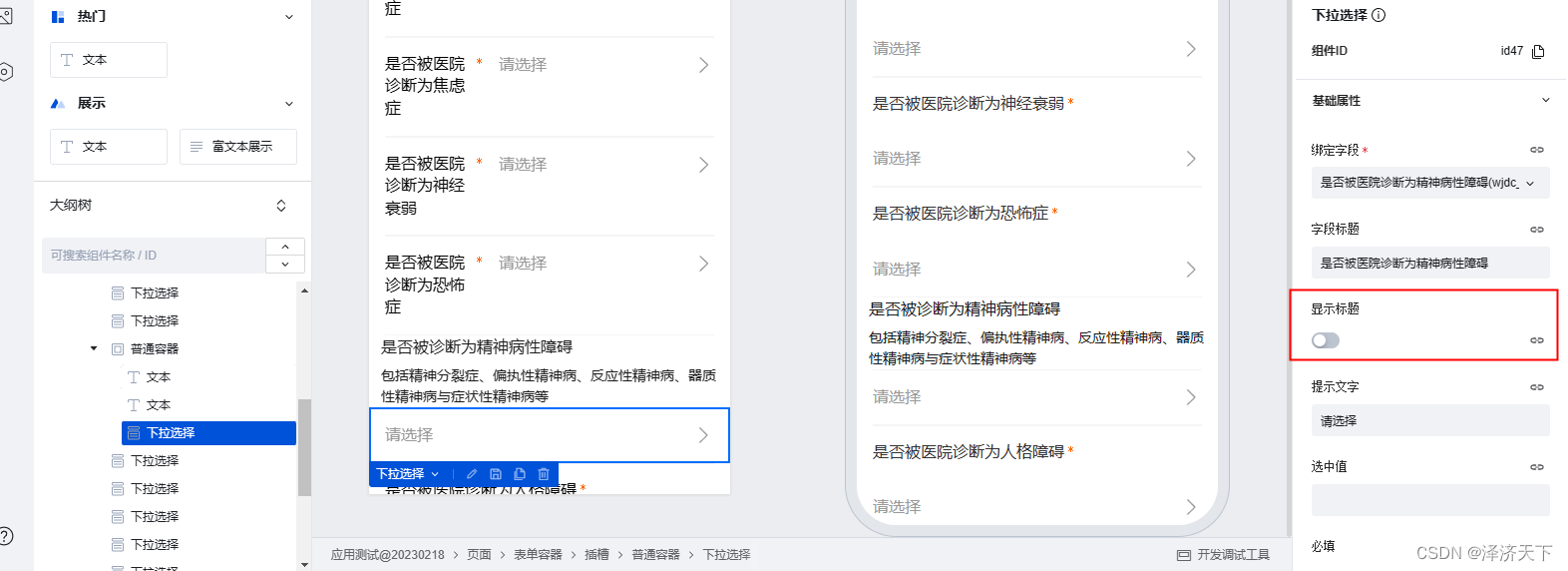
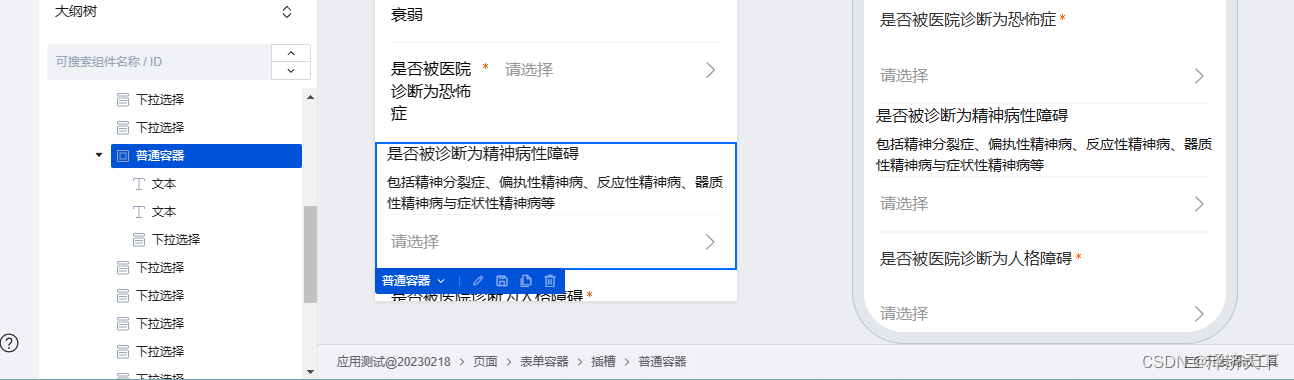
- 首先在页面上找到问题12对应的组件,可以看到是个下拉选择组件。
- 我们拖拽一个普通容器将这个组件包裹起来,在这个容器中放置两个文本组件,用于展示标题和副标题。
- 设置两个文本展示的内容和字体大小、样式等(标题使用正文,副标题使用正文(小))
- 关闭下拉选择组件展示标题的开关
如下图:


