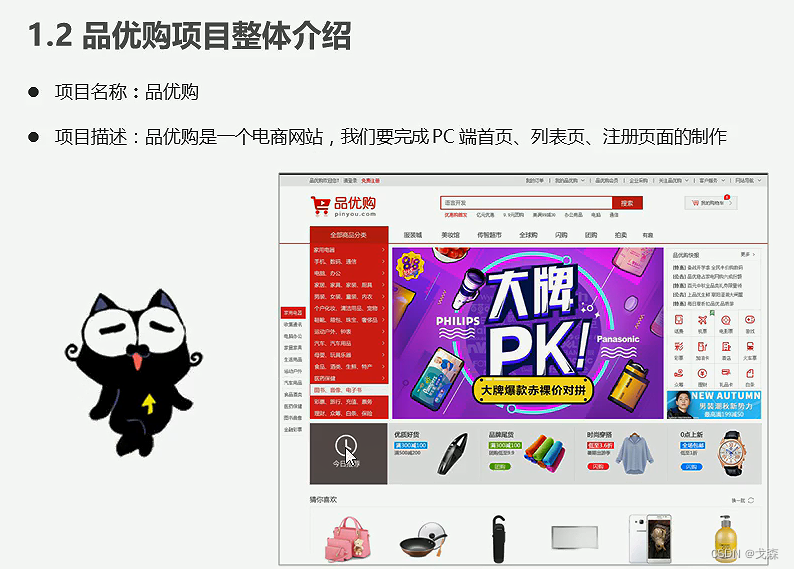
7-1 品优购项目介绍及准备工作
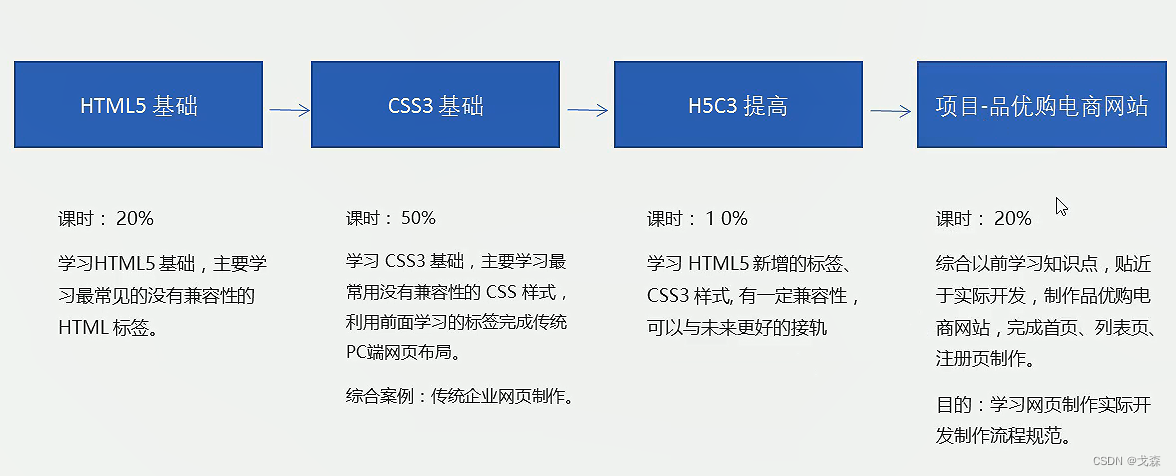
- 01-品优购项目导读
- 02-网站制作流程

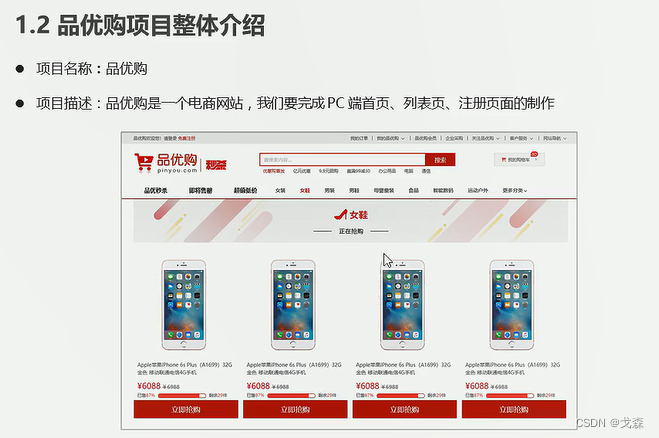
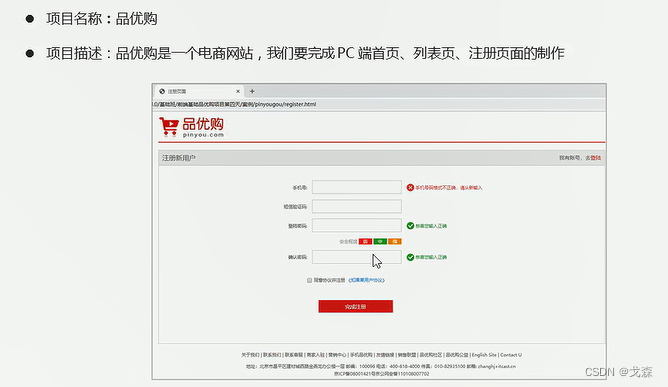
- 03-品优购项目规划





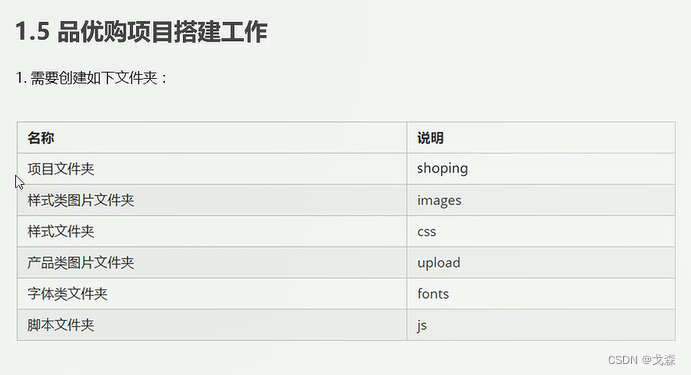
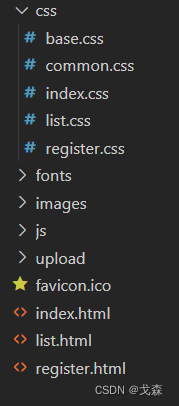
- 04-品优购项目搭建


