网格布局
<style>
.container {
border:none;
display: grid;
height: 600px;
grid-template-columns: 200px 1fr; /*两列,第一列200px,第二列自适应*/
grid-template-rows: 50px 1fr 30px; /*三行:第一行:50px,第二行:自适应,第三行:30px*/
row-gap: 3px; /*行间距*/
column-gap: 3px; /*列间距*/
grid-template-areas: "toubu toubu"
"daohang main"
"daohang yejiao";
}
.item {
box-shadow: 0 0 5px #CCCCCC;
padding:5px;
text-align: center;
}
.header {
grid-area: toubu; /*grid-area属性用于在网格布局中设置网格项目的大小和位置。 此属性还用于为网格项设置名称。*/
}
.nav{
grid-area: daohang;
}
.footer {
grid-area: yejiao;
}
.main {
grid-area: main
}
</style>
<div class="container">
<div class="item header">头部</div>
<div class="item nav">导航</div>
<div class="item footer">页脚</div>
<div class="item main">主体部分</div>
</div>

.div01 {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a . . . "
"b b . . "
"c . d d "
". . d d ";
grid-gap: 20px;
}
.div02 {
grid-area: a;
}
.div03 {
grid-area: b;
}
.div04 {
grid-area: c;
}
.div05 {
grid-area: d;
}
.item {
border: 2px solid red;
}

.div01 {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a . . . "
"b b . . "
"c . d d "
". . d d ";
}
先来看div01,也就是大的容器
display为grid,也就是grid布局
grid-template-columns也就是几列,我这边是4列, 所以需要写100px, 100px, 100px, 100px
这样写太麻烦,可以直接写成 repeat(4,100px)
grid-template-rows是几行,道理是一样的
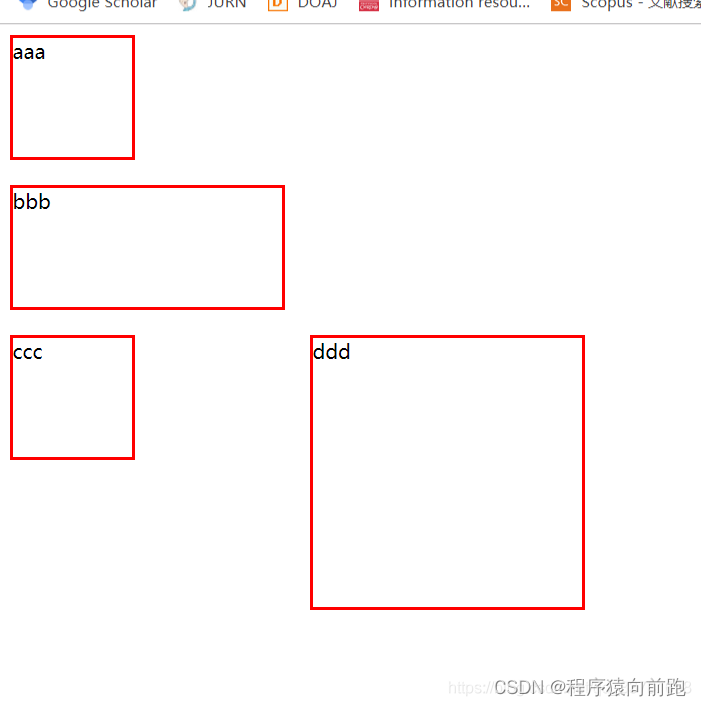
然后是grid-template-areas,
这个是用来表示布局如何分配,如何分布,就像一个草图一样
"a . . . "
"b b . . "
"c . d d "
". . d d ";
比如这里,第一行就第一个格子表示a,其他都是没有,所以用点.来表示
右下角用了4个格子来表示d,所以d占用了4个格子
.div02 {
grid-area: a;
}
.div03 {
grid-area: b;
}
.div04 {
grid-area: c;
}
.div05 {
grid-area: d;
}
.item {
border: 2px solid red;
}
然后子项目,也就是容器里面的方块,我们用grid-area,
grid布局







![[安装]ThinkPad X250加装固态硬盘教程](https://img-blog.csdnimg.cn/img_convert/9423ce763668483b9bd9a396ef98911d.png)