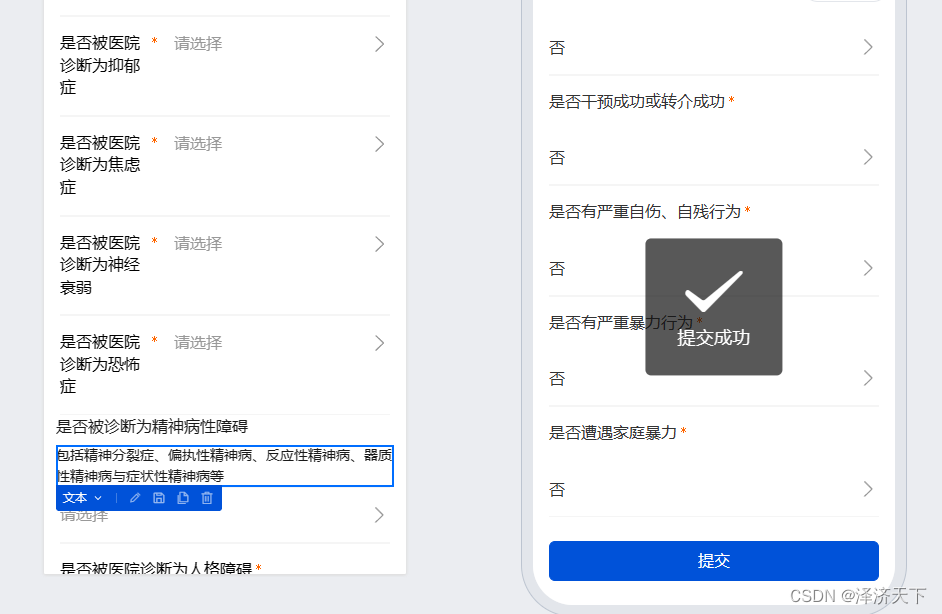
最终展示效果:

到这里就完成了表单页面的搭建和调整。
数据提交与验证
上一步生成的页面中已经绑定了提交数据的相关事件,我们验证时只需要填写表单内容然后点击提交按钮就可以看到效果了。

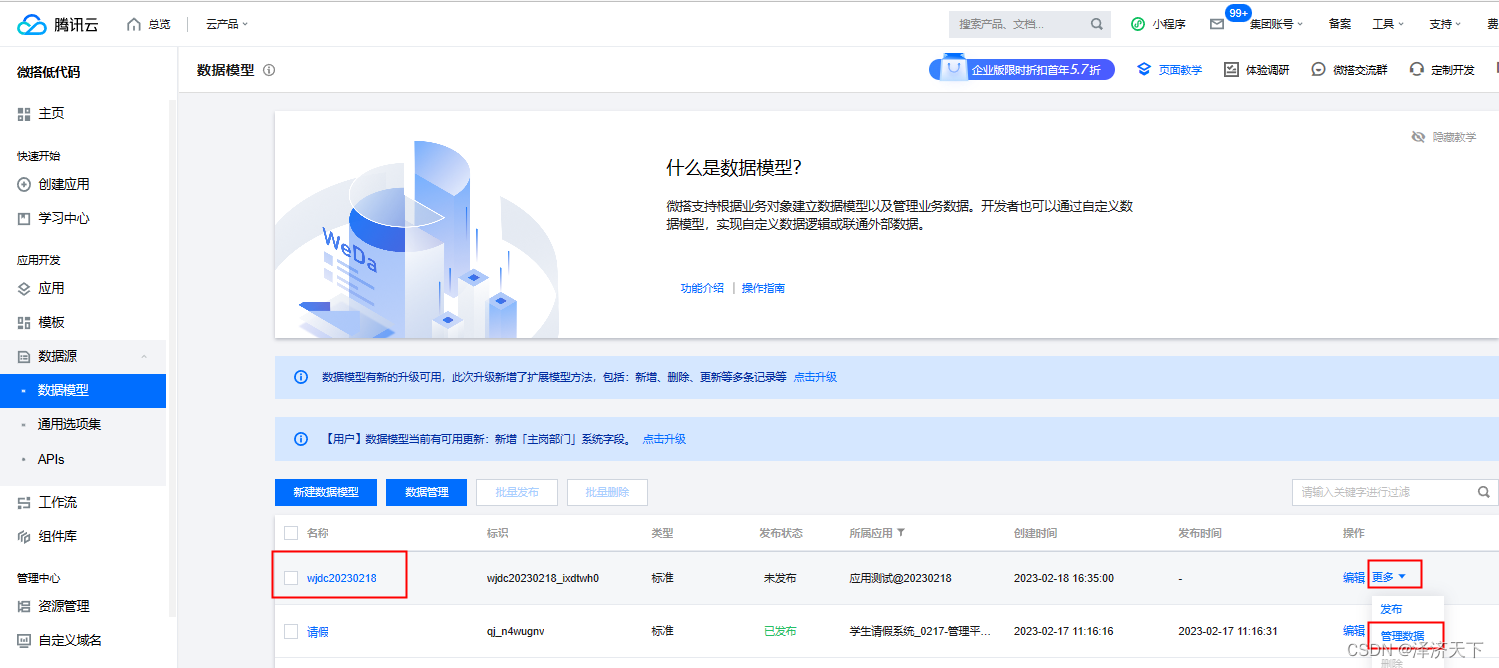
看到提交成功的提示后,我们回到数据模型菜单页面,找到新建的那个数据模型,点击更多菜单里的管理数据按钮,会进入到数据管理页面。