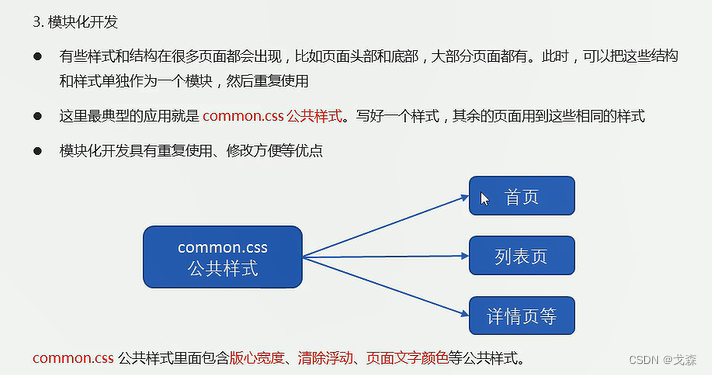
- 05-品优购项目-样式的模块化开发


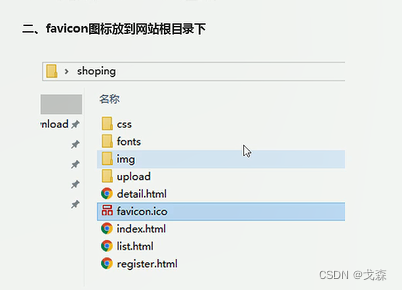
- 06-品优购项目-favicon图标制作



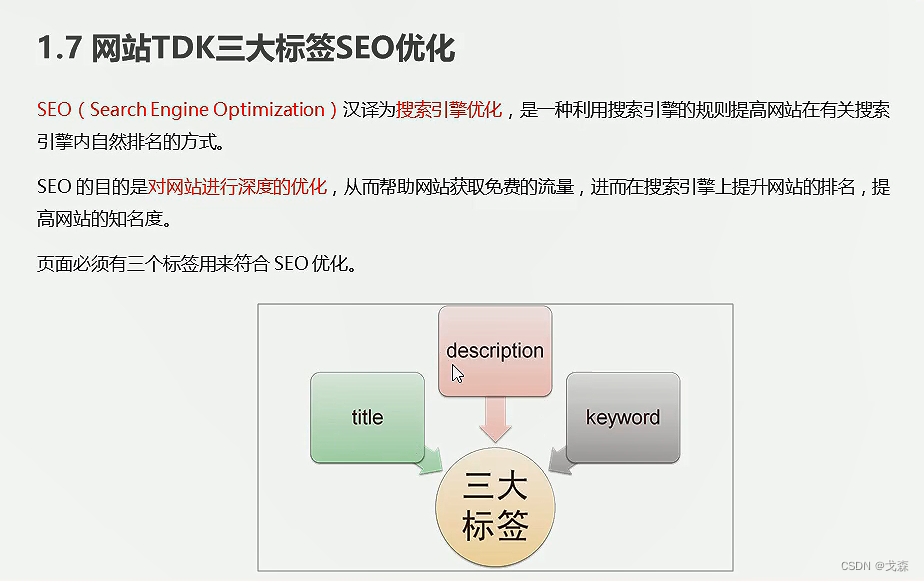
- 07-品优购项目-TDK三大标签SEO优化




7-2 首页Header区域实现
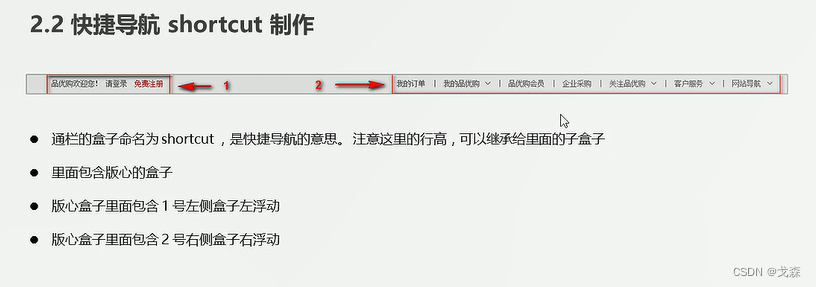
- 08-品优购首页-快捷导航shortcut结构搭建


- 09-品优购首页-快捷导航左侧制作
- 10-品优购首页-快捷导航右侧搭建
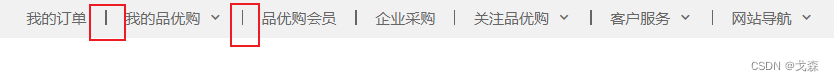
- 11-品优购首页-快捷导航右侧字体图标
 出现粗细横向,这个问题没解决?
出现粗细横向,这个问题没解决?
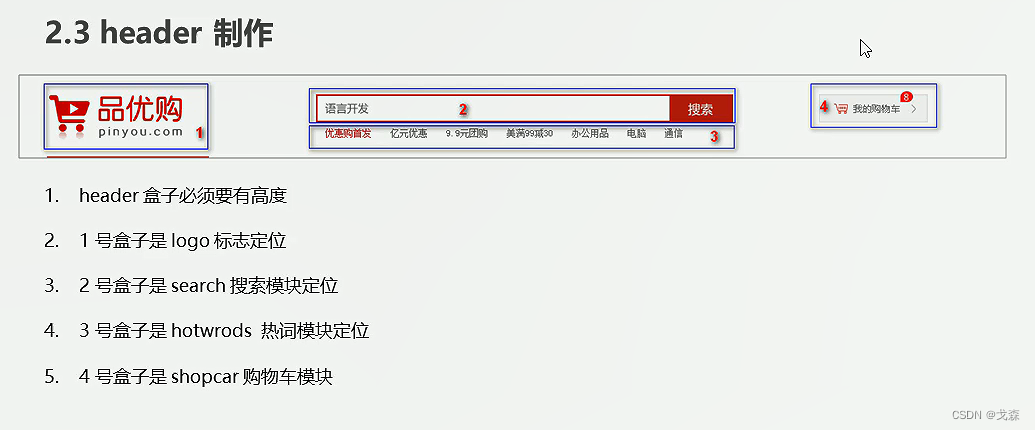
- 12-品优购首页-header头部模块搭建

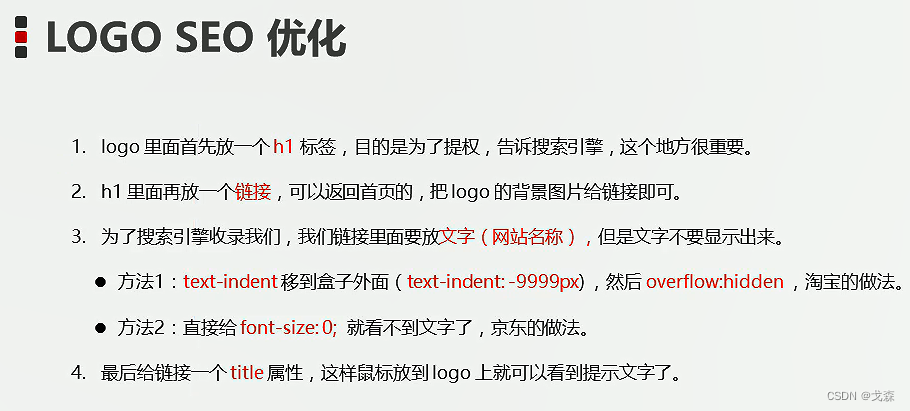
- 13-品优购首页-logoSEO优化(上)

- 14-品优购首页-logoSEO优化(下)

