目录
ElementUI
表格分页(每页20条)
表格分页(全部数据)
表格排序(全部数据)
表格排序(默认)
两个el-table冲突
加载数据前显示“ 暂无数据 ”
表格项为路由
表头样式
树形表格
点击表格单行
人数统计表(多级表头、合并行或列)
ElementUI
表格分页(每页20条)
<el-table :data="tableData" border style="width: 100%" @selection-change="handleSelectionChange" tooltip-effect="dark">
<!-- 复选框 -->
<el-table-column type="selection"> </el-table-column>
<!-- 序号 -->
<el-table-column type="index" label="序号" width="70"></el-table-column>
<!-- 名称很长显示悬浮窗 -->
<el-table-column prop="name" label="名称" show-overflow-tooltip></el-table-column>
<!-- 自定义参数类型 -->
<el-table-column label="类型">
<template slot-scope="scope">
<div v-if="scope.row.type === 1">小程序</div>
<div v-else-if="scope.row.type === 2">后台</div>
<div v-else>全部</div>
</template>
</el-table-column>
<!-- 操作 -->
<el-table-column label="操作" width="220">
<template slot-scope="scope">
<el-button size="small" @click="edit(scope.row,scope.$index)" type="primary">编辑</el-button>
<el-button size="small" @click="remove(scope.row,scope.$index)" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="pagination">
<el-pagination
background
layout="total,prev,pager,next,sizes,jumper"
:total="total"
:page-sizes="[10, 20, 30, 50]"
:page-size="pageSize"
:current-page.sync="pageNum"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
>
</el-pagination>
</div>表格单元格内容过多,使用文字提示。超出一行省略号。悬浮展示所有内容。
show-overflow-tooltip
tooltip-effect="dark"
操作的时候获取当前行和当前行的下标
scope.row
scope.$index
data() {
return {
// 复选框所选中信息
selection: [],
selectStr: "",
// 表格数据
tableData: [],
// 总条数
total: 0,
// 页面条数
pageSize: 20,
// 页码
pageNum: 1,
};
},created() {
this.getList();
},
// 获取列表数据
async getList(pageNum, pageSize) {
const res = await getIntegralRecord({
pageNum,
pageSize,
});
this.tableData = res.data.list;
this.total = res.data.total;
},
// 数量回调
handleSizeChange(e) {
this.pageSize = e;
this.getList();
},
// 页码回调
handleCurrentChange(e) {
this.pageNum = e;
this.getList();
},
// 复选框回调
handleSelectionChange(val) {
this.selection = val;
this.selectStr = val.map(function (e) {return e.id}).join(",");
},表格分页(全部数据)
每页5条

每页10条


<el-table
v-loading="loading"
:data="list.slice((pageNum-1)*pageSize,pageNum*pageSize)"
style="width: 100%;"
>
<el-table-column label="序号" type="index" align="center">
<template slot-scope="scope">
<span>{{(pageNum - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
<el-table-column label="编号" align="center" prop="id" />
</el-table>
<el-pagination
:current-page="pageNum"
:page-size="pageSize"
:page-sizes="[5, 10, 20, 30, 50]"
:pager-count="5"
:total="total"
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>data() {
return {
loading: true,
total: 0,
pageNum: 1,
pageSize: 10,
list: []
};
},created() {
this.getList();
},
methods: {
handleSizeChange(val) {
this.pageSize = val
if (this.pageNum * val > this.total) {
this.pageNum = 1
}
this.getList()
},
handleCurrentChange(val) {
this.pageNum = val
this.getList()
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1},
{id: 2},
{id: 3},
{id: 4},
{id: 5},
{id: 6},
{id: 7},
{id: 8},
{id: 9},
{id: 10},
{id: 11},
];
this.total = 11;
this.loading = false;
});
},
}表格排序(全部数据)
单项排序