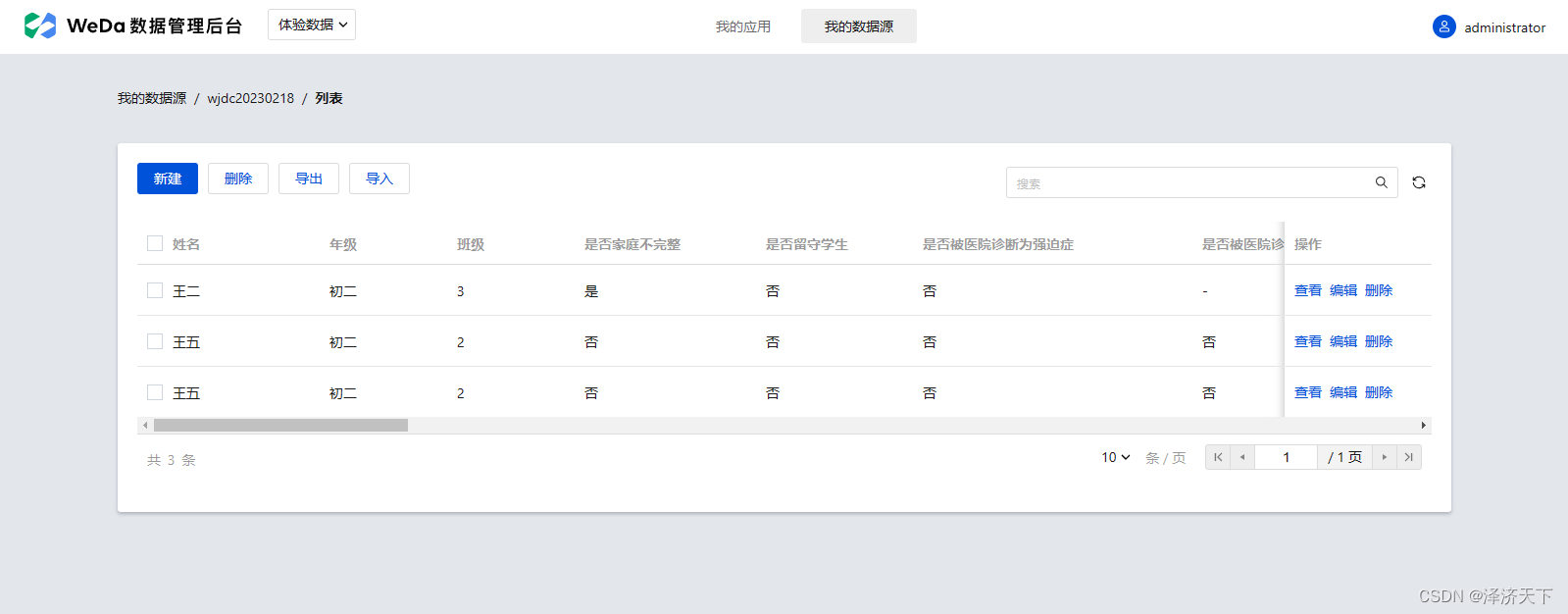
在数据管理页面上就可以看到我们刚通过页面提交的表单数据了。

