整篇文章是以 src 标签进行演示。
文章目录
一、相对路径
1、同级目录查找
2、上一级目录查找
3、下一级目录查找
二、绝对路径
一、相对路径
👵相对路径:从当前目录开始查找。
1、同级目录查找
写法:
1.1.直接写文件名字;
或者
1.2.路径前面加 ./,代表当前(同级)目录。
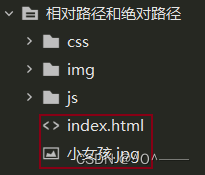
下图中,我的 index.html 页面和 小女孩.jpg 图片是在同一个目录;

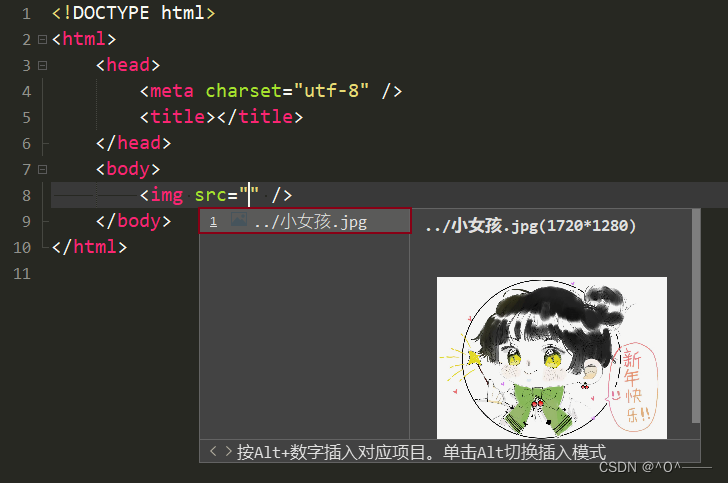
①所以我的 src 图片路径可以直接写:小女孩.jpg;
②./ 代表当前目录,所以也可以用 ./小女孩.jpg 代表当前(同级)目录下的 小女孩.jpg 图片;

2、上一级目录查找
写法:../
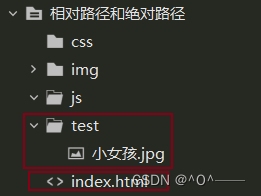
下图中,我的 index.html 在 test 文件夹内,如果我要找到 小女孩.jpg 图片的话,就要先 ../ 退出 test 文件夹(回到上一级目录);退出 test 文件夹后 index.html 就和 小女孩.jpg 图片同级了,然后就就可以直接找到同级的 小女孩.jpg 图片;

所以我的 src 图片路径要写成: ../小女孩.jpg

提示:
如果是上两级目录查找就加一个 ../,这样写:../../,以此类推......
3、下一级目录查找
写法:/
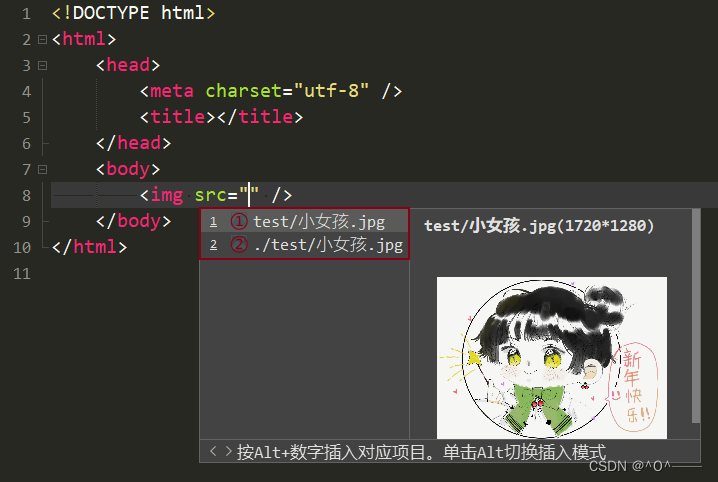
下图中,我的 小女孩.jpg 图片在 test 文件夹里面;我先找到跟 index.jpg 同级的 test 文件夹,通过 / 找到 test 文件夹下一级目录的 小女孩.jpg 图片;

①所以我的 src 图片路径要写成:test/小女孩.jpg
②./ 代表同级目录,所以也可以写成 ./test/小女孩.jpg;

二、绝对路径
👴绝对路径:从盘符开始查找。
<img src="file:///C:/Users/wang'qing/Desktop/9ac94621eed4bde2e3aa2845d0594fb.jpg" />一般不用。

👴❤👵
完。。。