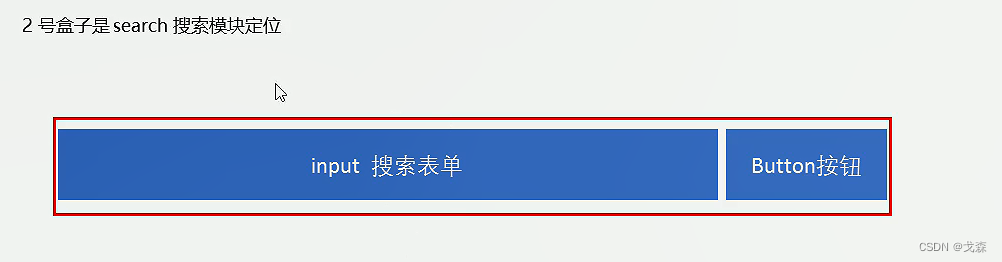
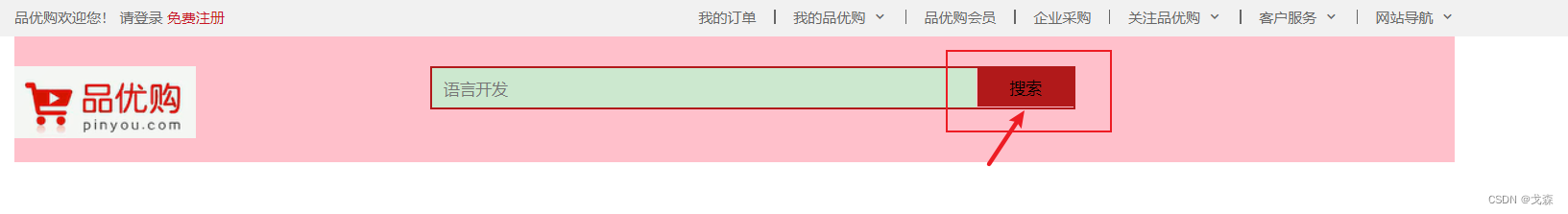
- 15-品优购首页-search搜索模块(上)

CSS-父盒子跟子盒子之间的缝隙问题
- 16-品优购首页-search搜索模块(下)
- 17-品优购首页-hotwords热词模块
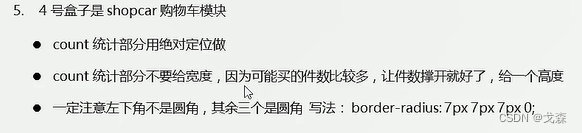
- 18-品优购首页-shopcar模块制作
7-3 首页Footer区域实现
- 19-品优购首页-count购物车统计模块

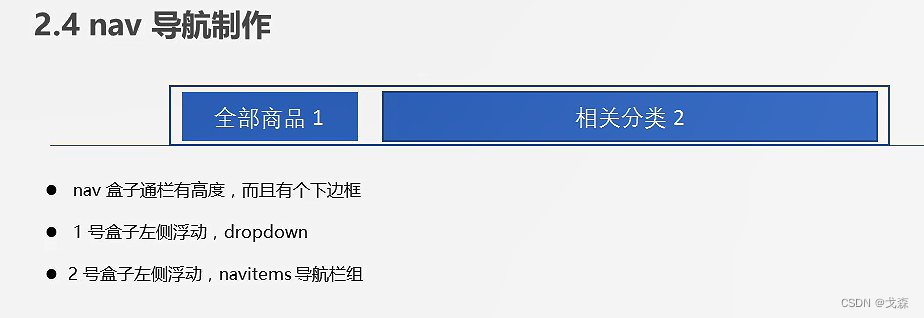
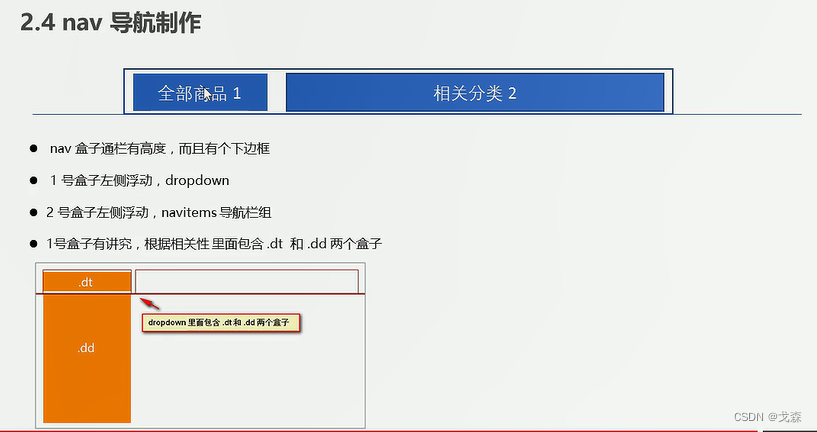
- 20-品优购首页-nav导航模块搭建

问题:为什么总有1个像素的缝隙


- 21-品优购首页-dropdown模块制作

- 22-品优购首页-导航详细分类制作(上)
- 23-品优购首页-导航详细分类制作(下)
- 24-品优购首页-navitems模块制作
- 25-品优购首页-footer底部模块搭建

- 26-品优购首页-mod_servecie模块制作(上)
- 27-品优购首页-mod_servecie模块制作(下)
- 28-品优购首页-mod_help模块制作