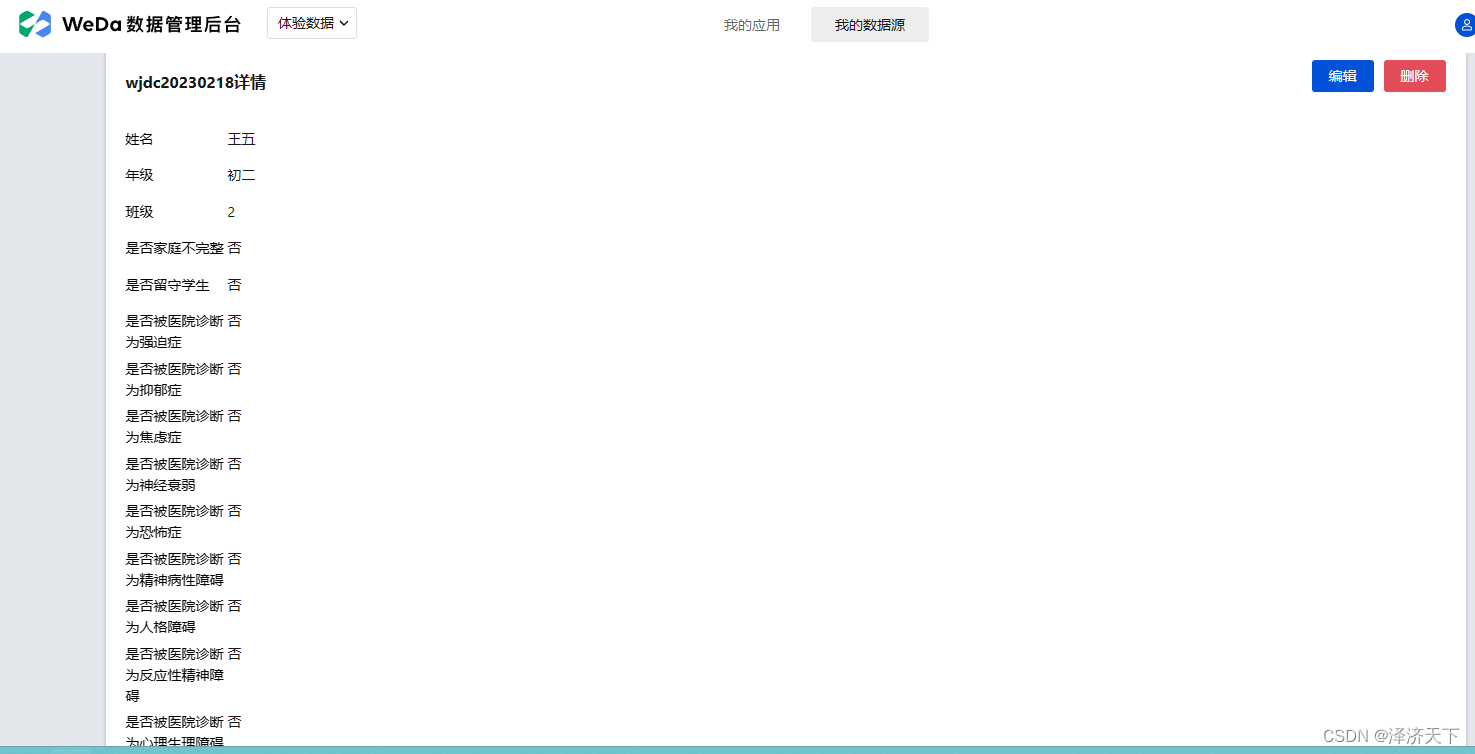
点击查看按钮可以看到详情,如下图:

可以看到数据可以正常提交、正常入库。那么到这里我们回过头再关注下这个提交按钮的事件。
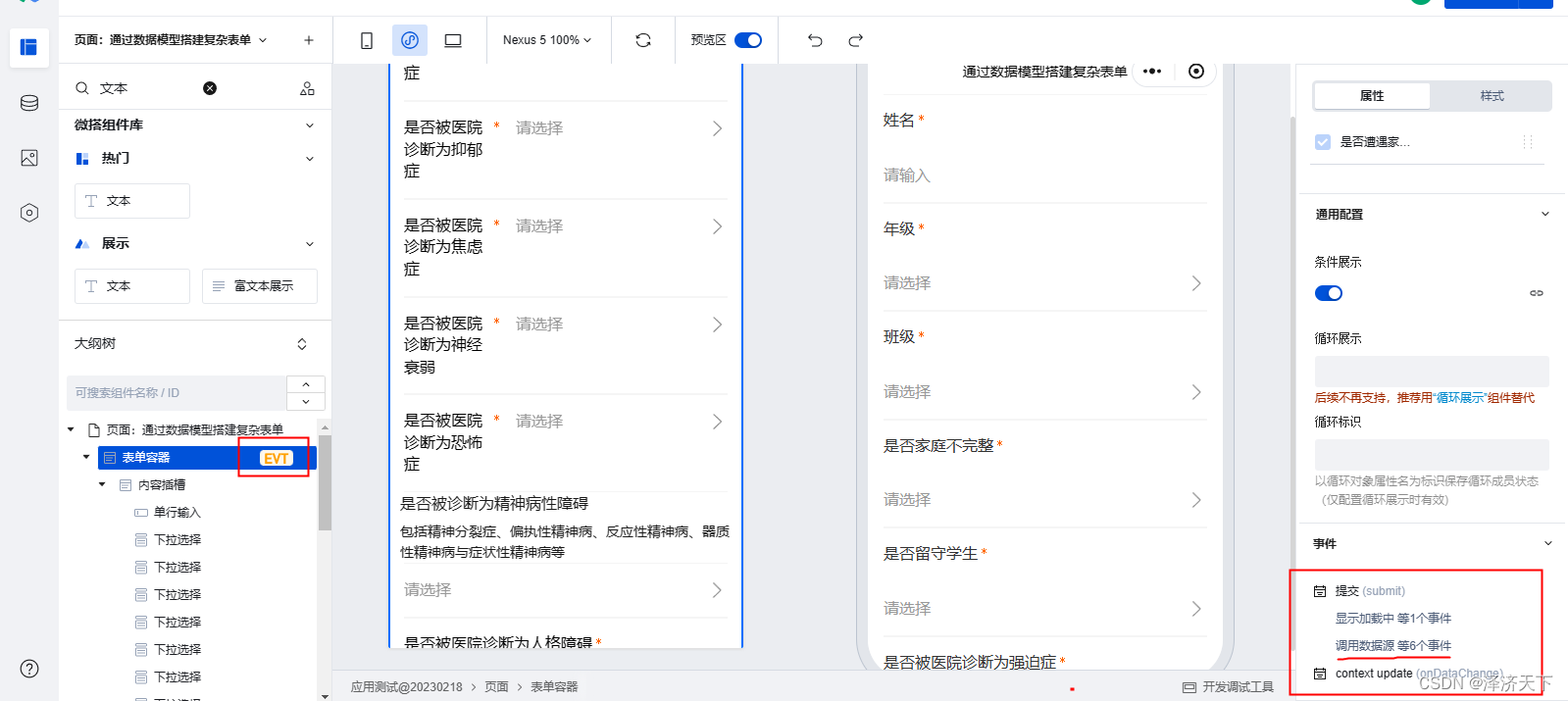
在微搭编辑器左侧的大纲树可以看到表单容器绑定了一个事件,可想而知这个事件里面就是调用了数据模型中提供的保存数据的方法,可以具体验证下,如下图:


可以看到这里绑定了提交、提交成功、提交失败等6个事件,而这里的提交触发的操作就是调用了数据模型的创建单条记录的方法。
数据模型生成表单的方式是微搭平台帮我们生成的表单页面和表单事件,在后续我们自己创建表单页面和使用事件时也可以作为参考。
关于数据模型的数据列表及详情展示放到后续文章中分享。
到此,本文内容就结束了,希望能够帮助到各位。如有任何疑问或者建议欢迎评论区提出~







![[python入门㊽] - 自定义异常 raise 关键字](https://img-blog.csdnimg.cn/21440859a8fa45babbe2c453e888206c.png)





![[安装之2] 台式计算机加固态硬盘,台式机添加固态硬盘教程_台式主机固态硬盘怎么安装](https://img-blog.csdnimg.cn/img_convert/7584f95698dd42feac670cce36263797.jpeg)