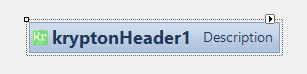
今天介绍的Krypton控件中的kryptonHeader,下面开始介绍这个控件的属性:

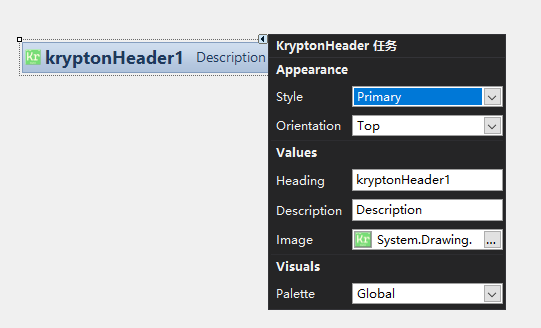
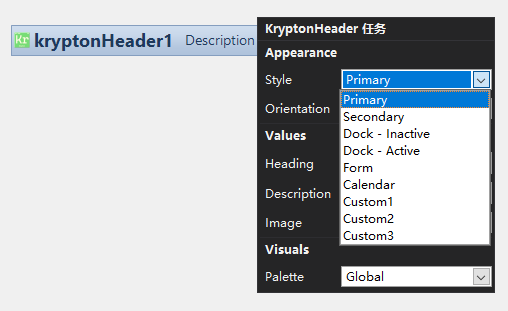
控件的样子如上图所示,从上面控件外观来看,这个控件有三部分组成。第一部分是前面的图片,第二部分是kryptonHeader1文本,第三部分是控件后面的描述。将控件右上方的三角号显示点开可以看到如下图所示的内容:

style表示类型,其类型值有如下几种:

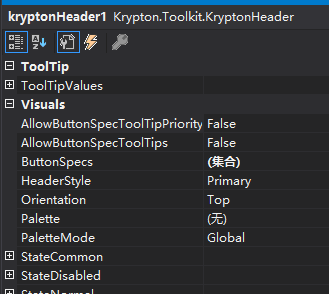
下面介绍控件的Visuals属性:

allowbuttonspecToolTipproority属性:表示按钮规格提示应该移除父工具的提示吗。属性值为Bool类型,属性值为False时,表示不允许。属性值为True时,表示允许。
ButtonSpecs属性:表示按钮规格的集合。属性值如下图所示:
点击添加按钮完成内容添加。
orientation属性:表示控件的可视方向,属性值有四个TOP、Left、Right、Bottom。
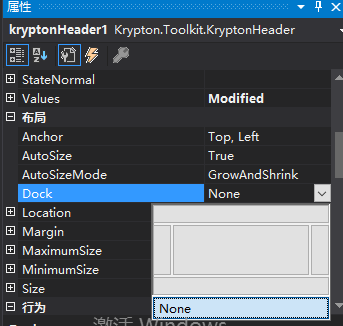
控件布局中的Dock属性:这个属性就比较常用了,表示定义到绑定容器的控件边框。其中属性值有六种如下图所示:

其中属性值默认为None,其他有TOP、Left、Right、Bottom、Fill这五个属性值,分别表示控件在上、左、有、下以及充满。
控件中的行为属性,如下图所示:

ContextMenuStrip属性:表示可以在控件中添加ContextMenuStrip菜单控件。属性值是通过选择这个ContextMenuStrip来添加的。
Enabled属性:表示是否启用该控件,属性值为Bool类型。属性值为True时,表示启用该控件。属性值为False时,表示不启用该控件。
KryptonContextMenu属性:这个属性和上面的ContextMenuStrip属性比较相似了,只不过它的属性值添加的是KryptonContextMenu菜单。
本篇文章到此结束了,我们下篇文章见。