- 29-品优购首页-mod_copyright模块制作


7-4 首页Main区域实现
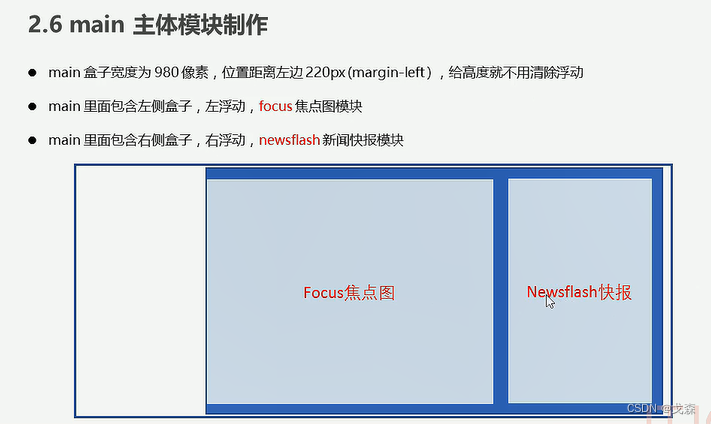
- 01-品优购首页-main主体盒子搭建


- 02-品优购首页-newsflash模块搭建

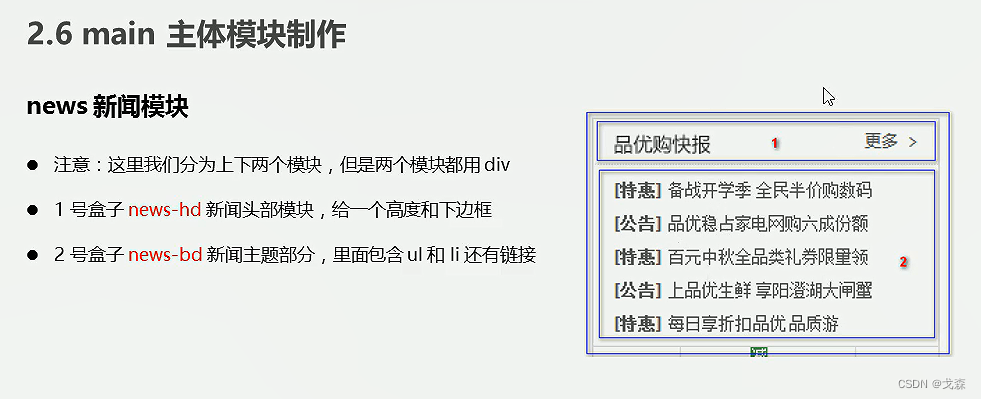
- 03-品优购首页-news-hd模块制作

- 04-品优购首页-new-bd模块制作
- 05-品优购首页-lifeservice制作(上)
- 06-品优购首页-lifeservice制作(下)
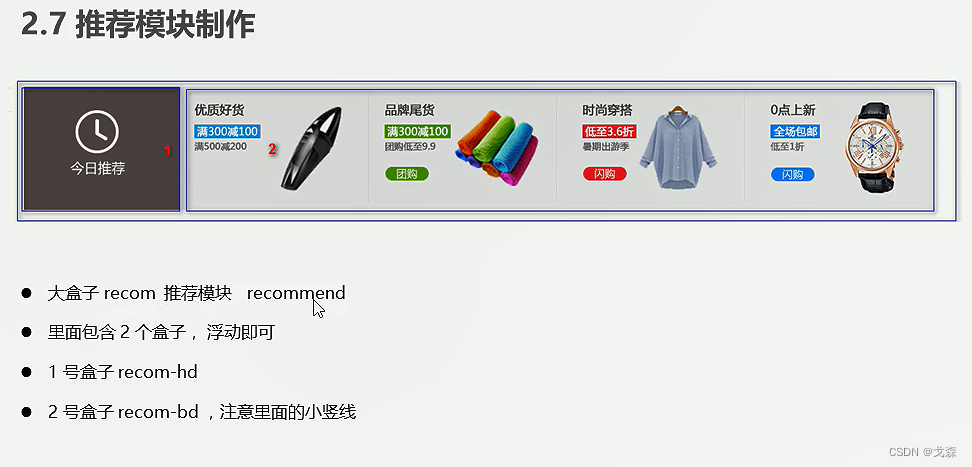
- 07-品优购首页-推荐模块recom(上)

- 08-品优购首页-推荐模块recom(下)
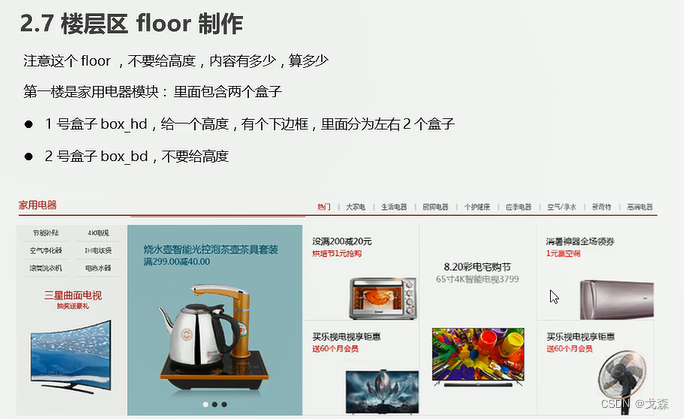
- 09-品优购首页-家用电器模块搭建

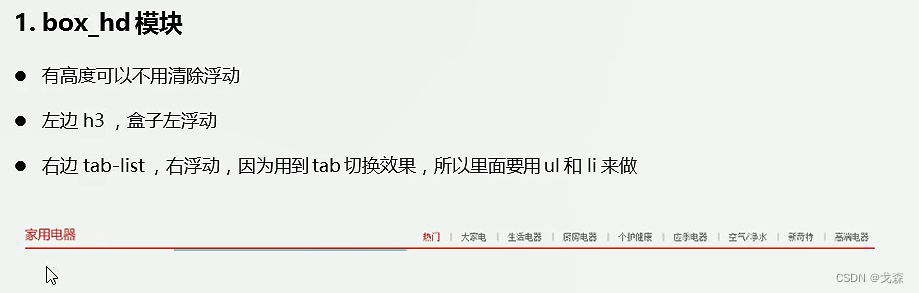
- 10-品优购首页-家用电器模块头部制作

- 11-tab栏选项卡原理布局需求
- 12-品优购首页-tab_list-item布局(上)
- 13-品优购首页-tab_list-item布局(中)
- 14-品优购首页-tab_list-item布局(下)
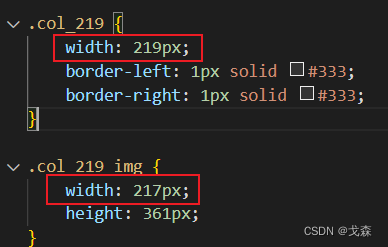
问题:设边框的时候只显示1条边框
解决:把图片边框缩小2px,空出边框的距离

