前提安装node.js
安装vue脚手架
命令:
npm install -g @vue/cli
安装完成后查看下版本
vue --version

开始创建vue项目,可以用cmd终端也可以用pow(Windows PowerShell)
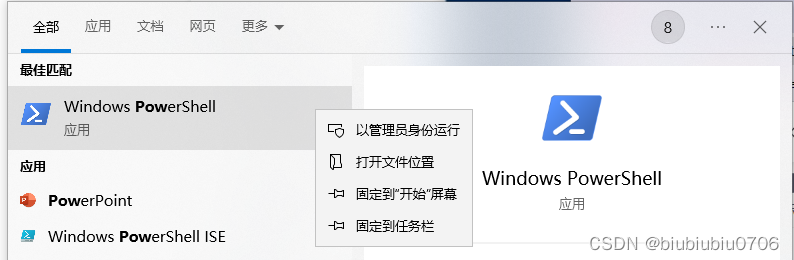
搜索输入pow以管理员运行


找一个项目存放位置

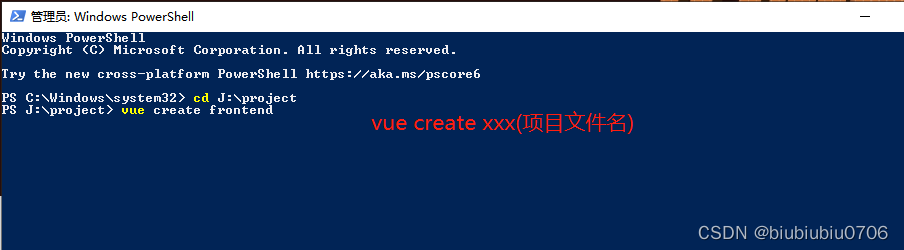
pow进入该目录

创建项目命令
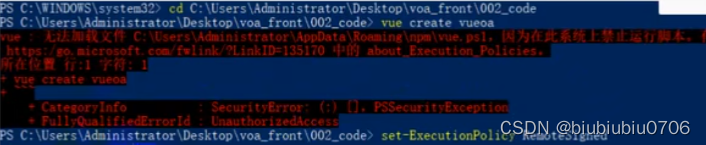
 如果创建项目时候报错
如果创建项目时候报错

输入命令
set-ExecutionPolicy RemoteSigned 然后选择y
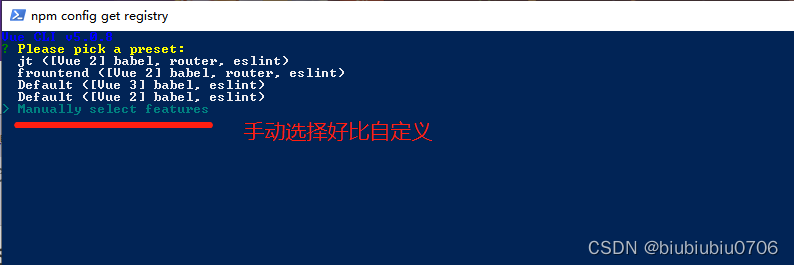
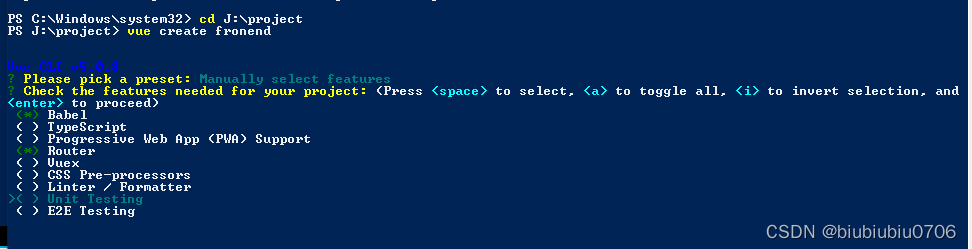
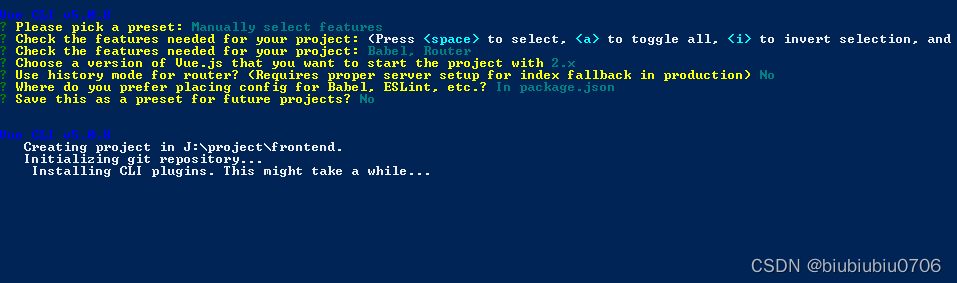
正常情况输入vue create xxxx项目名后,出现如下

上下 按空格选中

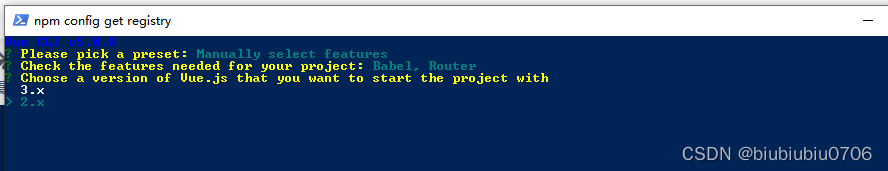
选择vue 2.0或者3.0

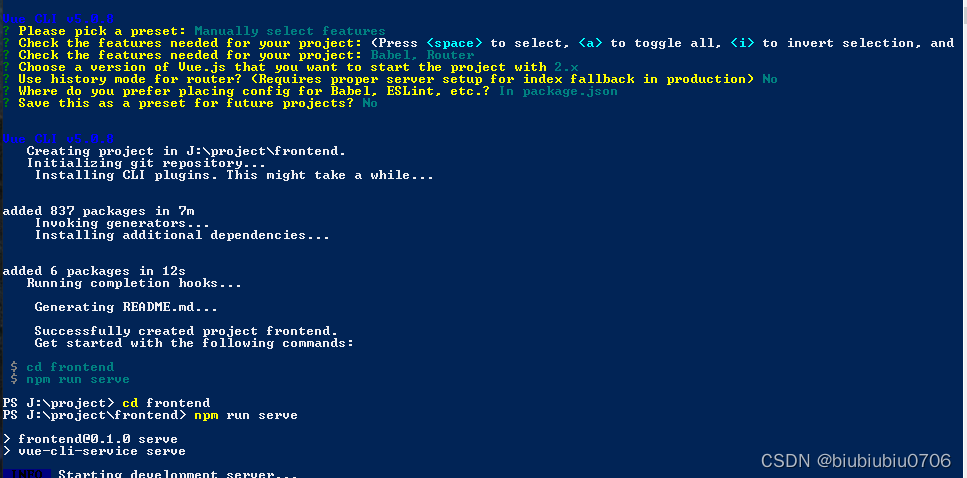
等待创建完成

可以访问了

vue-cli版本是2.0左右的就会有webpack的config目录
vue-cli版本是3.0以上的就会有vue.config.js没有config目录









![[安装之4] 联想ThinkPad 加装固态硬盘教程](https://img-blog.csdnimg.cn/img_convert/9423ce763668483b9bd9a396ef98911d.png)