
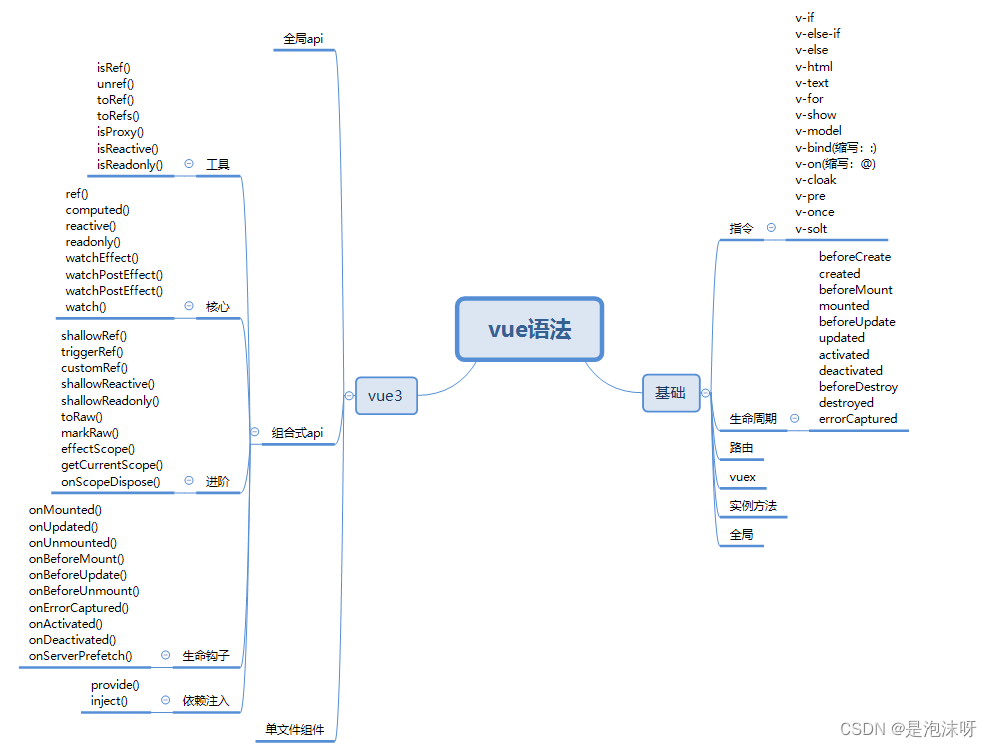
一、基础
1. 指令
指令 | 描述 |
v-if | 判断 |
v-else-if | 判断后剩下的 |
v-else | 判断后剩下的 |
v-html | 渲染html文本格式 |
v-text | 渲染文本 |
v-for | 循环 |
v-show | display:none/block切换 |
v-model | 双向绑定 |
v-bind(缩写::) | 动态绑定 |
v-on(缩写:@) | 绑定dom事件(如点击事件) |
v-cloak | 解决页面闪烁出现{{message}} |
v-pre | 显示原始值,即是{{data}}直接显示 |
v-once | 只执行一次 |
v-solt | 插槽 |
2. 生命周期
钩子 | 描述 |
beforeCreate | 初始化之前 |
created | 初始化之后(常用) |
beforeMount | 挂载之前 |
mounted | 挂载之后(常用) |
beforeUpdate | 更新之前 |
updated | 更新之后(常用) |
activated | keep-alive 缓存的组件激活时调用 |
deactivated | keep-alive 缓存的组件失活时调用 |
beforeDestroy | 实例销毁之前调用(常用) |
destroyed | 实例销毁之后调用(常用) |
errorCaptured | 2.5.0+新增,捕获一个来自后代组件的错误时被调用 |
3. 路由
4. vuex
5. 实例方法
6. 全局
二、vue3
1. 全局api
2. 组合式api
2.1 工具
方法 | 描述 |
isRef() | 检查某个值是否为ref |
unref() | 如果参数是ref,则返回内部值,否则返回参数本身 |
toRef() | 基于响应式对象上一个属性,创建一个对应的ref |
toRefs() | 将响应式对象转换为一个普通对象 |
isProxy() | 检查一个对象是否代理 |
isReactive() | 检查对象是否响应式 |
isReadonly() | 检查传入的值是否为只读对象 |
2.2 核心
方法 | 描述 |
ref() | 返回一个响应式的值 |
computed() | 计算属性 |
reactive() | 返回一个响应式对象 |
readonly() | 接受一个对象,返回原值只读 |
watchEffect() | 立刻执行一个函数,同时响应式监听依赖,并根据依赖更新时重新执行 |
watchPostEffect() | watchEffect() 使用 flush: 'post' 选项时的别名 |
watchPostEffect() | watchEffect() 使用 flush: 'sync' 选项时的别名 |
watch() | 监听属性 |
2.3 进阶
方法 | 描述 |
shallowRef() | ref() 的浅层作用形式 |
triggerRef() | 强制触发依赖于一个浅层 ref 的副作用 |
customRef() | 自定义ref |
shallowReactive() | reactive() 的浅层作用形式 |
shallowReadonly() | readonly() 的浅层作用形式 |
toRaw() | 根据vue创建的代理返回原始对象 |
markRaw() | 将一个对象标记为不可被转为代理。返回该对象本身 |
effectScope() | 处理响应式副作用 |
getCurrentScope() | 返回当前活跃的effect |
onScopeDispose() | 当前活跃的effect处理一个回调函数 |
2.4 生命钩子
方法 | 描述 |
onMounted() | 挂载后调用 |
onUpdated() | 更新后调用 |
onUnmounted() | 卸载后调用 |
onBeforeMount() | 挂载之前调用 |
onBeforeUpdate() | 更新之前调用 |
onBeforeUnmount() | 卸载之前调用 |
onErrorCaptured() | 后代组件传递错误时调用 |
onActivated() | keep-alive 缓存的组件激活时调用 |
onDeactivated() | keep-alive 缓存的组件失活时调用 |
onServerPrefetch() | 服务器渲染之前调用ssr |
2.5依赖注入
方法 | 描述 |
provide() | 爷组件传递数据 |
inject() | 孙组件接收 |