7-5 列表页和注册页实现+网站上传
- 15-品优购列表-结构搭建

- 16-品优购列表页-秒杀模块制作

-
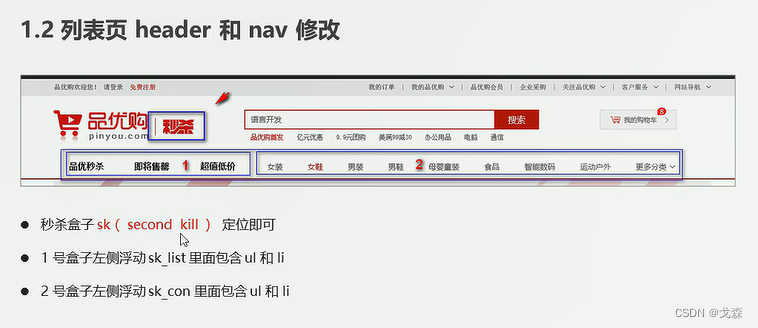
17-品优购列表页-导航模块修改
-
18-品优购列表页-一个小问题

-
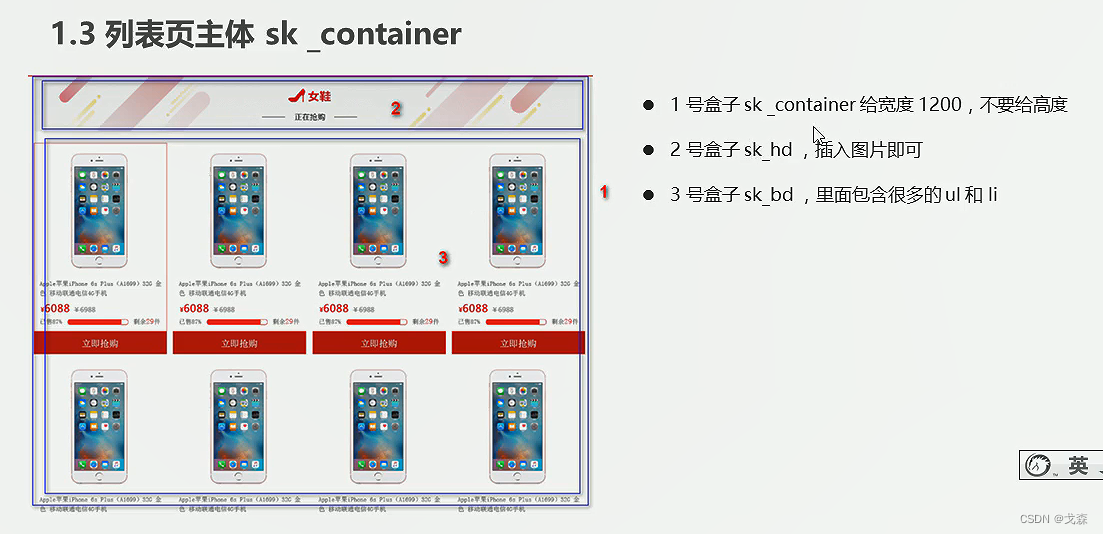
20-品优购列表页-结束
-
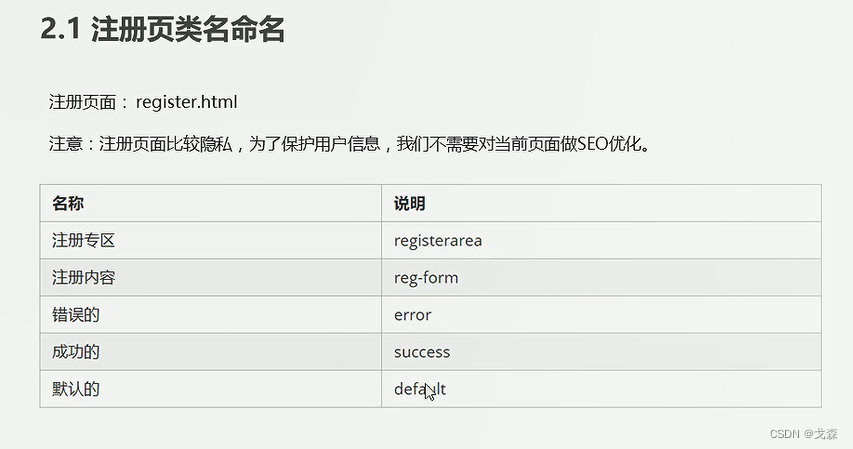
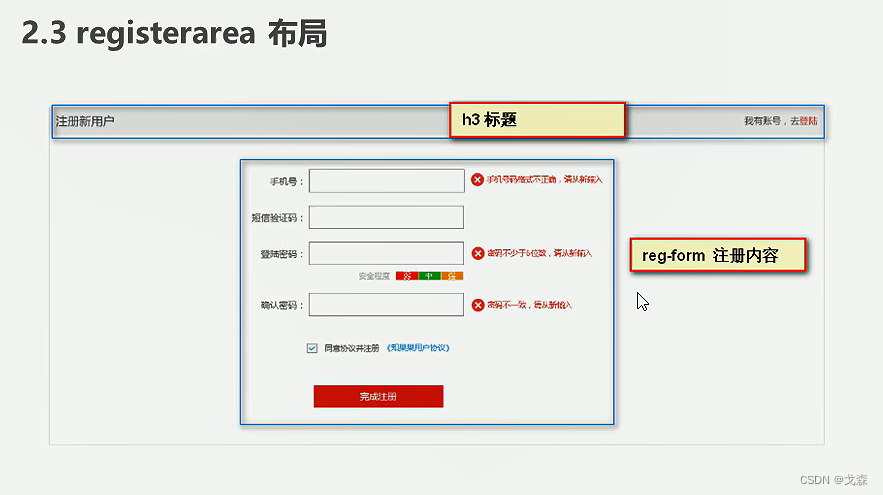
21-品优购注册页-header制作


