⼆、懒加载
1. 懒加载的概念
懒加载也叫做延迟加载、按需加载,指的是在⻓⽹⻚中延迟加载图⽚数据,是⼀种较好的⽹⻚性能优化 的⽅式。
在⽐较⻓的⽹⻚或应⽤中,如果图⽚很多,所有的图⽚都被加载出来,⽽⽤户只能看到可视窗 ⼝的那⼀部分图⽚数据,这样就浪费了性能。
如果使⽤图⽚的懒加载就可以解决以上问题。在滚动屏幕之前,可视化区域之外的图⽚不会进⾏加载, 在滚动屏幕时才加载。这样使得⽹⻚的加载速度更快,减少了服务器的负载。懒加载适⽤于图⽚较多, ⻚⾯列表较⻓(⻓列表)的场景中。
2. 懒加载的特点
- 减少⽆⽤资源的加载:使⽤懒加载明显减少了服务器的压⼒和流量,同时也减⼩了浏览器的负担。
- 提升⽤户体验: 如果同时加载较多图⽚,可能需要等待的时间较⻓,这样影响了⽤户体验,⽽使⽤懒 加载就能⼤⼤的提⾼⽤户体验。
- 防⽌加载过多图⽚⽽影响其他资源⽂件的加载 :会影响⽹站应⽤的正常使⽤。
3. 懒加载的实现原理
图⽚的加载是由 src 引起的,当对 src 赋值时,浏览器就会请求图⽚资源。
根据这个原理,我们使⽤ HTML5 的 data-xxx 属性来储存图⽚的路径,在需要加载图⽚的时候,将 data-xxx 中图⽚的路径赋 值给 src ,这样就实现了图⽚的按需加载,即懒加载。
注意: data-xxx 中的 xxx 可以⾃定义,这⾥我们使⽤ data-src 来定义。
懒加载的实现重点在于确定⽤户需要加载哪张图⽚,在浏览器中,可视区域内的资源就是⽤户需要的资 源。所以当图⽚出现在可视区域时,获取图⽚的真实地址并赋值给图⽚即可。
使⽤原⽣JavaScript实现懒加载:
知识点:
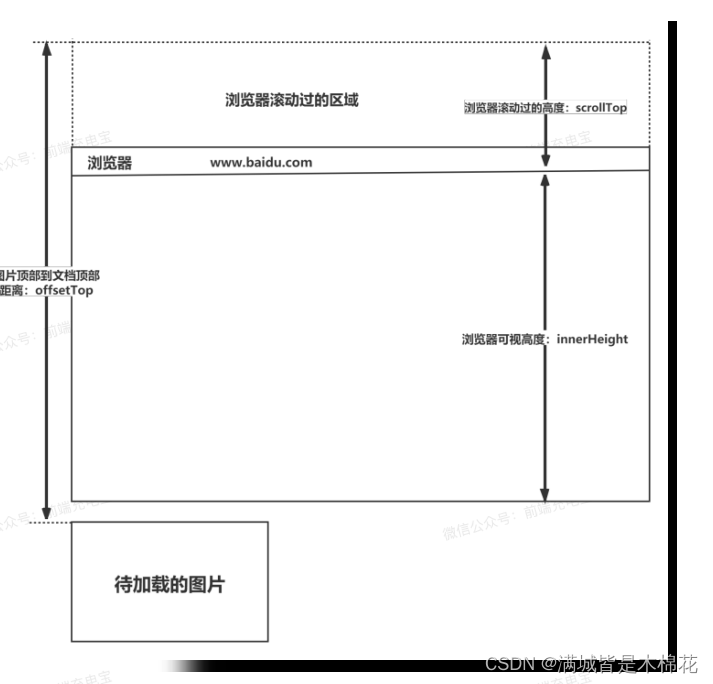
(1) window.innerHeight 是浏览器可视区的⾼度
(2) document.body.scrollTop || document.documentElement.scrollTop 是浏览器滚 动的过的距离
(3) imgs.offsetTop 是元素顶部距离⽂档顶部的⾼度(包括滚动条的距离)
(4)图⽚加载条件: img.offsetTop < window.innerHeight + document.body.scrollTop;
图示:

图片的懒加载代码实现:
<div class="container">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
<img src="loading.gif" data-src="pic.png">
</div>
<script>
var imgs = document.querySelectorAll('img');
function lozyLoad(){
var scrollTop = document.body.scrollTop ||
document.documentElement.scrollTop;
var winHeight= window.innerHeight;
for(var i=0;i < imgs.length;i++){
if(imgs[i].offsetTop < scrollTop + winHeight ){
imgs[i].src = imgs[i].getAttribute('data-src');
}
}
}
window.onscroll = lozyLoad();
</script>
4. 懒加载与预加载的区别
这两种⽅式都是提⾼⽹⻚性能的⽅式,两者主要区别是⼀个是提前加载,⼀个是迟缓甚⾄不加载。
懒加 载对服务器前端有⼀定的缓解压⼒作⽤,预加载则会增加服务器前端压⼒。
懒加载也叫延迟加载,指的是在⻓⽹⻚中延迟加载图⽚的时机,当⽤户需要访问时,再去加载,这 样可以提⾼⽹站的⾸屏加载速度,提升⽤户的体验,并且可以减少服务器的压⼒。它适⽤于图⽚很 多,⻚⾯很⻓的电商⽹站的场景。
懒加载的实现原理是,将⻚⾯上的图⽚的 src 属性设置为空字符 串,将图⽚的真实路径保存在⼀个⾃定义属性中,当⻚⾯滚动的时候,进⾏判断,如果图⽚进⼊⻚ ⾯可视区域内,则从⾃定义属性中取出真实路径赋值给图⽚的 src 属性,以此来实现图⽚的延迟加 载。
预加载指的是将所需的资源提前请求加载到本地,这样后⾯在需要⽤到时就直接从缓存取资源。通 过预加载能够减少⽤户的等待时间,提⾼⽤户的体验。我了解的预加载的最常⽤的⽅式是使⽤ js 中 的 image 对象,通过为 image 对象来设置 scr 属性,来实现图⽚的预加载。










![[安装之4] 联想ThinkPad 加装固态硬盘教程](https://img-blog.csdnimg.cn/img_convert/9423ce763668483b9bd9a396ef98911d.png)