@sort-change="sortChange"
sortable='custom'
<el-table
v-loading="loading"
:data="list.slice((pageNum-1)*pageSize,pageNum*pageSize)"
style="width: 100%;"
@sort-change="sortChange"
>
<el-table-column label="序号" type="index" align="center">
<template slot-scope="scope">
<span>{{(pageNum - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
<el-table-column label="编号" align="center" prop="id" sortable='custom' />
</el-table>data() {
return {
list: [],
};
},created() {
this.getList();
},
methods: {
sortChange(column){
this.pageNum = 1
if(column.order === 'ascending'){ // 降序
this.list.sort(this.ascSortFun)
}else if(column.order === 'descending'){ // 升序
this.list.sort(this.desSortFun)
}else{
this.getList()
}
},
//升序
ascSortFun(a, b) {
if (a.id > b.id) return 1;
if (a.id == b.id) return 0;
if (a.id < b.id) return -1;
},
//降序
desSortFun(a,b){
if (a.id > b.id) return -1;
if (a.id == b.id) return 0;
if (a.id < b.id) return 1;
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1},
{id: 2},
{id: 3},
{id: 4},
{id: 5},
{id: 6},
{id: 7},
{id: 8},
{id: 9},
{id: 10},
{id: 11},
];
this.total = 11;
this.loading = false;
});
},
}多项排序

<el-table
v-loading="loading"
:data="list.slice((pageNum-1)*pageSize,pageNum*pageSize)"
style="width: 100%;"
@sort-change="sortChange"
>
<el-table-column label="序号" type="index" align="center">
<template slot-scope="scope">
<span>{{(pageNum - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
<el-table-column label="编号" align="center" prop="id" sortable='custom' />
<el-table-column label="时间" align="center" prop="time" sortable='custom' />
</el-table>data() {
return {
prop: "",
list: [],
};
},created() {
this.getList();
},
methods: {
sortChange(column){
this.pageNum = 1
this.prop = column.prop
if(column.order === 'ascending'){ // 降序
this.list.sort(this.ascSortFun)
}else if(column.order === 'descending'){ // 升序
this.list.sort(this.desSortFun)
}else{
this.getList()
}
},
//升序
ascSortFun(a, b) {
if (a[this.prop] > b[this.prop]) return 1;
if (a[this.prop] == b[this.prop]) return 0;
if (a[this.prop] < b[this.prop]) return -1;
},
//降序
desSortFun(a,b){
if (a[this.prop] > b[this.prop]) return -1;
if (a[this.prop] == b[this.prop]) return 0;
if (a[this.prop] < b[this.prop]) return 1;
},
getList() {
this.loading = true;
list({}).then(response => {
this.list = [
{id: 1,time: '11-02'},
{id: 2,time: '11-03'},
{id: 3,time: '11-05'},
{id: 4,time: '11-04'},
{id: 5,time: '11-02'},
{id: 6,time: '11-04'},
{id: 7,time: '11-03'},
{id: 8,time: '11-04'},
{id: 9,time: '11-11'},
{id: 10,time: '11-03'},
{id: 11,time: '11-01'},
];
this.total = 11;
this.loading = false;
});
},
}表格排序(默认)
<el-table
ref="table"
v-loading="loading"
:data="list.slice((pageNum-1)*pageSize,pageNum*pageSize)"
style="width: 100%;"
:default-sort="defaultSort"
@sort-change="sortChange"
>
<el-table-column label="序号" type="index" align="center">
<template slot-scope="scope">
<span>{{(pageNum - 1) * pageSize + scope.$index + 1}}</span>
</template>
</el-table-column>
<el-table-column label="编号" align="center" prop="id" sortable='custom' />
<el-table-column label="时间" align="center" prop="time" sortable='custom' />
</el-table>data() {
return {
defaultSort: {prop: 'time', order: 'descending'},
list: [],
};
},重置成默认值
reset() {
this.$refs.table.sort(this.defaultSort.prop, this.defaultSort.order)
},两个el-table冲突
设置两个不同的key就解决问题啦
<el-table :data="tableData" key="1"></el-table>
<el-table :data="tableData2" key="2"></el-table>加载数据前显示“ 暂无数据 ”
<el-table :data="tableData" style="width: 100%">
<template slot="empty">
<p>{{empty}}</p>
</template>
</el-table> data: {
return: {
tableData: [],
text: ''
}
}created() {
getTableData({}).then(res => {
if(res.code == 200) {
this.tableData = res.data
this.text = this.tableData.length > 0 ? '暂无数据' : ''
}
});
},表格项为路由
<el-table-column label="字典类型" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link :to="'/system/dict-data/index/' + scope.row.dictId" class="link-type">
<span>{{ scope.row.dictType }}</span>
</router-link>
</template>
</el-table-column>表头样式
class和style的两种写法
<el-table
:data="tableData"
header-cell-class-name="tableStyle"
:header-cell-class-name="headerStyle"
:header-cell-style='tableHeaderStyle'
:header-cell-style="{
'background-color': '#1989fa',
'color': '#fff',
'font-weight': '400'
}"
></el-table>headerStyle ({row, column, rowIndex, columnIndex}) {
return 'tableStyle'
},
tableHeaderStyle ({row, column, rowIndex, columnIndex}) {
return 'background-color:#1989fa;color:#fff;font-weight:400;'
}树形表格