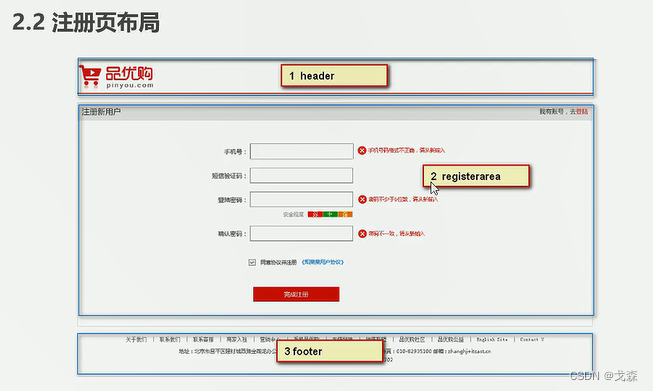
- 22-品优购列表页-注册主体模块头部制作

- 23-品优购注册页-注册主体制作(上)
- 24-品优购注册页-注册主体制作(下)
- 25-品优购注册页-安全程度模块
- 26-品优购注册页-同意模块和完成注册模块
- 27-品优购项目页面相互跳转以及作业安排
 css文件
css文件
base.css
/* 把我们所有标签的外边距清零 */
* {
margin:0;
padding:0;
/* css3盒子模型 */
box-sizing:border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,i {
font-style:normal
}
/* 去掉li的小圆点 */
li {
list-style:none
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了连接会有边框的问题 */
border:0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align:middle
}
/* 鼠标样式在指向按钮的时候变成小手 */
button {
cursor:pointer
}
a {
color:#666;
text-decoration:none
}
a:hover {
color:#c81623
}
button,
input {
font-family:Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;
border:0;
outline:none;
}
body {
/* 抗锯齿形:让文字显示的更加清晰 */
-webkit-font-smoothing:antialiased;background-color:#fff;font:12px/1.5 Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;color:#666
}
/* 隐藏元素 */
.hide,
.none {
display:none
}
/* 清除浮动 */
.clearfix:after {
visibility:hidden;clear:both;display:block;content:".";height:0
}
.clearfix {
*zoom:1
}
common.css
/* 声明字体图标 这里一定要注意路径的变化 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?ggicvk');
src: url('../fonts/icomoon.eot?ggicvk#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?ggicvk') format('truetype'),
url('../fonts/icomoon.woff?ggicvk') format('woff'),
url('../fonts/icomoon.svg?ggicvk#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心 */
.w {
width:1200px;
margin:0 auto;
}
.fl {
float:left;
}
.fr {
float:right;
}
.style_red {
color:#c81623;
}
/* 快捷导航模块 */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut ul li {
float: left;
}
/* 选择所有的偶数的小li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content:'\e900';
font-family: 'icomoon';
margin-left:6px;
}
/* header 头部制作 */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 151px;
height: 60px;
}
.logo a {
display:block;
width: 151px;
height: 60px;
background:url(../images/logo.png) no-repeat;
font-size:0;
}
.search {
position: absolute;
left:346px;
top:25px;
width: 538px;
height: 36px;
border:2px solid #b1191a;
}
.search input {
float:left;
width: 454px;
height: 100%;
padding-left:10px;
}
.search button {
float:right;
width: 80px;
height: 100%;
background-color: #b1191a;
}
.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin:0 10px;
}
.shopcar {
position: absolute;
top:25px;
right:60px;
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border:1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content:'\e904';
font-family: 'icomoon';
margin-right:5px;
color:#b1191a;
}
.shopcar::after {
content:'\e902';
font-family: 'icomoon';
margin-left:10px;
}
.count {
position: absolute;
top:-5px;
left:105px;
height: 14px;
line-height: 14px;
color:#fff;
background-color: #b1191a;
padding:0 5px;
border-radius: 7px 7px 7px 0;
}
/* nav模块制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float:left;
width: 210px;
height: 46px;
background-color: #b1191a;
}
.nav .navitems {
float:left;
}
.dropdown .dt {
width: 100%;
height: 100%;
color:#fff;
text-align:center;
line-height: 45px;
font-size:16px;
}
.dropdown .dd {
/* display:none; */
width: 210px;
height: 465px;
background-color: #c81623;
margin-top:1px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left:2px;
color:#fff;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
position: absolute;
top:1px;
right:5px;
content: '\e902';
font-family: 'icomoon';
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color:#fff;
padding-left:10px;
}
.dropdown .dd ul li:hover a {
color:#c81623;
}
.navitems ul li {
float:left;
}
.navitems ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size:16px;
padding:0 25px;
}
/* 底部模块制作 */
.footer {
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mdd_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mdd_service ul li {
float:left;
width: 300px;
height: 50px;
padding-left:35px;
}
.mdd_service ul li h5 {
float:left;
width: 50px;
height: 50px;
background: url(../images/jlt.png) no-repeat -308px -10px;
margin-right:8px;
border-radius: 25px;
}
.service_txt h4 {
font-size:14px;
}
.service_txt p {
font-size:12px;
}
.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float:left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size:16px;
margin-bottom:10px;
}
.mod_cpyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.cpyright {
line-height: 20px;
}
index.css
.main {
width: 980px;
height: 450px;
margin-left: 220px;
margin-top: 10px;
}
.focus {
float:left;
width: 721px;
height: 455px;
background-color: purple;
}
.focus ul li img {
width: 100%;
height: 100%;
}
.newsflash {
float:right;
width: 250px;
height: 455px;
}
.news {
height: 165px;
border:1px solid #e4e4e4;
}
.news-hd {
height: 33px;
line-height: 33px;
border-bottom:1px dotted #e4e4e4;
padding:0 15px;
}
.news-hd h5 {
float: left;
font-size:14px;
}
.news-hd .more {
float:right;
}
.news-hd .more::after {
content:'\e902';
font-family: 'icomoon';
}
.news-bd {
padding:5px 15px 0;
}
.news-bd ul li {
height: 24px;
line-height: 24px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.lifeservice {
overflow: hidden;
height: 209px;
border:1px solid #e4e4e4;
border-top: 0;
}
.lifeservice ul {
width: 252px;
}
.lifeservice ul li {
float: left;
width: 63px;
height: 71px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
text-align: center;
}
.lifeservice ul li i {
display: inline-block;
width: 24px;
height: 28px;
background-color: pink;
margin-top: 12px;
background: url(../images/jlt.png) no-repeat -22px -24px;
}
.bargain {
margin-top: 5px;
}
.bargain img {
width: 100%;
}
/* 推荐模块 */
.recom {
height: 163px;
background-color: #d9dbd9;
margin-top: 12px;
}
.recom_hd {
float:left;
height: 163px;
width: 205px;
}
.recom_hd img {
height: 100%;
width: 100%;
}
.recom_bd {
float:left;
}
.recom_bd ul li {
position: relative;
float: left;
}
.recom_bd ul li img {
width: 248px;
height: 163px;
}
.recom_bd ul li:nth-child(-n+3)::after {
content:'';
position: absolute;
right:0;
top:10px;
width: 1px;
height: 145px;
background-color: #ededed;
}
.box_hd {
height: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float:left;
font-size:18px;
color:#c81623;
font-weight: 400;
}
.tab_list {
float:right;
line-height: 30px;
}
.tab_list ul li {
float:left;
}
.tab_list ul li a {
margin:0 15px;
}
.floor .w {
margin-top:30px;
}
.box_bd {
height: 361px;
}
.tab_list_item>div {
float:left;
height: 361px;
}
.col_210 {
width: 210px;
background-color: #f9f9f9;
text-align: center;
}
.col_210 ul li {
float:left;
width: 85px;
height: 34px;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 33px;
margin-right: 10px;
margin-bottom: 2px;
}
.col_210 ul {
padding-left:12px;
}
.col_329 {
width: 329px;
}
.col_329 img {
width: 329px;
height: 361px;
}
.col_221 {
width: 221px;
}
.col_221 img {
width: 221px;
height: 180px;
}
.col_219 {
width: 219px;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
.col_219 img {
width: 217px;
height: 361px;
}
.bb {
display: block;
border-top: 1px solid #e4e4e4;
}
list.css
/* 列表页专门样式 */
.nav {
overflow:hidden;
}
.sk {
position: absolute;
left: 190px;
top: 40px;
border-left: 1px solid #c81623;
padding:3px 0 0 14px;
}
.sk_list {
float: left;
}
.sk_list ul li {
float: left;
}
.sk_list ul li a {
display:block;
line-height: 47px;
padding:0 30px;
font-size: 16px;
font-weight: 700;
color:#000;
}
.sk_con {
float: left;
}
.sk_con ul li {
float: left;
}
.sk_con ul li a {
display:block;
line-height: 49px;
padding:0 20px;
font-size: 14px;
}
.sk_con ul li:last-child a::after {
content:'\e900';
font-family: 'icomoon';
}
.sk_bd ul li {
overflow: hidden;
float: left;
margin-right: 13px;
width: 290px;
height: 460px;
border:1px solid transparent;
}
.sk_bd ul li:nth-child(4n) {
margin-right:0;
}
.sk_bd ul li:hover {
border:1px solid #c81623;
}
register.css
.w {
width: 1200px;
margin:0 auto;
}
header {
height: 84px;
border-bottom: 2px solid #c81523;
}
.logo {
padding-top: 18px;
}
.registerarea {
height: 522px;
border: 1px solid #ccc;
margin-top: 20px;
}
.registerarea h3 {
height:42px;
border-bottom: 1px solid #CCC;
background-color: #ececec;
line-height: 42px;
padding:0 10px;
font-size: 18px;
font-weight: 400;
}
.login {
float:right;
font-size: 14px;
}
.login a {
color:#c81523;
}
.reg_form {
width: 600px;
margin:50px auto;
}
.reg_form ul li {
margin-top: 20px;
}
.reg_form ul li label {
display: inline-block;
width: 88px;
text-align: right;
}
.reg_form ul li .inp {
width: 242px;
height: 37px;
border:1px solid #ccc
}
.error {
color:#c81523;
}
.error_icon,
.success_icon {
display:inline-block;
vertical-align:middle;
width: 20px;
height: 20px;
background: url(../upload/cw.png) no-repeat;
margin-top: -2px;
}
.success {
color:green;
}
.success_icon {
background: url(../upload/zq.png) no-repeat;
}
.safe {
padding-left:170px;
}
.safe em {
padding:0 12px;
color:#fff;
}
.ruo {
background-color: #de1111;
}
.zhong {
background-color: #40b83f;
}
.qiang {
background-color: #f79100;
}
.agree {
padding-left:95px;
}
.agree input {
vertical-align:middle;
}
.agree a {
color:#1ba1e6;
}
.btn {
width: 200px;
height: 34px;
background-color: #c81623;
