1、style修改样式
基本语法:
元素.style.样式=’值‘
注意:
1.修改样式通过style属性引出
2.如果属性有-连接符,需要转换为小驼峰命名法
3.赋值的时候,需要的时候不要忘记加css单位
4.后面的值必须是字符串
<div></div>
// 1、获取元素
const div=document.querySelector('div');
// 2、通过style操作css
div.style.height='300px';
div.style.width='200px';
// 属性有-连接符,需要转换为小驼峰命名法
div.style.backgroundColor='rgba(249, 69, 69, 0.5)';
2、className通过修改类名改样式
className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
他会覆盖之前的类名
<style>
.nav{
width: 300px;
height: 300px;
background-color: pink;
border: 5px solid green;
}
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="nav"></div>
<script>
// 1、获取元素
let div=document.querySelector('div');
// 2、修改类名 不用加点,因为是类名 自动加点
// className会覆盖前面的类名,需要写多个类名
div.className='nav box';
</script>

3、通过classList控制css
为了解决className容易覆盖以前的类名,我们可以通过classList方式
追加和删除类名
追加一个类
元素.classList.add(‘类名’)
删除一个类
元素.classList.remove(‘类名’)
切换一个类
元素.classList.toggle(‘类名’)
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
border: 10px solid yellowgreen;
}
</style>
<div class="one"></div>
<script>
const div = document.querySelector('div');
// 追加一个类
div.classList.add('two');
// 删除一个类
div.classList.remove('two');
// 切换一个类 有就删掉,没有就加上
// 此时,类two已经被删除
div.classList.toggle('two');
</script>

4、trim()去除字符串两侧的空格
<script>
const str=' khfgdjh ';
console.log(str);// khfgdjh
console.log(str.trim());//khfgdjh
const a=' ';
console.log(a.trim());
</script>

5、自定义属性
标准属性: 标签天生自带的属性 比如class id title等,
可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset.对象方式获取
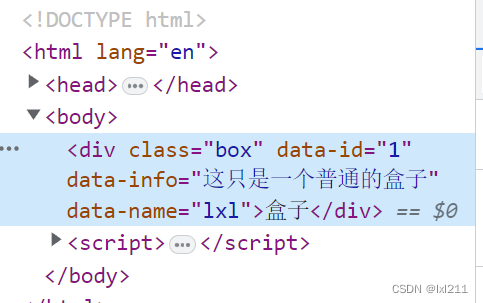
<div class="box" data-id="1" data-info="这只是一个普通的盒子">盒子</div>
<script>
const box=document.querySelector('.box');
// 输出自定义属性
console.log(box.dataset.id);
console.log(box.dataset.info);
// 增加自定义属性
box.dataset.name='lxl';
console.log(box.dataset.name);
</script>

6、定时器-间歇函数
目标:能够使用定时器函数重复执行代码
定时器函数可以开启和关闭定时器
1.开启定时器
setInterval(函数,间隔时间)
这个函数可以是匿名函数
作用:每隔一段时间调用这个函数,间隔时间单位是毫秒
注意:
1.函数名字不需要加括号
2.定时器返回的是一个id数字
setInterval(function () {
document.write('我是半秒钟打印一次</br>');
},500)
7、环境对象this
环境对象this是什么?
它代表着当前函数运行时所处的环境
this指向的粗略规则:
谁调用,this就指向谁
// 每个函数里面 都有this
function fn() {
// 普通函数里面this指向的是window
console.log(this);
console.log(typeof this);//object 是一个对象
}
window.fn()

<button>点击</button>
。。。。。。。。。
// 点击按钮
const btn = document.querySelector('button');
// 下面的这个function也是回调函数
btn.addEventListener('click', function () {
// this指向这个btn按钮
// 谁调用,this就指向谁
console.log(this);//<button>点击</button>
// this就等于btn。在这个例子中
btn.style.color='red';
this.style.color='blue';
})

8、回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A为回调函数
// 函数fn作为参数,传递给setInterval
function fn() {
console.log('我是回调函数');
};
setInterval(fn,1000);

const btn = document.querySelector('button');
// 下面的这个function也是回调函数
btn.addEventListener('click', function () {
// this指向这个btn按钮
// 谁调用,this就指向谁
console.log(this);//<button>点击</button>
})










![[LeetCode 1237]找出给定方程的正整数解](https://img-blog.csdnimg.cn/b8043f26031e4bb8b619914066bfb75a.png)




![[软件工程导论(第六版)]第1章 软件工程学概述(复习笔记)](https://img-blog.csdnimg.cn/d7ebf6aee30a420683fc221b2feb252b.png)