<el-button @click="toggleExpandAll">展开/折叠</el-button>
<el-table
v-if="refreshTable"
:data="list"
row-key="id"
:default-expand-all="isExpandAll"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
>
<el-table-column prop="name" label="名称"></el-table-column>
</el-table>data() {
return {
refreshTable: true,
isExpandAll: true,
list:[
{
id: 1,
name: '1',
children: [
{
id: 11,
name: '11',
children: [
{
id: 111,
name: '111',
}
]
},
{
id: 12,
name: '12',
},
]
},
{
id: 2,
name: '2',
children: [
{
id: 21,
name: '21'
},
{
id: 22,
name: '22'
},
]
}
]
};
},展开折叠操作
toggleExpandAll() {
this.refreshTable = false;
this.isExpandAll = !this.isExpandAll;
this.$nextTick(() => {
this.refreshTable = true;
});
},点击表格单行
row-key:行数据的Key
<el-table
ref="table"
v-loading="loading"
:data="tableData"
:row-key="getRowKey"
@row-click="clickRow"
@selection-change="handleSelectionChange"
>
</el-table>// 单击选中行数据
clickRow(row) {
this.$refs.table.toggleRowSelection(row);
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map((item) => item.id);
},
// 保存选中的数据编号
getRowKey(row) {
return row.id;
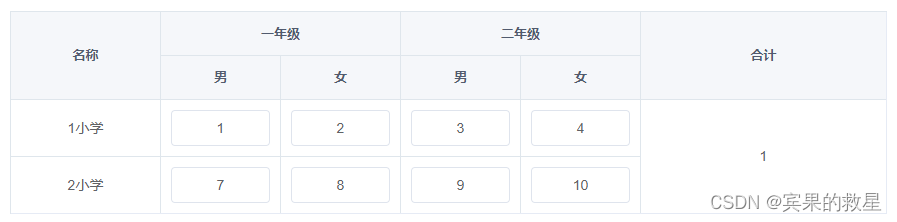
},人数统计表(多级表头、合并行或列)

<el-table
:data="school_table"
style="width: 100%;margin-top: 20px;"
:span-method="spanMethod"
>
<el-table-column
align="center"
prop="name"
label="名称"
width="150">
</el-table-column>
<el-table-column align="center" :label="item.name" v-for="(item,index) in class_list" :key="index">
<el-table-column
align="center"
label="男"
width="120">
<template slot-scope="scope">
<div v-for="(v,k) in scope.row.data" :key="k" v-show="v.classId == item.id">
<el-input-number style="width: 100%;" v-model="v.man" :controls="false"></el-input-number>
</div>
</template>
</el-table-column>
<el-table-column
align="center"
prop="name"
label="女"
width="120">
<template slot-scope="scope">
<div v-for="(v,k) in scope.row.data" :key="k" v-show="v.classId == item.id">
<el-input-number style="width: 100%;" v-model="v.woman" :controls="false"></el-input-number>
</div>
</template>
</el-table-column>
</el-table-column>
<el-table-column
align="center"
prop="total"
label="合计">
</el-table-column>
</el-table>school_table: [
{
id: 1,
name: '1小学',
total: 1,
data:[
{classId:1, man:1, woman:2},
{classId:2, man:3, woman:4},
],
},
{
id: 2,
name: '2小学',
data:[
{classId:1, man:7, woman:8},
{classId:2, man:9, woman:10},
],
}
],
school_list: [
{
id: 1,
name:'1小学'
},
{
id: 2,
name:'2小学'
},
],
class_list:[
{
id: 1,
name:'一年级'
},
{
id: 2,
name:'二年级'
}
]