font-style: 14px;
color: #fff;
margin:30px 0 0 100px;
}
.mod_cpyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 15px;
}
.cpyright {
line-height: 20px;
}
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
</title>
<meta name="description"
content="品优购商城-专业的综合网上购物商城销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品。便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content=" 网上购物,网上商城,手机,笔记本,电脑,MP3 ,CD, VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<link rel=" shortcut icon" href="favicon.ico" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入相同样式 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入index.css文件 -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 快捷导航模块start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a> <a href="register.html" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快速导航模块end -->
<!-- header头部模块制作start -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
</header>
<!-- header头部模块制作end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<li><a href="#">家用电器</a> </li>
<li><a href="list.html">手机</a>、 <a href="#">数码</a> 、 <a href="#">通信</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
<li><a href="#">家用电器</a> </li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">服装城</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作end -->
<!-- 首页专有的模块 main start -->
<div class="w">
<div class="main">
<div class="focus">
<ul>
<li>
<img src="upload/sp.png" alt="">
</li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h5>品优购快报</h5>
<a href="#" class="more">更多</a>
</div>
<div class="news-bd">
<ul>
<li><a href="#"><strong>[重磅]</strong>它来了它来了,pink老师走来了,在哪里在哪里?</a></li>
<li><a href="#"><strong>[重磅]</strong>它来了它来了,pink老师走来了</a></li>
<li><a href="#"><strong>[重磅]</strong>它来了它来了,pink老师走来了</a></li>
<li><a href="#"><strong>[重磅]</strong>它来了它来了,pink老师走来了</a></li>
<li><a href="#"><strong>[重磅]</strong>它来了它来了,pink老师走来了</a></li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
<li>
<i></i>
<p>话费</p>
</li>
</ul>
</div>
<div class="bargain">
<img src="upload/sp1.png" alt="">
</div>
</div>
</div>
</div>
<!-- 首页专有的模块 main end -->
<!-- 推荐模块制作start -->
<div class="w recom">
<div class="recom_hd">
<div class="img"><img src="images/tb.png" alt=""></div>
</div>
<div class="recom_bd">
<ul>
<li><img src="upload/sb.png" alt=""></li>
<li><img src="upload/sb.png" alt=""></li>
<li><img src="upload/sb.png" alt=""></li>
<li><img src="upload/sb.png" alt=""></li>
</ul>
</div>
</div>
<!-- 推荐模块制作end -->
<!-- 楼层模块制作start -->
<div class="floor">
<!-- 1楼家用电器楼层 -->
<div class="w jiadian">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
</ul>
<a href="#">
<img src="upload/floor_1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor_2.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#"><img src="upload/floor_3.png" alt=""></a>
<a href="#" class="bb"><img src="upload/floor_3.png" alt=""></a>
</div>
<div class="col_219">
<a href="#">
<img src="upload/floor_4.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#"><img src="upload/floor_3.png" alt=""></a>
<a href="#" class="bb"><img src="upload/floor_3.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
<!-- 2楼手机通讯楼层 -->
<div class="w jiadian">
<div class="box_hd">
<h3>手机通讯</h3>
<div class="tab_list">
<ul>
<li><a href="#" class="style_red">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
<li><a href="#">热门</a>|</li>
<li><a href="#">大家电</a>|</li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="tab_list_item">
<div class="col_210">
<ul>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
<li><a href="#">节能减排</a></li>
</ul>
<a href="#">
<img src="upload/floor_1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#">
<img src="upload/floor_2.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#"><img src="upload/floor_3.png" alt=""></a>
<a href="#" class="bb"><img src="upload/floor_3.png" alt=""></a>
</div>
<div class="col_219">
<a href="#">
<img src="upload/floor_4.png" alt="">
</a>
</div>
<div class="col_221">
<a href="#"><img src="upload/floor_3.png" alt=""></a>
<a href="#" class="bb"><img src="upload/floor_3.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 楼层模块制作end -->
<!-- 底部模块制作start -->
<footer class="footer">
<div class="w">
<div class="mdd_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/ewm.png" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_cpyright">
<div class="links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 销售联盟 | 晶优购社区 | 品优购公益 | English site |
Contact U
</div>
<div class="copyright">
地址: 北京市昌平区建材城西路金燕龙办公楼一层 邮编: 100096 电话:400-618-409 传真:019-82935109 邮箱: zhanghj+itcast.cn <br>
京ICP备98001421号京公网安备110198997702
</div>
</div>
</div>
</footer>
<!-- 底部模块制作end -->
</body>
</html>
list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购商城-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
</title>
<meta name="description"
content="列表页-专业的综合网上购物商城销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品。便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="keywords" content=" 网上购物,网上商城,手机,笔记本,电脑,MP3 ,CD, VCD,DV,相机,数码,配件,手表,存储卡,京东" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入相同样式 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入我们列表页的css文件 -->
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<!-- 快捷导航模块start -->
<section class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a> <a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</section>
<!-- 快速导航模块end -->
<!-- header头部模块制作start -->
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1>
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- 列表页的秒杀模块 -->
<div class="sk">
<img src="images/ms.png" alt="">
</div>
<!-- search搜索模块 -->
<div class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</div>
<!-- hotwords模块制作 -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">每满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 购物车模块 -->
<div class="shopcar">
我的购物车
<i class="count">8</i>
</div>
</header>
<!-- header头部模块制作end -->
<!-- nav模块制作start -->
<nav class="nav">
<div class="w">
<div class="sk_list">
<ul>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
<li><a href="#">品优秒杀</a></li>
</ul>
</div>
<div class="sk_con">
<ul>
<li><a href="#">女装</a></li>
<li><a href="#" class="style_red">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">女装</a></li>
<li><a href="#">更多分类</a></li>
</ul>
</div>
</div>
</nav>
<!-- nav模块制作end -->
<!-- 列表页主体部分start -->
<div class="w sk_container">
<div class="sk_hd">
<img src="upload/nx.png" alt="">
</div>
<div class="sk_bd">
<ul class="clearfix">
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
<li><img src="upload/sj.png" alt=""></li>
</ul>
</div>
</div>
<!-- 列表页主体部分end -->
<!-- 底部模块制作start -->
<footer class="footer">
<div class="w">
<div class="mdd_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>服务指南</dt>
<dd><a href="#">服务指南</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>帮助中心</dt>
<dd>
<img src="images/ewm.png" alt="">
品优购客户端
</dd>
</dl>
</div>
<div class="mod_cpyright">
<div class="links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 销售联盟 | 晶优购社区 | 品优购公益 | English site |
Contact U
</div>
<div class="copyright">
地址: 北京市昌平区建材城西路金燕龙办公楼一层 邮编: 100096 电话:400-618-409 传真:019-82935109 邮箱: zhanghj+itcast.cn <br>
京ICP备98001421号京公网安备110198997702
</div>
</div>
</div>
</footer>
<!-- 底部模块制作end -->
</body>
</html>
register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人注册</title>
<link rel=" shortcut icon" href="favicon.ico" />
<!-- 引入初始化样式文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入注册页面的css -->
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<div class="w">
<header>
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt=""></a>
</div>
</header>
<div class="registerarea">
<h3>注册新用户
<div class="login">我有账号,去<a href="#">登录</a></div>
</h3>
<div class="reg_form">
<form action="">
<ul>
<li><label for="">手机号:</label><input type="text" class="inp"><span class="error"><i
class="error_icon"></i>手机号码格式不正确,请重新输入</span></li>
<li><label for="">短信验证码:</label><input type="text" class="inp"><span class="success"><i
class="success_icon"></i>短信认证码输入正确</span></li>
<li><label for="">登录密码:</label><input type="password" class="inp"><span class="error"><i
class="error_icon"></i>手机号码格式不正确,请重新输入</span></li>
<li class="safe">安全程度 <em class="ruo">弱</em> <em class="zhong">中</em> <em class="qiang">强</em>
</li>
<li><label for="">确认密码:</label><input type="password" class="inp"><span class="error"><i
class="error_icon"></i>手机号码格式不正确,请重新输入</span></li>
<li class="agree"><input type="checkbox" name="" id="">同意协议并注册<a href="#">《知晓用户协议》</a></li>
<li>
<input type="submit" value="提交注册" class="btn">
</li>
</ul>
</form>
</div>
</div>
<footer>
<div class="mod_cpyright">
<div class="links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 销售联盟 | 晶优购社区 | 品优购公益 | English site |
Contact U
</div>
<div class="copyright">
地址: 北京市昌平区建材城西路金燕龙办公楼一层 邮编: 100096 电话:400-618-409 传真:019-82935109 邮箱: zhanghj+itcast.cn <br>
京ICP备98001421号京公网安备110198997702
</div>
</div>
</footer>
</div>
</body>
</html>
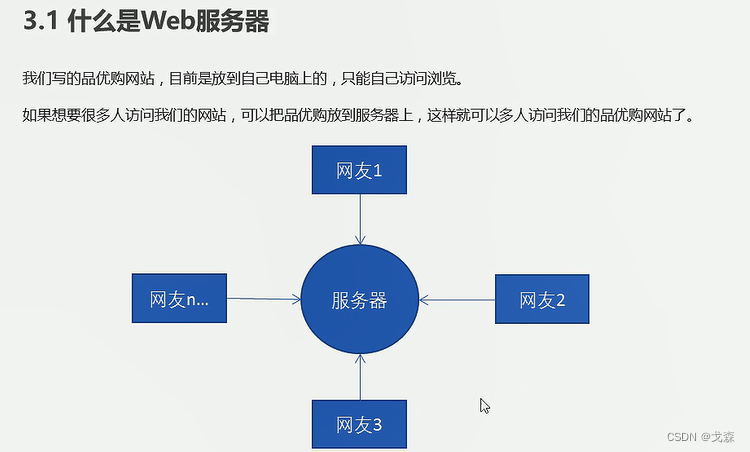
- 28-什么是服务器



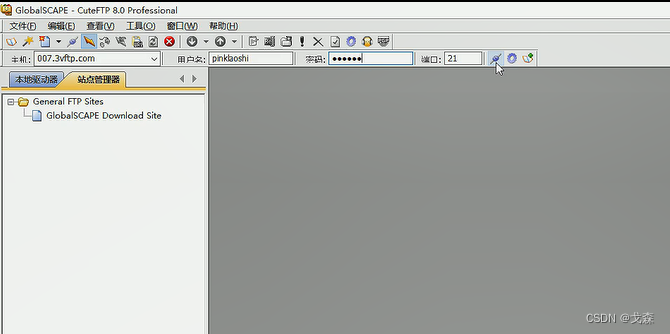
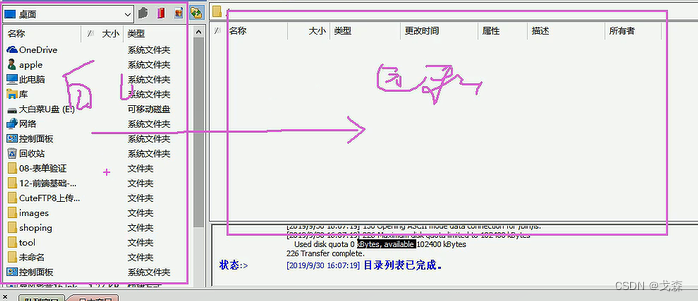
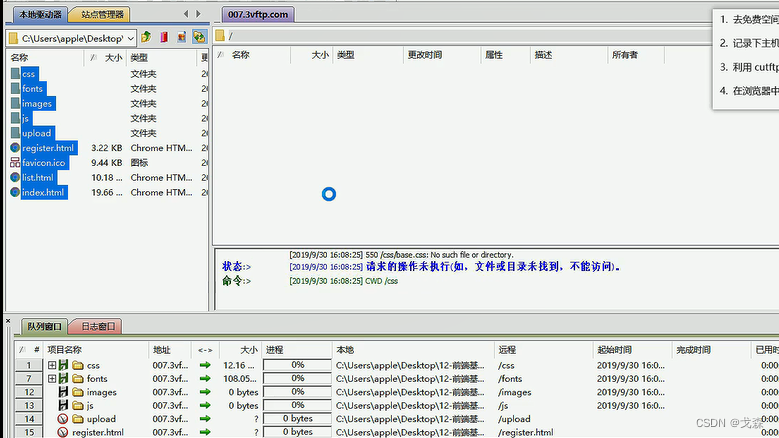
- 29-申请免费空间以及网站上传





- 30-课程总结

 总结:多练才能形成肌肉记忆。
总结:多练才能形成肌肉记忆。